React 버전 점검하기 ♺
React Router v6는 Reack hook를 많이 사용하므로 v6를 사용하기 위해 React 16.8 이상이 요구됩니다.
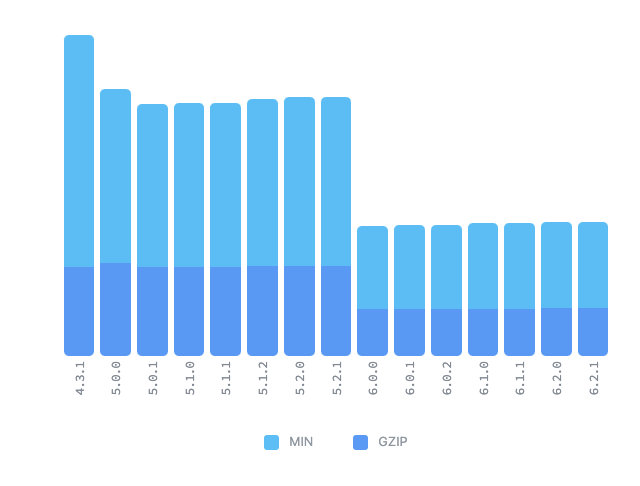
약 70% 줄어든 번들 사이즈 🧶

6이상의 버전으로 업그레이드만 하더라도 번들 크기에 대한 최적화가 바로 이루어 질 수 있습니다.
Switch -> routes 네이밍 변경 📖
Switch는 기본적으로 동시에 여러개의 route들이 렌더 되지 않도록 막는 역할을 해줍니다.
v6 부터 switch는 routes로 네이밍이 변경됩니다.
// This is a React Router v5 app
<Routes>
<Switch>
<Route ... />
</Switch>
</Routes>
// This is a React Router v6 app
<Routes>
<Route path="/" element={<App />}>
<Route index element={<Home />} />
<Route path="teams" element={<Teams />}>
<Route index element={<LeagueStandings />} />
</Route>
</Route>
</Routes>useHistory hook 에서 useNavigation
// This is a React Router v5 app
const history = useHistory();
history.push('/home');
history.replace('/home');
// This is a React Router v6 app
const navigate = useNavigate();
navigate('/home');
navigate('/home', {replace: true});
useNavigation을 사용하면 자유롭게 커스텀 할 수 있습니다.
import { useNavigate } from "react-router-dom";
// This is a React Router v6 app
function Invoices() {
let navigate = useNavigate();
return (
<div>
<NewInvoiceForm
onSubmit={async event => {
let newInvoice = await createInvoice(
event.target
);
navigate(`/invoices/${newInvoice.id}`);
}}
/>
</div>
);
}좀 더 진화한 Route ⚔️
기존 children형태의 route가 element 형태로 바뀌면서 코드가 좀 더 간결해 집니다.
// This is a React Router v5 app
function App() {
return (
<BrowserRouter>
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/users">
<Users />
</Route>
</Switch>
</BrowserRouter>
);
}function Users() {
let match = useRouteMatch();
return (
<div>
<nav>
<Link to={`${match.url}/me`}>My Profile</Link>
</nav>
<Switch>
<Route path={`${match.path}/me`}>
<OwnUserProfile />
</Route>
<Route path={`${match.path}/:id`}>
<UserProfile />
</Route>
</Switch>
</div>
);
}// This is a React Router v6 app
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="users/*" element={<Users />} />
</Routes>
</BrowserRouter>
);
}
function Users() {
return (
<div>
<nav>
<Link to="me">My Profile</Link>
</nav>
<Routes>
<Route path=":id" element={<UserProfile />} />
<Route path="me" element={<OwnUserProfile />} />
</Routes>
</div>
);
}URL의 상대경로 지정하기
<Route path="app">
<Route path="dashboard">
<Route path="stats" />
</Route>
</Route>
<Link to="stats"> => <a href="/app/dashboard/stats">
<Link to="../stats"> => <a href="/app/stats">
<Link to="../../stats"> => <a href="/stats">
<Link to="../../../stats"> => <a href="/stats">
react-router-config -> useRoutes
v5에서 사용하던 react-router-config은 전부 v6 코어로 이동했습니다.
// This is a React Router v6 app
function App() {
let element = useRoutes([
{ path: "/", element: <Home /> },
{ path: "dashboard", element: <Dashboard /> },
{
path: "invoices",
element: <Invoices />,
children: [
{ path: ":id", element: <Invoice /> },
{ path: "sent", element: <SentInvoices /> }
]
},
{ path: "*", element: <NotFound /> }
]);
return element;
}go, goBack, goForward가 모두 사라진다
// This is a React Router v5 app
import { useHistory } from "react-router-dom";
function App() {
const { go, goBack, goForward } = useHistory();
return (
<>
<button onClick={() => go(-2)}>
Go 2 pages back
</button>
<button onClick={goBack}>Go back</button>
<button onClick={goForward}>Go forward</button>
<button onClick={() => go(2)}>
Go 2 pages forward
</button>
</>
);// This is a React Router v6 app
import { useNavigate } from "react-router-dom";
function App() {
const navigate = useNavigate();
return (
<>
<button onClick={() => navigate(-2)}>
Go 2 pages back
</button>
<button onClick={() => navigate(-1)}>Go back</button>
<button onClick={() => navigate(1)}>
Go forward
</button>
<button onClick={() => navigate(2)}>
Go 2 pages forward
</button>
</>
);
}StaticRouter의 새 번들 이동 💻
// change
import { StaticRouter } from "react-router-dom";
// to
import { StaticRouter } from "react-router-dom/server";<prompt> 지원 안함
<Prompt>는 V5로부터 V6의 현재 릴리스 버전에 포함되지 않는다.
reference
https://reactrouter.com/docs/en/v6/upgrading/v5#relative-routes-and-links

