FLUTTER
1.[flutter] 플러터 시작!

이번에 캡스톤에서 처음으로 프론트엔드를 맡으면서 플러터를 배워보게 되었다. 새로운 언어를 배우는건 언제나 즐겁다:)프론트 자체는 처음 해보는거라기대반 걱정반 두근대기도 하는데 열심히 빠르게 익혀서 바로 실습 해보고 싶다!오늘은 간단히 플러터 & Dart에 대해서 알아보
2.[flutter] 안드로이드 스튜디오 다운로드 & 환경 설정

정리본은 인프런의 강의를 보고 학습한 내용을 정리하였습니다. 우선 안드로이드 스튜디오를 설치해야 한다. 다음의 링크로 이동하자. https://developer.android.com/studio?hl=ko#get-android-studio 이런 메세지창이 뜰텐데,
3.[flutter] 안드로이드 에뮬레이터 설치 및 데모 앱 실행(feat. 빌드 에러 해결)

근데 여기서 문제가 생겼다!"The log reader stopped unexpectedly" 이런 이상한 에러가 나온 것이다...진짜 항상 언어는 처음 시작할때 이 초기 환경 설정이 너무 힘들다그래서 Stack overflow 답변을 기준으로 여러 해결책을 정리해보기
4.[flutter] Scaffold, AppBar

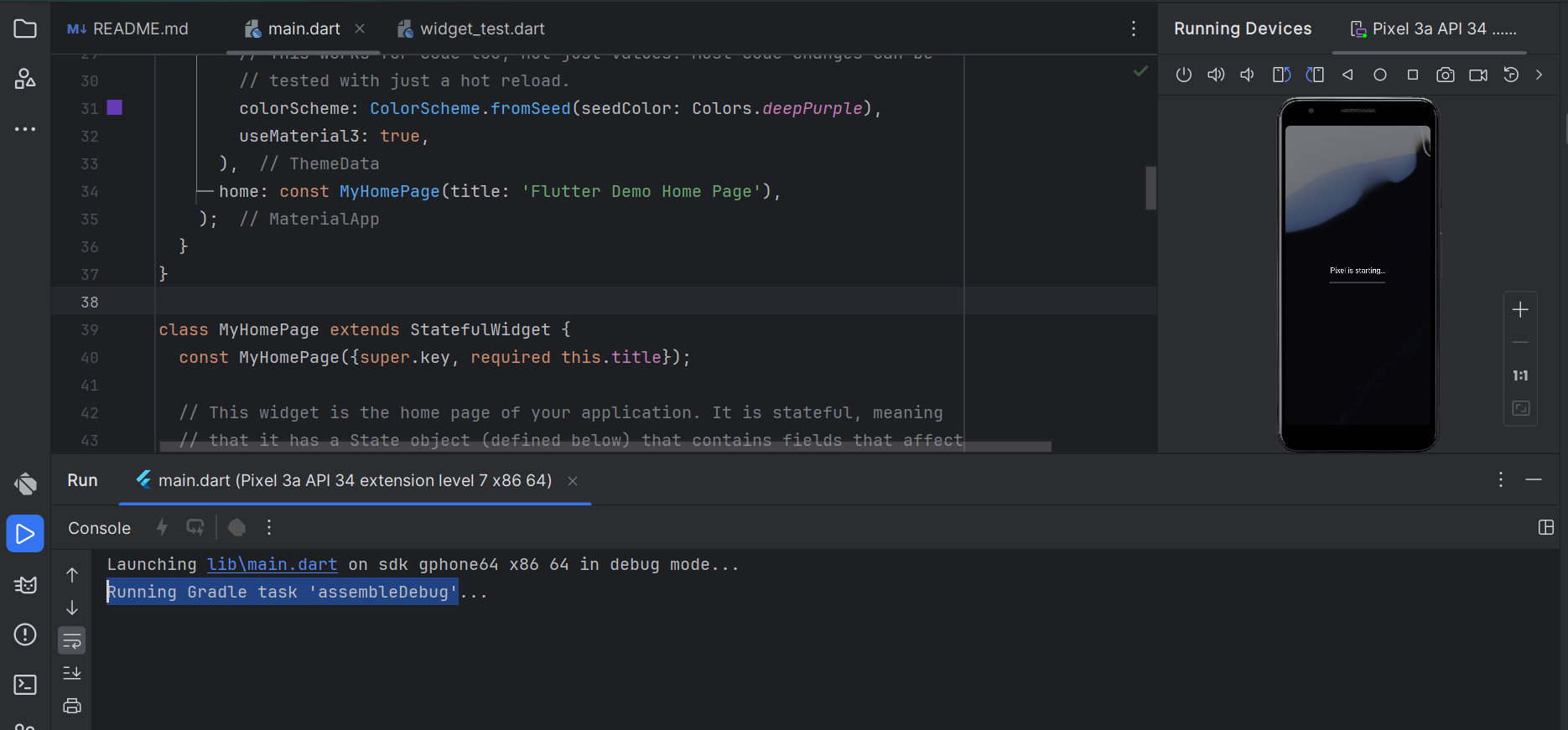
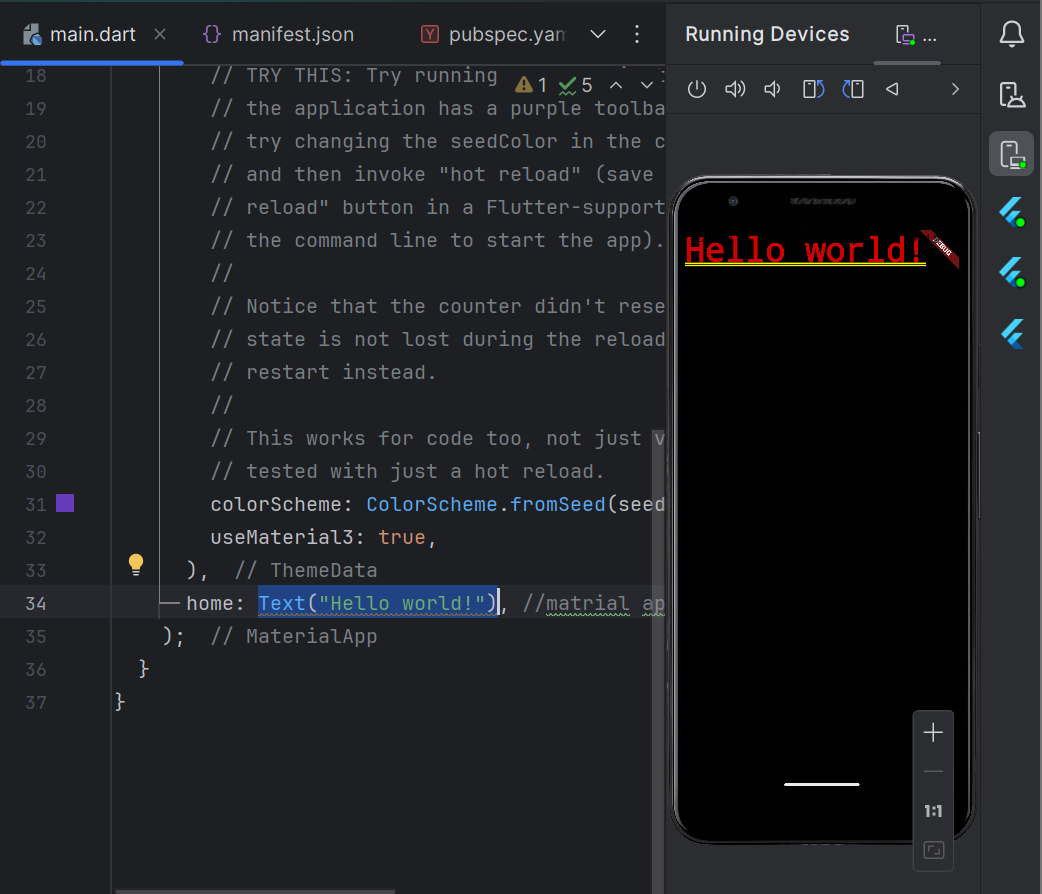
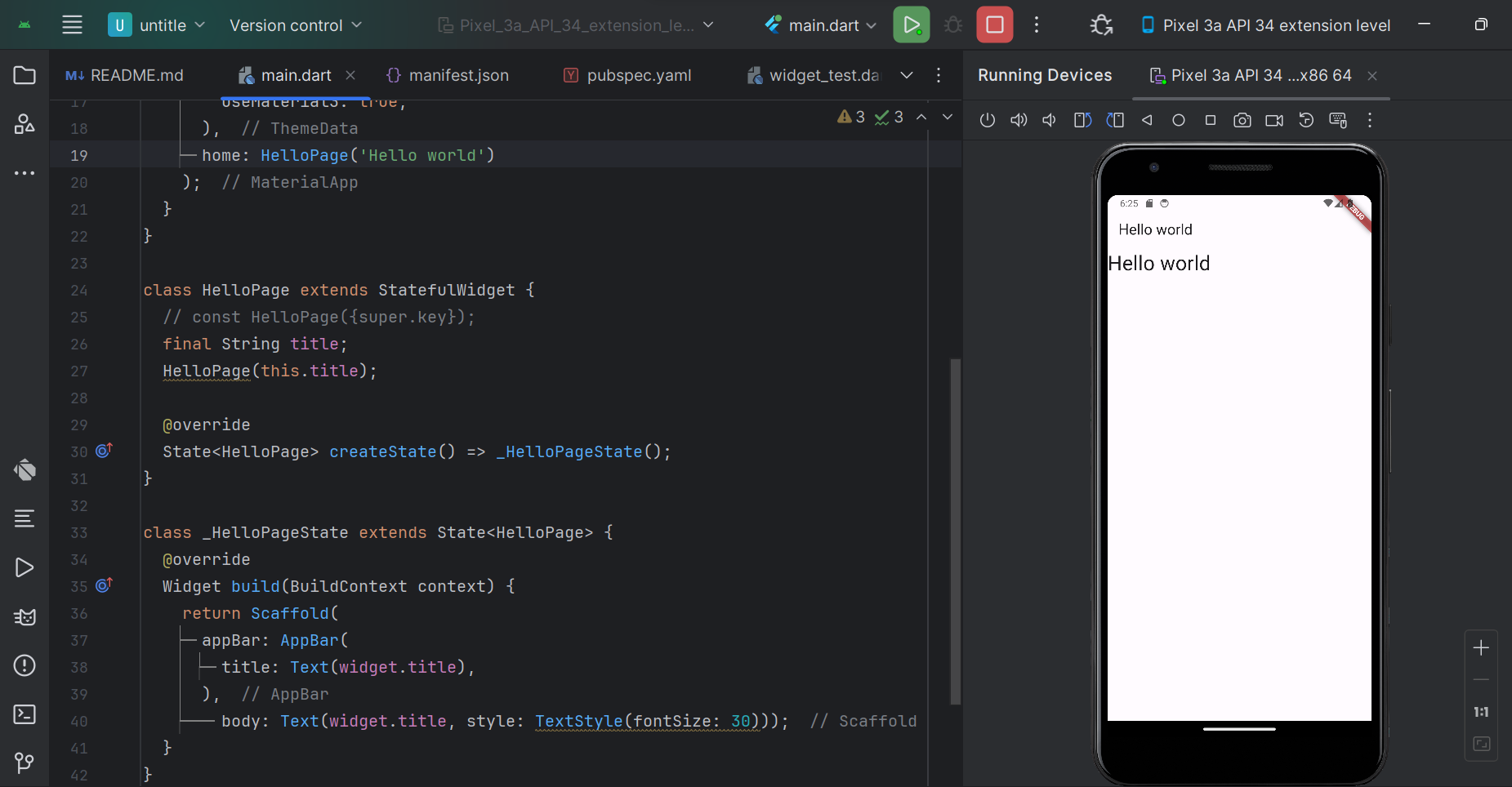
flutter는 다음과 같이 home 부분에 요소를 넣어서 앱 화면을 구성할 수 있다. 잘 동작하는지 보기 위해 "hello world"를 입력해보자.그런데 뭔가 우리가 원하던 스타일이 아니다. 이는 일반 Text만 넣어줬기 때문인데, 안드로이드에서 사용하는 matte
5.[flutter] Stateless Widget, StatefulWidget, 상태변경 button

변하지 않는 상태의 위젯을 말한다. 그런데 만약, 화면이 변할때 State한 요소에 변화를 주고 싶다면 StatefulWidget을 사용해야 한다.stful이라고 입력하면 자동으로 위젯을 생성하기 위한 두가지 클래스가 생성이 된다.작성방식은 같으며, main에서 호출할
6.[flutter] 기본 화면 똑같이 구현하기

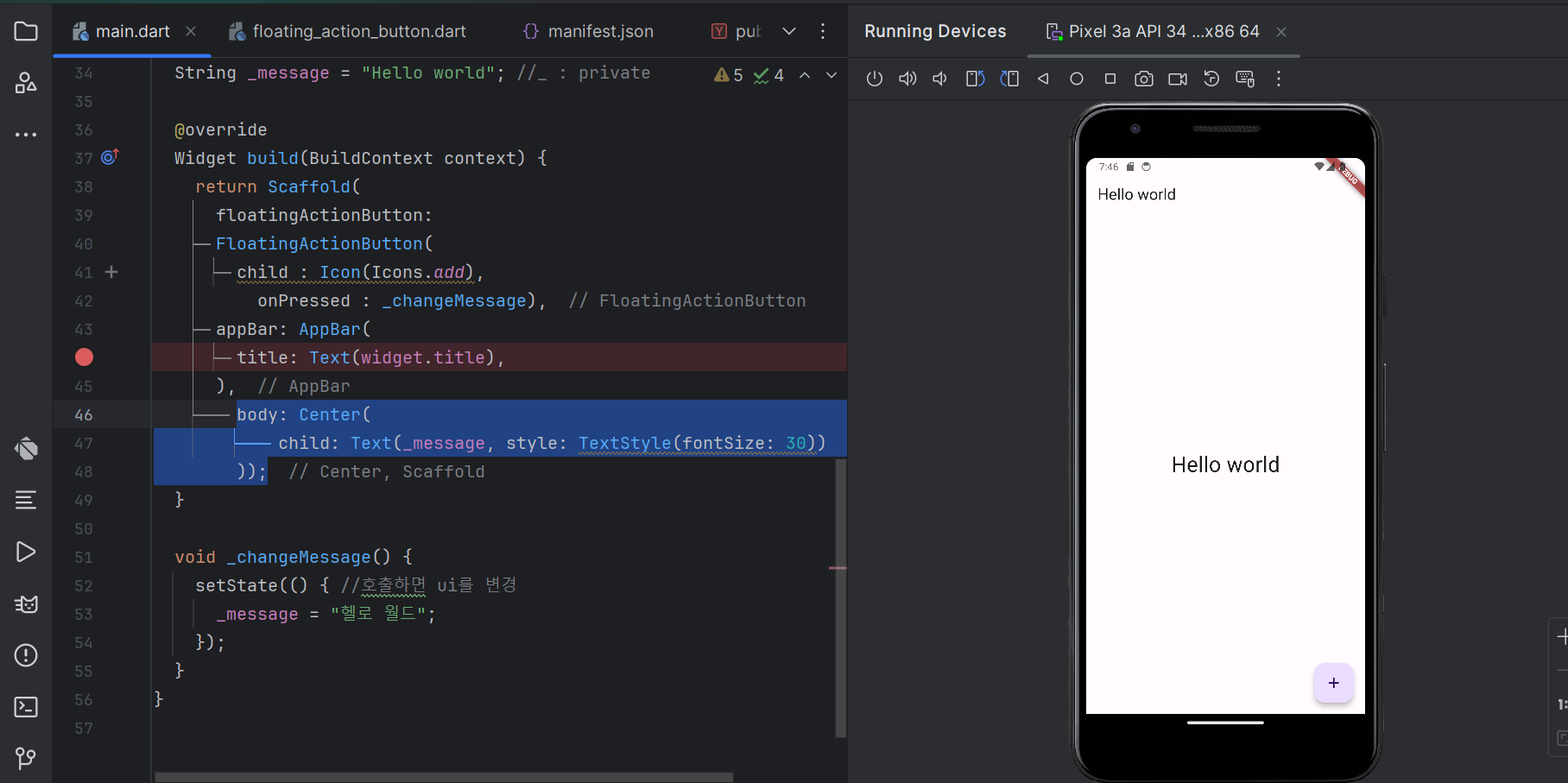
작성한 것을 Center로 보내기 위해선 다음과 같이 body 부분에 Center 위젯으로 묶어주면 된다.이제 여러개의 요소들을 넣기 위한 작업을 해보자.여러개의 요소를 넣기 위해서는 배열을 선언해야 한다.여러개의 요소를 세로 방향(열방향)으로 넣기 위해 child :
7.[flutter] flutter studio 활용

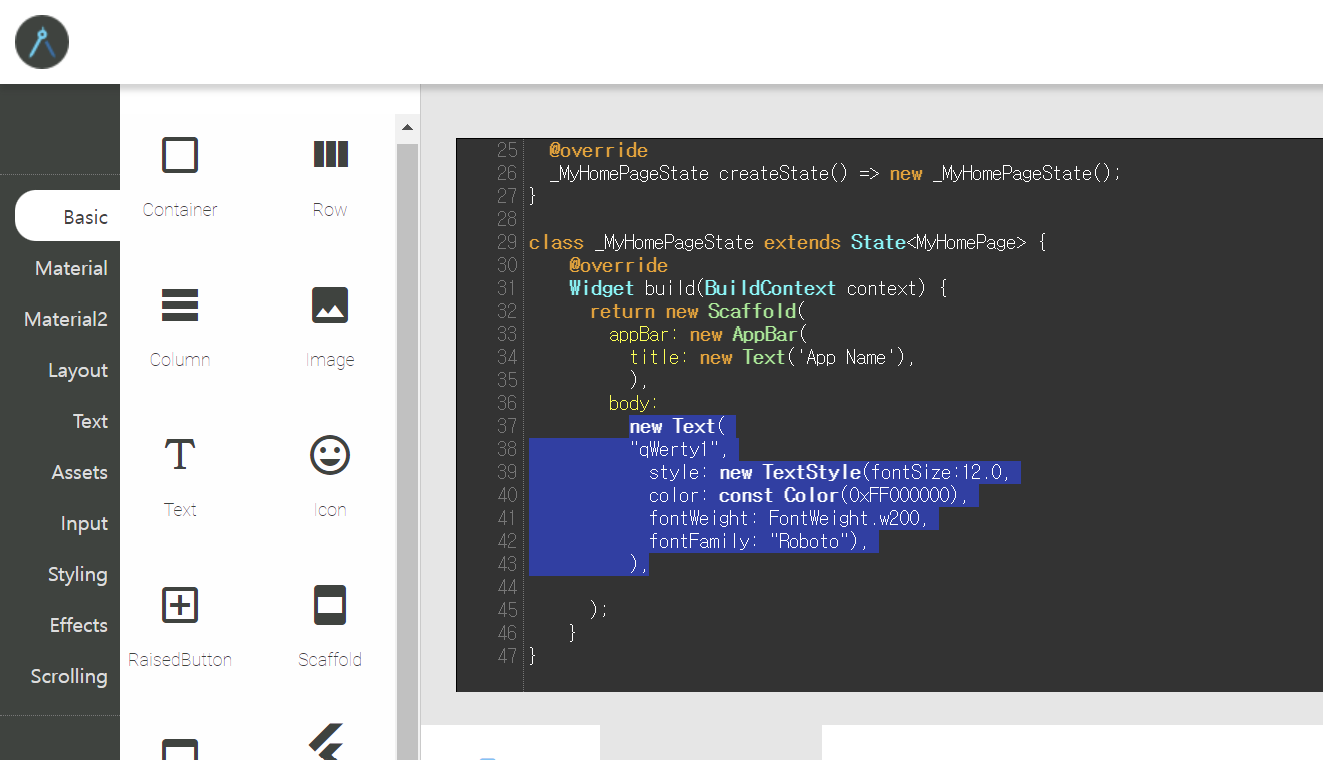
플러터의 경우. 공식 사이트의 Widget catalog로 가면 다양한 위젯들의 사용법을 알 수 있다.https://docs.flutter.dev/ui/widgets그러나 양이 굉장히 방대하기 때문에..현실적으로 바로바로 찾기는 매우 힘들다.그래서 flutte
8.[flutter] 화면전환 네비게이션

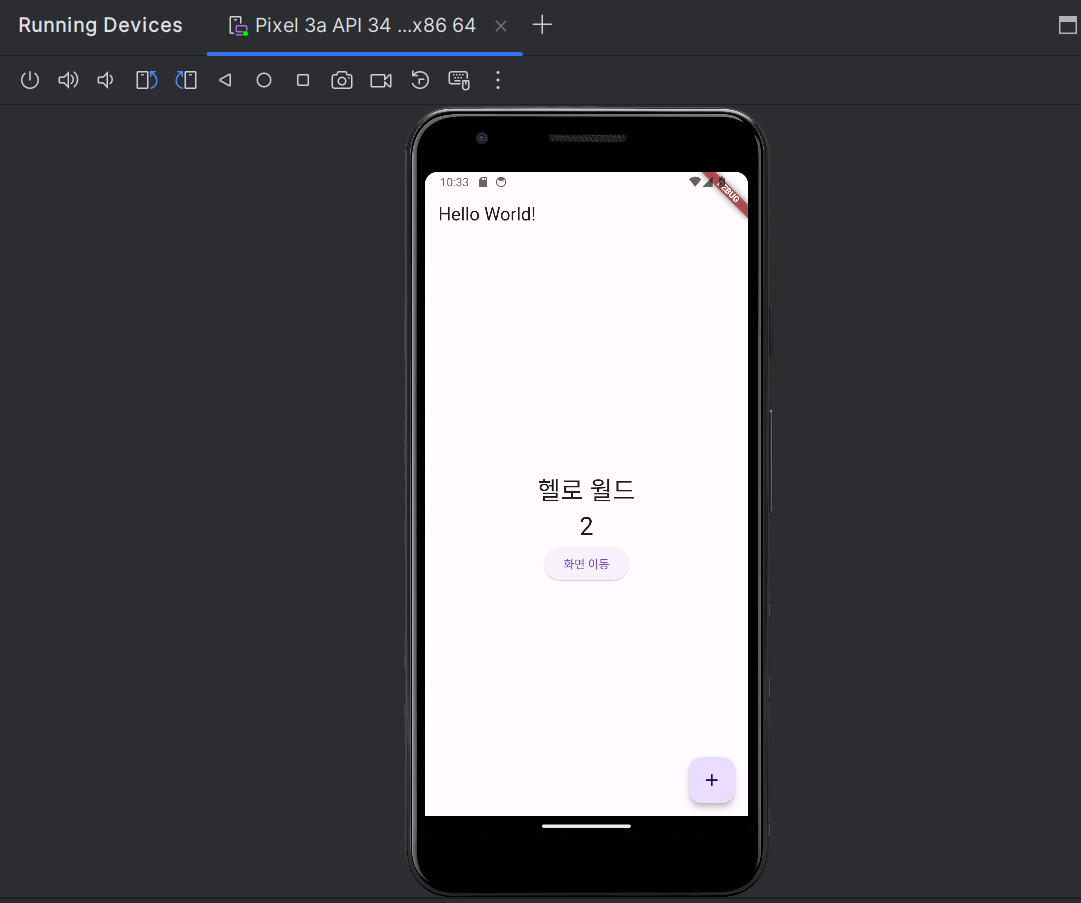
화면 전환 네비게이션은, 버튼이나 요소를 통해 다른 화면으로 이동해야 할때 사용하는 기능이다. 이번 실습에서는 버튼을 이용해서 실습 용도로 만들어 뒀던 다른 위젯으로 넘어가는 실습을 진행해보자.버튼을 추가하고, 동작을 구성하기 위해 build 부분만 변경하였으므로, 여
9.[flutter & Dart] Dart 문법

해당 문법의 경우, 다른 언어를 통해 이미 알고 있거나 적지 않아도 될 부분은 넘어가도록 하겠다.int, double은 num을 상속받는다.var vs dynamicvar의 경우 compile시 타입이 결정된다.dynamic의 경우 runtime시 타입이 결정된다.(특
10.[flutter & Dart] Null Safety

Dart 2.12 ver~부터 적용된다.기존에는 모든 타입 시스템이 Null을 허용했었다.모든 타입은 NULL을 허용하지 않도록 바뀌었다.null일수도 있고, 아닐수도 있는 타입모든 타입이 Nullable이라는 타입을 상위 객체로 가지고 있다.현재는 Never라는 특수
11.[flutter] 인스타그램 클론코딩_bottom navigation

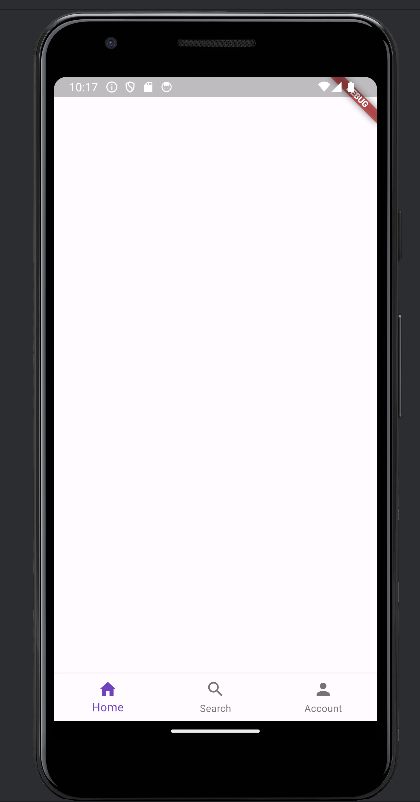
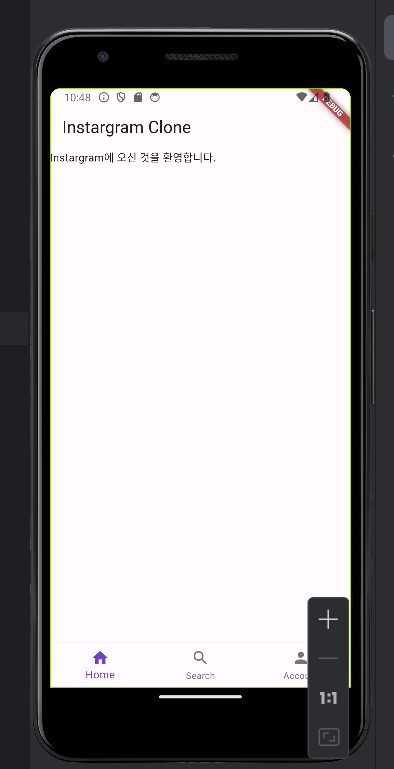
드디어 인스타그램 클론코딩을 시작한다.우선 이번 시간에는 Bottomnavigation을 구현하는 방법을 익힌다.이렇게 네비게이션 바를 만들고, 클릭 했을때 on이 되도록 생성해주면 된다.우선, 이 버튼들을 구현하기 위해서 어떻게 해야할지를 생각해야 한다.이 버튼들은
12.[flutter] 인스타그램 클론코딩_Tab page 연결하기

이제 아까 만든 tab 페이지에 각각 page 파일들을 연결하는 것을 해볼것이다.우선 기초 틀만 만들어둔 상태로 연결을 시도해보자.우선 home Page의 경우, 뒤로가기 등의 기능이 존재할 수 있는 상위의 bar인 AppBar가 필요하다. 이를 위해 Scafford
13.[flutter] 인스타그램 클론코딩_homepage ui 작성

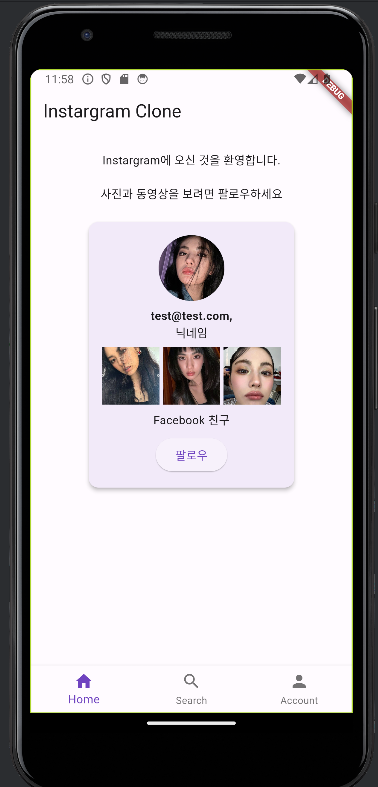
ui를 디자인 하기 전에, 미리 text를 통해 위치 틀을 잡고 가면 더 쉽게 화면을 생성할 수 있다.우선 우리가 구현할 화면의 경우, 다음과 같은 구성으로 이뤄져 있다.이미지(프로필)이메일닉네임대표 사진 \- 세개의 사진은 가로 방향으로 되어 있다.face book
14.[flutter] 인스타그램 클론코딩_account_page ui 작성

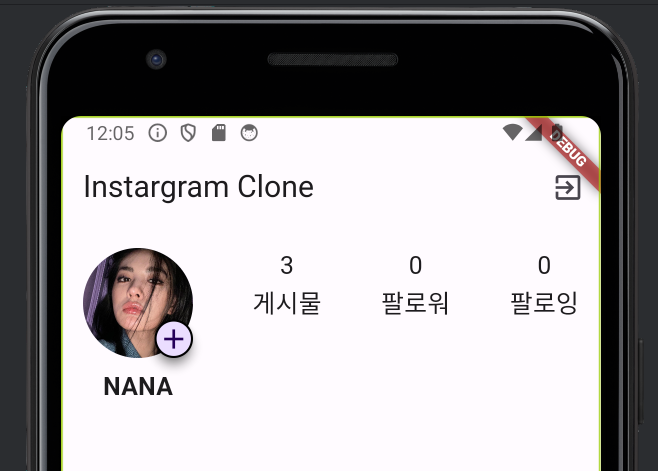
간단해 보이는 페이지 하나하나를 만들기 위해 이렇게 많은 노고가 들어가는지 몰랐다..하면 할수록 느끼는 건데, 나는 진짜 프론트랑 안 맞는 것 같다차라리 좀 어려워도 백엔드가 더 재밌는 것 같다...그럼, 거두절미하고이제 개인 페이지 ui를 설계해보자.우선 완성된 페이
15.[flutter] 인스타그램 클론코딩_Search_page ui 작성

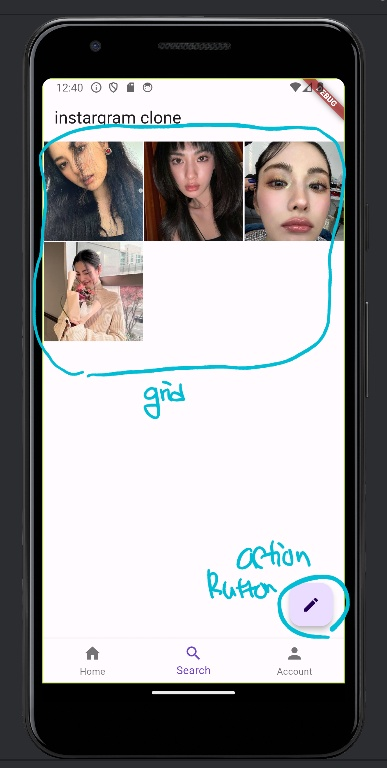
다음으로는 인스타그램 search page의 ui를 구성해보도록 하겠다.우선 구현하고자 하는 ui 구조를 살펴보자.정리하면 다음과 같다.1\. 사진을 grid로 배치할 기능이 필요하다.2\. floating action button이 필요하다.전체 코드는 다음과 같다.
16.[flutter] 인스타그램 클론코딩_Create_page ui 작성

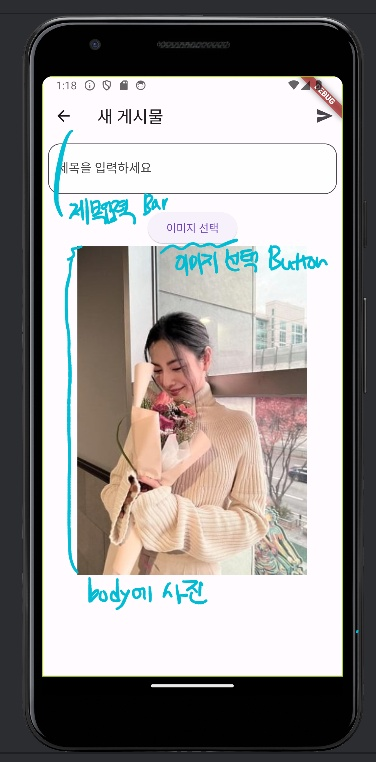
다음으로는 게시물을 작성하는 페이지의 UI를 구성해 볼 것이다. 정리하자면 다음과 같다.1\. 제목 입력을 위한 입력바 + 키보드 필요2\. 사진이 길면 잘릴수도 있으니 스크롤 기능 추가3\. Search page에서 버튼을 누르면 이동할 수 있도록 구성4\. 이미지
17.[flutter] 인스타그램 클론코딩_ImagePicker 라이브러리로 사진 선택(with. 윈도우11 빌드 에러)

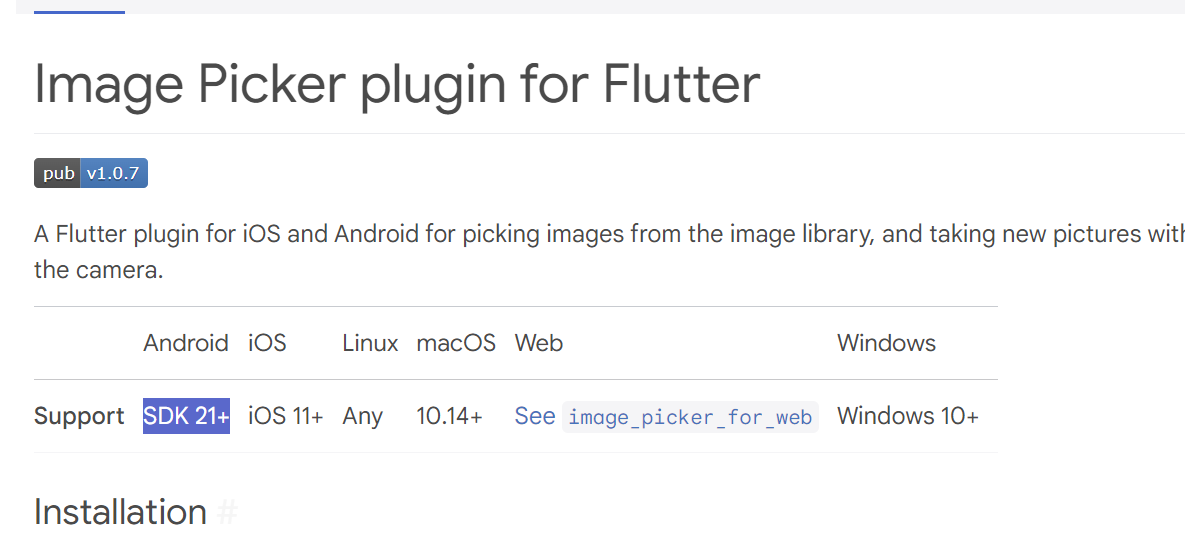
이제 외부 라이브러리를 이용하는 방법을 배울 것이다.우선, pub.dev > image_picker를 선택해보자.https://pub.dev/packages/image_picker/install나의 경우 여기서 에러가 생겼는데, command로 "$ flutt
18.[flutter] 인스타그램 클론코딩_Andriod minSdkVersion 수정

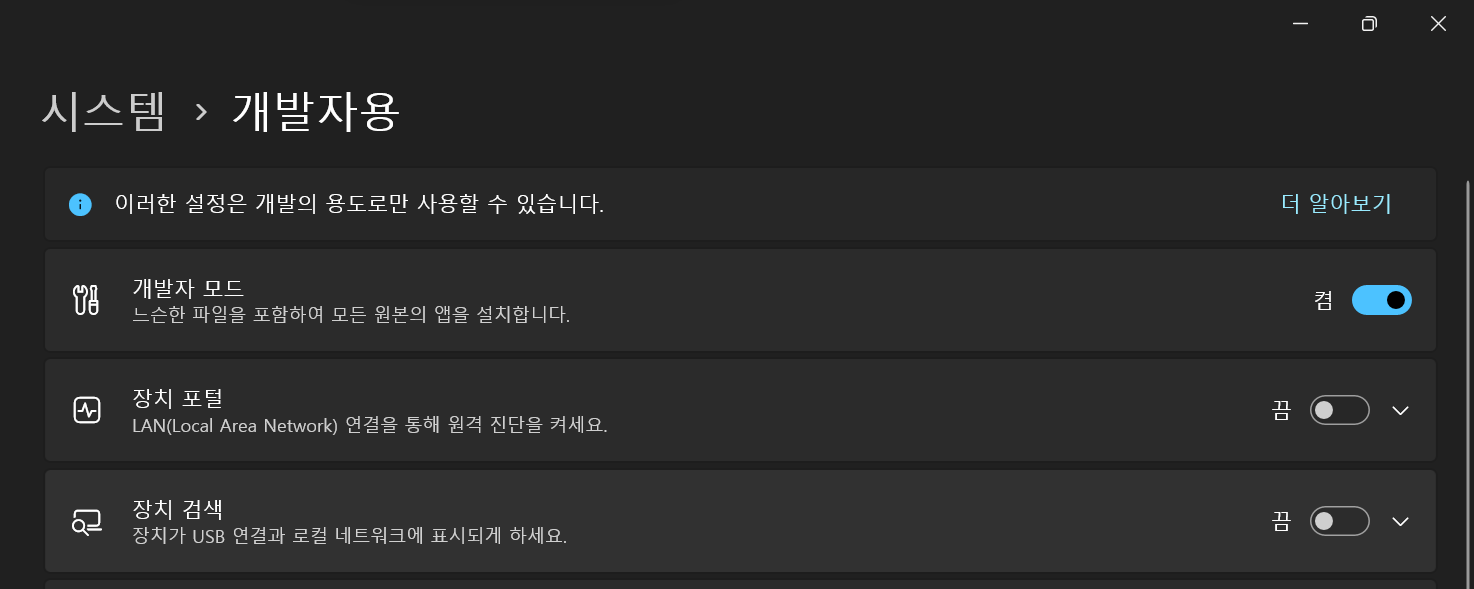
앞에서 이미지 피커를 사용했었는데, 여기엔 최소 조건이 존재한다.바로 안드로이드 sdk가 최소 21 이상이어야 한다는 것이다. 그러므로 minSdkVersion을 수정해줄 필요가 있다.그런데 나는 강의에 나온대로 flutter 파일로 이동해서 확인했더니, minSdkV
19.[flutter] 인스타그램 클론코딩_Firebase 프로젝트 설정 + firebase에 대한 간략한 설명

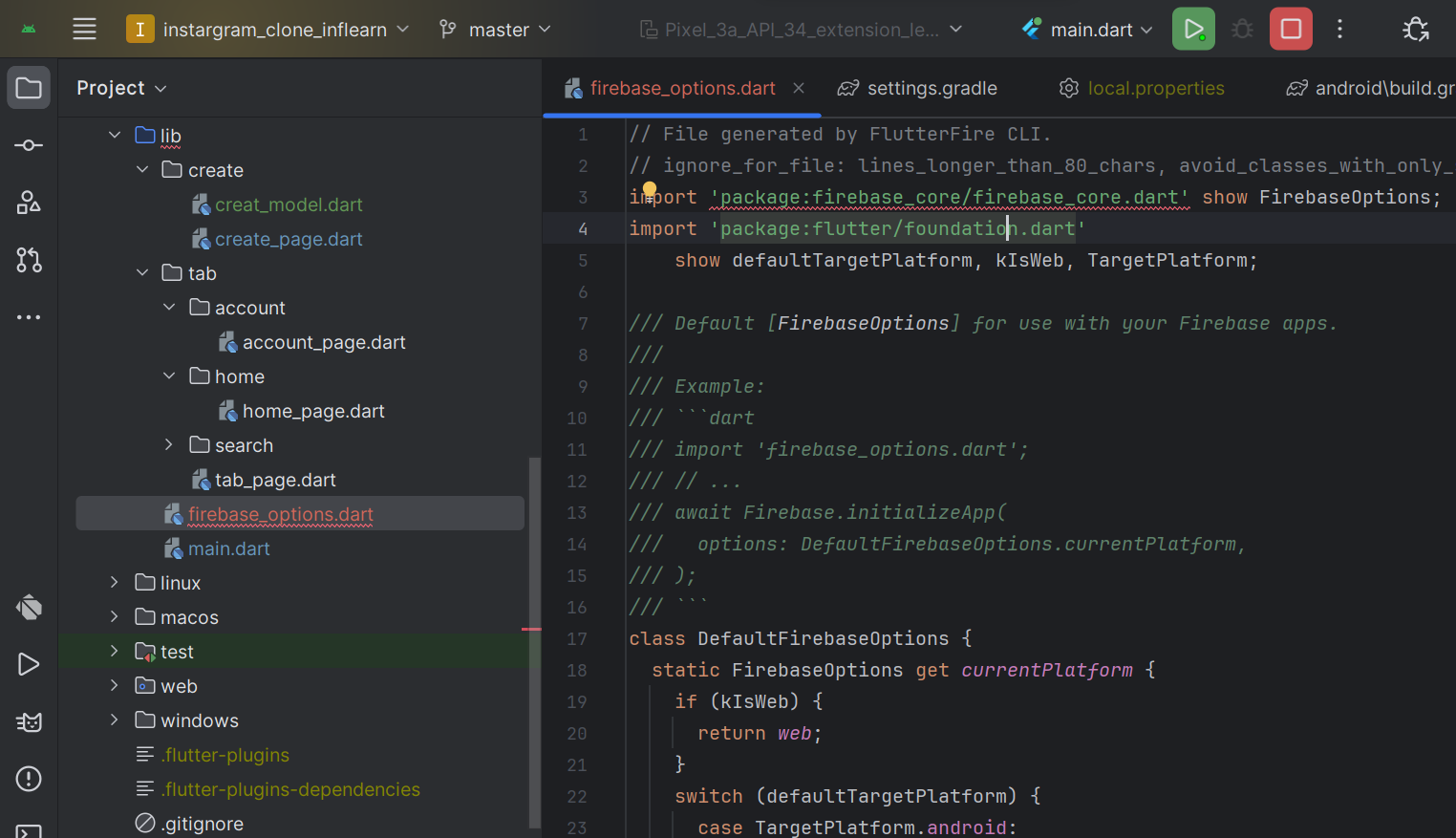
앞에서 firebase를 제대로 설치하면 프로젝트에 firebase_options.dart 파일이 생긴다.(보안상 공개 불가)라이브러리를 추가해야 하므로 터미널에 "flutter pub add firebase_core"를 입력해준다.firebase를 설치했을때 나오는
20.[flutter] 인스타그램 클론코딩_Firebase로 이메일 로그인 기능 구현

https://firebase.google.com/docs/auth/flutter/custom-authauthgate : 홈 부분에 추가인증 방법 제공\_ email, passwordconsole.firebase.google.com 으로 콘솔에 들어올 수 있다
21.[flutter] 인스타그램 클론코딩_Profile 화면 닉네임 설정, 로그인 화면 UI 수정

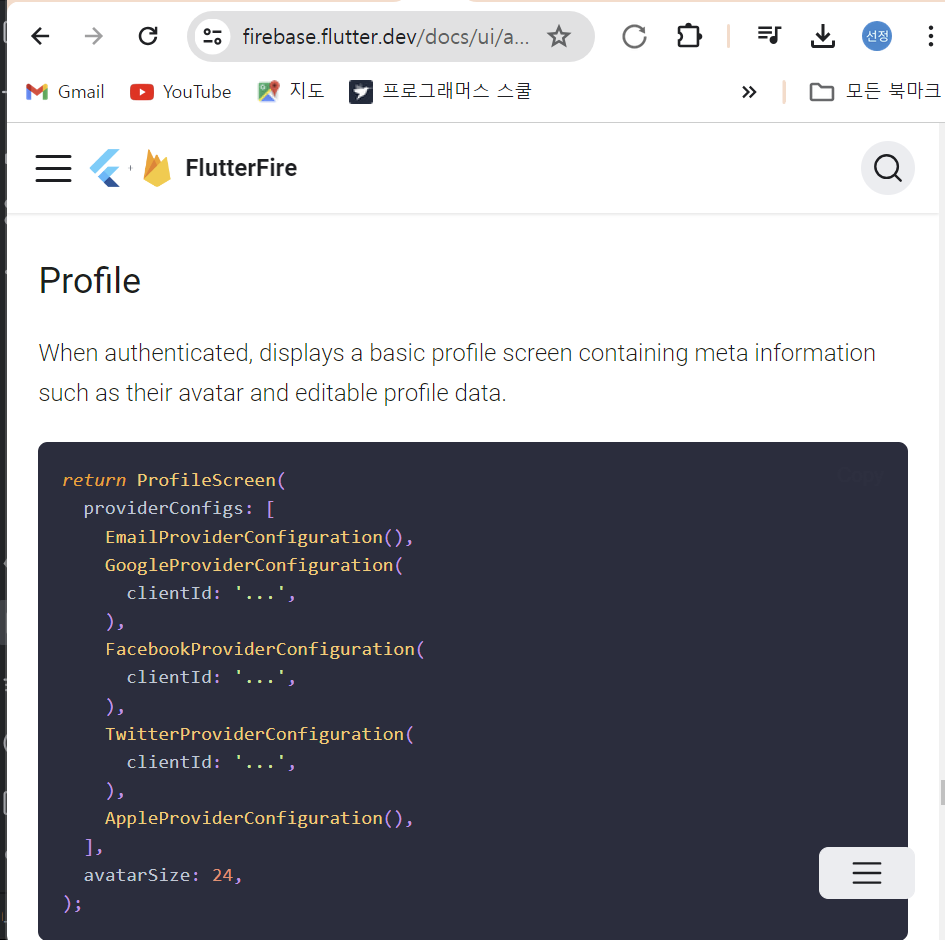
프로필 정보를 넣는 방법을 알아보자.providerConfigs에 다음과 같은 정보를 넣어주면 된다고 한다.우리는 Email로그인이므로 EmailProvider 부분을 차용하여 생성해보도록 하자.우선 bottomnavigation에 프로필 관련 정보를 넣어주는 것이 목
22.[flutter] 인스타그램 클론코딩_Profile 인증 정보를 보여주기

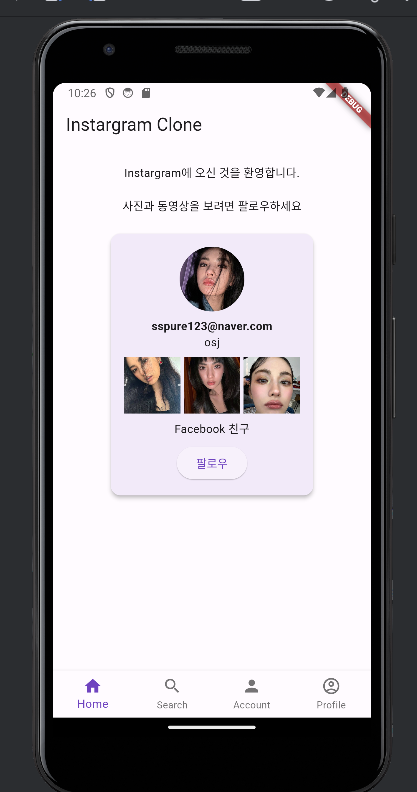
이 부분은 인증 정보를 보여주는 부분이다.로그인 한 사람의 이메일, 프로필 등을 적용하는 과정을 진행해보도록 하겠다.방법은 간단하다. model을 따로 만들어서 로그인 정보를 받아온다음, 보여주는 것이다.우선 home에 적용하기 위해 다음과 같이 getNickName(
23.[캡스톤_front] 개발_2. 일정 시간 이후 페이지 자동 넘김(home -> main)

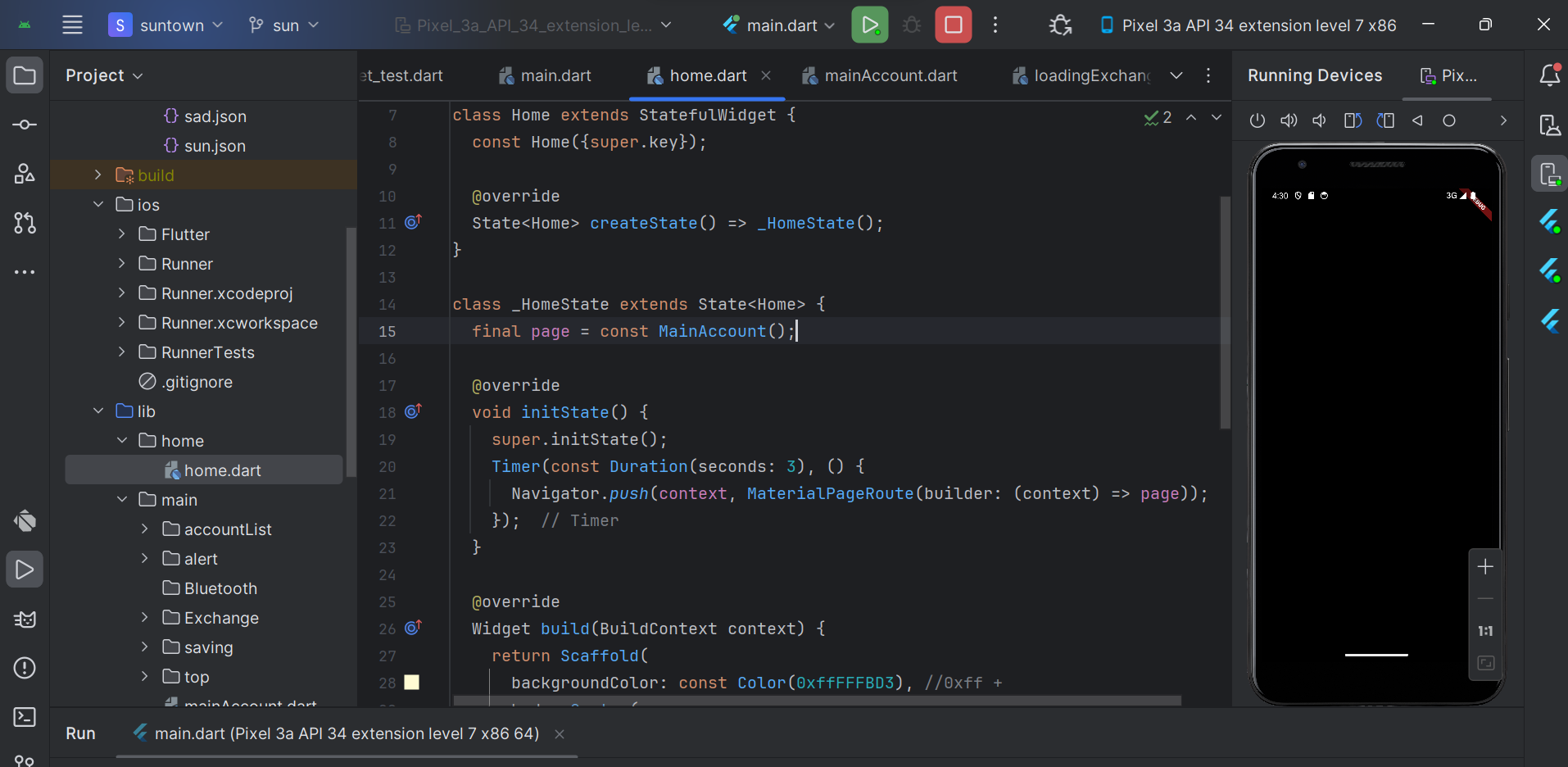
home 화면 까지 만들었으니 일정 시간이 지나면 바로 main 화면으로 넘어갈 수 있게 구성해야 한다.https://blog.naver.com/cowbori/222200430105다음의 페이지를 참고했다!home.dart에 다음과 같은 코드를 추가했다.나의
24.[캡스톤_front] Expended 사용법

빠르게 개발을 해야하는 상황이라, 현재 적용된 것을 전부 다 기록해두지는 못했지만..지금은 버튼으로 화면 연결하는 사항까지는 어느정도 완료가 된 상황이다.현재는 화면들이 이런식으로 구현되어 있다.중요한 것은, 저 선택 버튼들을 전부 아래 방향으로 구현하는 것인데,Exp
25.[캡스톤_front] Spacer 사용법

막연하게 버튼을 아래로 가게 하기 위해 사용하는 위젯이라고만 알고 있다.그런데 정확히 어떤 원리로 버튼을 아래로 가게 하는데 이것을 사용하는 것일까?오늘은 이에 대해 한 번 알아보자.스페이서는 row, column등에서 사용이 가능한, 공간을 띄워 주는 위젯이다.공식
26.[캡스톤_front] Spacer + Expended로 버튼 하단에 고정하기

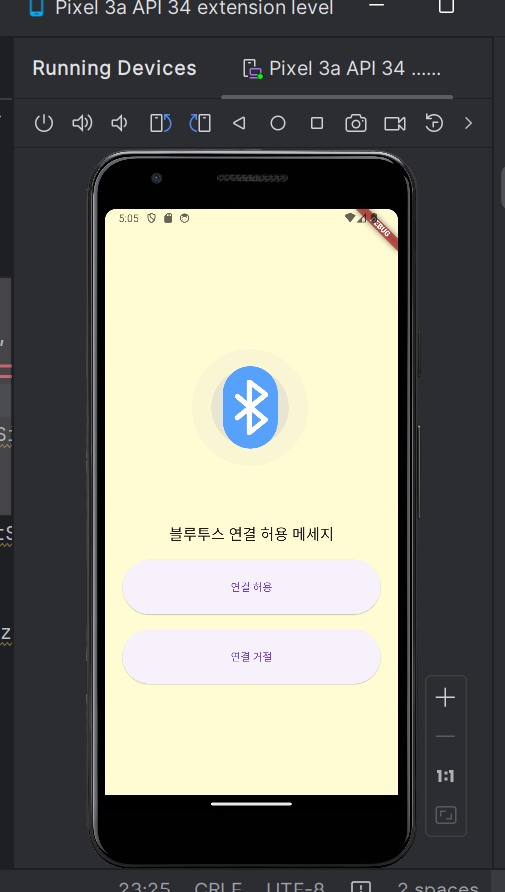
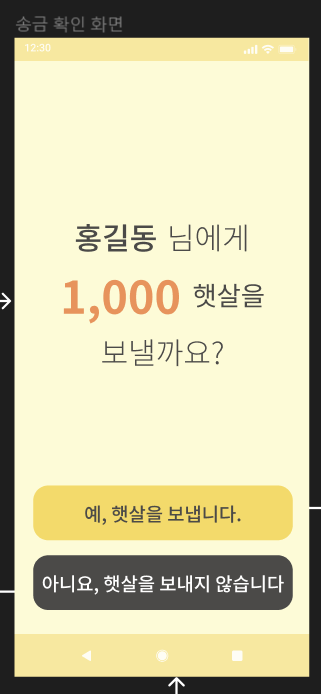
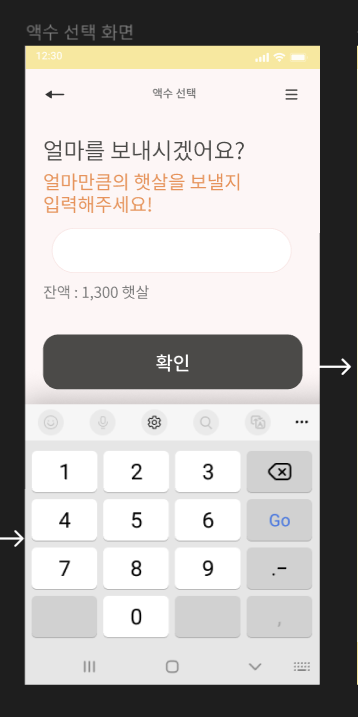
나의 경우, 해당 화면에서 스크롤을 쓸 필요는 없기 때문에 우선 스크롤은 추가 하지 않고, 버튼을 아래에 고정하면서 화면 비율을 맞출 수 있게끔 구성하였다.우선, 구현을 원하는 화면 형태를 피그마에서 가져와서 살펴보자.버튼은 아래에 고정 되어있고, 글자가 가운데에 오도
27.[캡스톤_front] Spacer + Expended로 버튼 하단에 고정하고 SingleChildScrollView로 스크롤 구현하기

앞에서 Spacer + Expended를 이용해서 버튼을 하단에 고정하는 것을 해보았다.이번에는 이를 통해서 버튼을 하단에 고정하고SingleChildScrollView를 통해서 화면에 보이는 영역이 줄어들었때 해당 영역을 스크롤 할 수 있게 해보도록 하겠다.구현하고자
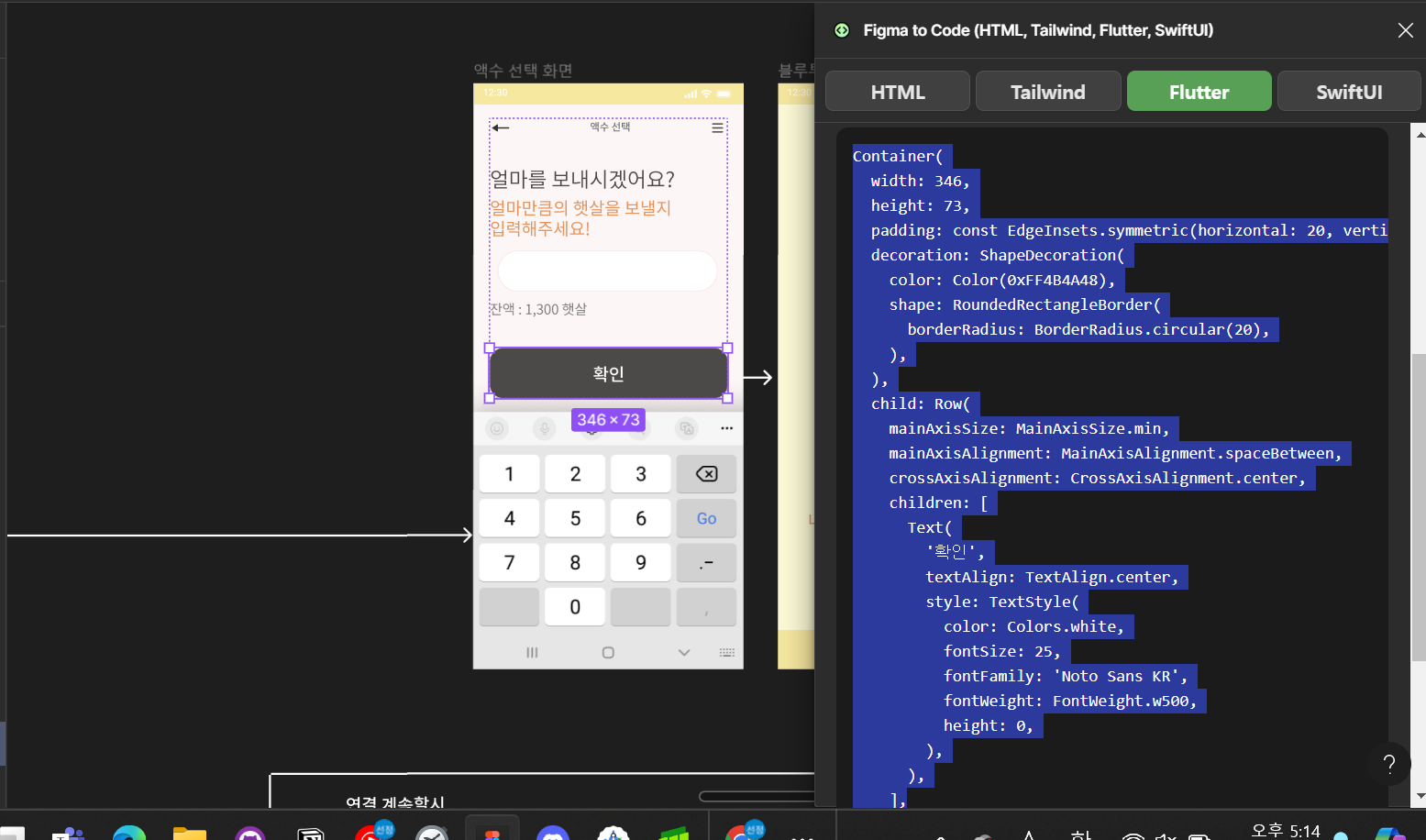
28.[캡스톤_front] figma to code로 피그마에서 플러터 코드 자동 생성하기

우리 팀의 경우, 현재 피그마로 작업한 ui가 있는 상태이다.세세한 버튼 설정이나 꾸미기 설정 같은 경우
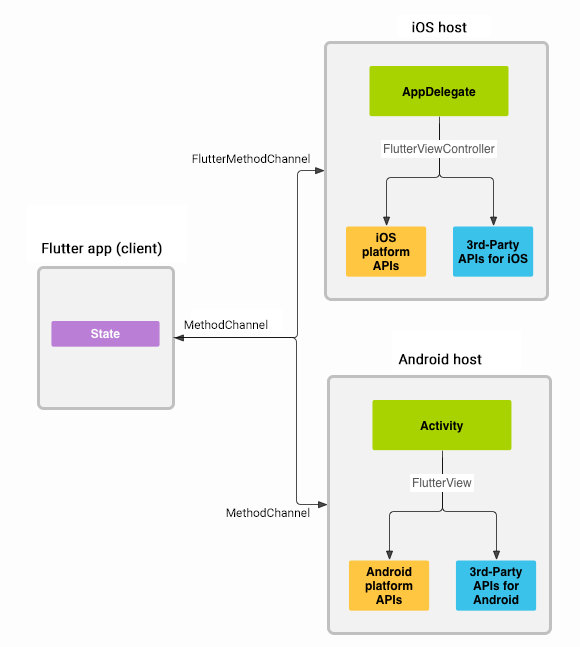
29.[캡스톤_front] Method Channel로 andriod native와 통신하기

ble에서 custom_id를 advertising 하는 기능이 없는 이슈로..네이티브 통신을 통해 해결하기로 했다.우선 나는 Method channel에 대해 1도 모르기 때문에 공부를 해보고자 한다.그럼 시작~!메세지는 클라이언트인 ui에서 host인 플랫폼으로 전
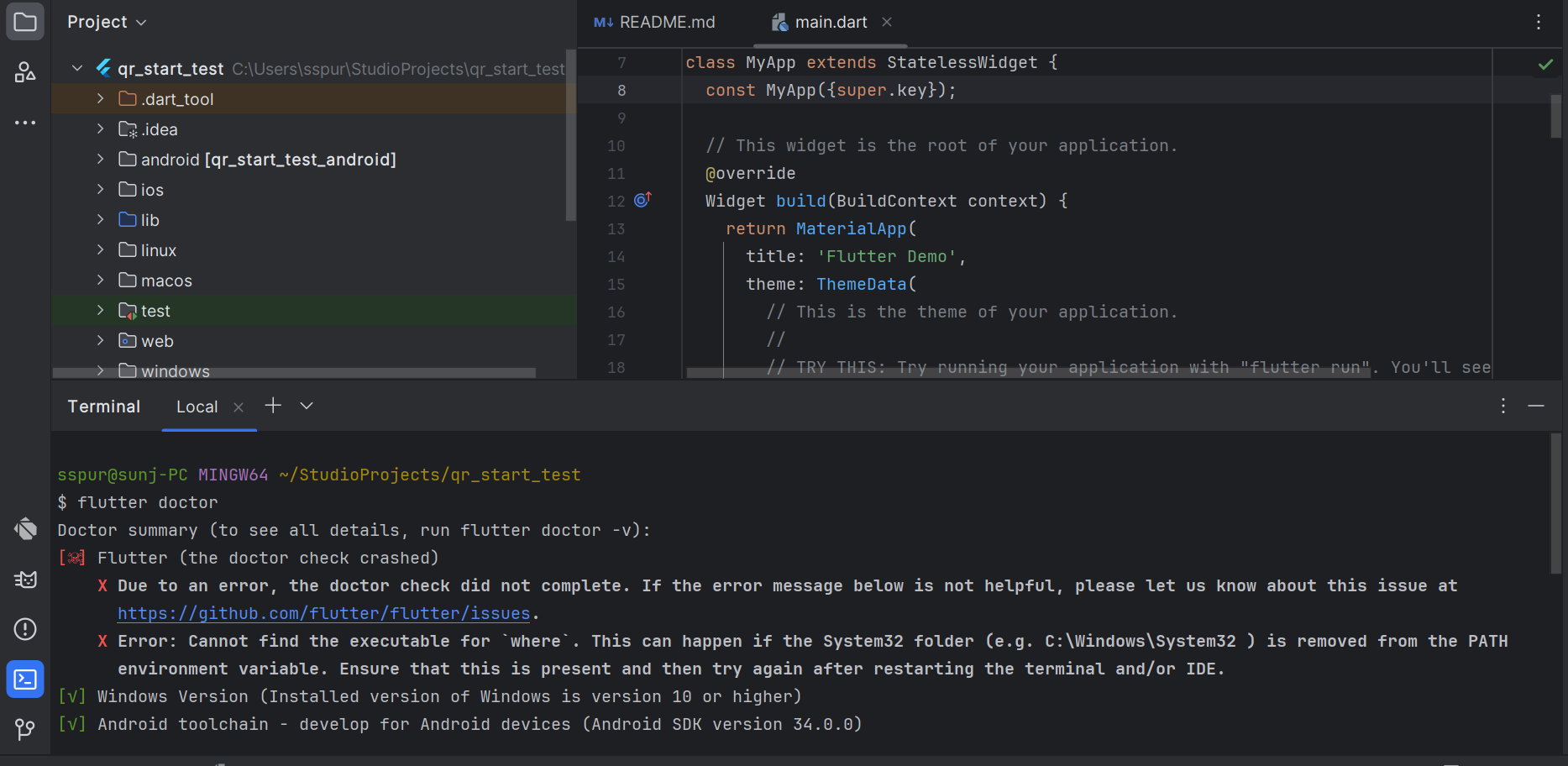
30.[flutter] Andriod flutter 오류 해결하기

사실 어제부터 나를 괴롭혔던 에러이다...이거 덕에 터미널 접근도 막히고 여간 불편한게 아니라오늘은 기필코 이 에러를 해결해보고야 말겠다.https://velog.io/@abc9985/Flutter-Windows-%ED%99%98%EA%B2%BD-%EB%B3%