검색크롤러(검색봇)
- 웹사이트를 돌며 어떤 사이트인지 목록화 한다.
어떻게?
크롤러가 돌아다니며 자료들을 수집 -> 링크도 다 수집된다.
대표적으로 구글 알고리즘을 페이지랭크라하며 여러개의 알고리즘으로 구성되어있다.
왜?
신뢰할수 있는 사이트인지, 어떤일을 하는 사이트 인지 알기 위해
그래서 우리는
봇에게 잘 보여 노출이 잘 될수 있도록 해야한다.
SEO (Search Engine Optimization, 검색 최적화)
SEO를 위해서는 (구글, 네이버..)봇이 우리 사이트를 잘 이해할 수 있도록 설계하는 것이 중요하다.
잘 노출되게 하자!
- 우리 사이트 링크를 여기저기 노출 시킨다
(봇이 봤을때 여기저기에 참조되는 링크는 신뢰하는 링크라고 인식하여 검색에 잘 노출시킨다) <head>에 메타태그 정보를 잘 작성한다.
관련 내용은 google 에서 공식문서에 잘 나와있다.
ex)<meta property="og:title" content="Enjoy Fireworks">
og = opengraphrobots.txt활용하기!
우리 페이지는 전부 노출을 허락할테니 많이 노출시켜죠! 를 코드로 알려주는 법!
User-agent: * //모든 크롤러
Disallow: /show/admin/ //가리고 싶은 부분의 페이지
Allow:/ // 허락하는 페이지
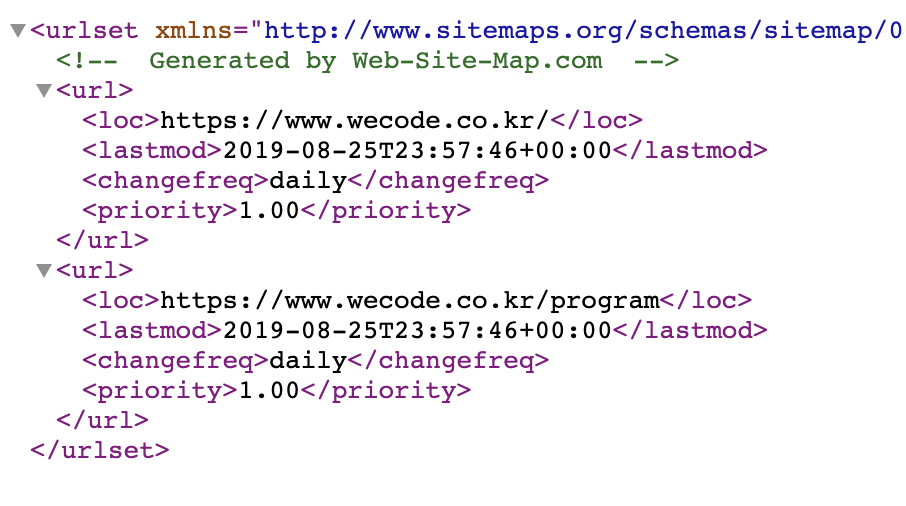
Sitemap: https://wecode.co.kr/sitemap.xmlsitemap.xml = 사이트별 내용 정리해서 봇에게 바로 알려줄 수 있음
참고: 위코드 sitemap
- 시멘트태그를 잘 활용하자! (크롤링할때 이부분으로 파악)
Header nav section articla aside footer 등등.. - 페이지 이동시 검색되길 원한다면 a 태그 꼭 사용하기
- img를 사용한다면 img 태그와 alt, name 등 속성 설정해주기!
background img 는 검색 되지 않는다.
reference
프리온보딩X위코드 강의내용(예리멘토님)