
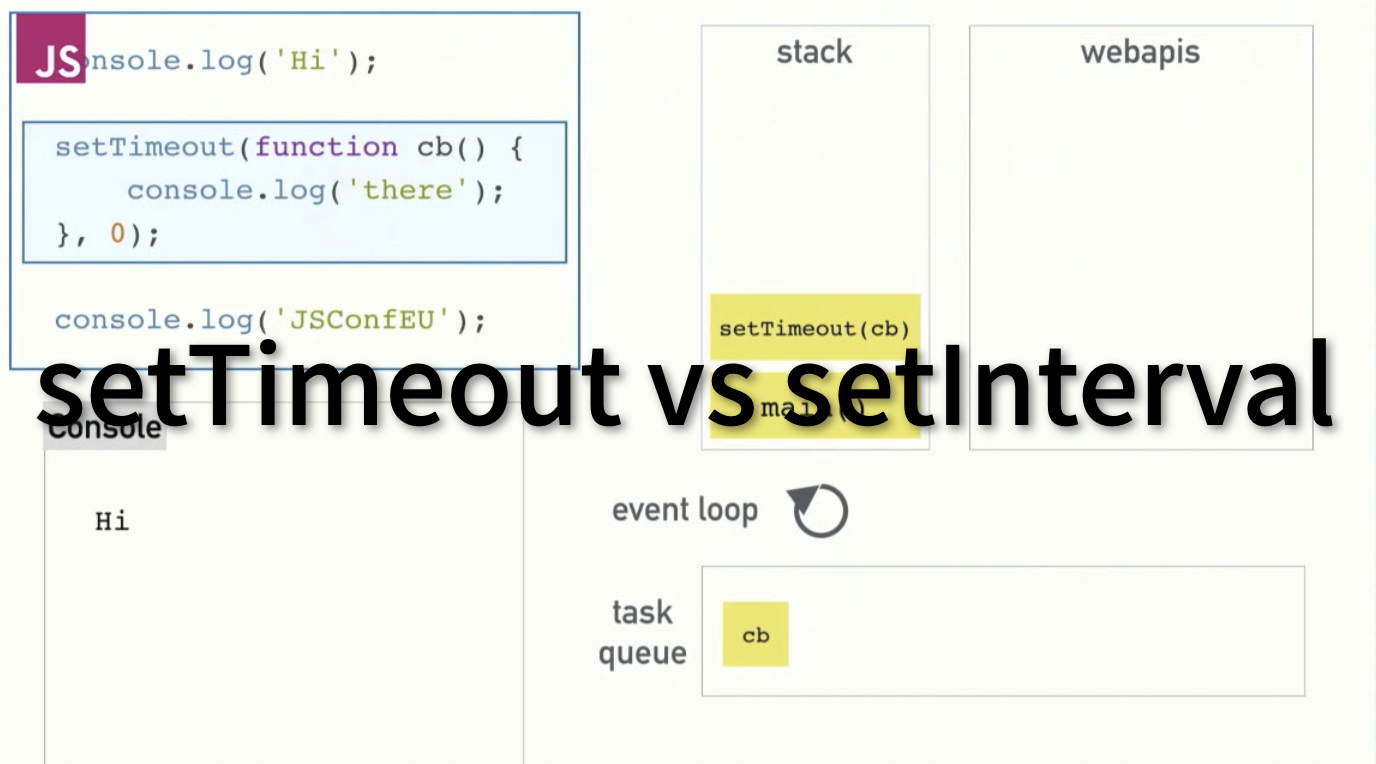
setTimeout vs setInterval
일정시간이 지난 후 함수 실행 vs 일정 시간 간격으로 함수를 반복
setTimeout 사용방법
function fn(){
console.log(3)
}
setTimeout(fn, 3000);setTimeout(function(){
console.log(3)
},3000);인수가 있는 setTimeout, clearTimeout
clearTimeout : 예정된 작업을 없앰
setTimeout : timeId를 반환함
const tId = function showName(name){
console.log(name);
}
setTimeout(showName, 3000, "Mike");
clearTimeout(tId);setInterval 사용 방법
setTimeout과 달리 한번 수행하고 종료되는것이 아닌 반복 수행 된다.
function showName(name){
console.log(name);
}
const tId = setInterval(showName, 3000, "Mike");
// 'Mike' 'Mike' 'Mike' ...
clearInterval(tId)
QUIZ
setTimeout(function(){
console.log(2)
},0);
console.log(1);
// 1 2스크립트 종료 이후 스케쥴링 함수를 실행하기 때문에 1이 먼저 출력됨
