
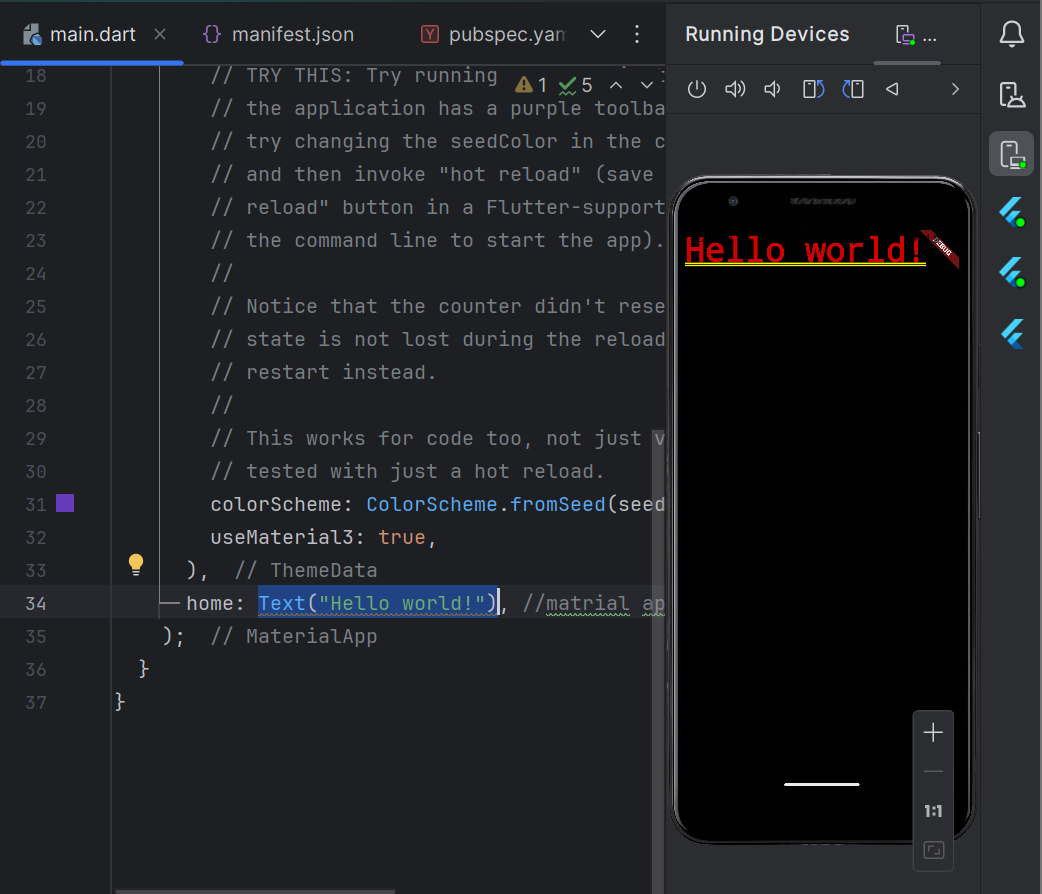
flutter는 다음과 같이 home 부분에 요소를 넣어서 앱 화면을 구성할 수 있다. 잘 동작하는지 보기 위해 "hello world"를 입력해보자.

그런데 뭔가 우리가 원하던 스타일이 아니다.
이는 일반 Text만 넣어줬기 때문인데, 안드로이드에서 사용하는 matterial app design인 scaffold 위젯으로 묶어주면 우리가 원하는 느낌을 낼 수 있다.
위젯으로 감싸 주는 것은, window기준 alt + enter를 사용하면 편하게 설정이 가능하다.
matterial app design?
"Material Design"은 구글에서 개발한 디자인 시스템으로, 모바일, 웹 및 데스크톱 애플리케이션을 개발하기 위한 표준화된 디자인 가이드라인과 컴포넌트들을 제공
scaffold?
Flutter에서 "Scaffold"는 Material Design의 기본적인 레이아웃 구조를 구현하는 위젯이다. 앱의 주요 화면이나 페이지를 위한 뼈대를 제공하며, 일반적으로 앱의 상단 바(앱 바), 하단 탐색 바(바텀 네비게이션 바)와 같은 기본적인 UI 요소들을 포함한다.

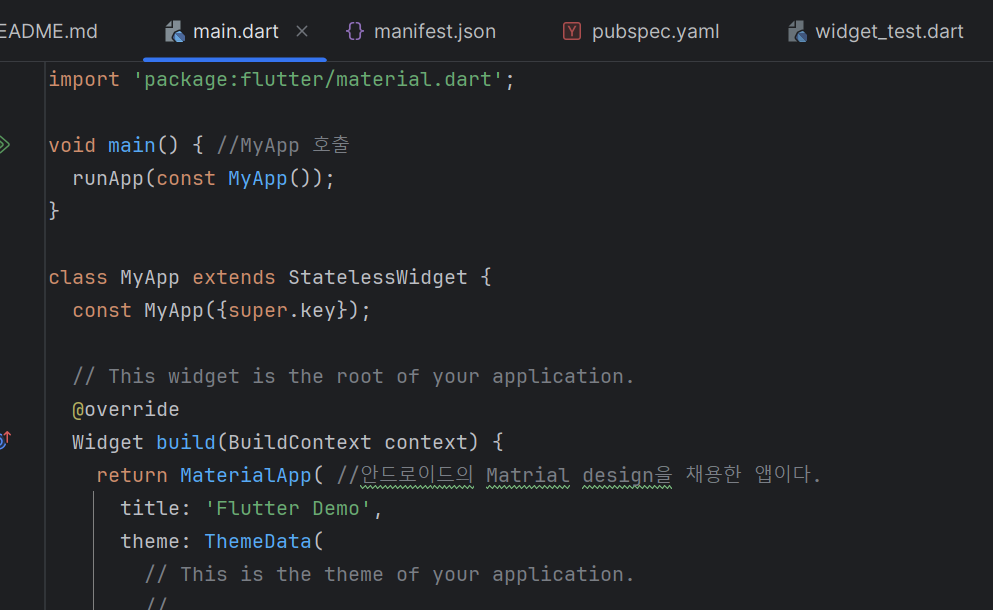
실제로 main 코드를 보면 main()에서 My App()을 구동하고, MyApp안에는 build 위젯을 통해 MaterialApp을 return하는 것을 볼 수 있다.
정리하자면, MyApp 위젯 안에 Material 위젯을 return하는데, Material 위젯은 내용을 Scattfold를 가지고 있다. 이를 통해 안드로이드 material app디자인인 scattfold를 활용할 수 있다.

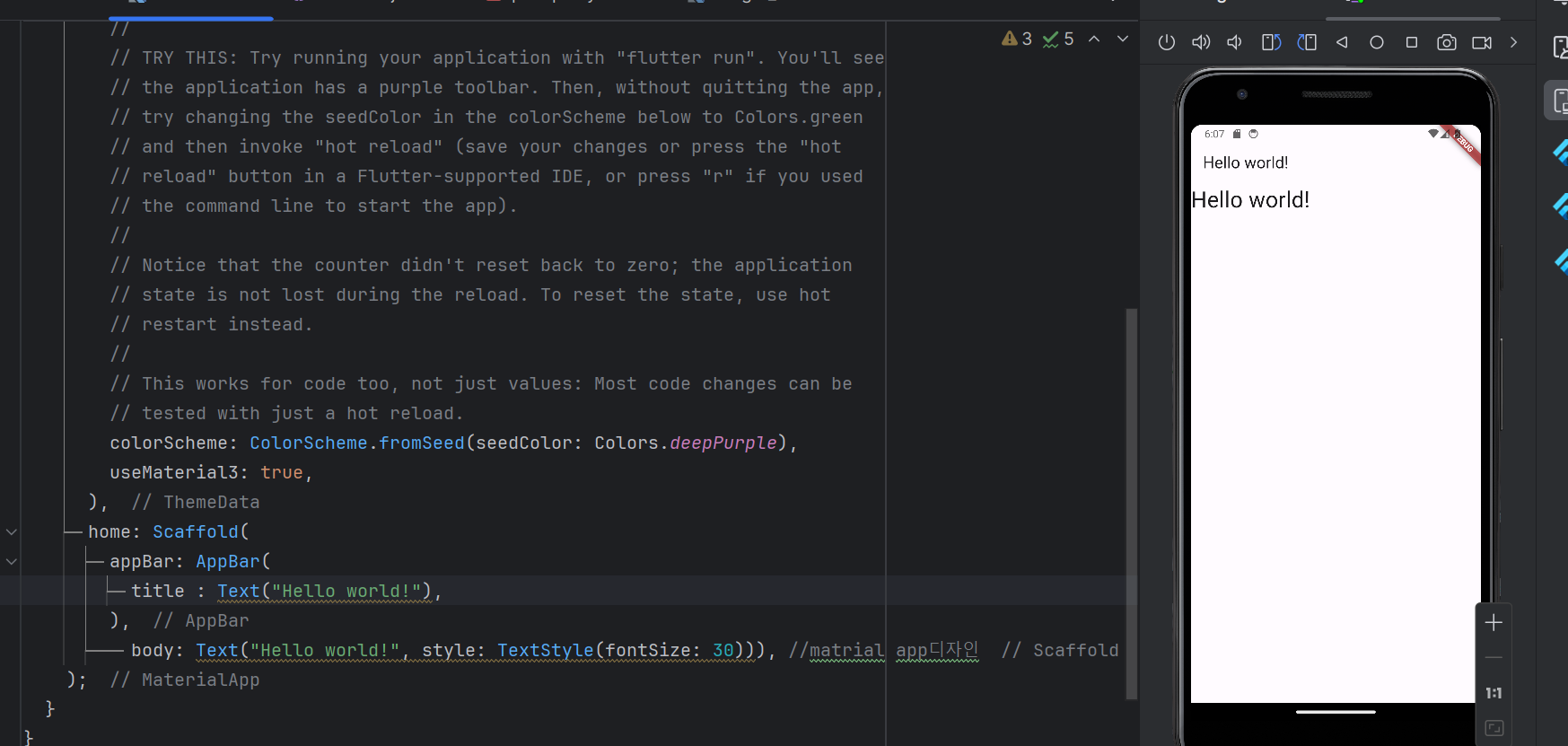
appBar 위젯을 추가해서 좀 더 원하는 느낌을 만들어보자.
appBar 위젯을 추가한 다음, 위젯 안에 text를 넣어주면 다음과 같이 깔끔하게 분리가 가능하다. TextStyle 위젯을 통해 텍스트 크기 변경또한 가능하다.
⭐ flutter는 객체지향에서의 "meterial"대신 "위젯" 개념을 사용한다.
