오늘은 팀원분이 게시글을 작성하고 Firebase DB에 업로드 하는 기능을 짜주셨다.
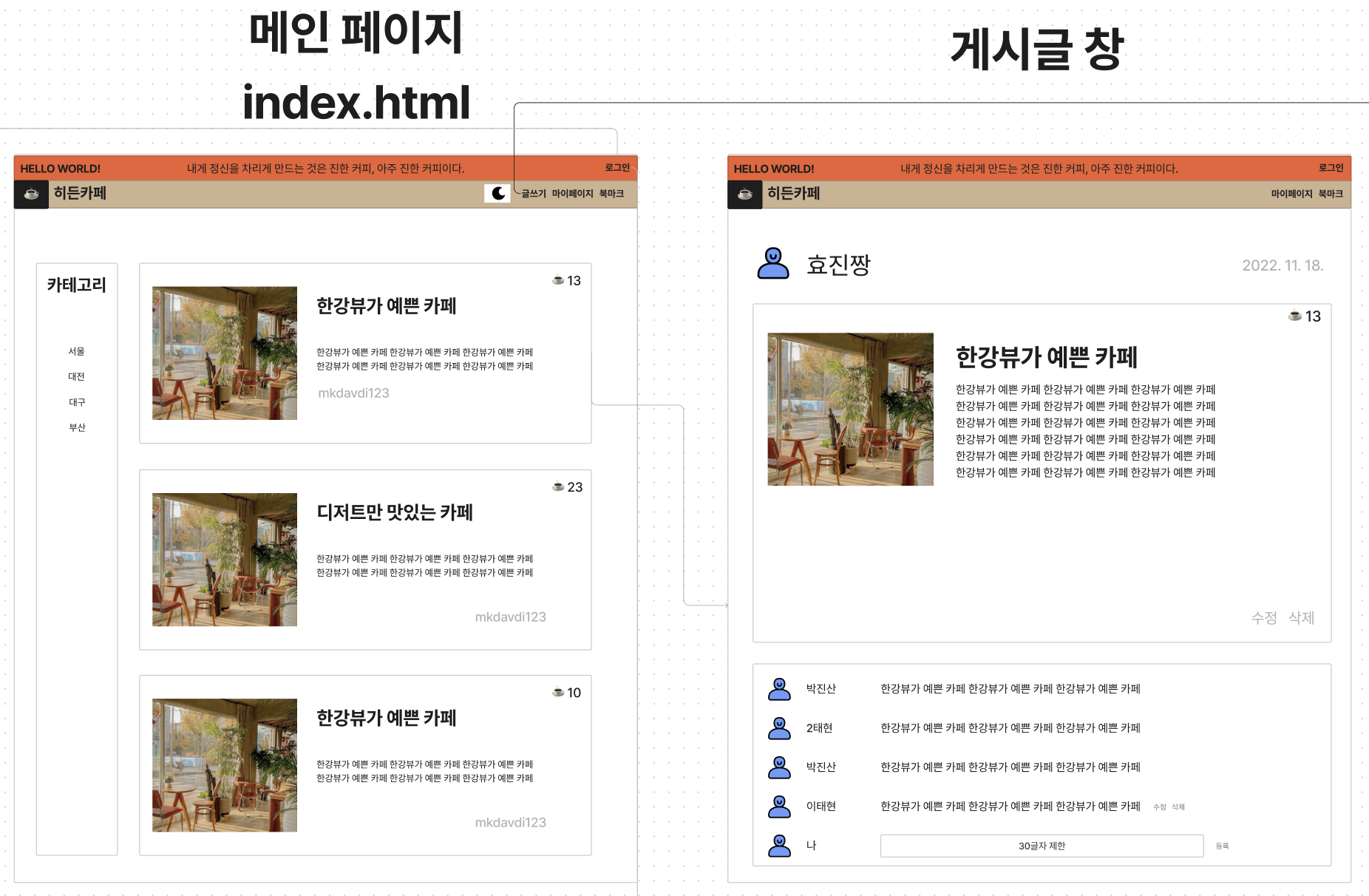
거기에 이어 나는 특정 게시글을 클릭하면, 댓글을 포함한 상세 페이지로 이동하는 기능을 구현했다.

구현 로직 👾
- 메인 페이지에서 각 게시글의 타이틀은 해쉬 속성으로 고유한
postId값을 가진다.
(postId는 게시글 작성 시간(밀리초)으로 부여하여 겹치지 않도록 처리했다.) - 타이틀을 클릭하면,
window.location.hash값에postId가 할당되고,document hashChange이벤트 리스너에 등록된 핸들러 함수에 의해 게시글 보기 페이지로 이동(하는 것 처럼 보이지만 index.html의 DOM 요소로 추가)한다. - Firebase DB에서
postId에 해당하는 게시글의 정보를 가져와서 새로운 DOM에 할당하고, 페이지에 추가한다.
고려할 것 🤔
- 댓글 DB 설계
- 게시글-댓글 만을 관리하는 새로운 컬렉션을 만들 것인지
- 기존에 존재하는 게시글 DB에 댓글 key를 추가할 것인지
생각 💭
이정도 규모의 작은 프로젝트에서도 설계의 중요성을 느끼고 있다.
점점 더 복잡한 프로젝트를 하게 될텐데, 무작정 구현부터 하는 것보다는 팀원들과 설계에 대해 충분히 논의한 뒤 진행하는 것이 효율적일 듯 하다.
그리고 생각보다 팀원들이 너무 잘해서 기분이 좋다 😙
나는 계속해서 진행상황을 체크하고 그 다음에 뭘 해야할지 역할을 나누는 걸 좋아하는데, 다른 사람 입장에서는 조금 부담이 될 수도 있을 것이라 생각했다.
그런데 일단 우리 팀원들 구현을 빨리빨리 해서 너무 좋고ㅋㅋ 나보다 더 욕심 많아 보인다. (오히려 좋아)
분명 다들 처음 하는 거랬는데 어떻게 이렇게 잘하는지 모르겠다!
중간중간 진행상황 보고하고 서로 테스트해서 피드백하는 것도 꽤 재밌다.
(나는 CS 업무가 맞는 것인가...? 😅)
프로젝트 시작 전날에는 항상 내일이 안 왔으면 좋겠다는 두려운 마음이었는데, 기획이랑 초기 레이아웃 단계만 지나면 재미가 붙는다.
그러니까 이번 프로젝트 마무리도 파이팅. 이렇게 하나하나 해 나가다 보면 성장할 수 밖에 없어!
