웹사이트에서 maps.google.com 을 입력하면 어떤일이 일어날까 🕓
- 브라우저는 캐시에서 DNS(Domain name system)레코드를 확인하여 maps.google.com의 해당 ip주소를 찾습니다.
- DNS는 사람이 읽을 수 있는 도메인 이름을 머신이 읽을 수 있는 IP 주소로 변환 하는 것 (전화번호부를 생각해 보면 이해가 쉽다)
🙌 DNS 작동 원리
DNS레코드를 찾기 위해 브라우저는 4개지 캐시를 확인합니다.
1. 브라우저 캐시 확인 → 이전 방문한 웹사이트 인지 확인
2. 브라우저의 OS 확인
3. 라이터 캐시 확인
4. ISP 캐시 확인
(ISP는 DNS 레코드 캐시를 포함하는 자체 DNS 서버를 유지 관리하며,
브라우저는 요청 된 URL을 찾기 위해 마지막으로 확인합니다.)👀 왜 이렇게 캐시가 많을까 ?
캐시는 네트워크 트래픽을 규제하고 데이터 전송 시간을 개선하는데 필수적입니다!
- 요청 된 url의 캐시가 없다면?
요청 된 URL이 캐시에 없는 경우 ISP의 DNS 서버는 maps.google.com을 호스팅하는 서버의 IP주소를 찾기 위해 DNS 쿼리를 시작합니다
- 서버는 http 응답메세지 생성, 브라우저가 서버와의 TCP(Transmission Control Protocol) 연결을 시작합니다. (Dom이 생성되는 과정)
TCP : 보통 도로 중앙선 즈음의 가운데 서서 교통을 정리하는 데 쓰이는 수신호를 의미한다.
(전송을 제어하는 프로토콜(규약))
- 브라우저는 웹 서버에 HTTP 요청을 보냅니다.
- 서버가 요청을 처리하고 응답을 다시 보냅니다.
- 서버는 HTTP 응답을 보냅니다.
- 브라우저에 HTML 콘텐츠가 표시됩니다. (가장 일반적인 HTML 응답의 경우)
웹서버(엔진엑스) - http을 읽어서 사용자에게 뿌려줌
브라우저의 작동 원리
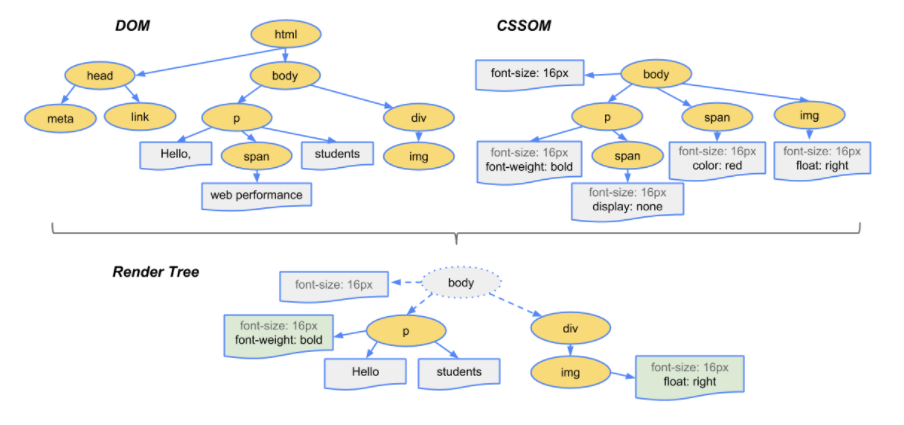
- HTML은 렌더링엔진(사파리는 WEB KIT 파이어폭스는 Gecko ...) 을 거쳐 DOM 트리를 생성한다.
- CSS는 렌더링엔진 을 거쳐 CSSOM 트리를 생성한다.
- DOM과 CSSOM을 결합하여 렌더링 트리를 형성한다.
- 렌더링 트리에서 레이아웃 처리를 통해 각 노드의 위치와 크기를 계산한다.
- 브라우저 화면의 어떤위치에 어떤크기로 출력될지 계산 하는 단계
- 개별 노드를 화면에 페인팅한다.
요약정리 👌👌
주소창에 구글 입력 -> 구글 서버로 찾아간다
DNS가 연결해줄 곳을 찾음 -> 서버에서 HTML 파일을 클라이언트로 보냄
HTML 파일 파싱 및 DOM Tree 생성 -> link 태그를 만나 css 파싱 및 CSSOM 트리 생성 -> DOM , CSSOM 합쳐 Render Tree 생성
javascript 작동 원리 요약
HTML파서는 JS 코드를 실행하기 위해 파싱 중단 (JS 엔진실행 및 JS코드 파싱)
브라우저안에 javascript를 실행시킬수 있는 '자바스크립트 가상머신' 엔진이 내장 되어 있는데 이 가상머신이 JS 코드를 실행 시킨다.
javascript engine 작동 순서 👏
1. 엔진이 스크립트를 읽음(파싱)
2. 스트립트 -> 기계어로 변환(컴파일)
3. 기계어가 실행됨기술면접준비
질문 : display:none ? 의 처리 방식

렌더 트리는 오직 보여지는 콘텐츠만을 캡쳐한다.
예를 들어 요소에 display:none이 적용되어 있다면 CSSOM 트리에는 생성되나, 해당 요소 또는 해당 요소가 포함된 하위 요소는 RenderTree 에는 포함되지 않는다, 반면에 visibility:hidden은 RenderTree 트리에 포함된다.
