Nextjs 시작하기
1. 최신 node 다운로드
2. npx create-next-app app_name

npx create-next-app app` 의 역할
- 컴파일과 번들링이 자동으로 된다(webpack 과 babel)
nextjs 12버전 부터는 SWC 라는 컴파일러를 사용한다.
(TMIswc는 한국인 개발자가 개발했다함.. 🙀respect)- 자동 리프레쉬 기능으로 수정하면 화면에 바로 반영된다.
- 서버사이드 렌더링이 지원된다.
- 스태틱 파일을 지원한다.
TIP🔥 사이트가 ssr페이지인지 csr인지 구분하는 방법
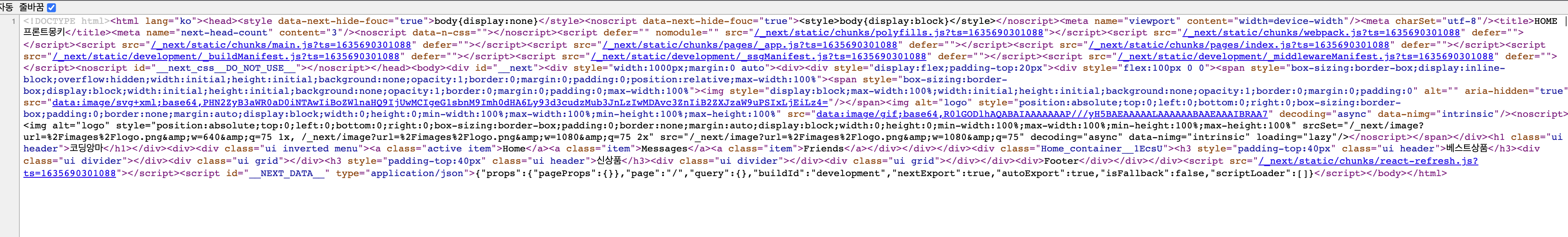
- 소스코드보기로 내가 작성한 코드가 적용되어 있는지 보고 구분

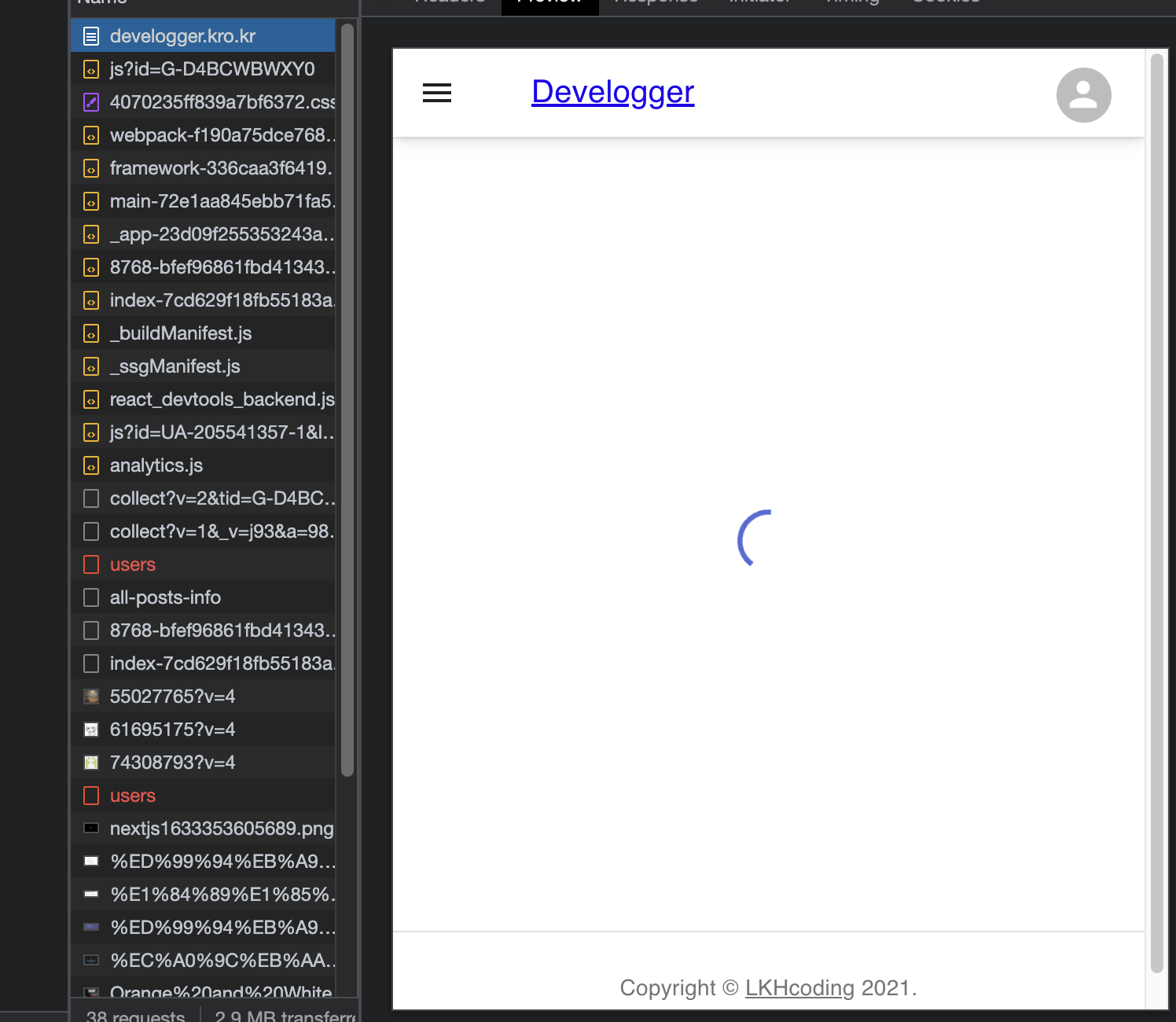
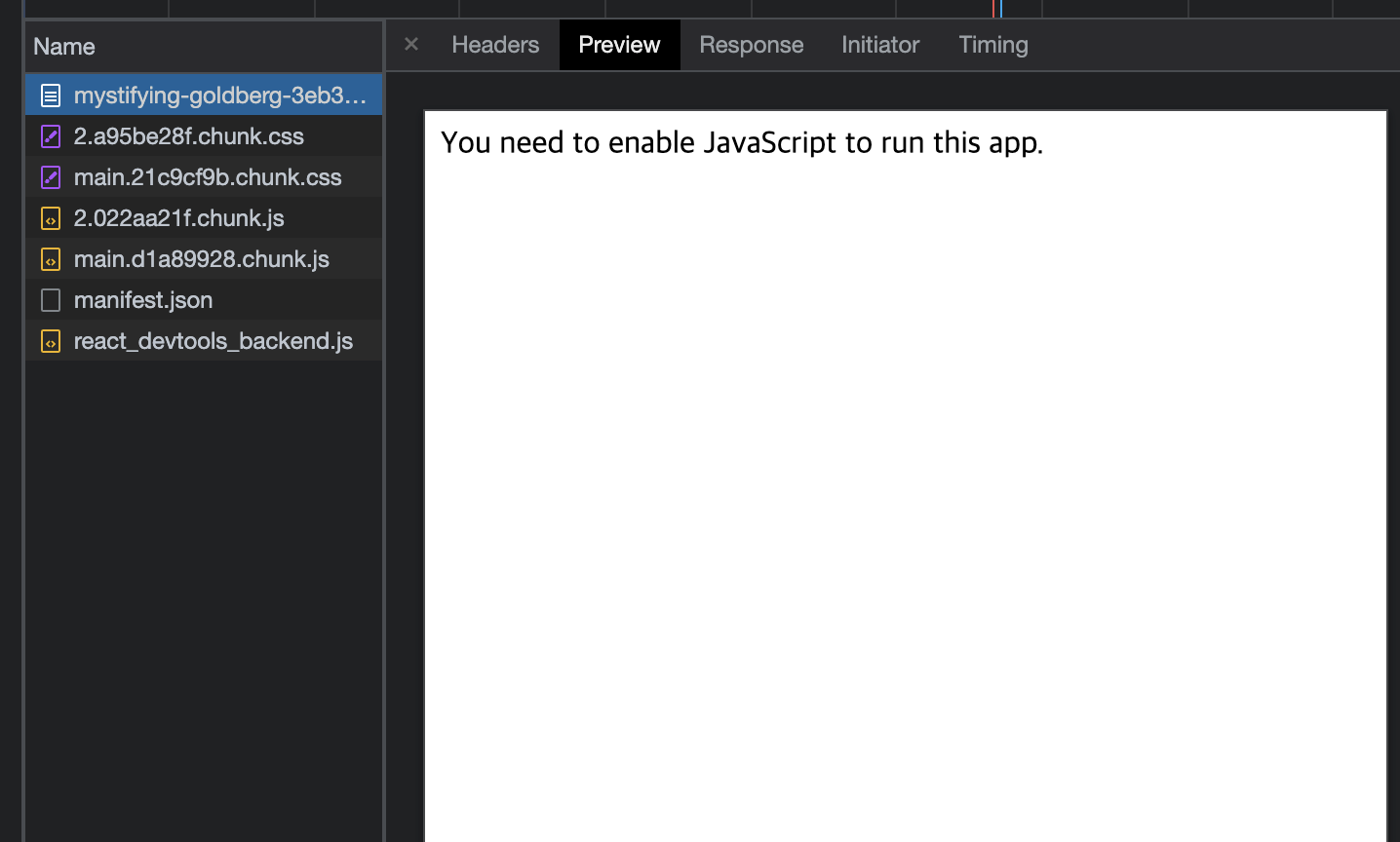
- 개발자 도구 network창을 통해 확인 할 수 있다.
-
페이지가 ssr 이라면 Network 상단 목록파일을 열었을때 index 파일을 확인 할 수 있다.

-
반대로 csr 페이지 라면 아래와 같은 경고문을 확인 할 수 있다.

초기세팅시 BUG 발생 🙀
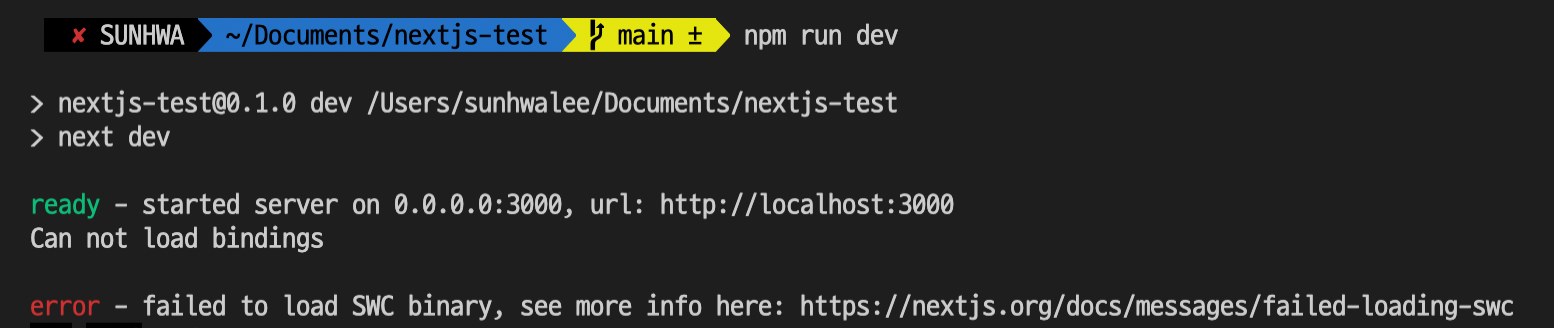
nextjs가 버전 12로 업그레이드 되면서 다음과 같은 버그가 발생한다.
failed to load SWC binary, ...
BUG

이유
Next.js now uses Rust-based compiler SWC to compile JavaScript/TypeScript.
해결 ✅
- babelrc 설정해주기!
{
"presets": ["next/babel"]
}
Nextjs 기본 파일 이해하기
_app.js
- 페이지 전환시
레이아웃을 유지 할 수 있다. - 페이지 전환시
상태값을 유지할 수 있다. componentDidCatch를 이용해서 커스텀에러 핸들링을 할 수 있다.- 추가적인 데이터를 페이지로 주입시켜 주는게 가능하다
- 글로벌
CSS를 이곳에 선언한다.
_document.js (커스텀을 위해 직접 만들어 사용한다.)
next 에서 제공하는 document을 적용하면
마크업을 커스텀할 수있다.
import Document, { Html, Head, Main, NextScript } from 'next/document'
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx)
return { ...initialProps }
}
render() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
}
export default MyDocumentDynamic Routes
Nextjs 에서는 동적라우팅 사용하기
pages/view/[id].js
import { useRouter } from "next/router";
export default function Post() {
const router = useRouter();
const { id } = router.query;
return (
<div>Post</div>
);
}
next/link 에서 가져온 Link는 a 태그와 함께 다음과 같이 사용하여 id값으로 동적 라우팅을 적용 할 수 있다.
import Link from "next/link";
export default function ItemList({ list }) {
return (
<>
{list.map((item) => {
return (
<Link key={item.id} href={`/view/${item.id}`}>
<a>
<div className="image">
<img src={item.image_link} alt={item.name} />
</div>
</a>
</Link>
);
})}
</>
);
}

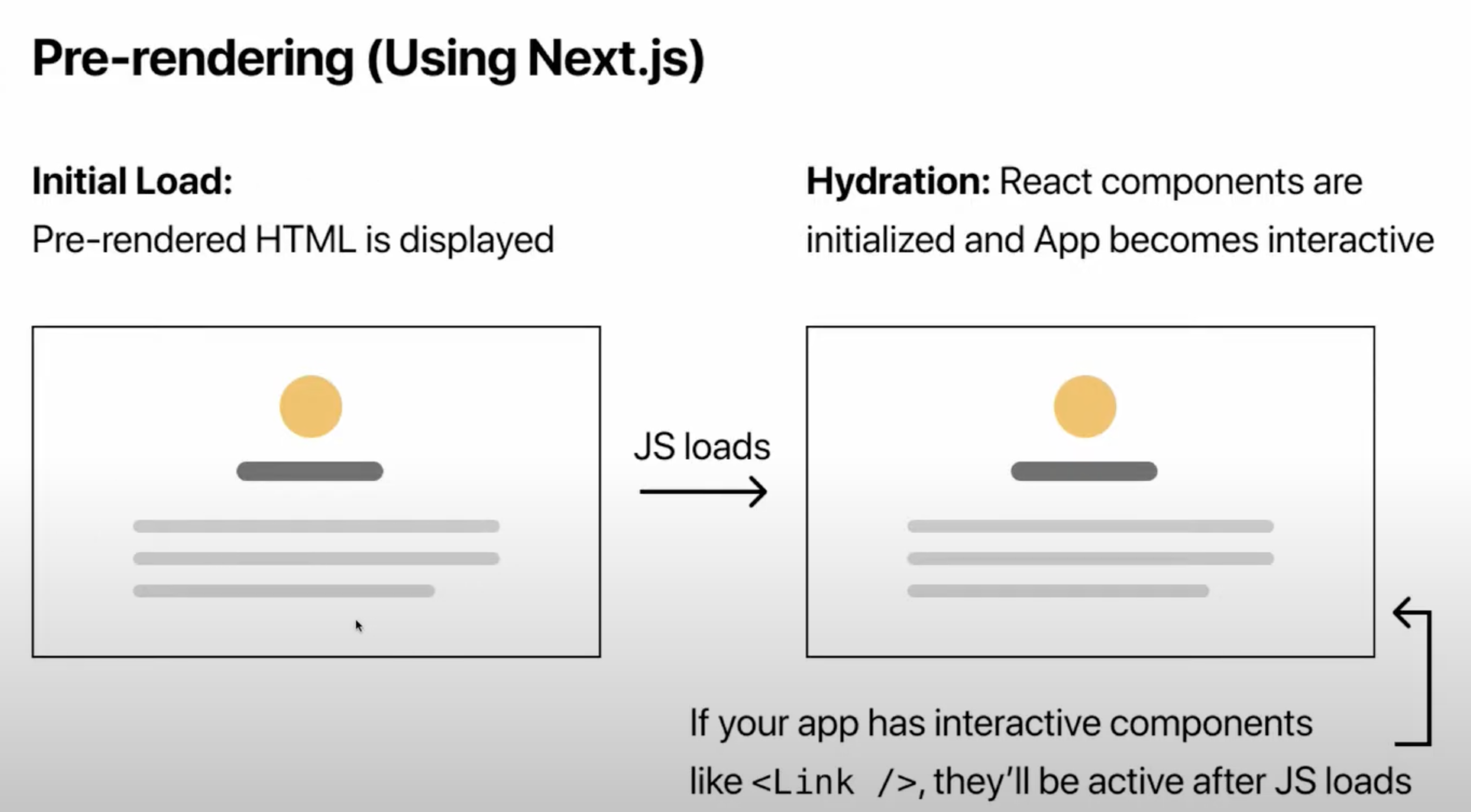
사전 렌더링(Pre-rendering)
Nextjs 는 모든 페이지를 사전 렌더링(html파일을 미리 만들어줌)을 합니다.
장점
- 더 좋은 퍼포먼스를 낼 수 있다.
- 검색엔진의 최적화(SEO)
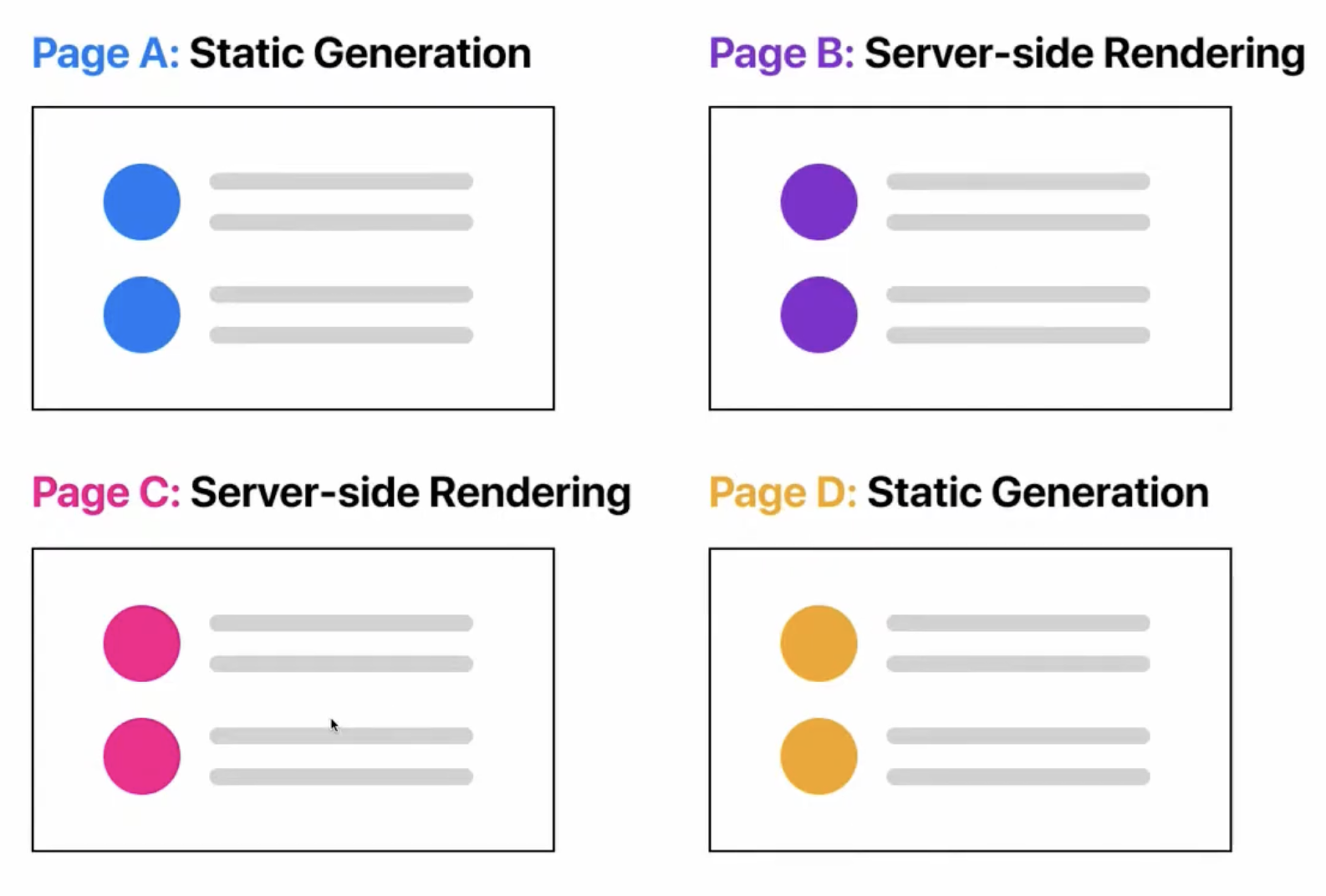
Pre-rendering 의 두가지 형태
정적생성- Server Side Rendering (
SSR, Dymanic Rendering)
둘의 차이점은 언제 html 파일을 생성하는가?
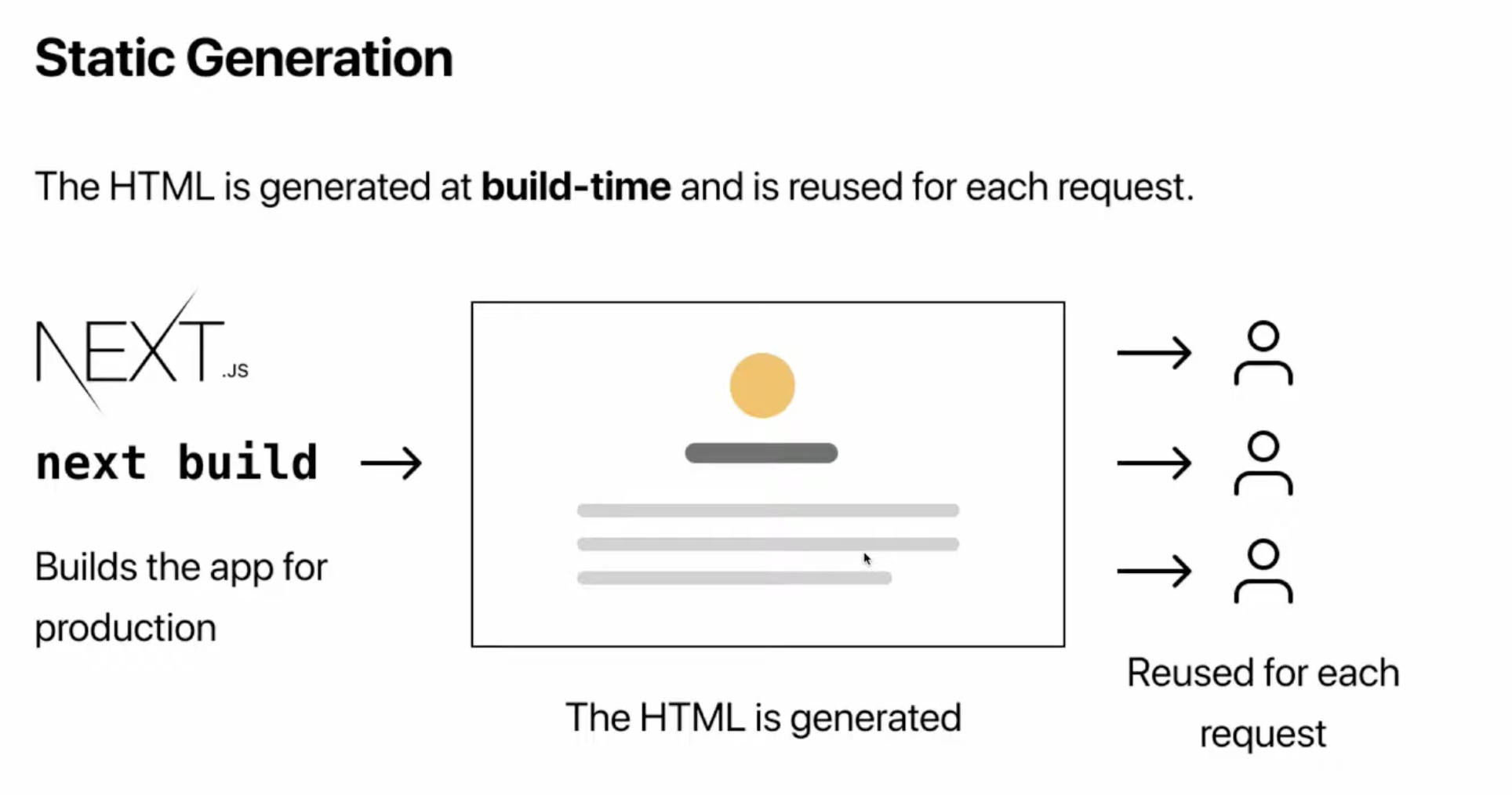
정적생성
- 프로젝트가
빌드하는 시점에 html파일 생성 - 모든 요청에 재사용(모든 파일을 한번에 만들어 둔 후 호출이 들어올 때 마다 재사용)
- 퍼포먼스 이유로, Nextjs는
정적 생성을 권고함 - 정적 생성된 페이지들은
CDN에 캐시 - getStaticProps / getStaticPaths
서버사이드 렌더링은 매 요청마다 html을 생성
- 항상 최신 상태 유지
- getServerSideProps
_- 요청횟수가 늘어남에 따라 퍼포먼스가 조금 떨어질 수는 있다.
정적생성, 서버사이드 차이점
정적생성과 서버사이드 렌더링의 차이는 언제 HTML파일을 만드는지
1. 정적생성은 빌드시 html을 생성, 이후 요청할때마다 이미 저장되어 있는 Html 파일을 보여줌 (정적생성)
2. 서버사이드 렌더링 같은 경우 요청을 한 후 html을 만들어 보여준다.(동적생성)
목적에 알맞게 사용 될 수 있다.
정적생성, 서버사이드 렌더 사용 구분
- User가 사용하기전에 미리 페이지를 만들어도 상관없으면
정적생성
ex)마케팅페이지, 도움말 , 제품리스트... - 요청이 있을때마다 새로 렌더되어야 한다면
서버사이드 렌더링
ex)항상 최신 상태 유지, 관리자 페이지, 분석차트 ...
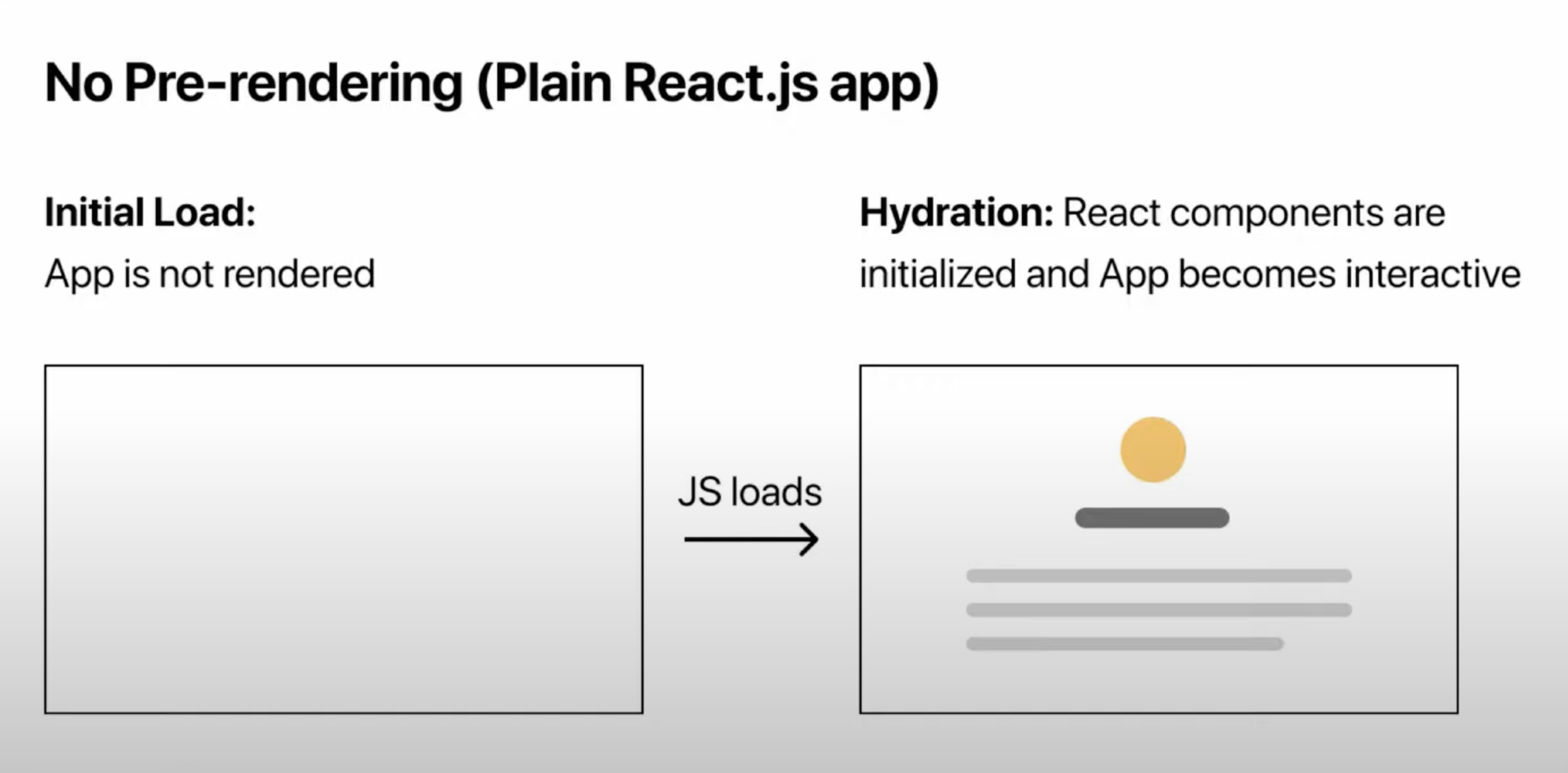
No Pre-rendering (REACT vs NEXTjs)

기본 react(csr)와 같이 pre-rendering된 페이지가 아닌 경우 JSload전 아무런 코드가 나타나지 않는다.

nextjs와 같이 pre-rendering 된 페이지 같은 경우 JSload전 이미 html이 구성되어 있다 (head, meta etc...)

정적생성, 서버사이드렌더 코드에 직접 적용해보기
정적생성 적용하기
기존코드
export default function Home() {
const [list, setList] = useState([]);
const [isLoading, setIsLoading] = useState(true);
// 브라우저 환경이라 next_public_ 를 붙임
const API_URL = process.env.NEXT_PUBLIC_API_URL;
function getDate() {
axios.get(API_URL).then((res) => {
setList(res.data);
setIsLoading(false);
});
}
useEffect(() => {
getDate();
}, []);
return (
<div className={styles.container}>
<Head>
<title>HOME | 프론트몽키</title>
<meta name="description" content="프론트몽키 홈 입니다."></meta>
</Head>
{isLoading && (
<div style={{ padding: "300px 0" }} className="ui segment">
<div className="ui active inverted dimmer">
<div className="ui text loader">Loading</div>
</div>
<p></p>
</div>
)}
{!isLoading && (
<>
<Header as="h3" style={{ paddingTop: 40 }}>
베스트상품
</Header>
<Divider />
<ItemList list={list.slice(0, 6)} />
<Header as="h3" style={{ paddingTop: 40 }}>
신상품
</Header>
<Divider />
<ItemList list={list} />
</>
)}
</div>
);
}
정적생성 코드 적용
export default function Home({ list }) {
// 페이지가 바로 나타나기 때문에 loading 화면이 필요하지 않음
return (
<div className={styles.container}>
<Head>
<title>HOME | 프론트몽키</title>
<meta name="description" content="프론트몽키 홈 입니다."></meta>
</Head>
<>
<Header as="h3" style={{ paddingTop: 40 }}>
베스트상품
</Header>
<Divider />
<ItemList list={list.slice(0, 6)} />
<Header as="h3" style={{ paddingTop: 40 }}>
신상품
</Header>
<Divider />
<ItemList list={list} />
</>
</div>
);
}
export async function getStaticProps() {
// 클라이언트 환경이 아니기 때문에 NEXT_PUBLIC 을 붙힐 필요 없음
const apiUrl = process.env.apiUrl;
const res = await axios.get(apiUrl);
const data = res.data;
return {
props: {
list: data,
name: process.env.name,
},
};
}
서버사이드 렌더링 적용하기
기존코드
export default function Post() {
const router = useRouter();
const [item, setItem] = useState();
const [isLoading, setIsLoading] = useState(true);
const { id } = router.query;
const API_URL = `http://makeup-api.herokuapp.com/api/v1/products/${id}.json`;
function getDate() {
axios.get(API_URL).then((res) => {
setItem(res.data);
setIsLoading(false);
});
}
useEffect(() => {
if (id && id > 0) {
getDate();
}
}, [id]);
return (
<>
{isLoading ? (
<div style={{ padding: "300px 0" }} className="ui segment">
<div className="ui active inverted dimmer">
<div className="ui text loader">Loading</div>
</div>
<p></p>
</div>
) : (
<Item item={item} />
)}
</>
);
}서버사이드 렌더 적용
export default function Post({ item }) {
return (
<>
<Head>
<title>{item.name}</title>
<meta name="description" content={item.description}></meta>
</Head>
{item && <Item item={item} />}
</>
);
}
export async function getServerSideProps(context) {
const id = context.params.id;
const apiUrl = `http://makeup-api.herokuapp.com/api/v1/products/${id}.json`;
const res = await axios.get(apiUrl);
const data = res.data;
return {
props: {
item: data,
},
};
}
동적라우팅 정적생성 적용하기
기존코드
export default function Post({ item, name }) {
return (
<>
<Head>
<title>{item.name}</title>
<meta name="description" content={item.description}></meta>
</Head>
{name} 환경입니다.
{item && <Item item={item} />}
</>
);
}
export async function getServerSideProps(context) {
const id = context.params.id;
const apiUrl = `http://makeup-api.herokuapp.com/api/v1/products/${id}.json`;
const res = await axios.get(apiUrl);
const data = res.data;
return {
props: {
item: data,
name: process.env.name,
},
};
}동적라우트 파일에 정적생성 적용
const Post = ({ item, name }) => {
return (
<>
{item && (
<>
<Head>
<title>{item.name}</title>
<meta name="description" content={item.description}></meta>
</Head>
{name} 환경입니다.
<Item item={item} />
</>
)}
</>
);
};
export default Post;
export async function getStaticPaths() {
return {
paths: [
{ params: { id: "740" } },
{ params: { id: "730" } },
{ params: { id: "729" } },
],
// false 설정시 대응되지 않는 페이지는 모두 404Error 처리
// true 설정시 모든 라우트페이지의 정적파일이 생성됨 (초기빌드시간이 오래걸림)
fallback: true,
};
}
export async function getStaticProps(context) {
const id = context.params.id;
const apiUrl = `http://makeup-api.herokuapp.com/api/v1/products/${id}.json`;
const res = await axios.get(apiUrl);
const data = res.data;
return {
props: {
item: data,
name: process.env.name,
},
};
}
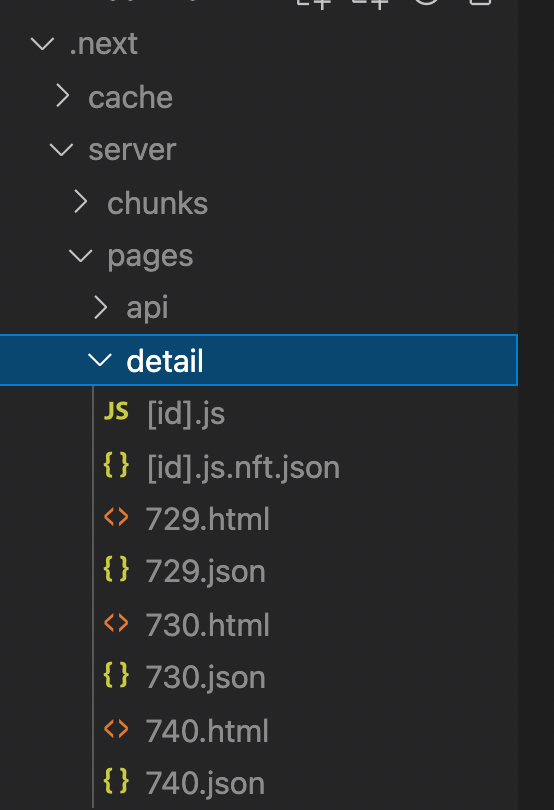
프로덕션으로 실행했을때 빌드파일을 살펴보면 다음과 같이 정적 html파일이 생성되어 있는 걸 확인 할 수 있다.

Reference
https://nextjs.org/docs
코딩앙마님의 유튜브 강좌