Javascript
1.스코프를 유념한 변수 선언 시 주의점

브라우저에는 브라우저 창을 대표하는 window 객체가 존재하는데, 여기에는 브라우저 창과 관계 없이 전역 항목도 담고 있다.함수 선언식이나 var로 전역 변수를 만들면 window 기능에 덮어 씌워질 가능성이 있다.어디서든 접근할 수 있는 전역 변수가 편리할 수 있지
2.Spread / Rest

Spread - 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때에 사용한다. (Immutable)Spread의 이해Spread의 활용 - 배열 합치기Spread의 활용 - 배열 복사Spread의 활용 - 객체 합치기Spread의 활용 - 배열의
3.Strict 모드 (엄격 모드)

지시자 'use strict'는 단순한 문자열처럼 생겼습니다. 하지만 이 지시자가 스크립트 최상단에 오면 스크립트 전체가 “모던한” 방식(엄격모드)으로 동작합니다. (ES5부터 적용)예시:use strict를 취소할 방법은 없습니다.자바스크립트 엔진을 이전 방식으로 되
4.Node와 Element / children과 childNodes

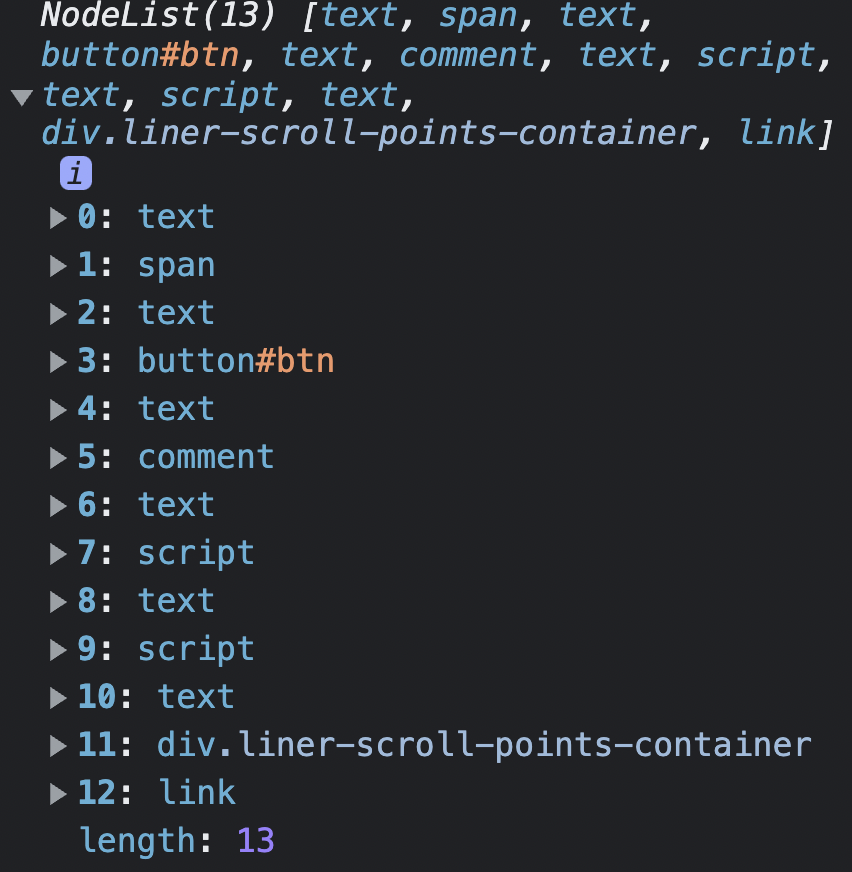
Node는 태그 노드와 텍스트 노드 전체를 가리키고 (text, element, comment), Element는 텍스트 노드를 제외하고, 흔히 생각하는 태그(< a >같은)만 가리킵니다. 따라서 태그만 검색하고 싶을 때는 Element가 붙은 메소드를 선택해야합
5.자료구조 - 인접 행렬 길 찾기(Graph)

주어진 인접행렬에서 한 정점으로부터 다른 정점으로 이어지는 길이 존재하는지 반환해야 합니다.인자 1: matrixArray 타입을 요소로 갖는 인접 행렬이 담긴 2차원 배열인자 2: fromNumber 타입의 시작 정점인자 3: toNumber 타입의 도착 정점bool
6.자료구조 - Tree 구현

Tree 구현을 위한 기본적인 코드가 작성되어 있습니다. Tree 자료구조의 특성을 이해하고 FILL_ME_IN 을 채워 테스트를 통과해주세요.멤버 변수입력 데이터를 담을 수 있는 value하위 노드를 저장할 수 있는 Array 타입의 children메서드insertN
7.자료구조 Queue 예제 연습 - 박스 포장

이번 주에 배운 자료구조가 너무 어려워서 멘붕이었다.예제의 레퍼런스 코드를 보며 Step by Step으로 따라가보자!마트에서 장을 보고 박스를 포장하려고 합니다. 박스를 포장하는 데는 폭이 너무 좁습니다. 그렇기에 한 줄로 서 있어야 하고, 들어온 순서대로 한 명씩
8.[JS] 정규표현식

정규표현식을 사용하면 문자열에서 특정한 문자를 쉽게 찾아낼 수 있다.원래대로였다면 수십 줄이 필요한 코딩 작업을 한두줄로 끝낼 수 있다!정규표현식에서의 유효성 검사정규 표현식은 /리터럴 패턴/과 '생성자 함수 호출 패턴' 두가지 방법으로 사용할 수 있습니다.리터럴 패턴
9.[Javascript] Array.map 사용 후 값이 출력 되지 않았던 문제

Array.map을 사용 후 값이 출력 되지 않았아 당황했었다.게다가 아무 에러 메시지도 나오지않았던 상황(...)알아보니 map 사용 시 화살표함수 뒤 괄호에 ⇒ {} 중괄호를 쓰면 return을 생략할 수 없고, ⇒ () 소괄호로 쓰면 return 생략이 가능했다!