
디바운스(debounce)와 스로틀(throttle) 이 글을 마지막으로 더이상 헷갈리지 말자
디바운스와 스로틀이 필요한 이유? 연속해서 호출되는 이벤트 핸들러들 때문!
scroll, resize, input, mousemove 와 같은 이벤트는 짧은 시간 간격으로 연속해서 발생합니다.
이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으킬 수 있습니다.
디바운스, 스로틀 직접 동작 시켰을 경우 차이를 알아보자
버튼을 짧은 간격으로 여러번 클릭했을 때 일반적인 이벤트 핸들러와 디바운스, 스로틀된 이벤트 핸들러의 호출 빈도가 어떻게 다른지 확인해보자
const debounce = (callback, delay) =>{
let timeId;
return event => {
if(timeId) clearTimeout(timerId)
timerId = setTimeout(callback, delay, event);
};
};
const throttle = (callback, delay) =>{
let timeId;
return event => {
if(timeId) return;
timerId = setTimeout(()=>{
callback(event);
timeId = null;
}, delay, event);
};
};
button.addEventListener('click', debounce(() =>{...},500)
button.addEventListener('click', throttle(() =>{...},500)일반적인 debounce, throttle 핸들러를 사용한 호출 빈도를 비교하면
일반클릭이 20번인 경우 debounce는 1회, throttle은 6회 호출 되는 걸 확인 할 수 있다.
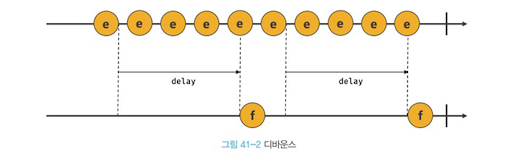
디바운스(debounce)

이미지참고 - 자바스크립트 딥다이브
짧은 간격으로 연속된 이벤트가 발생하면 이밴트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후 한 번만 호출합니다.
사용
일정 시간 동안 이벤트가 더 이상 발생하지 않으면 이벤트 핸들러가 한 번만 호출되는 디바운스는 resize 이벤트나 input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완성, 버튼 중복 클릭 방지 처리에 유용하기 쓰입니다.
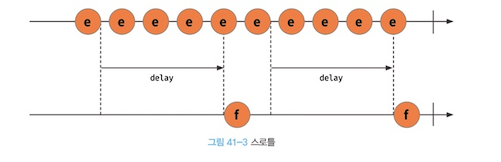
스로틀(throttle)

이미지참고 - 자바스크립트 딥다이브
짧은 간격으로 이벤트가 연속으로 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 합니다.
예를 들어, scoll 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우를 보자
scroll 이벤트의 경우 사용자가 스크롤할 때 짧은 간격으로 연속해서 발생합니다, 연속해서 발생하는 이벤트의 과도한 핸들로 호출을 방지하기 위해 throttle 함수는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출 되도록 호출 주기를 만듭니다.
사용
연속해서 발생하는 이벤트를 그룹화해서 일정 시간 간격으로 이벤트 핸들러를 호출하는 스로틀은 scroll 이벤트처리나 무한 스크롤 UI구현 등에 유용하게 사용됩니다.
- 실무에서 사용시 Underscore 혹은 Lodash 의 throttle 함수 사용을 권장
reference
자바스크립트 딥다이브
