바닐라 자바스크립트로 SPA 구현하기
1.MPA와 SPA를 알아보자!

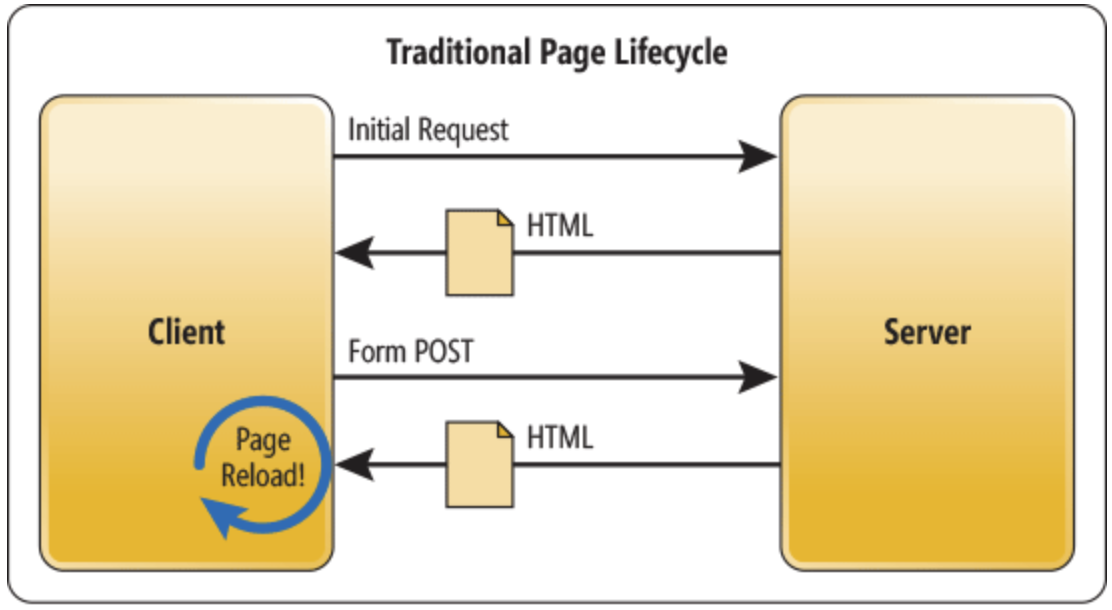
오늘은 리액트 튜터님의 JavaScript로 하는 SPA 특강이 있었다.평소에도 SPA 좋은 거 알겠는데 그래서 어떻게 하는거지? 하는 궁금증이 있었는데, 오늘 가려운 부분을 긁은 듯한 상쾌함이 생겼다.배운 내용과 추가로 조사한 내용을 알아보도록 하자.MPA(Multi
2022년 11월 16일
2.바닐라 자바스크립트로 SPA 구현하기 - 기초 프로젝트 S.A

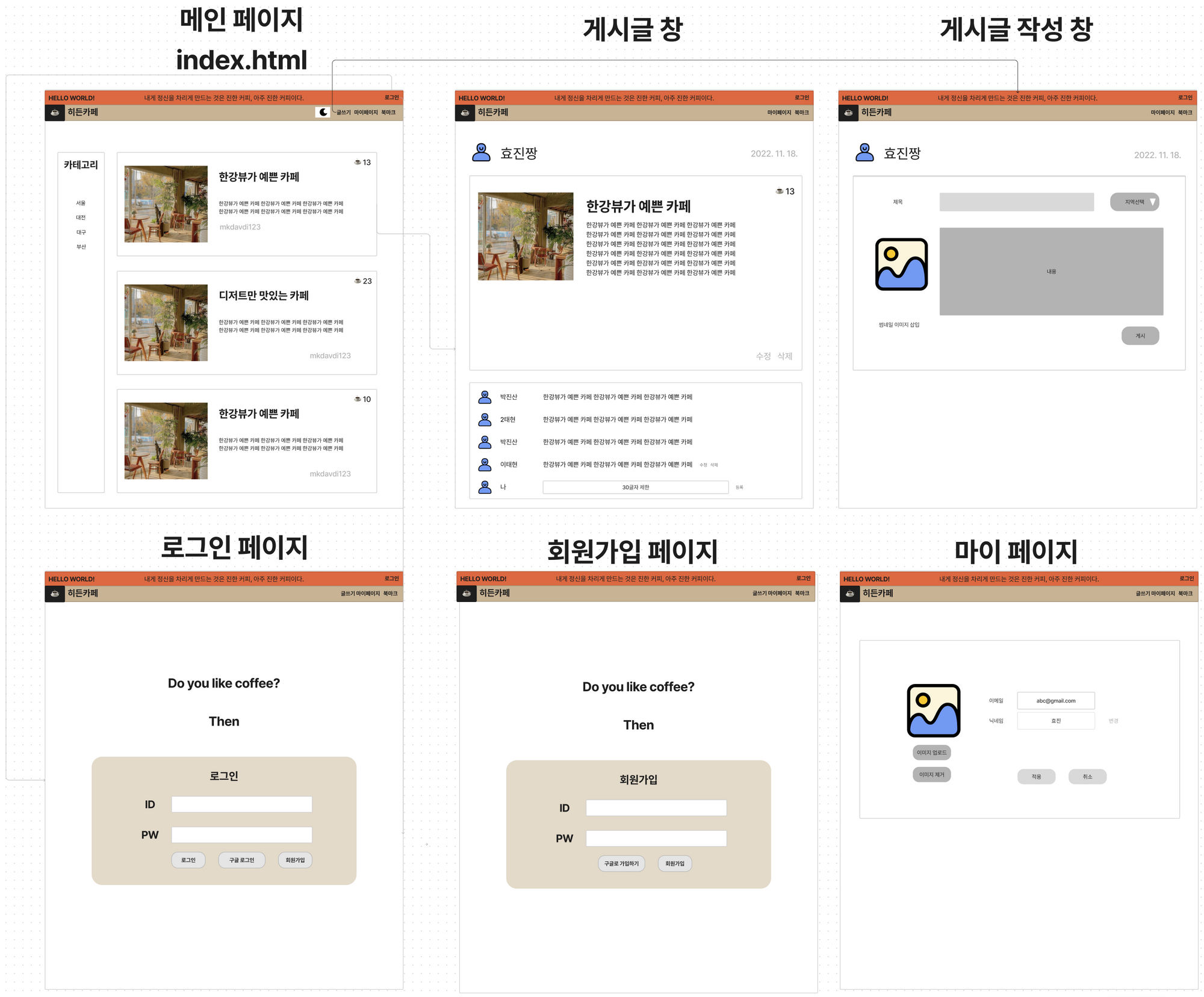
팀명: 이벤트리스너팀원: 남마리나, 박진산, 성효진, 이정은, 이태현Firebase 사용법을 익힌다.바닐라 자바스크립트로 SPA를 구현한다.다른 사람에게 Git을 설명할 수 있다.히든카페 (Hidden Cafe)나만의 카페를 공유한다.지역별 카페를 확인할 수 있다.로그
2022년 11월 18일
3.[JavaScript] 바닐라 자바스크립트로 SPA 구현하기 - html 파일 합치기, CSS 분리하기

이번 프로젝트의 챌린지는 1) 바닐라 자바스크립트로 SPA 구현 2) Firebase로 CURD 구현이다.인증, DB, 스토리지로 Firebase를 사용하고 배포는 AWS S3를 이용할 예정이다.오늘 내가 맡은 부분은 팀원들이 만든 html 페이지를 모아서 SPA 라우
2022년 11월 21일
4.[JavaScript] 바닐라 자바스크립트로 SPA 구현하기 - Firebase 데이터 조회

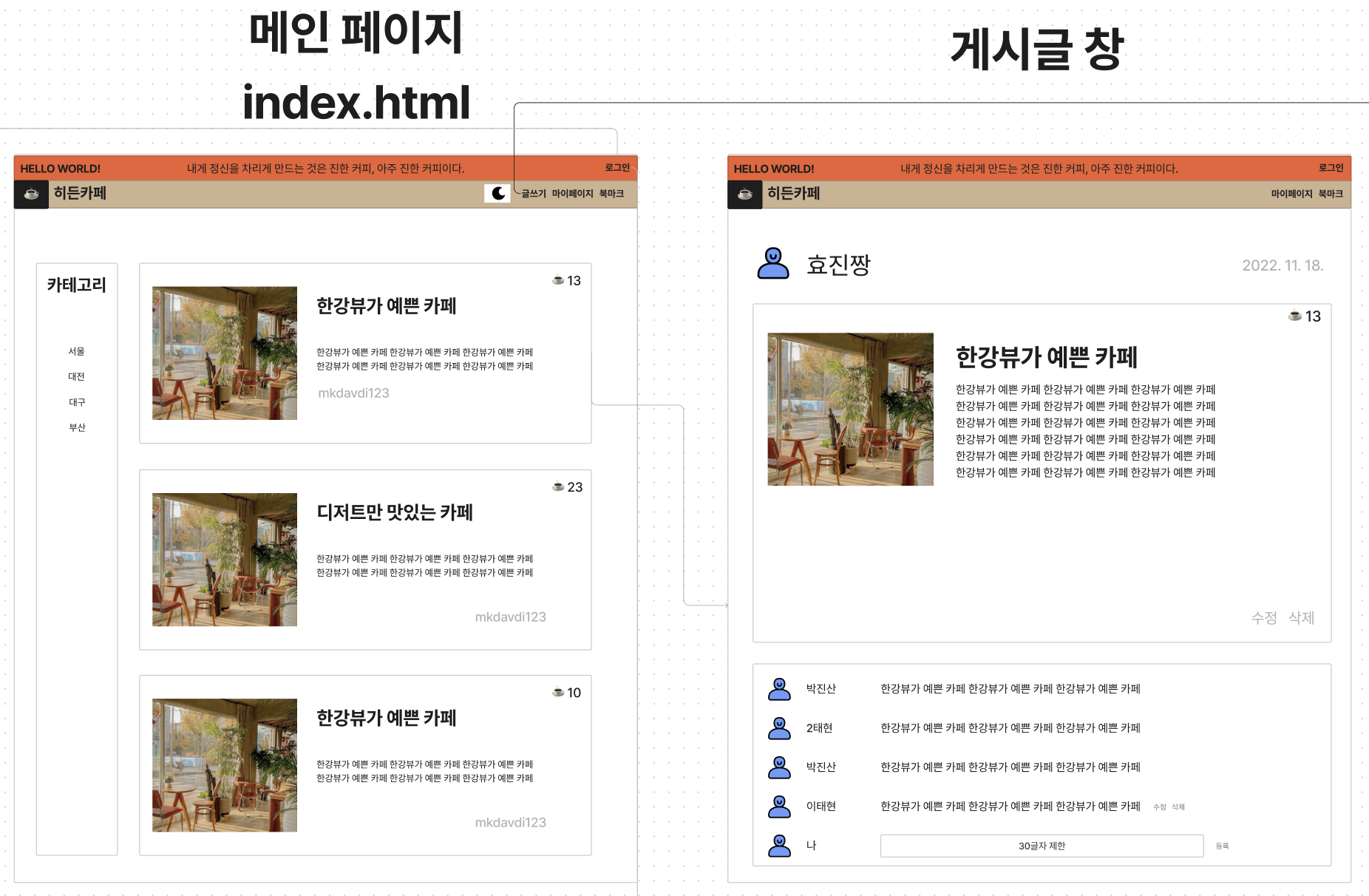
오늘은 팀원분이 게시글을 작성하고 Firebase DB에 업로드 하는 기능을 짜주셨다.거기에 이어 나는 특정 게시글을 클릭하면, 댓글을 포함한 상세 페이지로 이동하는 기능을 구현했다.메인 페이지에서 각 게시글의 타이틀은 해쉬 속성으로 고유한 postId 값을 가진다.(
2022년 11월 22일
5.기초 프로젝트 회고

Firebase를 활용한 SPA 사이트 만들기Git과 GitHub 협업성효진: 작은 에러 하나도 그냥 넘기지 않는 팀원들 덕분에 완성도 높은 프로젝트를 만들 수 있었습니다. 서로의 의견에 귀기울여준 팀원들에게 정말정말 감사합니다 👍남마리나: 팀원분들이 잘 가르쳐주고
2022년 11월 28일