React에서 배열의 렌더링
배열 원소를 하나하나 렌더링해야하기 때문에 재사용되는 코드가 있을 것이다.
이 재사용하는 코드를 동적인 데이터 처리를 위해 자바스크립트의 내장함수 map()을 사용하여 렌더링한다.
map함수를 사용할 때는 key라는 props를 설정해야하는데 이 key값은 배열의 각 원소들이 가지고 있는 고유값으로 설정해줘야한다. 이 key를 이용하여 배열이 업데이트 될 때 효율적으로 렌더링 할 수 있다. 만약 각 요소에 key를 설정해주지 않으면 아래와 같은 오류 메세지가 뜬다.
Each child in a list should have a unique "key" prop.React elements는 유일해야하는 특징을 가지고 있기 때문이다.
만약 배열의 각 원소마다 고유값이 없다면 파라미터 index를 활용하여 key={index}로 쓰기도 하지만, 배열의 삭제처리 시 index가 달라지므로 좋은 방법은 아니다.
가장 좋은 방법은 고유값을 직접 만들어서 넣어주는 것이다.
// data
const data = [
{id : 1, title: '일석', num: '1111', imgPath="www.sample.com" },
{id : 2, title: '이석', num: '2222', imgPath="www.sample.com" },
{id : 3, title: '삼석', num: '3333', imgPath="www.sample.com" },
];// 재사용하는 컴포넌트를 map()을 사용하여 렌더링
{data.map(() => (
<wrap key={data.id}>
<Title value={data.num}>{data.title}</Title>
<Img src={data.imgPath} alt="" />
</wrap>
)}배열의 원소 추가 방법
import React, { useState, useRef } from 'react';
function App() {
// useState로 inputs 상태를 관리해준다.
const [inputs, setInputs] = useState({
username : '',
email : ''
});
// 기본적으로 불러올 users라는 데이터
const [users, setUsers] = useState([
{
id: 1,
username : '김둘리',
email : 'duli@animal.com'
},
{
id: 2,
username : '이또치',
email : 'DDochi@ailian.com'
},
{
id: 3,
username : '고길동',
email : 'gildong@human.com'
}
]);
// 현재 id가 3까지 있기 때문에 다음 id를 4로 정해준다.
const nextId = useRef(4);
const onCreate = () => {
const user = {
id : nextId.current,
username,
email
};
};
}https://xiubindev.tistory.com/99
배열의 원소 수정
// 기존 원본 데이터
const user = [
{id : 1, name: '일석', num: '1111' },
{id : 2, name: '이석', num: '2222' },
{id : 3, name: '삼석', num: '3333' },
];
// 수정할 데이터
const updateUserDto = {
id : 2,
name : '이놈석'
};
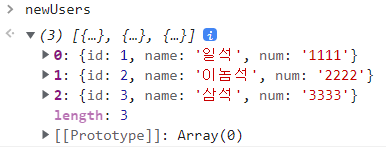
// 수정할 데이터와 기존 데이터의 id가 일치하는 것은 user에 updateUserDto를 업데이트하고, id가 일치하지 않으면 기존 user데이터로 나오는 배열을 만들어 newUsers에 담는다.
const newUsers = user.map((user) =>
user.id === updateUserDto.id ? {...user, ...updateUserDto } : user
);
console.log(newUsers);