앞에서 Spacer + Expended를 이용해서 버튼을 하단에 고정하는 것을 해보았다.
이번에는 이를 통해서 버튼을 하단에 고정하고
SingleChildScrollView를 통해서 화면에 보이는 영역이 줄어들었때 해당 영역을 스크롤 할 수 있게 해보도록 하겠다.
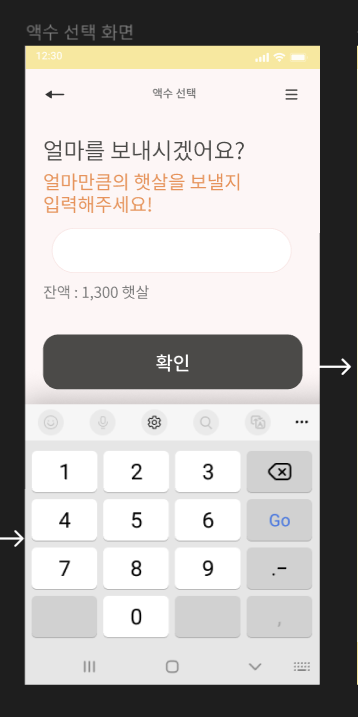
구현하고자 하는 화면은 다음과 같다.


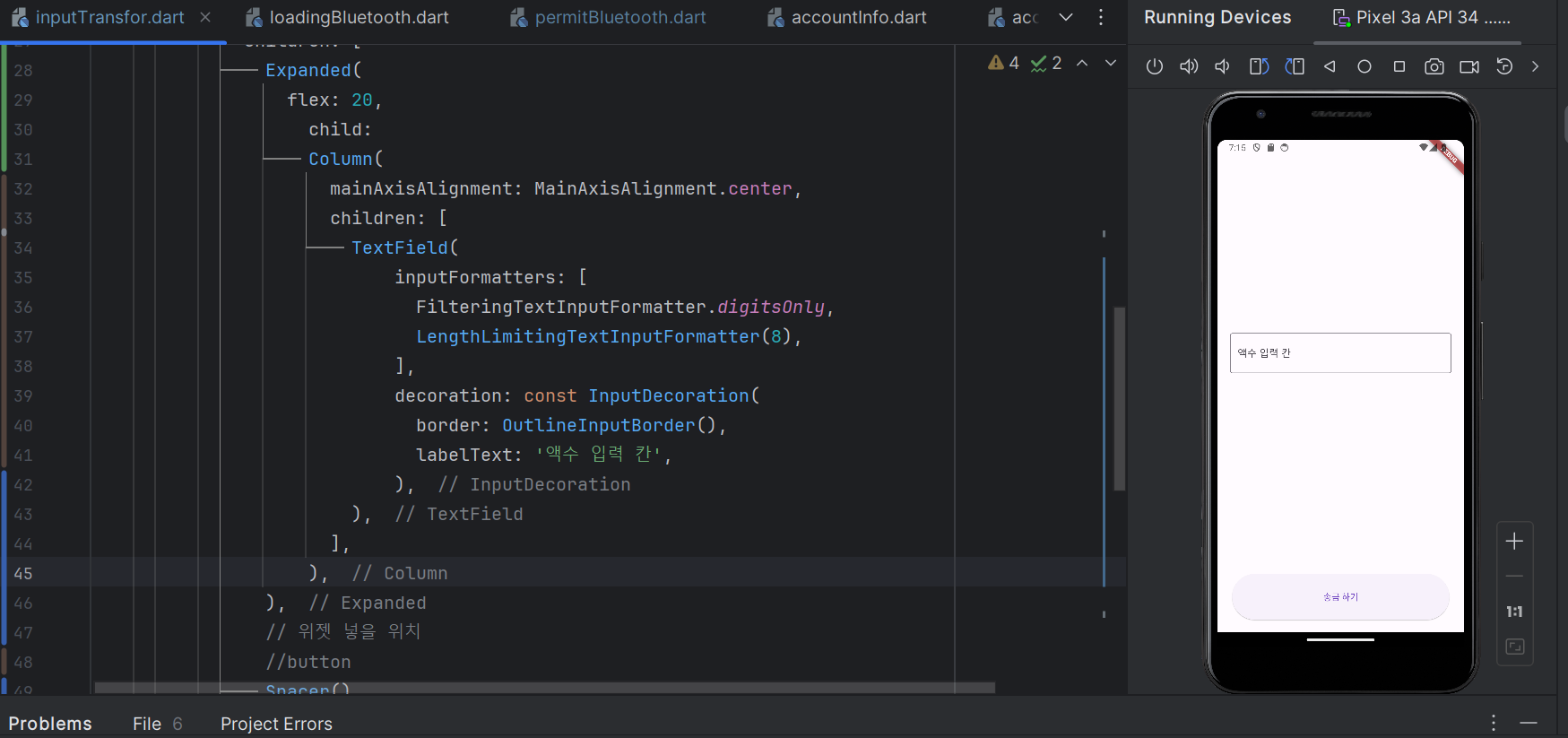
현재 여기까지는 완료가 되었다.
이제 전체 컬럼을 SingleChildScrollView로 감싸주면 된다.
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
//text
const Align(
alignment: Alignment.centerLeft,
child :
Column(
children: [
Text(
"얼마를 보낼까요?" + " ",
style: TextStyle(fontSize: 30),
textAlign: TextAlign.left,
),
Text(
"얼마만큼의 햇살을 보낼지",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 25),
),
Text(
"입력해주세요!" + " ",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 25),
)
],
),
),

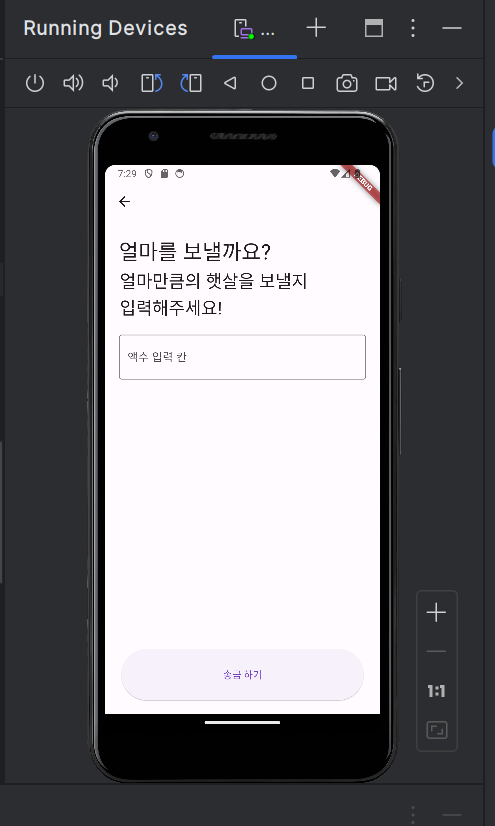
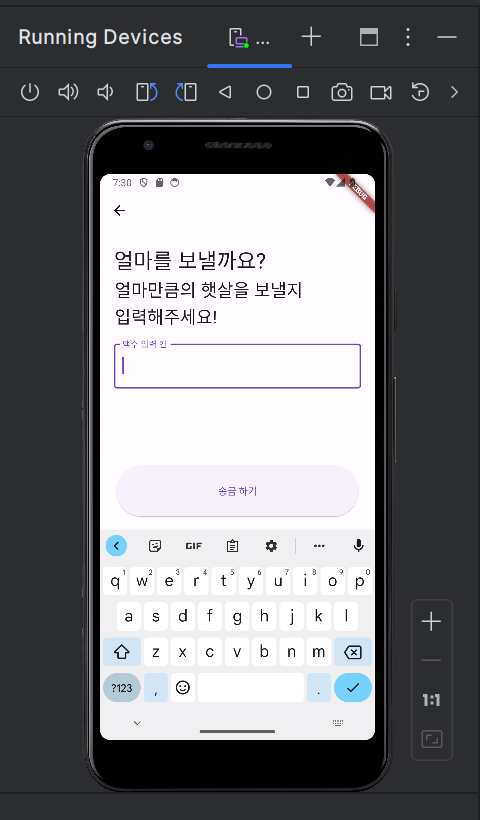
설정 완료!
참고
