오늘은 리액트 튜터님의 JavaScript로 하는 SPA 특강이 있었다.
평소에도 SPA 좋은 거 알겠는데 그래서 어떻게 하는거지? 하는 궁금증이 있었는데, 오늘 가려운 부분을 긁은 듯한 상쾌함이 생겼다.
배운 내용과 추가로 조사한 내용을 알아보도록 하자.
MPA란?
MPA(Multiple-Page Application)는 여러 개의 페이지로 구성된 Application이다.
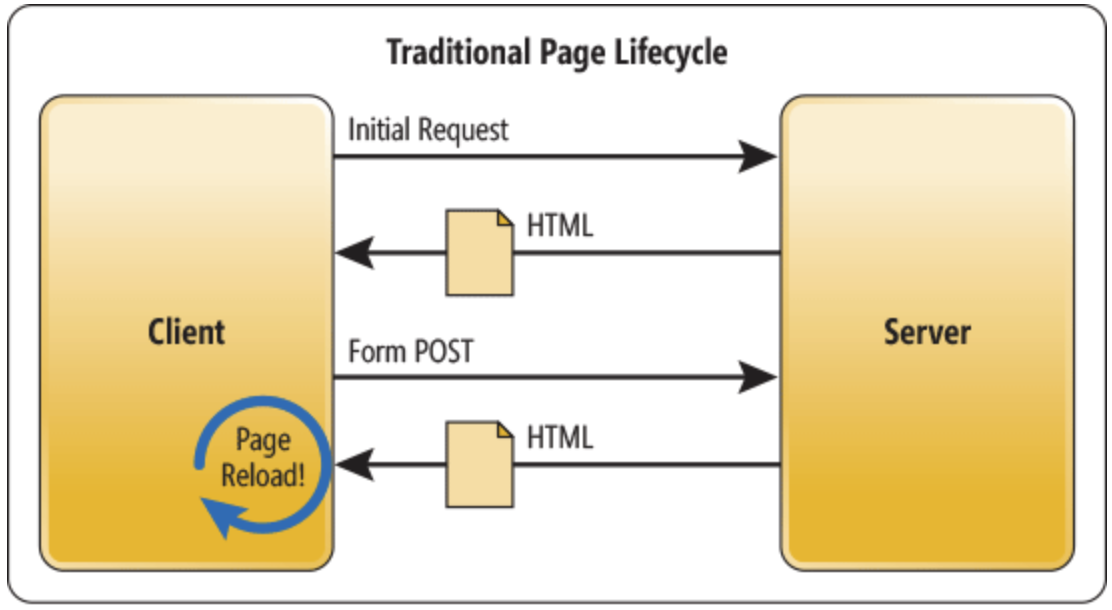
원리


장점
- 필요할 때만 데이터를 요청하므로
초기 구동 속도가 빠르다. SEO(Search Engine Optimization, 검색엔진 최적화)에 유리하다.
단점
사용자 경험에 좋지 않다.- 페이지를 이동할 때마다 새로고침 되면서 화면이 깜빡거린다.
- 페이지를 이동하기 위해 Request-Response 과정이 필요하기 때문에 반응 속도가 느리다.
성능에 좋지 않다.- 변경이 필요하지 않은 부분을 포함한 전체 페이지가 갱신되므로 비효율적이다.
SPA란?
SPA(Single-Page Application)는 하나의 페이지로 구성된 Application이다.
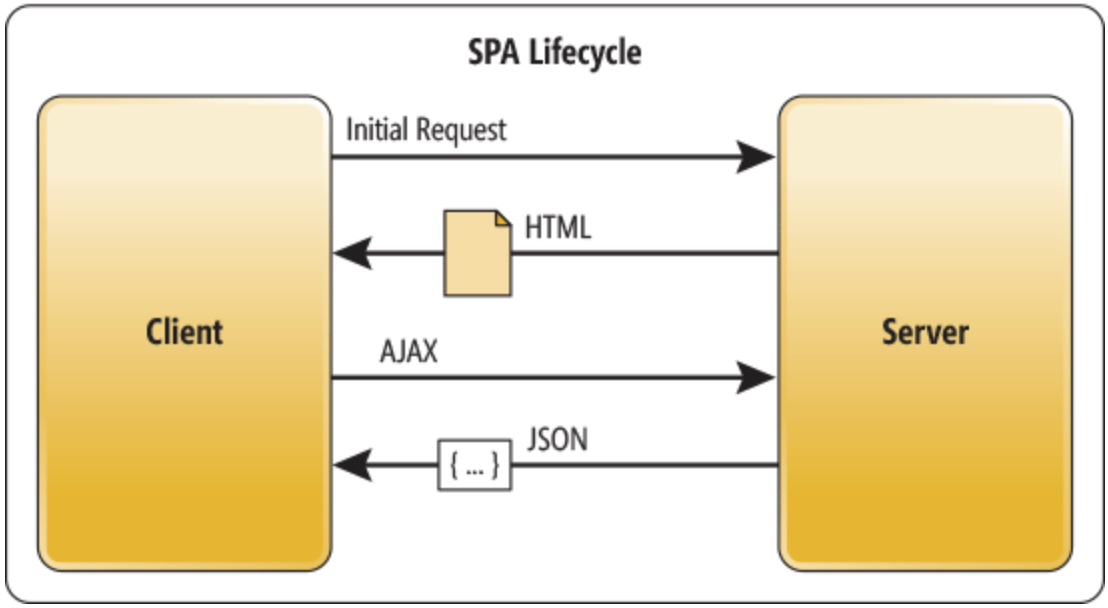
원리

장점
사용자 경험에 좋다.- 페이지를 이동할 때 화면이 깜빡거리지 않는다.
- 변경되는 부분만 갱신되기 때문에 반응 속도가 빠르다.
웹 성능을 향상시킬 수 있다.- 필요한 리소스만을 부분적으로 로딩한다.
- 최초 접속 시 모든 정적 리소스를 다운받기 때문에, 효과적인 캐싱이 가능하다.
생산성을 향상시킬 수 있다.- 컴포넌트별 개발이 용이하므로 업무 분담, 유지보수가 효과적이다.
단점
- 한 번에 모든 파일을 다운받기 때문에
초기 구동 속도가 느리다.- Code Splitting으로 보완할 수 있다.
- SEO(Search Engine Optimization, 검색엔진 최적화)에 취약하다.
- 보안 이슈가 있다.
SPA 프레임워크, 라이브러리
Vanila JavaScript로 SPA를 구현하는 방법(ajax, hash, pjax 등)이 있지만 상당히 번거롭고, SEO 대응이 어렵다.
그런데 다행히도!! SPA 개발을 편리하게 도와주는 JavaScript 기반 SPA 프레임워크와 라이브러리가 존재한다.
대표적으로 React, Vue, Angular가 있다. 각 프레임워크/라이브러리 별 장단점이 있지만 지금은 React가 가장 많이 쓰이고 있다. (결론: React 최고 👍)
