MBP하면서 나를 엄청나게 괴롭힌 캐로셀!! 드디어 오늘 해결했다.
사실 그동안 기존에 했던걸 최대한 덜 수정하면서 캐로셀이 적용되게 하려고 빙빙 돌아갔는데.. 결국 그냥 새로해서 해결했다.
빨리 끝내보려고 기존걸 그냥 뒀는데 오히려 시간만 날렸다.
다음번에 또 캐로셀을 적용할 때 애먹지 않으려고 정리해 둔다.
내가 참고한 블로그나 포스팅들은 전부 class형 컴포넌트와 styled-components를 이용했는데 나는 함수형 컴포넌트를 쓰고, styled-components를 굳이 이 컴포넌트 하나만을 위해 install하기 싫었다.
그래서 css는 깡으로 하고.. 함수형으로 바꿔서 적용했다!
캐로셀마저 엄청 컴팩트하게 만들 수 있을 때까지 실력을 높이는 것이 목표다.
먼저, React Slick 홈페이지를 보면 아래와 같은 코드로 되어 있다.
import React, { Component } from "react";
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
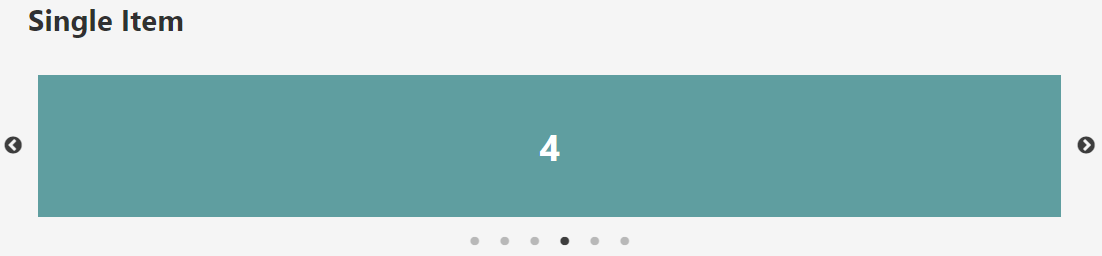
}보다시피 클래스형 컴포넌트이고, 아래와 같은 결과물이 나온다. 마우스로 잡아다 끌면 좌우로 잘 넘어간다.

이 아래는 내가 위의 코드를 참고해서 MBP에 맞게 수정한 코드이다.
import Slider from "react-slick";
import "assets/css/slick.css";
import "assets/css/slick-theme.css";
import noimg from "assets/images/noimg.jpg";
export function PreviewRCSSlide() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
};
return (
<Slider {...settings}>
<RCSCard />
<RCSCard />
<RCSCard />
</Slider>
);
}
export function RCSCard() {
return (
<>
<div className="previewMsg">
{/* 이미지 or 동영상 추가할 경우 노출 */}
{/* if 미디어 크기 === medium */}
<div className="imgArea medium">
<img src={noimg} alt="" />
</div>
{/* if 미디어 크기 === tall */}
{/* <div className="imgArea tall">
<img src={noimg} alt=""/>
</div> */}
{/* 이미지 or 동영상 추가할 경우 노출 end */}
<div className="msgWrap">
<p className="title">제목입력</p>
<div className="content">
(광고) Hisms를 이용해주시는 회원님들을 위한 여름맞이 적립금 이벤트
실시! <br />
<br />
15일간 누적 100만원 이상 충전 시 5% 적립 혜택을 놓치지 마세요~!
</div>
{/* 버튼 사용할 경우 */}
<ul className="graybtn">
<div>버튼명</div>
<div>버튼명</div>
</ul>
{/* 버튼 사용할 경우 end */}
</div>
<div className="unsubscribe">
무료거부<span>08012345678</span>
</div>
</div>
</>
);
}조건문은 나중에 업데이트 할 예정이다.