[Jetpack Compose] 2. Layouts, theming, and animation(2) #Material Design
📌참고자료
Material Design System
Theming in Compose with Material 3
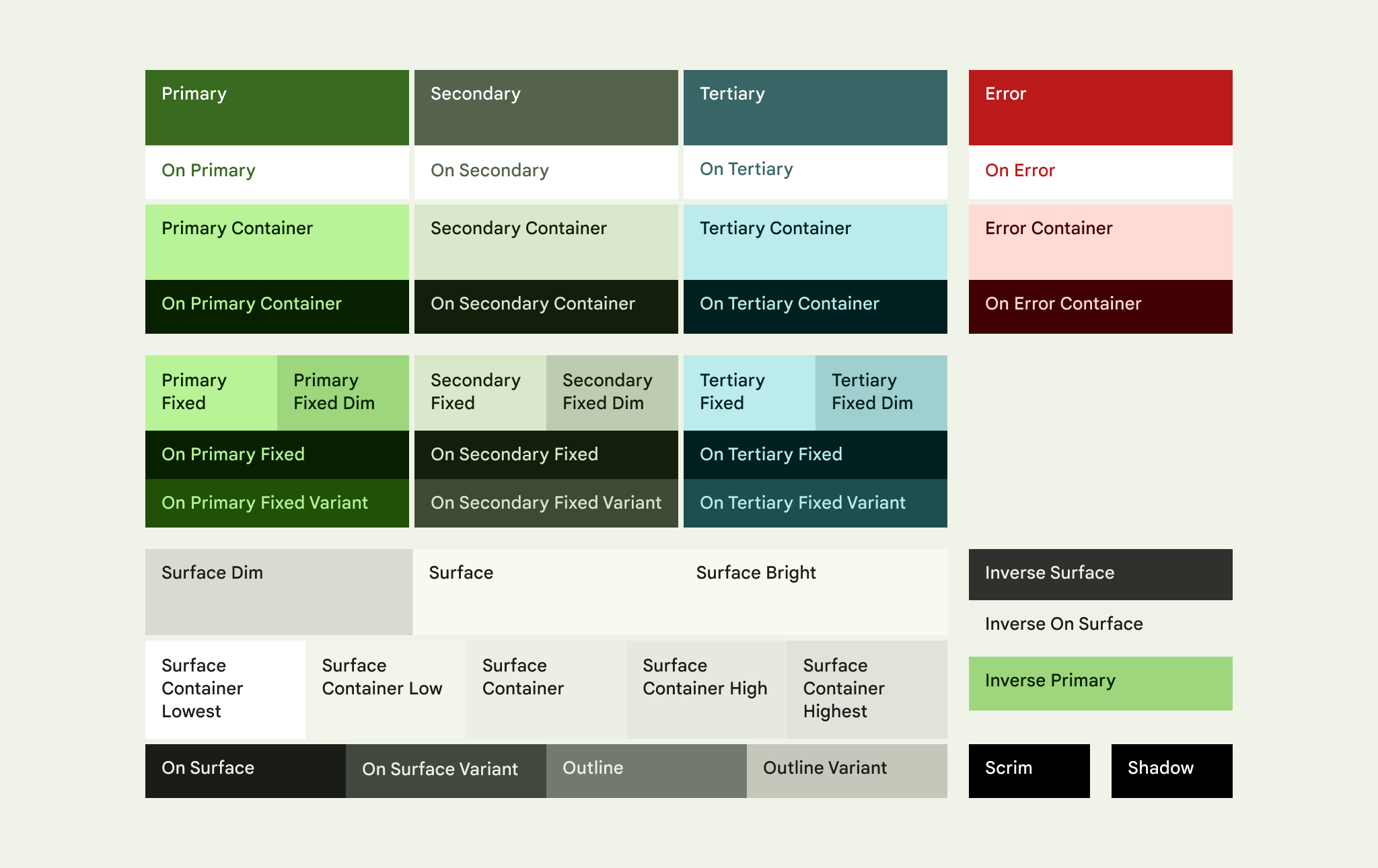
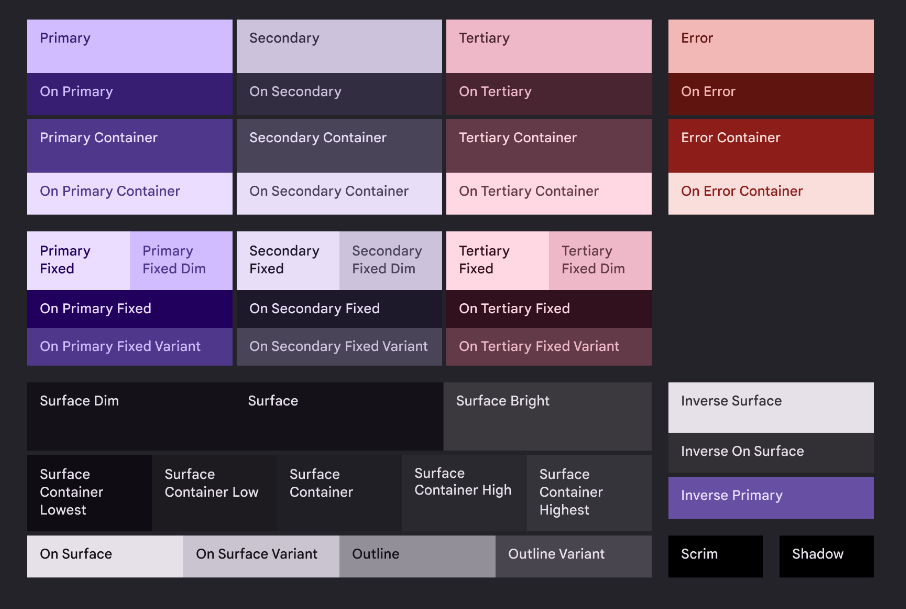
Color schemes


- Color roles
- Primary
- base color, used for main components
- ex. prominent buttons, active states, tint of elevated surfaces
- Secondary
- used for less prominent components
- ex. filter chips
- Tertiary
- used to derive the roles of contrasting accent, bring enhanced attention
- Primary
- Tonal elevation, Shadow elevation
- new way to differentiate containers & surfaces from each other
- Material 3에서의 배경색
- Background color: static
- Surface color: not static, takes tonal tint from promary color Depending on the elevation of the surface
- Dynamic Colors
- Android 12 이상부터 적용 가능
- User-generated color from user's wall paper
- Content-based color from in-app content (ex. music album, book cover)
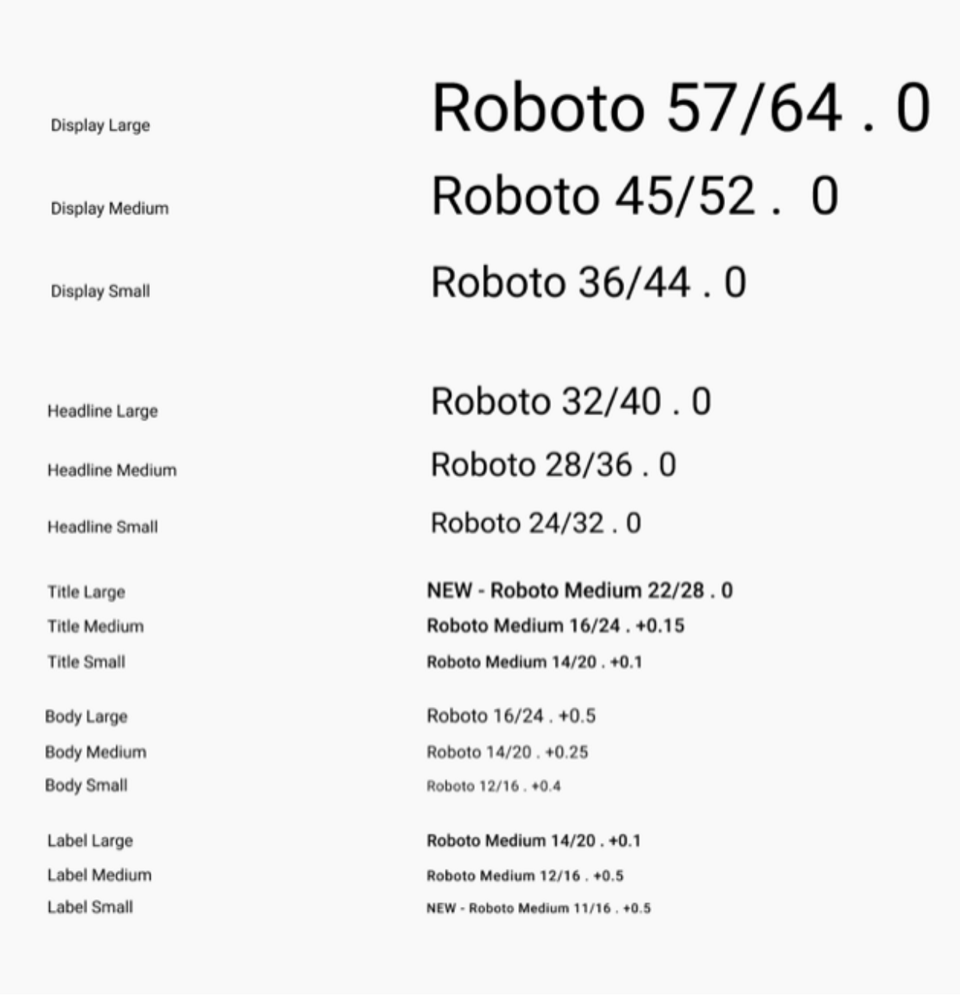
Typography
- type scales:
- display (large, medium, small)
- headline (large, medium, small)
- title (large, medium, small)
- body (large, medium, small)
- label (large, medium, small)

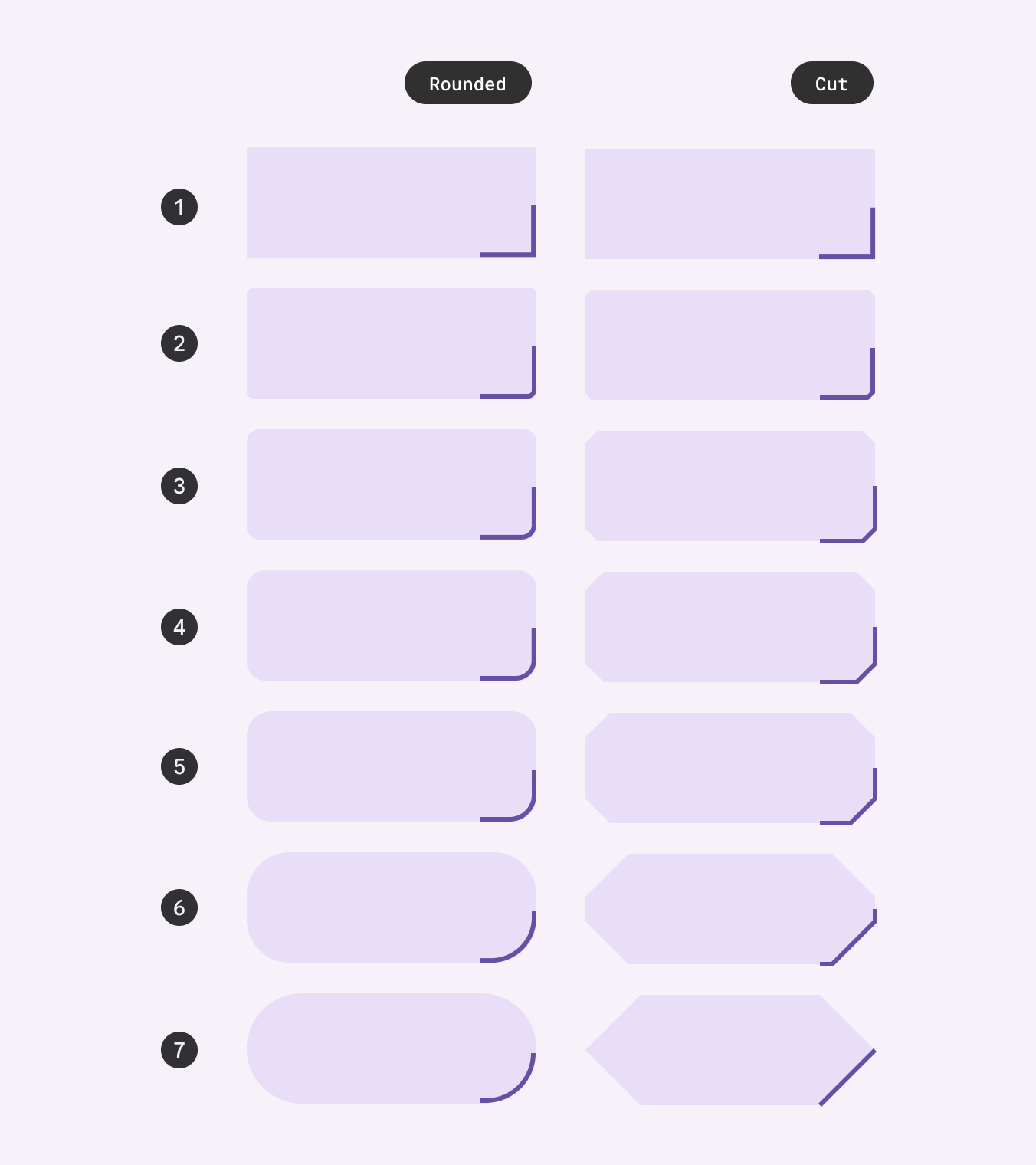
Shapes
- shape scales:
- None
- Extra small
- Small
- Medium
- Large
- Extra Large
- Full