이 게시글에 포함되는 내용 및 이미지는 Falaner님의 티스토리 게시글을 참조하여 작성합니다.
출처 : https://falaner.tistory.com/66
리액트로 클론코딩 중 반복적으로 치는 코드 때문에 귀찮아하던 무렵 단축키를 이용해서 템플릿을 불러오는 법을 발견하고 까먹지 않도록 기록하고자 한다.
대부분의 에디터에 존재하는 코드 조각 기능이라고 하는데 일단 나는 visual studio code로 진행한다.
1. 확장자 .js 파일 언어모드 리액트로 변경하기
먼저 이 확장자를 가진 파일의 기본 언어모드를 javascript react 로 변경해준다.
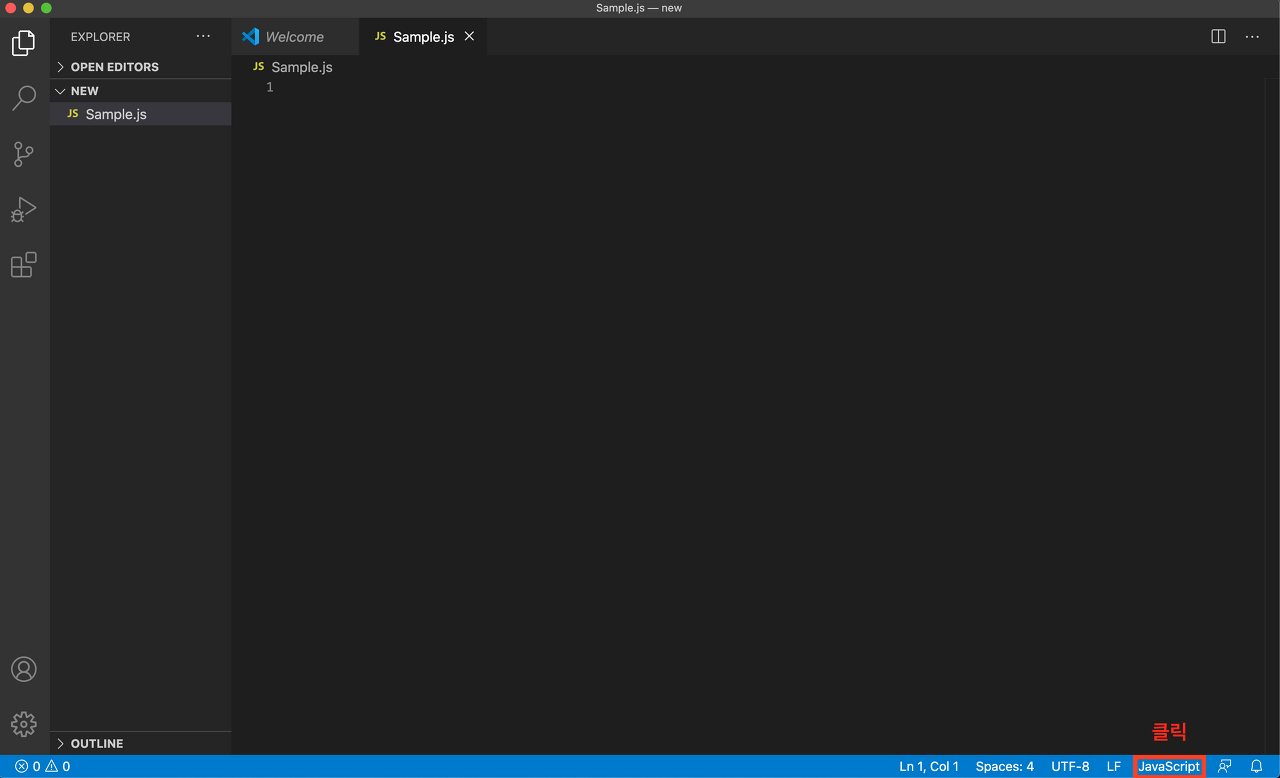
아무 js파일을 생성하고 오른쪽 아래 JavaScript라고 적혀있는 부분을 클릭해준다.

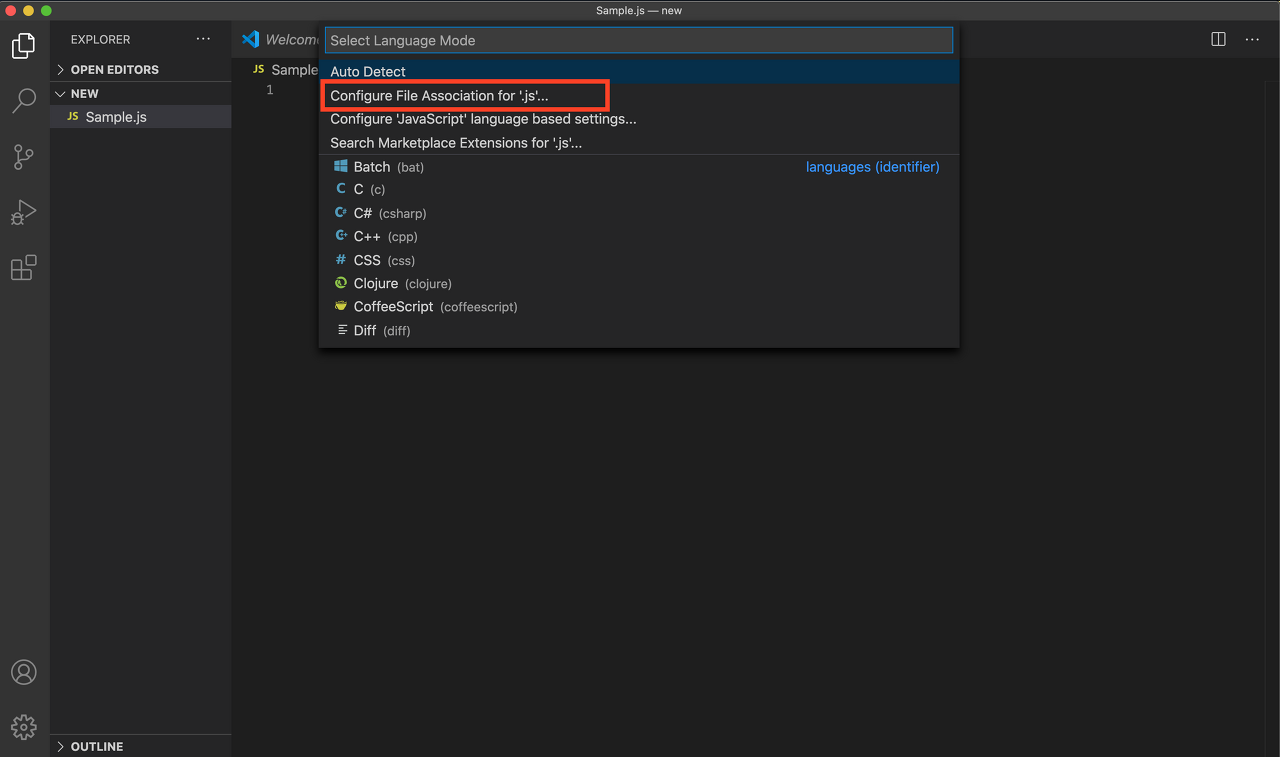
Configure File Association for '.js'... 를 선택해준다. 한글을 사용하는 사람은 '.js'에 대한 파일 연결 구성... 이라고 적혀있을 것이다.

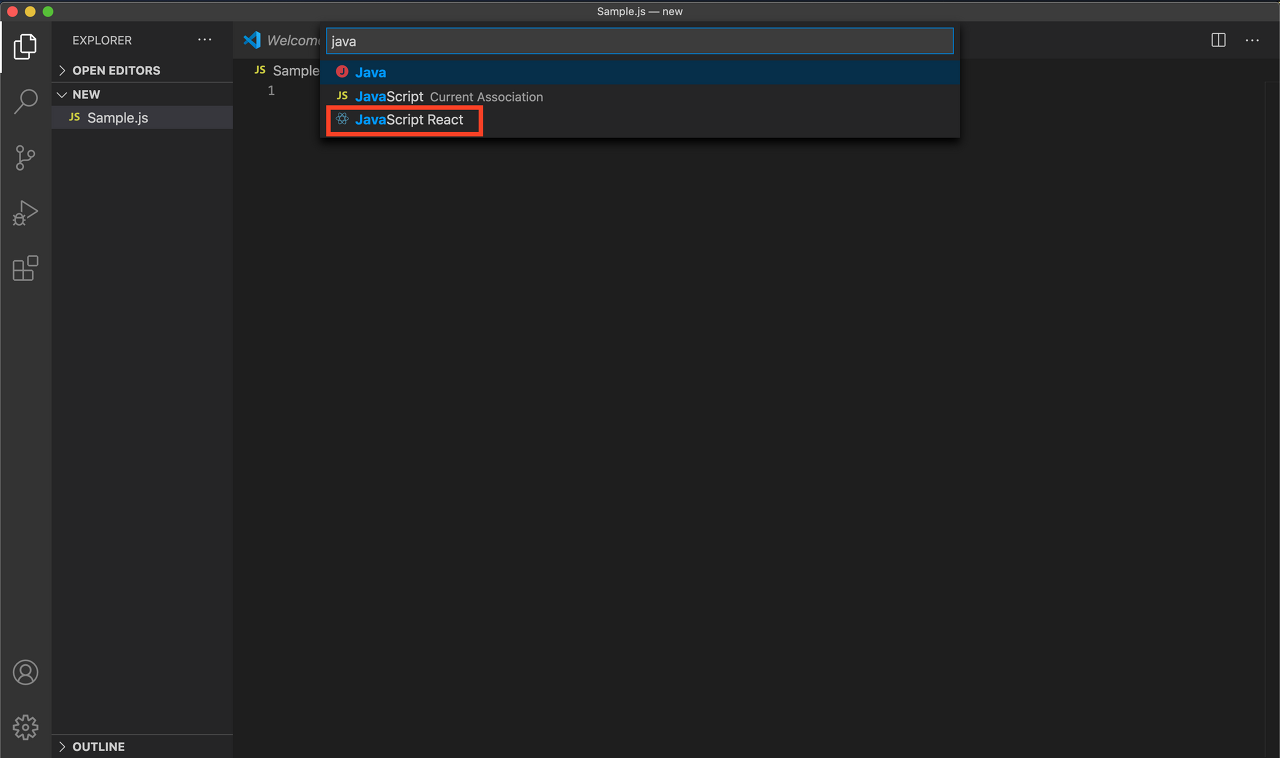
검색창에 javascript 를 치면 (연관검색으로 자동완성됨) JavaScript React 가 있다. 그 것을 선택해주면 언어 모드가 바뀐다.

2. snippet 코드 템플릿 만들기
아까 만든 js파일에 다음과 같이 작성한다.
나는 최근에 계속 함수형 컴포넌트로 작성하기 때문에 함수형 컴포넌트로 작성하지만 본인이 필요한 코드 템플릿이 있다면 그걸로 작성해도 된다.
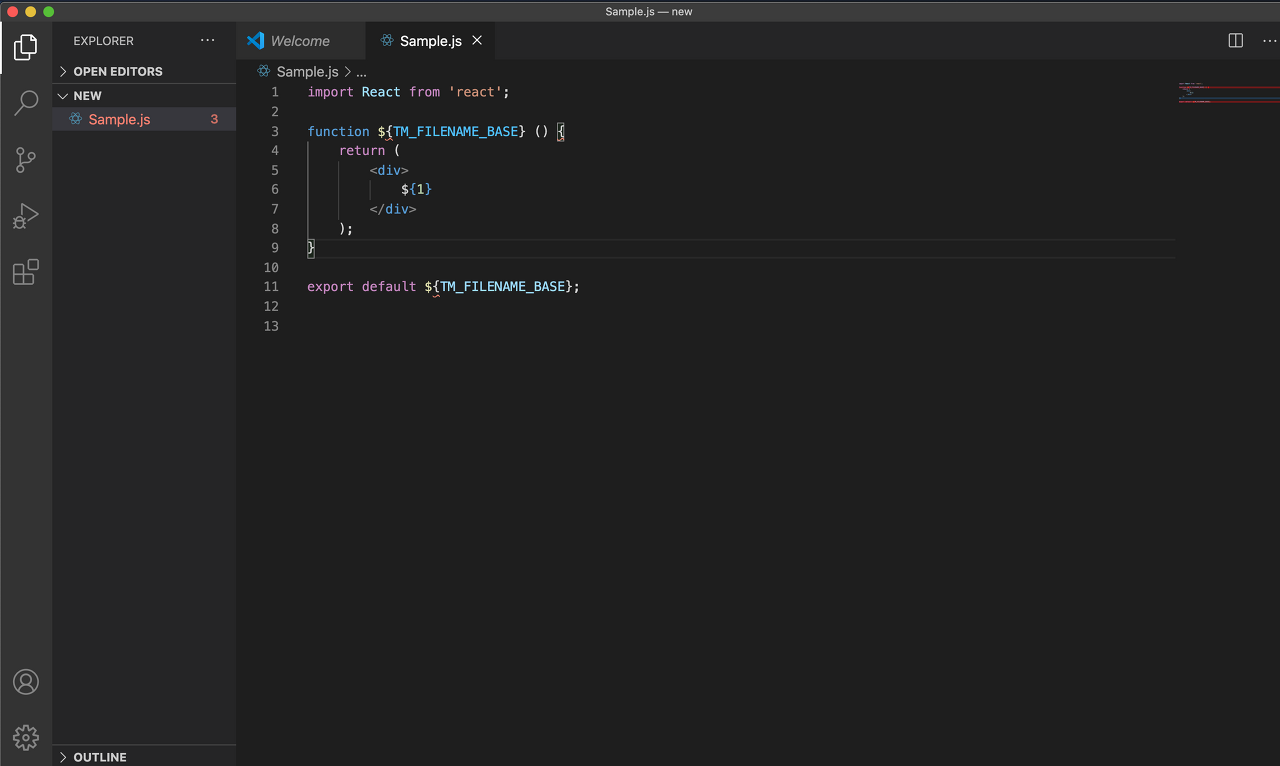
아래와 같이 작성한다.
import React from 'react';
function ${TM_FILENAME_BASE} () {
return (
<div>
${1}
</div>
);
}
export default ${TM_FILENAME_BASE};
그리고 위 코드를 복사해서 아래 주소로 이동한다.
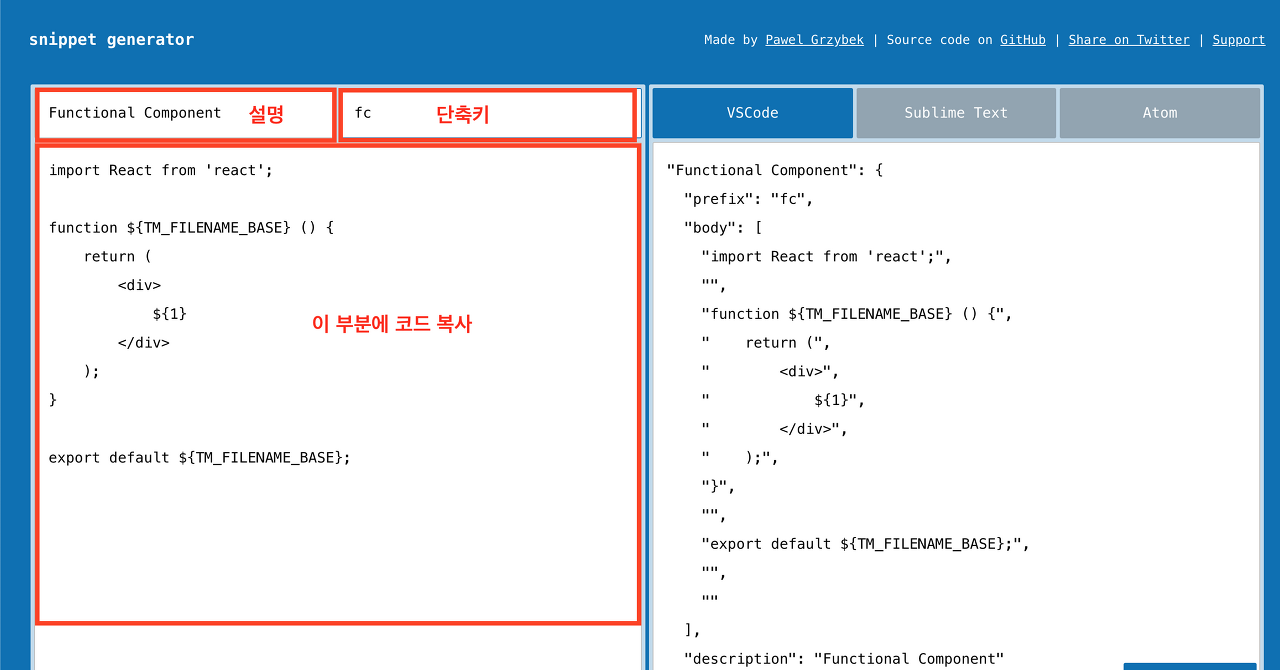
스니펫 제너레이터 : https://snippet-generator.app/
코드를 아래 붙여넣고 설명부분에 해당 템플릿 설명, 그리고 단축키를 입력한다.

그런 다음 오른쪽 아래에 있는 Copy Snippet 버튼을 눌러서 완성된 코드를 복사해준다.
3. vs code 에서 템플릿 만들기
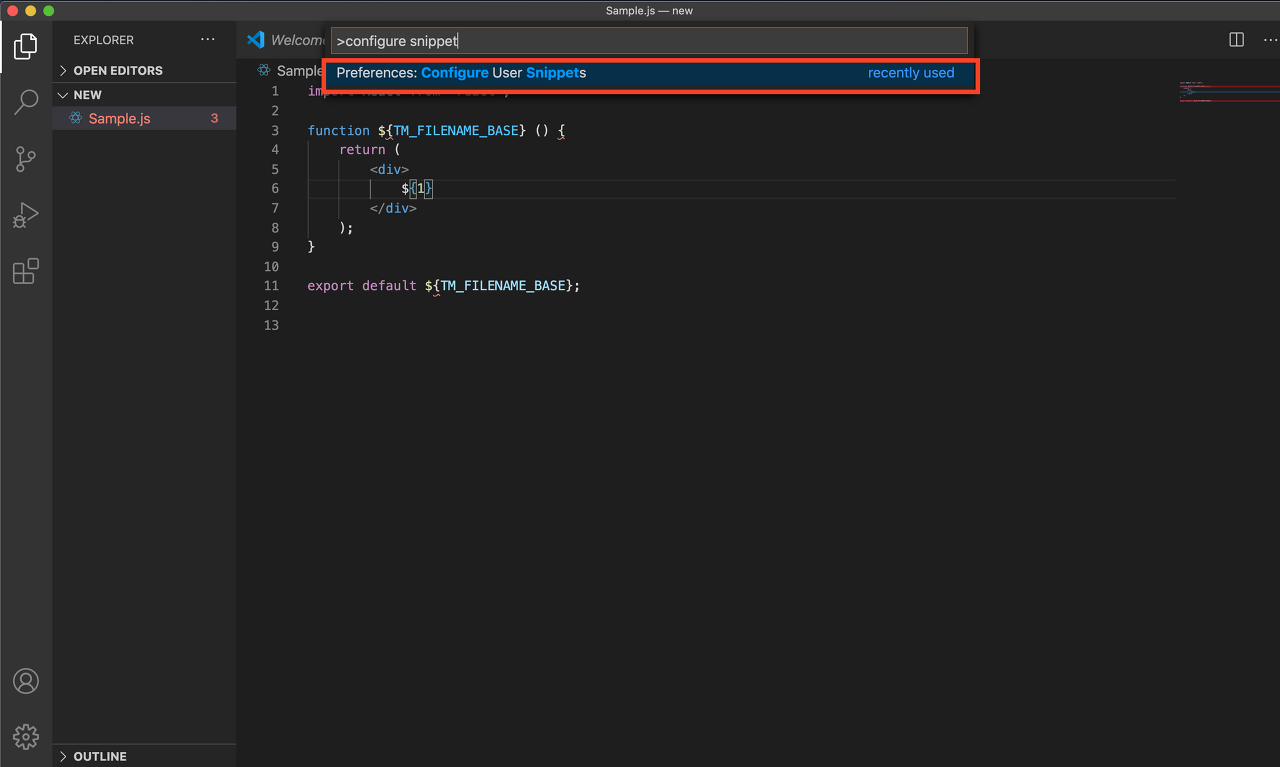
vs code 에서 커맨트 + 쉬프트 + P (맥) / 컨트롤 + 쉬프트 + P (윈도우) 를 누른 뒤 입력창에 Configure Snippet 을 입력한다.
나타나는 Preference 를 선택해준다.

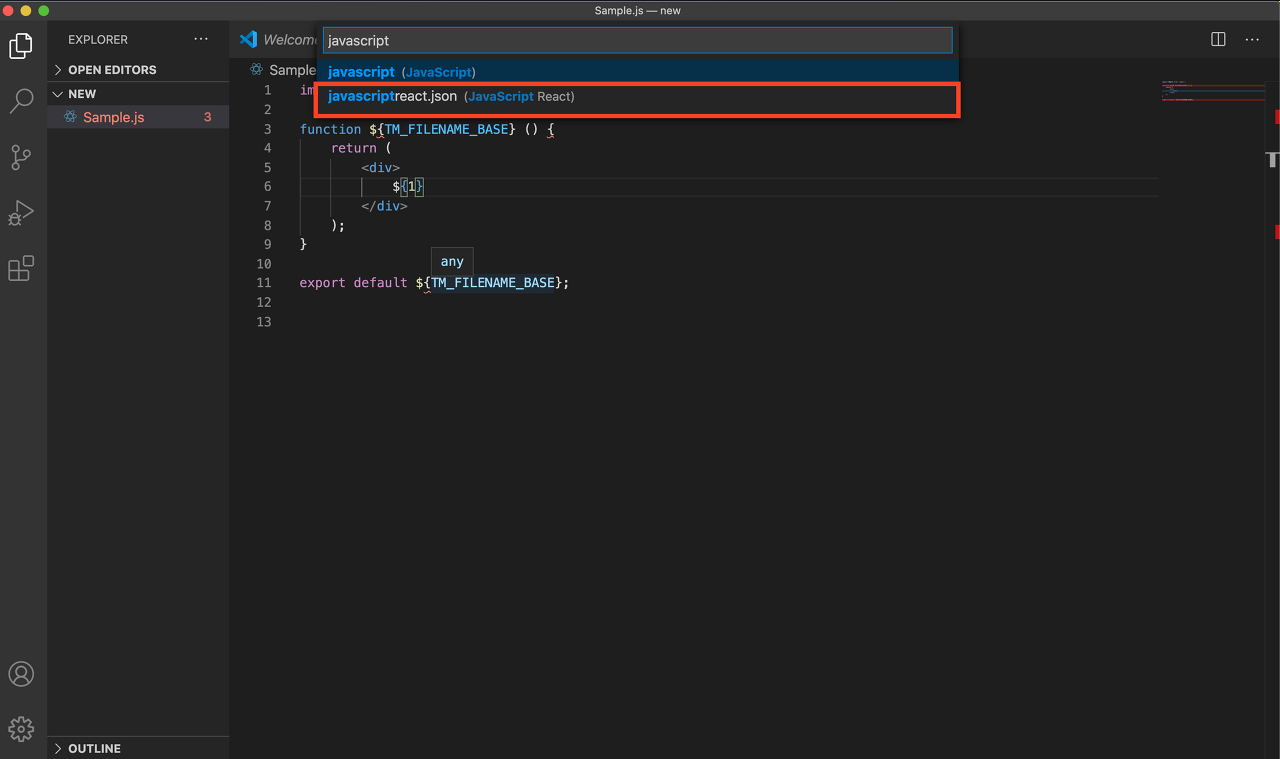
javascript 를 입력하고 javaScriptreact.json 을 선택해준다.

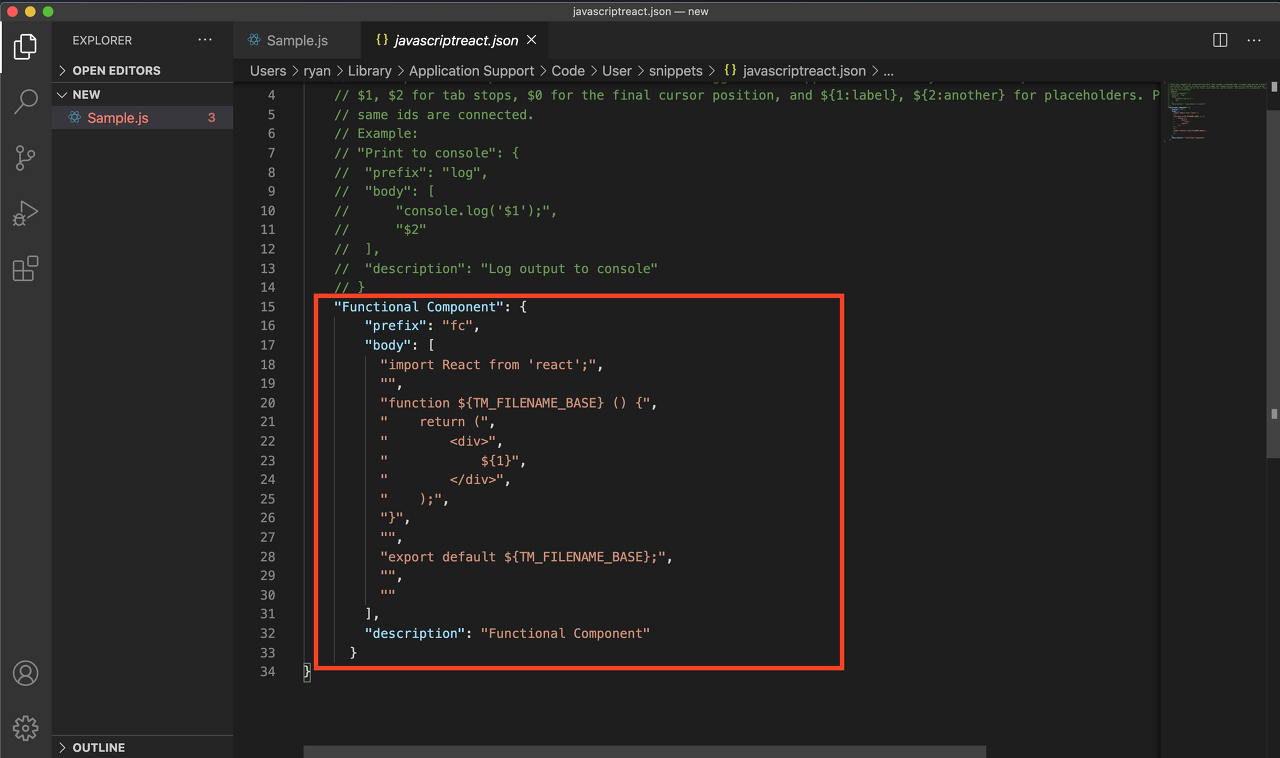
그럼 아래와 같은 json 파일이 열리는데 아까 복사해 놓은 코드를 붙여넣고 저장해준다.

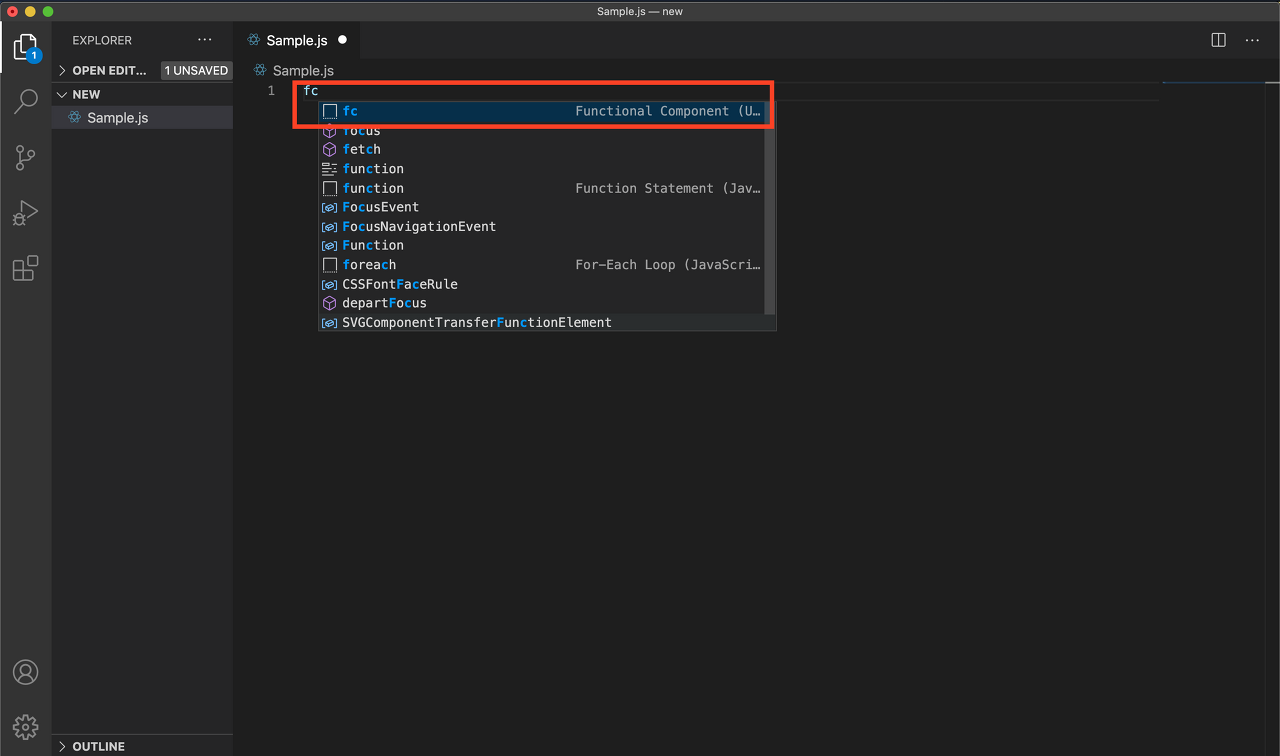
이제 원하는 파일명으로 파일을 생성한 뒤 fc 를 입력하면 바로 저장해 두었던 단축키가 나타나게 된다.
엔터를 치면 파일 이름으로 컴포넌트가 생성되는 것을 확인할 수 있다.