Node와 Element
Node는 태그 노드와 텍스트 노드 전체를 가리키고 (text, element, comment), Element는 텍스트 노드를 제외하고, 흔히 생각하는 태그(< a >같은)만 가리킵니다. 따라서 태그만 검색하고 싶을 때는 Element가 붙은 메소드를 선택해야합니다.
sorce: (JavaScript) DOM
children과 childNodes
Node와 Element의 차이와 마찬가지로 자식 엘리먼트를 조회할 때도 차이가 발생한다.
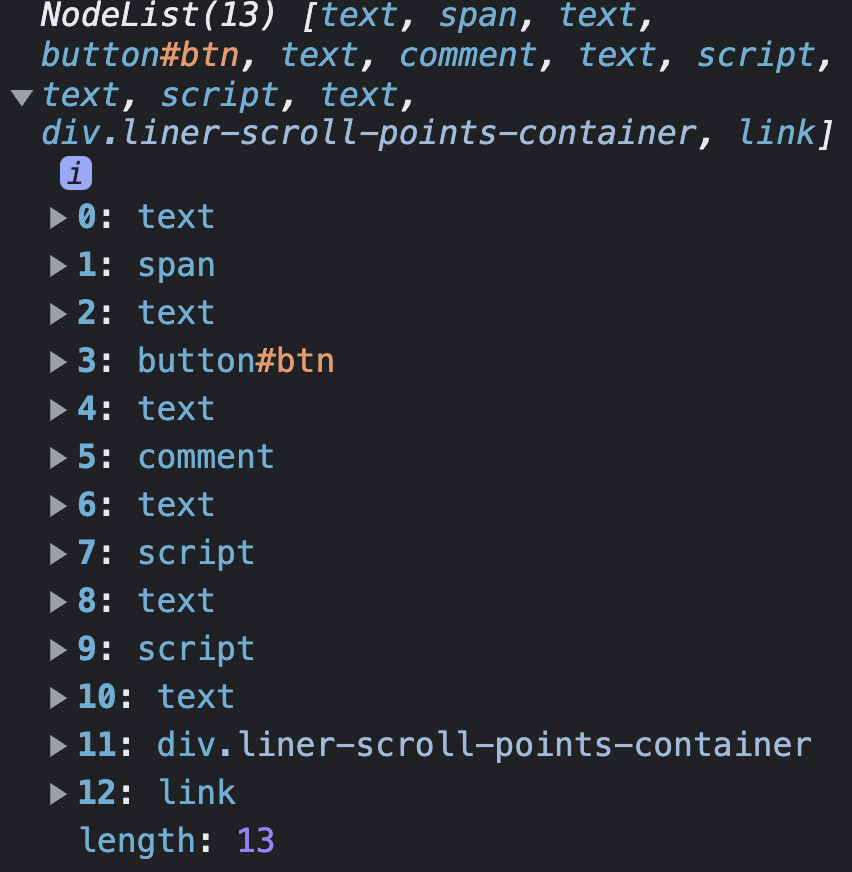
console.log(document.body.childNodes)

← text, comment 등 모든 노드를 가져온 모습

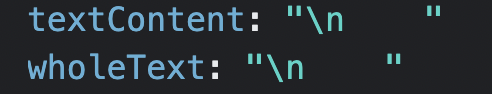
← 공백까지 text 태그로 분류 되어 나온 모습
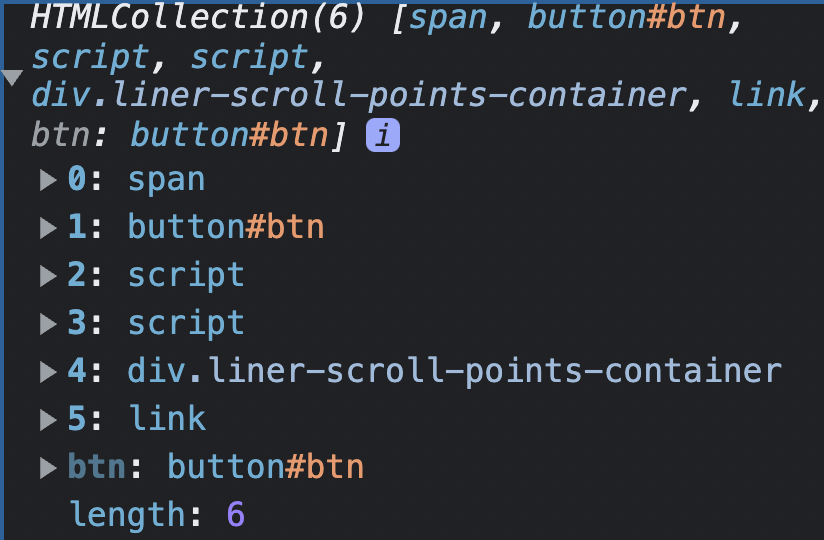
console.log(document.body.children)

← 태그 속성들만 가져온 모습
유사배열
배열과 유사하게 생긴 객체를 유사배열이라 한다.
index와 length 프로퍼티를 가지고 있지만 배열은 아니다.
위의 children과 childNodes로 가져온 값도 유사배열에 속하고, JS 내장 배열 메소드를 사용할 수 없다.
