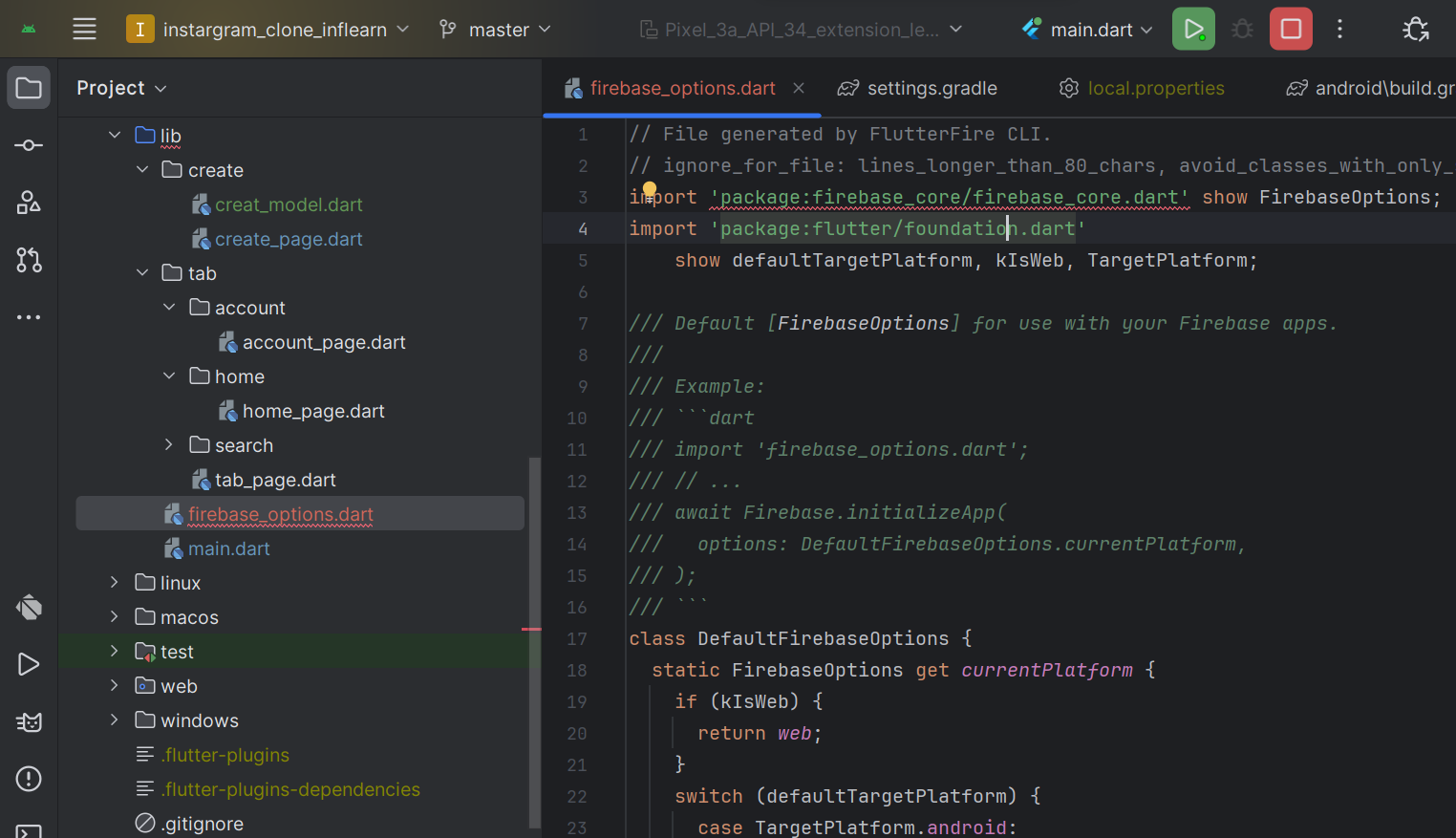
앞에서 firebase를 제대로 설치하면 프로젝트에 firebase_options.dart 파일이 생긴다.(보안상 공개 불가)
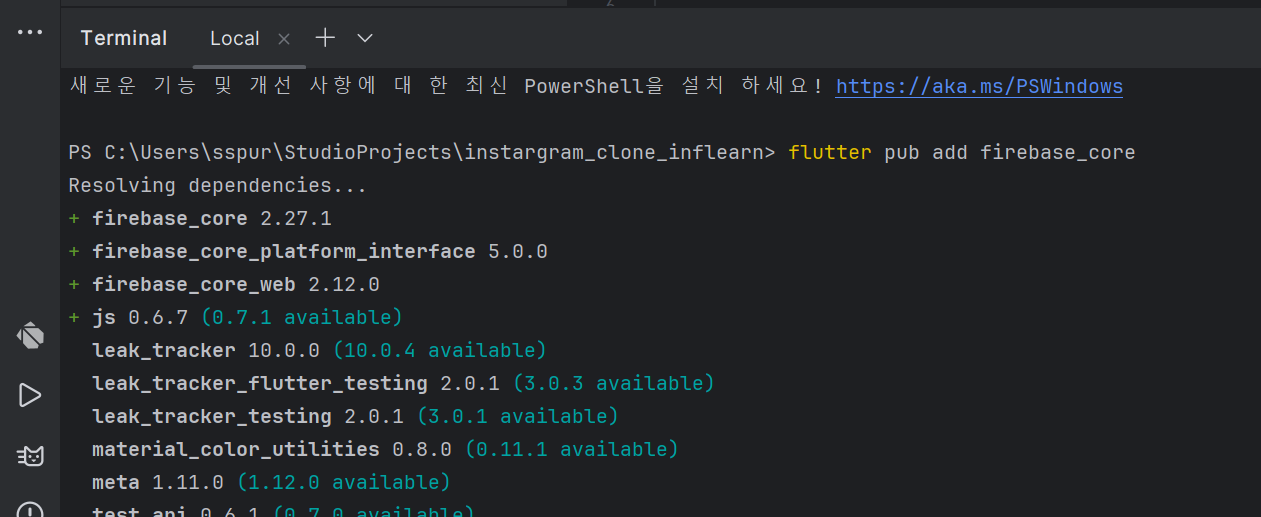
라이브러리를 추가해야 하므로 터미널에 "flutter pub add firebase_core"를 입력해준다.


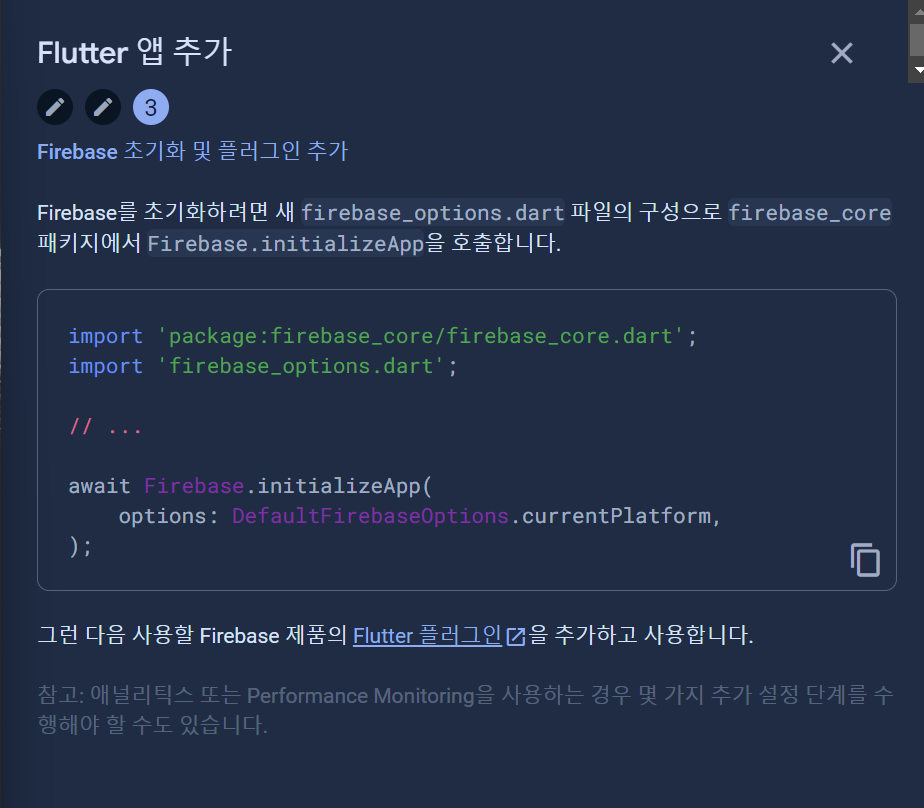
firebase를 설치했을때 나오는 단계를 따라하면 된다.
main에 다음의 import 코드와 await를 추가해주자.
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
import 'tab/tab_page.dart';
void main() async{
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}await는 반드시 async를 붙여줘야 한다.

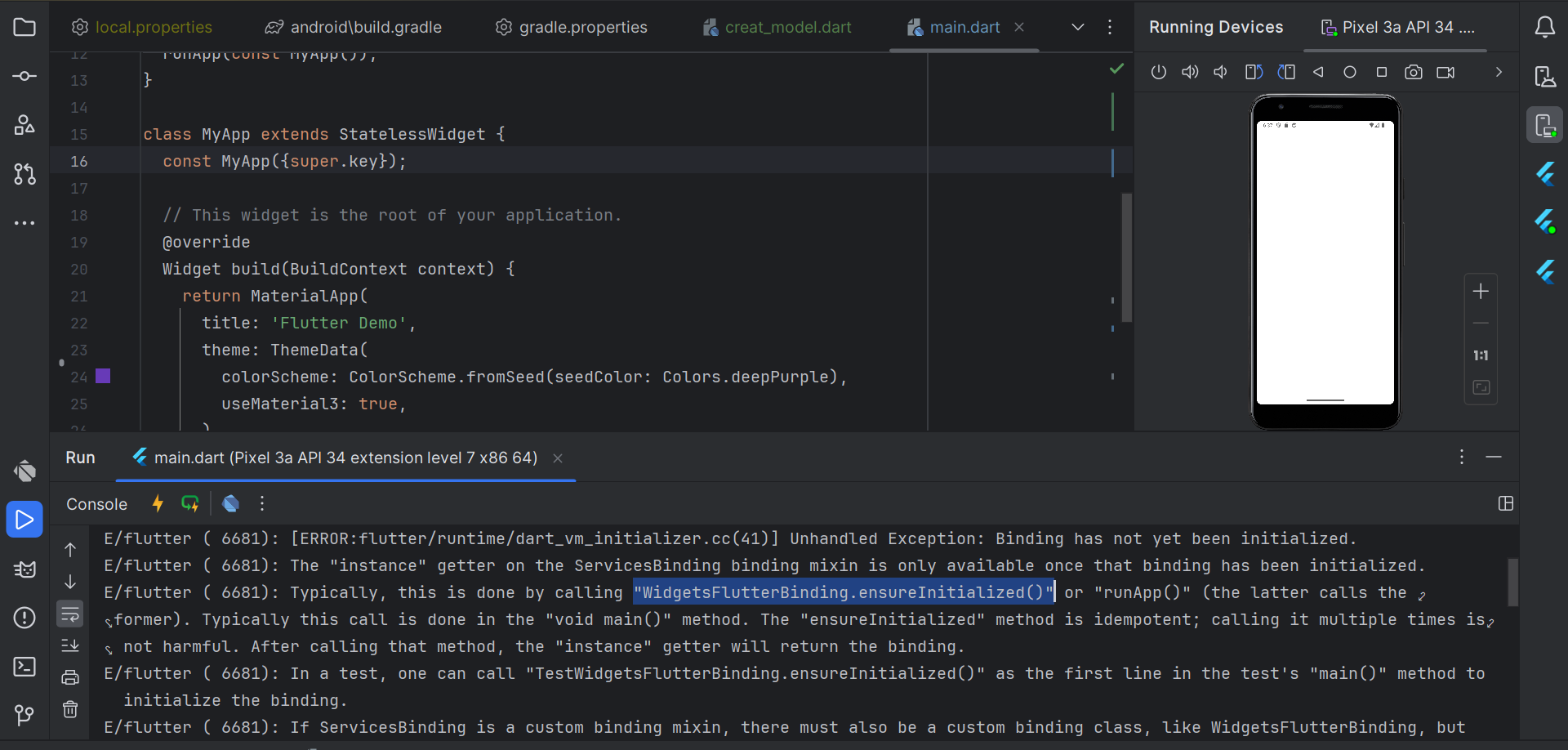
그런데 실행은 되는데, 에러가 발생한다.
에러의 경우, 해결 방법도 같이 알려준다.
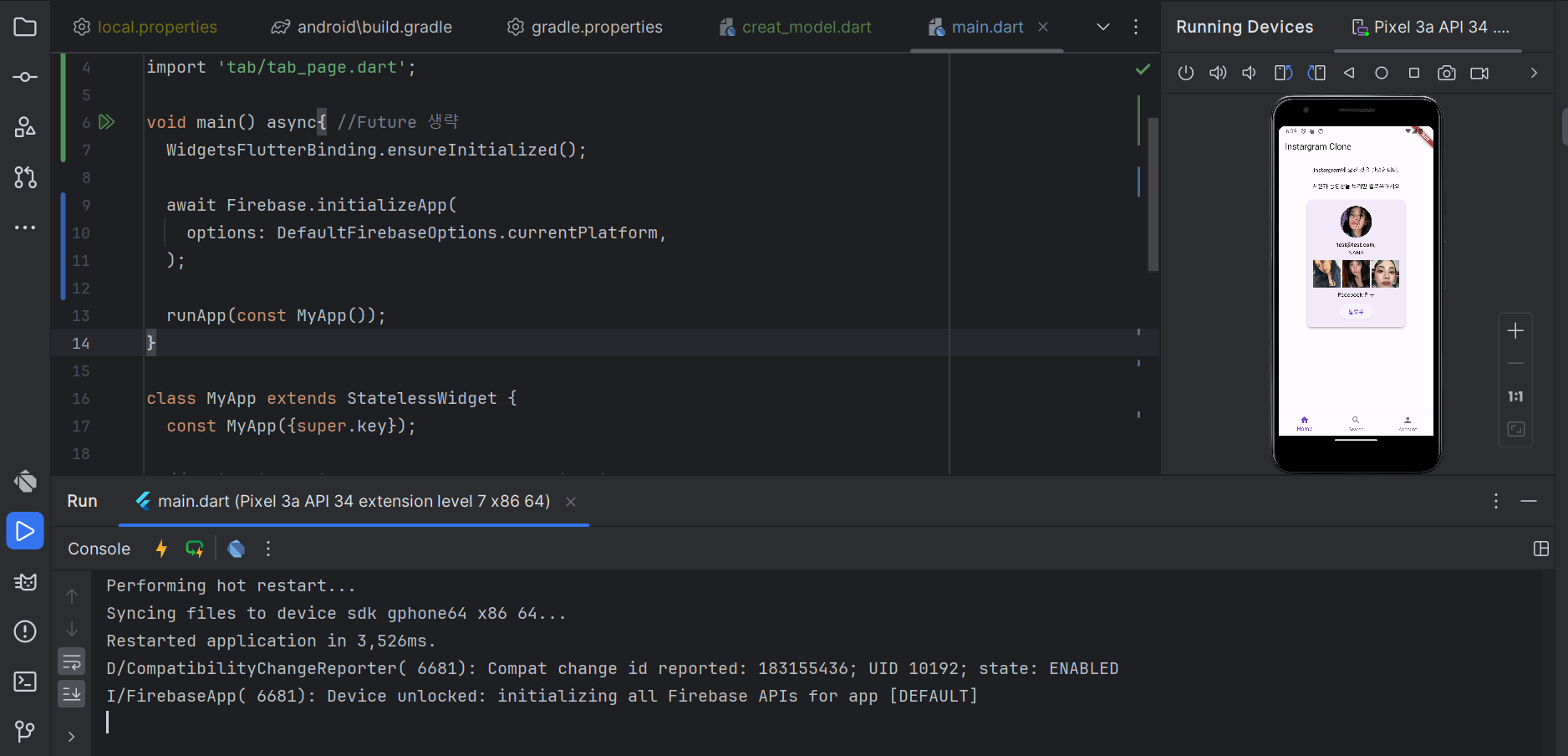
여기서 보면 "WidgetsFlutterBinding.ensureInitialized()"가 runApp전에 실행 되어야 한다고 한다.
void main() async{ //Future 생략
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
firebase가 설정엔 문제없이 잘 돌아가는 것을 볼 수 있다.
추가
그런데, firebase가 뭐고 이것을 왜 사용하는 것일까?
firebase란?
Firebase는 Google이 제공하는 모바일 및 웹 애플리케이션 개발 플랫폼이다. 이 플랫폼은 다양한 클라우드 기반 서비스와 도구를 제공하여 개발자가 앱을 구축, 테스트, 배포, 관리할 수 있도록 지원한다.
Firebase의 주요 기능과 서비스는 다음과 같다.
- 실시간 데이터베이스: 클라우드에 호스팅되는 NoSQL 데이터베이스로 실시간으로 데이터를 동기화할 수 있다.
- 인증: 사용자 인증 및 인증 관리를 위한 기능을 제공합니다. 이를 통해 이메일/비밀번호, 소셜 로그인, 전화 번호 인증 등 다양한 인증 방법을 구현할 수 있다.
- 스토리지: 클라우드 스토리지를 통해 사용자의 파일 및 미디어를 안전하게 저장하고 관리할 수 있다.
- 호스팅: 정적 및 동적 웹 애플리케이션을 호스팅할 수 있는 클라우드 호스팅 서비스를 제공한다.
- 클라우드 함수: 서버리스 컴퓨팅을 사용하여 백엔드 로직을 실행할 수 있는 환경을 제공한다.
- 클라우드 메시징: 푸시 알림 및 메시징 서비스를 통해 사용자에게 알림을 전송할 수 있다.
- 앱 테스트: 사용자의 앱을 안정성 및 성능 관점에서 테스트할 수 있는 테스트 래버서리스를 제공한다.
- 분석: 앱 사용에 대한 데이터를 수집하고 분석하여 사용자 행동을 이해하고 앱의 성능을 향상시킬 수 있다.
나의 경우, 결국 캡스톤에서 spring 백엔드와 합쳐서 사용할 것이므로 flutter, firebase, spring이 다같이 사용될 수 있는지가 궁금하였다. 알아본 결과는 다음과 같다.(챗 지피티한테 물어본거라 정확하지 않을 수 있다. 새로 알게된 내용이 있다면 차후 수정 예정이다.)
Flutter: Flutter는 모바일 앱 및 웹 앱을 개발하기 위한 사용자 인터페이스(UI) 프레임워크입니다. Flutter를 사용하여 사용자 인터페이스를 디자인하고 개발할 수 있습니다. Flutter는 모바일(Android 및 iOS), 웹 및 데스크톱 플랫폼을 지원하므로, 여러 플랫폼에서 동일한 코드베이스를 사용하여 앱을 개발할 수 있습니다.
-
Spring: Spring은 Java 기반의 백엔드 프레임워크로, RESTful 웹 서비스, 마이크로서비스 아키텍처 및 기업급 애플리케이션을 구축하는 데 사용된다. Spring을 사용하여 애플리케이션의 백엔드 로직을 구현하고 데이터베이스와 통합할 수 있다.
-
Firebase: Firebase는 클라우드 기반 플랫폼으로, 사용자 인증, 데이터베이스, 스토리지, 푸시 알림 등 다양한 기능을 제공한다. Firebase를 사용하여 애플리케이션의 인증, 데이터 저장 및 실시간 기능을 구현할 수 있다.
📌Flutter는 클라이언트 측(UI) 개발에 사용되고, Spring은 서버 측(백엔드) 개발에 사용되며, Firebase는 클라우드 서비스를 통합하여 애플리케이션의 다양한 기능을 구현할 수 있다. 이러한 세 가지 기술을 함께 사용하여 모바일 앱 또는 웹 애플리케이션을 개발하는 것은 일반적인 방법 중 하나라고 한다.