REPL
자바스크립트는 스크립트 언어라서 즉석에서 코드를 실행 할 수 있다.
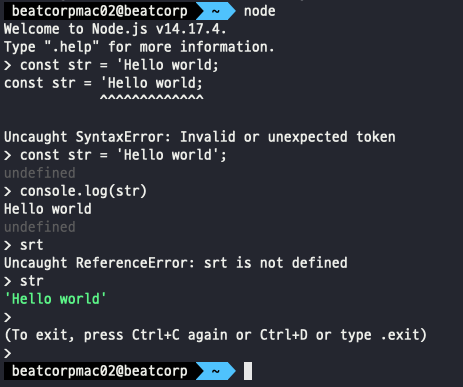
REPL이라는 콘솔
R(Read) E(Evaluate) P(Print) L(Loop)
윈도우에서는 명령 프롬프트, 맥이나 리눅스는 터미널에 node 입력
$node노드는 Javascript코드를 실행해주는 역할을 한다.

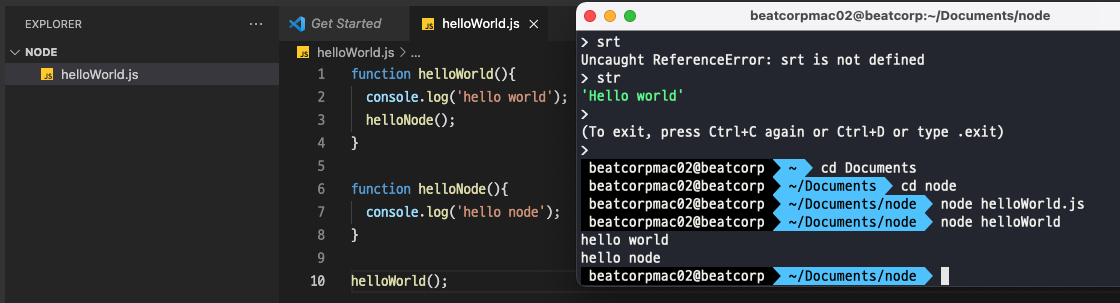
파일로 실행하기

모듈 만들기
모듈 시스템
Node는 CommonJS 모듈시스템을 사용한다.
const {odd, even} = require('./var.js');
module.exports = {odd, even}
보통 우리에게 익숙한 모듈시스템은 react, vue등에서 사용하는 방식인 ES6(ES2015모듈)
import {odd, even} from './var.js';
export default {odd, even}
const require > import from 이 1:1 대응되는 문법은 아니라 주의해야 한다.
자바스크립트 모듈 시스템과 노드 모듈시스템이 다른 이유
모듈시스템을 도입하는 시기가 달라 다르게 적용되었지만 최신문법으로 변경하게 되면 이전 Commonjs의 모듈 방식을 사용했던 코드에 영향이 가기 때문에 변경이 쉽지 않다.
노드는 CommonJS를 여전히 사용하고 있다. 하지만 node의 버전이 올라가면서 변경 될 가능성도 보인다.
모듈만들기
// var.js
const odd = '홀수입니다.';
const even = '짝수입니다.';
module.exports = {odd, even}// func.js
// 구조분해할당
const {odd, even} = require('./var.js');
// const value = require('./var.js')
function checkOddOrEven(number){
if(number%2){
return odd;
}else{
return even;
}
}
module.exports = {checkOddOrEven, odd, even}//index.js
const {checkOddOrEven, odd ,even} = require('./func');
function checkStringOddOrEven(str){
if(str.length % 2){
return odd;
}else{
return even;
}
}
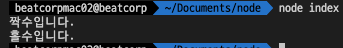
console.log(checkOddOrEven(20));
console.log(checkStringOddOrEven('hello'))

Reference
인프런 제로초님 node 강의내용