Xcode 9 인것을 보고 백스텝 하고 싶었으나 일단 킹짱 교수님을 믿어보기로...
오늘은 1강이라 뭔가 사실상 글로서리와 같은 포스팅이 될 것 같다
# Framework
- 오브젝트(e.g. 버튼, 슬라이더 등)들의 collection
# Storyboard
- UIKit 을 사용할 때 UI 를 구성하는 방법
- 아래의
+버튼을 누르면 추가할 수 있는 UIControl 들이 뜬다- UIButton, UILabel etc.

- UIButton, UILabel etc.
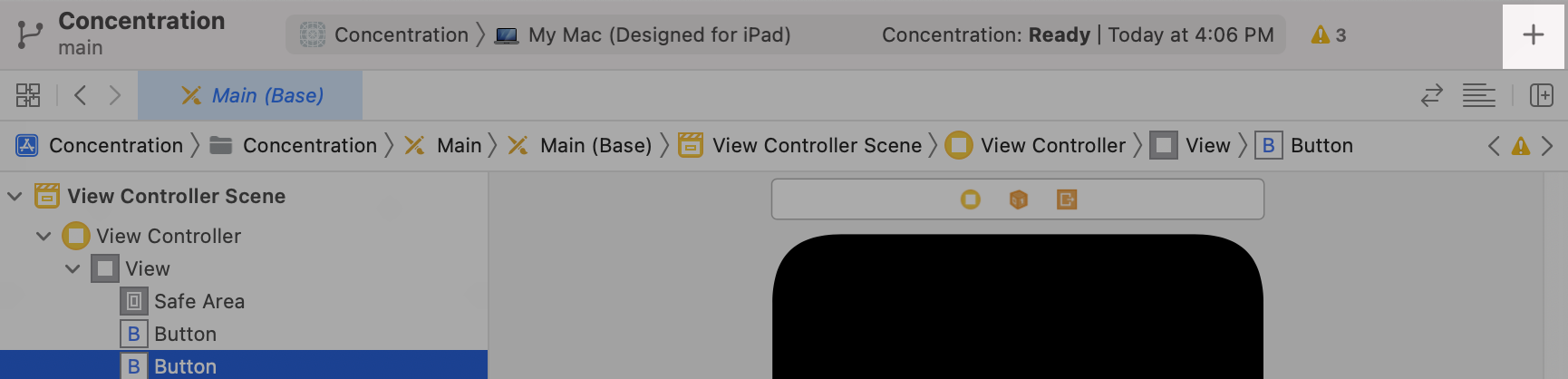
- 이때 컨트롤을 추가하고 눌러보면 스토리보드에 오브젝트 자체를 추가하는 것이기 때문에 아래에서 Button-Control-View 가 다 뜨는 것처럼 Super Class 의 속성도 다 뜬다!

# UIViewController
- UIKit 사용 시 View 체계를 관리하는 객체
- UI 를 관리하는 데 필요한 모든 것을 알고있다고 생각하면 됨
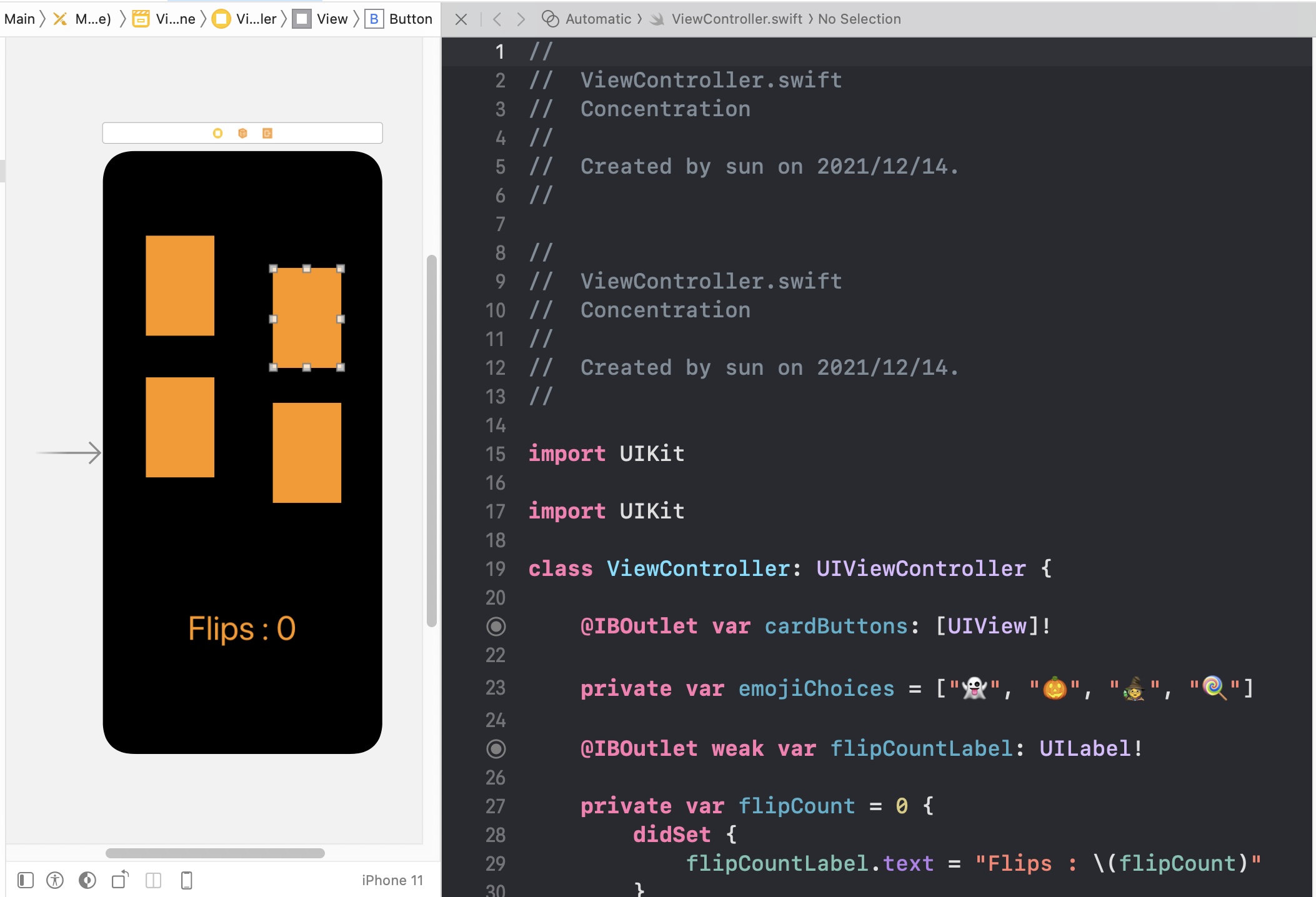
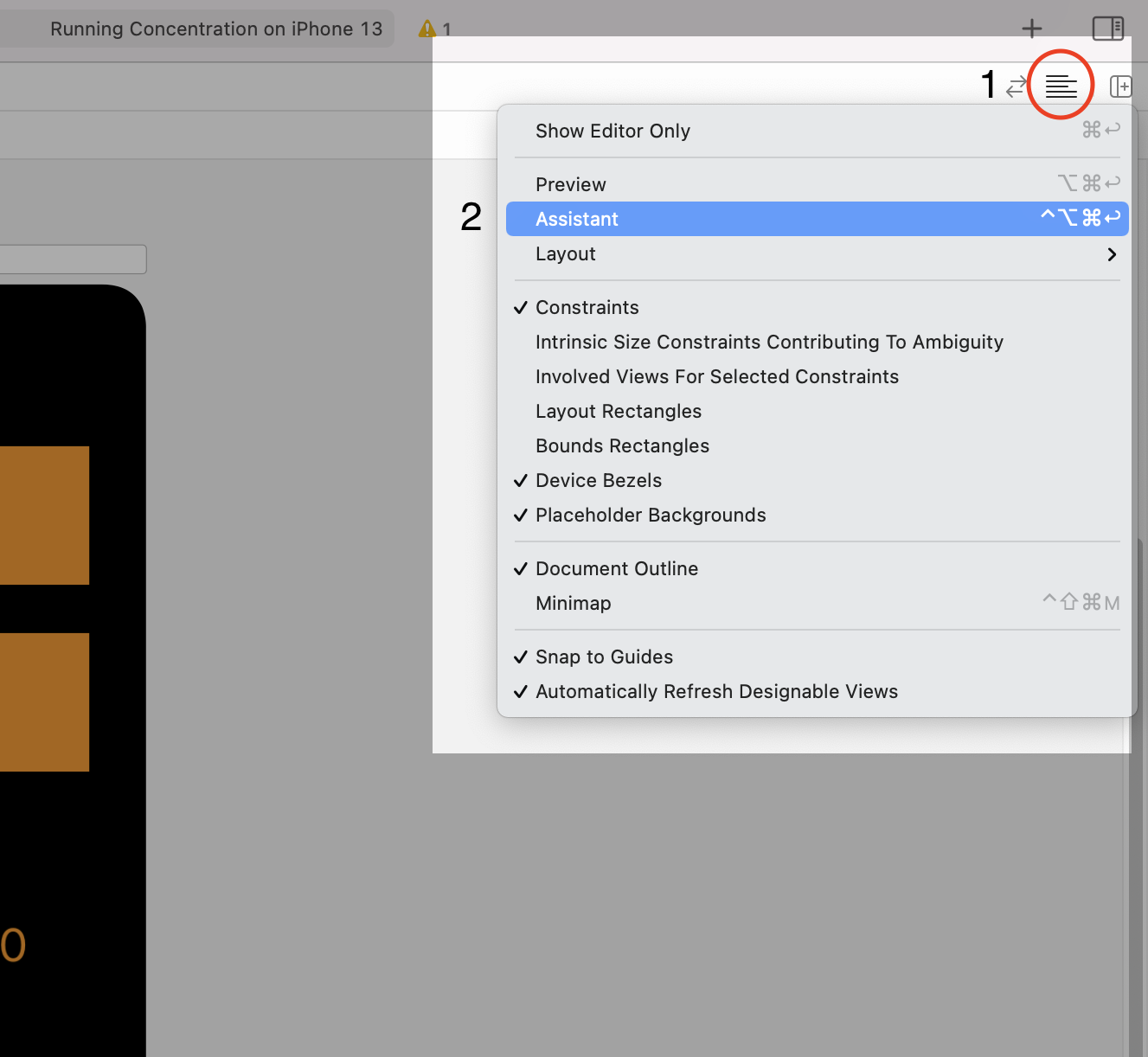
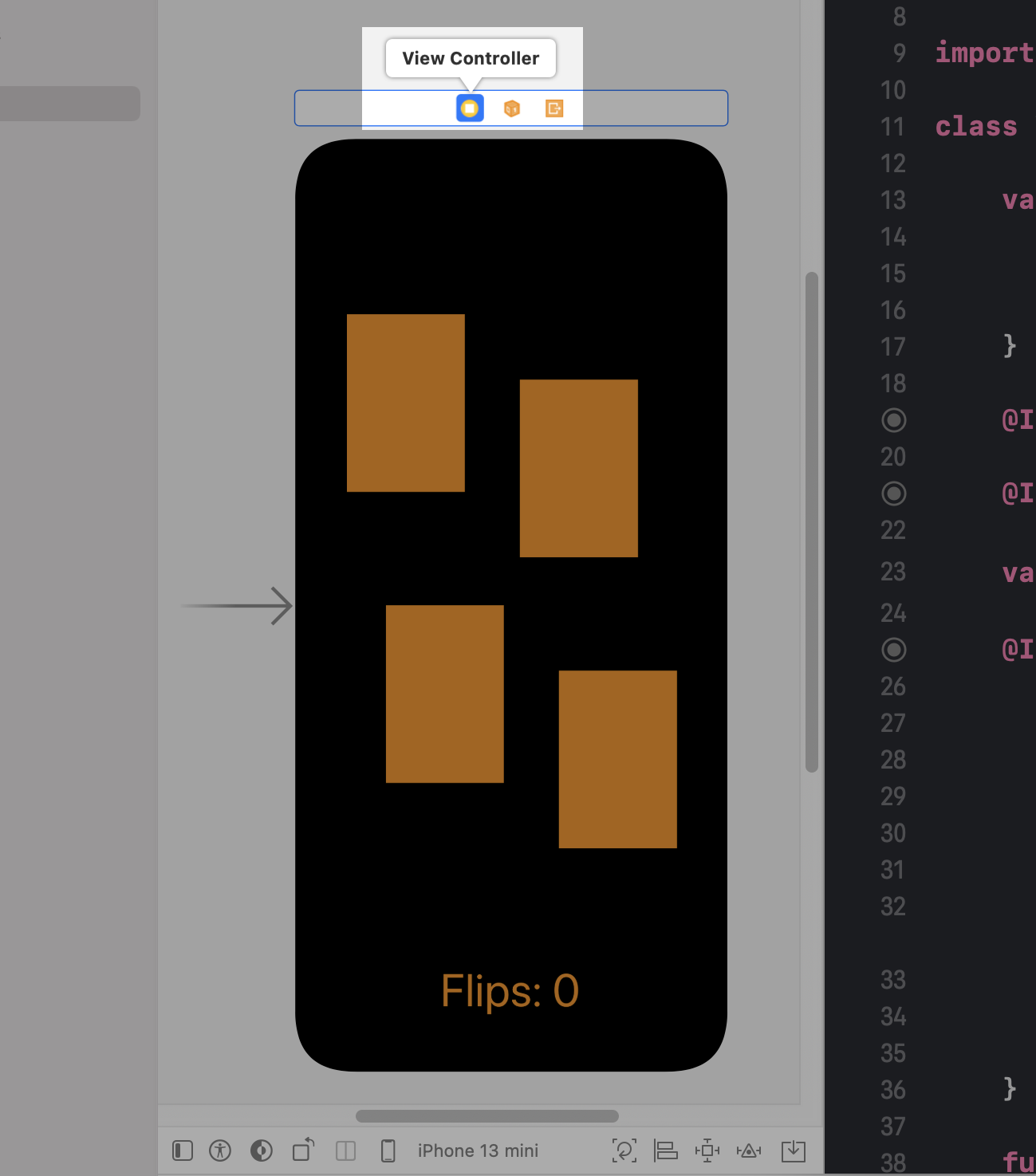
# 스토리보드랑 코드(ViewController) 동시에 보기

- 위 사진처럼 스토리보드랑 코드를 동시에 보고 싶은데 강의는 Xcode 9 기준이라 UI가 많이 달랐다...ㅎㅎㅎ 아래처럼하면 된다

# 스토리보드와 코드 연결하기
- ctrl 버튼을 누른 상태에서 스토리보드에서 코드와 연결하고자 하는 객체를 누른 다음 코드로 끌고 오면 Action, Outlet, Outlet Collection 중 하나로 연결할 수 있다.
- Action : 메서드를 호출 하게 함
-
Outlet, Outlet Collection : 프로퍼티를 생성하고 해당 프로퍼티에 연결
-
Action 이나 Outlet 에 연결하면 코드에 @IBAction 혹은 @IBOutlet 같은 표기와 함께 브레이크포인트를 설정하는 부분에 동그란 원이 생기는데 그 위에 마우스를 갖다대면 스토리보드의 어떤 객체와 연결되어 있는 지 보여준다. 디폴트 타입이 Any 로 되어있는데 반드시 현재 연결하려는 객체의 타입으로 바꿔줘야 한다.
- @IBAction, @IBOutlet 는 Swift syntax 는 아님
- e.g. line 19 위에 마우스를 갖다 댔을때

-
그 외에도 오브젝트 위에서 마우스 우클릭을 해서 관계를 설정/삭제할 수 있고, 아래 그림에서처럼 스토리보드의 맨 왼쪽 버튼을 눌러서도 설정할 수 있다.

# @IBAction func touchCard(_ sender: UIButton)
-
버튼을 누르면 호출되는 메서드 즉, Action에 해당되며, 인자로 해당 메서드를 호출한 버튼을 넘겨 받는다. 그리고 touchCards 내부에서는 이제 버튼을 눌렀을 때 할 액션을 별도의 메서드( e.g.flipCard(withEmoji:on:))로 선언한다. 이게 은닉화인가?
-
cardButtons 는 버튼의 이모지를 찾기 위해 필요한 버튼들의 Collection 으로 마찬가지로 스토리보드와 연결된 Outlet 이다. 이 부분이 너무나 낯설었고...액션을 호출한 버튼을 넘겨받는데 그 안에 왜 이모지에 대한 정보는 포함되지 않았는지가 너무나 의문...나중에 짜잔 사실은 포함되어 있었답니다 하고 알려주시려나?
class ViewController: UIViewController {
...
@IBOutlet var cardButtons: [UIButton]!
private var emojiChoices = ["👻", "🎃", "🧙♀️", "🍭"]
@IBAction func touchCard(_ sender: UIButton) {
flipCount += 1
if let index = cardButtons.firstIndex(of: sender) {
flipCard(withEmoji: emojiChoices[index], on: sender)
} else {
print("chosen card was not in cardButtons")
}
}
private func flipCard(withEmoji emoji: String, on button: UIButton) {
if button.currentTitle == emoji {
button.setTitle("", for: .normal)
button.backgroundColor = .systemOrange
} else {
button.setTitle(emoji, for: .normal)
button.backgroundColor = .white
}
}
}# @IBOutlet weak var flipCountLabel
- SwiftUI 의 Text 와 유사한 것 같다. 카드를 몇 번이나 눌렀는 지 UI 상에 나타내기 위해 쓰는데 마찬가지로 누른 횟수는 컨트롤러 내부에서 별도로 구현하고 flipCountLabel 에는 최종적으로 연결만 해준다.
class ViewController: UIViewController {
@IBOutlet weak var flipCountLabel: UILabel!
private var flipCount = 0 {
didSet {
flipCountLabel.text = "Flips : \(flipCount)"
}
}
...
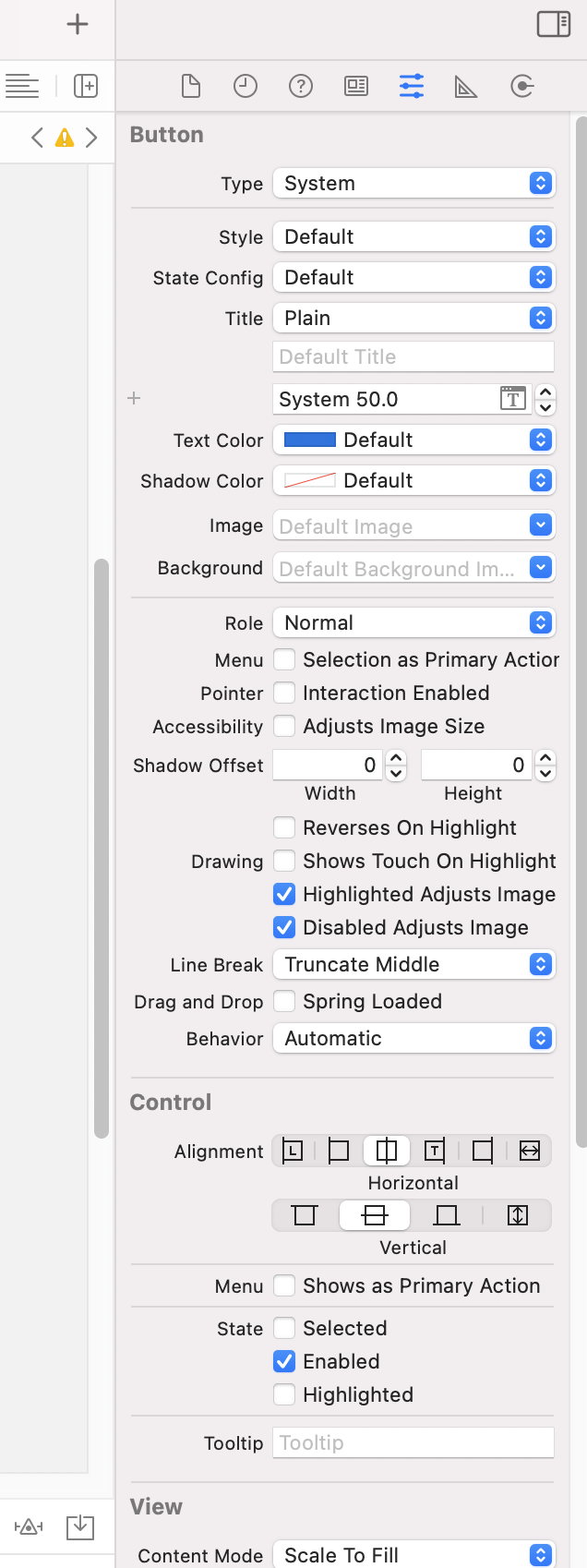
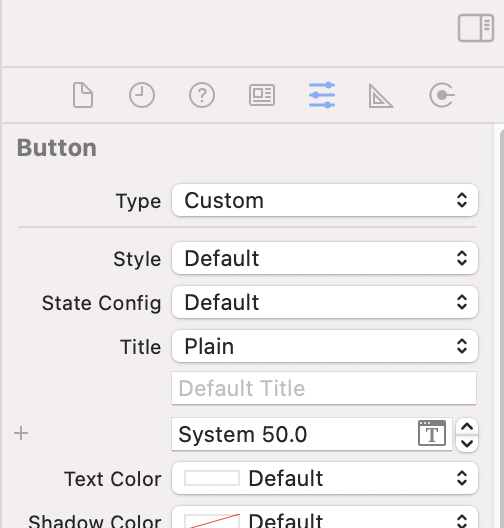
}# Button Style default 로 바꾸기
- 데모 재현을 끝내고 시뮬레이터를 돌리는데 Title 폰트를 50으로 설정했음에도 불구하고 카드를 뒤집을 때마다 이모지가 코딱지만하게 떴다...Xcode 버전이 달라서 그런지 몰라도 버튼을 생성하면 Style 이 처음에는 Plain 으로 되어있는데 데모처럼 Default 로 바꿔줬더니 이모지 크기가 설정한대로 나왔다.

# 오랜만에 다시 Swift 문법
-
Optional 은 set / not set 의 2가지 상태를 가지며, set 인 경우 associated data 를 가진다
-
nil 은 not set 상태의 Optional 을 의미
☀️ 느낀점
- 스토리보드...너무 싫었다ㅋㅋㅋㅋㅋㅋㅋ 1강이라 코드보다 설명이 많아서 데모 따라하는 거 금방 하겠지 했는데 스토리보드 때문에 생각보다 훨씬 오래걸렸다...매번 이렇게 코딩하진 않겠지...? 연결하는 거 너무 지옥..
-
차라리 코딩 막 입문했을 때나 최소한 SwiftUI 배우기 전에 했다면 오 코딩 아니고 게임같네 하면서 재밌게 했을수도...ㅋㅋㅋㅋㅋㅋㅋ
-
치지직...치지직...2017년의 index(of:) 는 이제 firstIndex(of:) 로 대체되었다...그리고 Color Literal 도 Xcode 13 부터 사라짐...
Framework
- collection of Objects(e.g. buttons, sliders, etc.)
Storyborad is showing Objects
- button inherits controls which inherits Views
UIViewController
- knows everything about controlling a UI
Action
- when this button is pressed call a method
@IBAction
- shows the message sender from the UI
- not part of swift syntax
- ctrl + drag from the item
RightClick to get rid of things..
50:40 초
outlet
- creates an instance variable(i.e. property) and tha property is gonna point to this UI label and we'll be able to talk to it
1:03 카드 뒤집는 법
- optional 은 set / not set 의 2가지 상태를 가지며, set 인 경우 associated data 를 가짐
- nil : optional that's not set
