드디어 인스타그램 클론코딩을 시작한다.
Bottomnavigation 구현
우선 이번 시간에는 Bottomnavigation을 구현하는 방법을 익힌다.

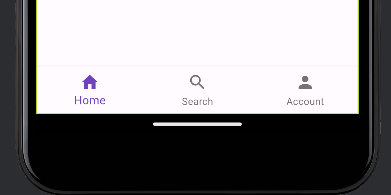
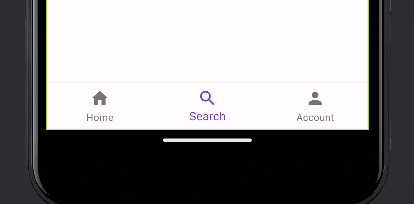
이렇게 네비게이션 바를 만들고, 클릭 했을때 on이 되도록 생성해주면 된다.
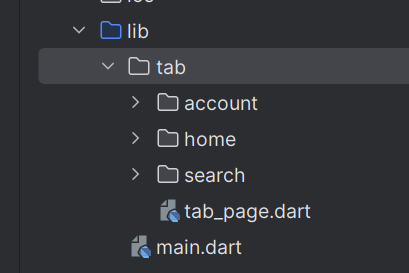
0. 파일 생성

우선, 이 버튼들을 구현하기 위해서 어떻게 해야할지를 생각해야 한다.
이 버튼들은 세개의 기능을 가진 버튼과, 그 버튼을 감싸는 하나의 공통 기능(tab이라는) 것으로 존재한다.
그러므로 다음과 같이 tab이라는 file안에 세개의 버튼에 해당하는 account, home, search method를 생성해준다.
우선 공통기능에 해당하는 tab_page 버튼부터 구현해보자.
tab의 경우, 어디를 누르느냐에 따라 동적으로 변할 수 있어야 하기 때문에 stateful wedget에 해당한다. 그러므로 "stful"단축키를 이용해서 stateful wedget을 생성해준다.
Stateful Wedget이란?
StatefulWidget은 "변경 가능한 상태를 가진 Widget"
상태는 Widget이 빌드 될때 동기적으로 읽을 수 있고, 생명주기동안 변화될 수 있다는 것을 의미한다.
처음 flutter project를 생성하면 있는 화면의 +로 숫자가 늘어나는 것이 바로 그것이다.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class TabPage extends StatefulWidget {
const TabPage({super.key});
@override
State<TabPage> createState() => _TabPageState();
}
class _TabPageState extends State<TabPage> {
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Search',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Account',
),
],
),
);
}
}지금부터 전체 코드를 하나하나 뜯어보자.
1. bottomNavigationBar 생성, BottomNavigationBarItem선언
class _TabPageState extends State<TabPage> {
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Search',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'Account',
),
],
),
);
}
}안드로이드 기반 프론트를 만들기 위해서는 우선 Scaffold를 선언해야 한다.
그 다음, 우리는 BottomNavigation을 만들 계획이므로 bottomNavigationBar: BottomNavigationBar()를 생성해준다.
그리고 그 네비게이션 바 안에 들어갈 요소들을 생성해 주면 되는데,
items: []을 통해 리스트로 생성한다.
(const의 경우, 노란줄이 있을 경우 우선 요소 앞(item)에 붙여보고, 그래도 노란줄이 없어지지 않으면 alt + enter를 통해 해결한다.)
우리는 각각 home, search, account가 필요하므로 세가지 만들어 준다.
2. onTap, currentIndex
currentIndex: _currentIndex,
...
onTap: (index) {
setState(() {
_currentIndex = index;
});
},그 다음엔 tap을 했을 때 상태에 따라 바뀌도록 지정해야 한다.
onTap의 경우 함수를 가져야 하는데, index를 넣어주면 왼쪽부터 0,1,2로 각 버튼에 인덱스가 부여된다.
_currentIndex = index;를 통해 버튼을 눌렀을 때 나오는 index를 _currentIndex 변수에 저장하고 이를 currentIndex에 저장한다.
또한, 화면 전환을 위해서는 반드시 setState가 필요하므로, 이 내부에 화면 전환이 일어나는 기점인 _currentIndex = index;를 넣어준다.
3. 결과
다음과 같이 버튼을 누를때마다 버튼의 상태가 변하는 것을 볼 수 있다.