라이프 사이클 "생명주기"
생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 이다.추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있습니다.
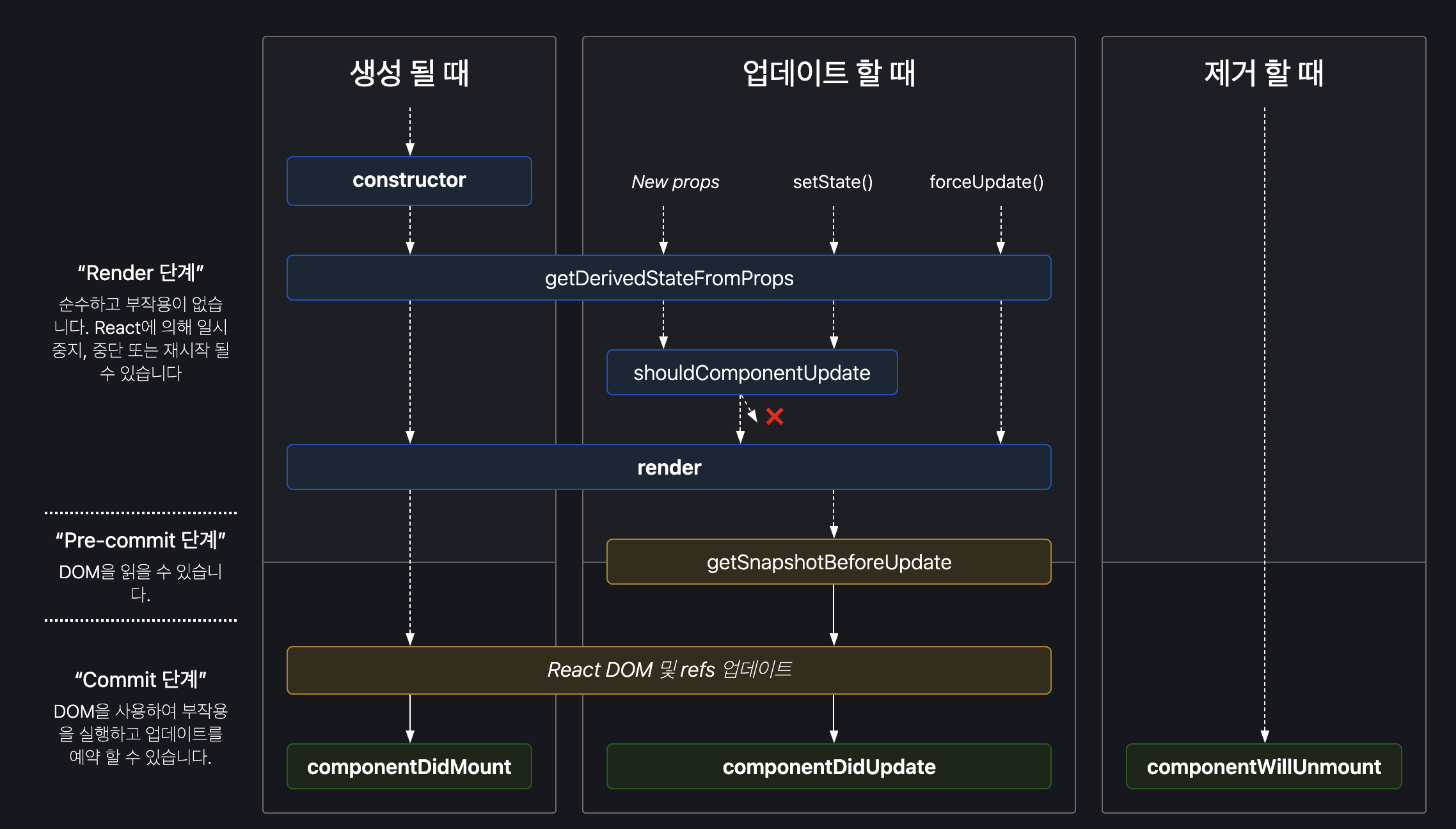
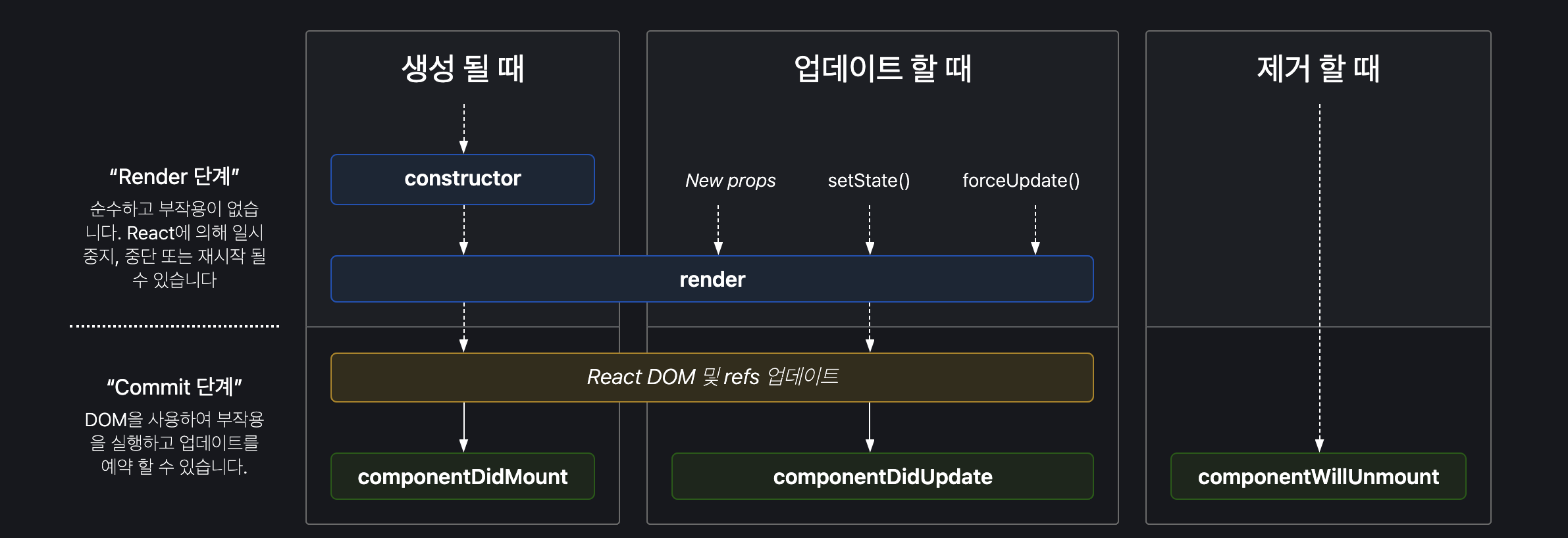
class 컴포넌트 LifeCycle


constructor컴포넌트가 만들어지면 가장 먼저 실행되는 메서드render컴포넌트를 렌더링 하는 메소드componentDidMount(마운트)
- 컴포넌트의 첫번째 렌더링을 마친 후 호출 될 수 있는 메서드
- 즉 컴포넌트가 마운트된 직후, 트리에 삽입된 직후에 호출된다.
- DOM 노드가 있어야 하는 초기화 작업은 이 메서드에서 이루어짐
- 네트워크 요청을 보내기 적절한 위치이다
componentWillUnmount(언마운트)
- 컴포넌트가 화면에서 사라지기 직전에 호출 주로 DOM에 직접 등록했었던 이벤트를 제거하고,
- 만약에 setTimeout 을 걸은것이 있다면 clearTimeout 을 통하여 제거를 해야 한다.
- 메서드 내에서 타이머 제거, 네트워크 요청 취소 등이 이루어짐
- componentDidMount() 내에서 생성된 구독 해제
함수형 컴포넌트 LifeCycle(hooks)

function(), return ()함수가 호출됨과 동시에 렌더링됨useEffect- componentDidMount, componentDidUpdate(의존배열에 state가 있는 경우) 수행
- effect의 기본 동작은 모든 렌더링을 완료한 후 effect를 발생하는 것입니다.
- 첫 번째 렌더링을 포함해 그 이후의 모든 업데이트 에서 수행되며 두번째 인자로 조건을 걸고특정 조건일경우 렌더할 수 있다.
useEffect clean up- componentWillUnmount (정리함수)
- 구독이나 타이머ID와 같은것을 처리하기 위함
useEffect(()=>{
handleChange();
return () => cleanUp();
},[])reference
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
https://codechasseur.tistory.com/99
