📝TIL
스켈레톤 UI
- 기존에는 API 호출 결과를 기다리는 동안 화면에 로딩 중임을 나타내는 lottie 애니메이션을 표시했으나, 사용자 경험을 개선하기 위해 스켈레톤 UI로 바꾸기로 했다.
- 스켈레톤 UI란 무엇이며, 어떻게 구현하는지 정리해보았다.
📌참고자료
- 좋은 Progress Indicator를 위한 지침
- 약 1초 이상 걸리는 작업에는 Progress Indicator를 사용하라
- Loop Animation은 빠른 동작에만 사용하라
- Percent-done Animation은 10초 이상 걸리는 작업에 사용하라
- Static Indicator는 사용하지 말라
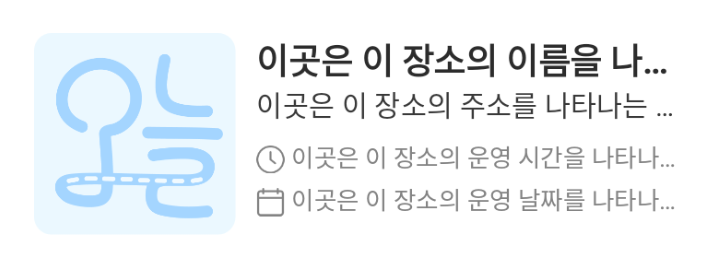
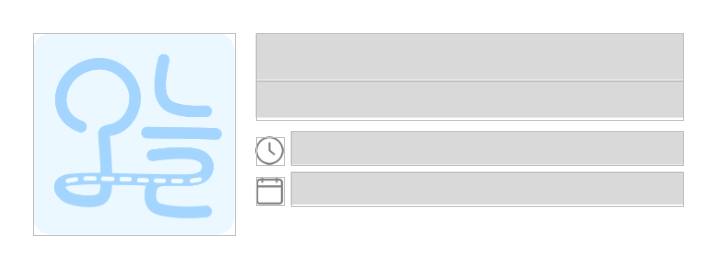
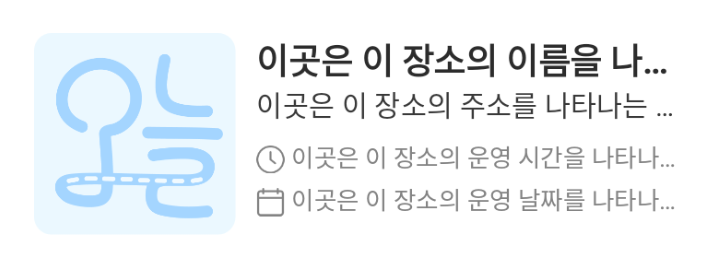
- 스켈레톤 UI란?
데이터를 가져오는 들 비동기 처리 과정에서 컨텐트를 보여주는 컴포넌트
표시될 정보의 대략적인 형태를 미리 보여주어 로딩 후 화면이 부드럽게 연결되도록 함
스켈레톤 UI 구현하기


- 로딩 중 화면 레이아웃 XML 작성하기
- ShimmerFrameLayout 태그로 감싸면, 감싸진 뷰에 Shimmer 효과 적용 가능
<com.facebook.shimmer.ShimmerFrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="70dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/item_place_list_skeleton"/>
<include layout="@layout/item_place_list_skeleton"/>
<include layout="@layout/item_place_list_skeleton"/>
<include layout="@layout/item_place_list_skeleton"/>
<include layout="@layout/item_place_list_skeleton"/>
</LinearLayout>
</com.facebook.shimmer.ShimmerFrameLayout>
- Kotlin 코드로 Shimmer 효과 제어하기
- ShimmerFrameLayout에 startShimmer()/stopShimmer() 메서드 호출