
Redux란?
리덕스는 리액트 생태계에서 가장 사용률이 높은 상태관리 라이브러리 입니다.

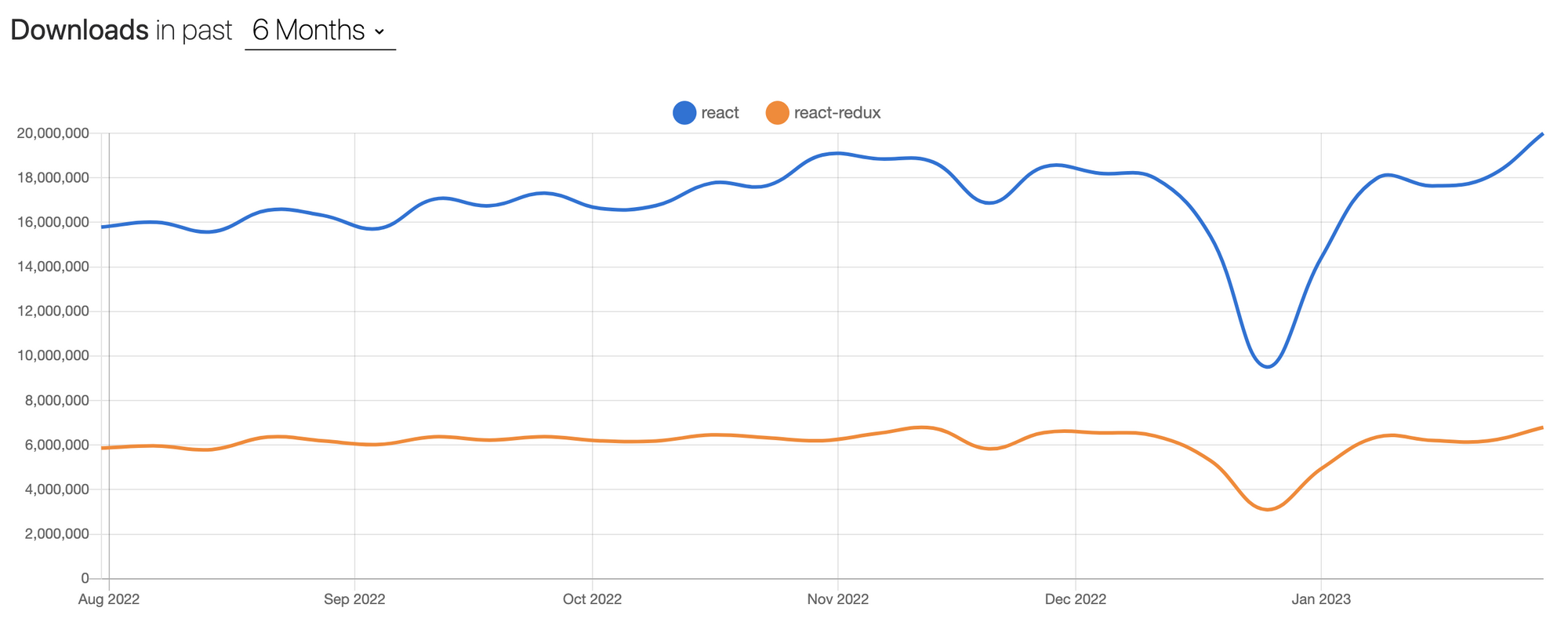
npmtrends에 따르면 리액트를 사용하는 프로젝트 중 34%가 리덕스를 사용하고 있습니다.
Redux의 등장 배경
리덕스가 등장하기 이전에 리액트에서 데이터 흐름을 관리하는 방식은 MVC 패턴이었습니다.
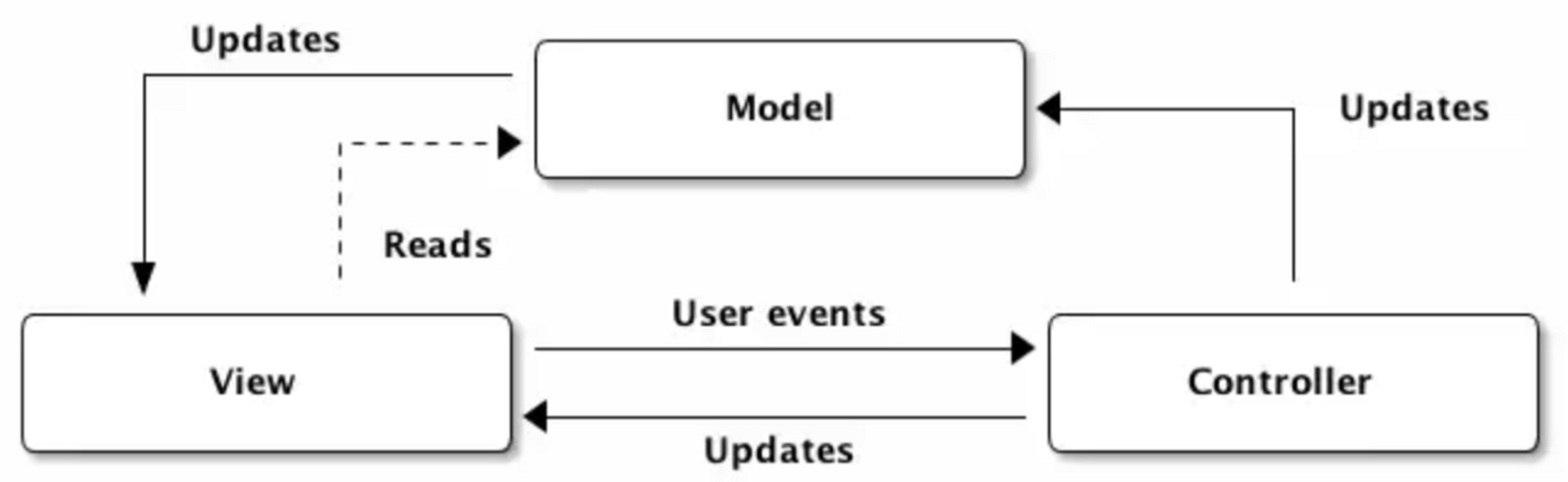
MVC 패턴의 가장 큰 특징은, 데이터의 흐름이 양방향으로 흐른다는 것입니다.

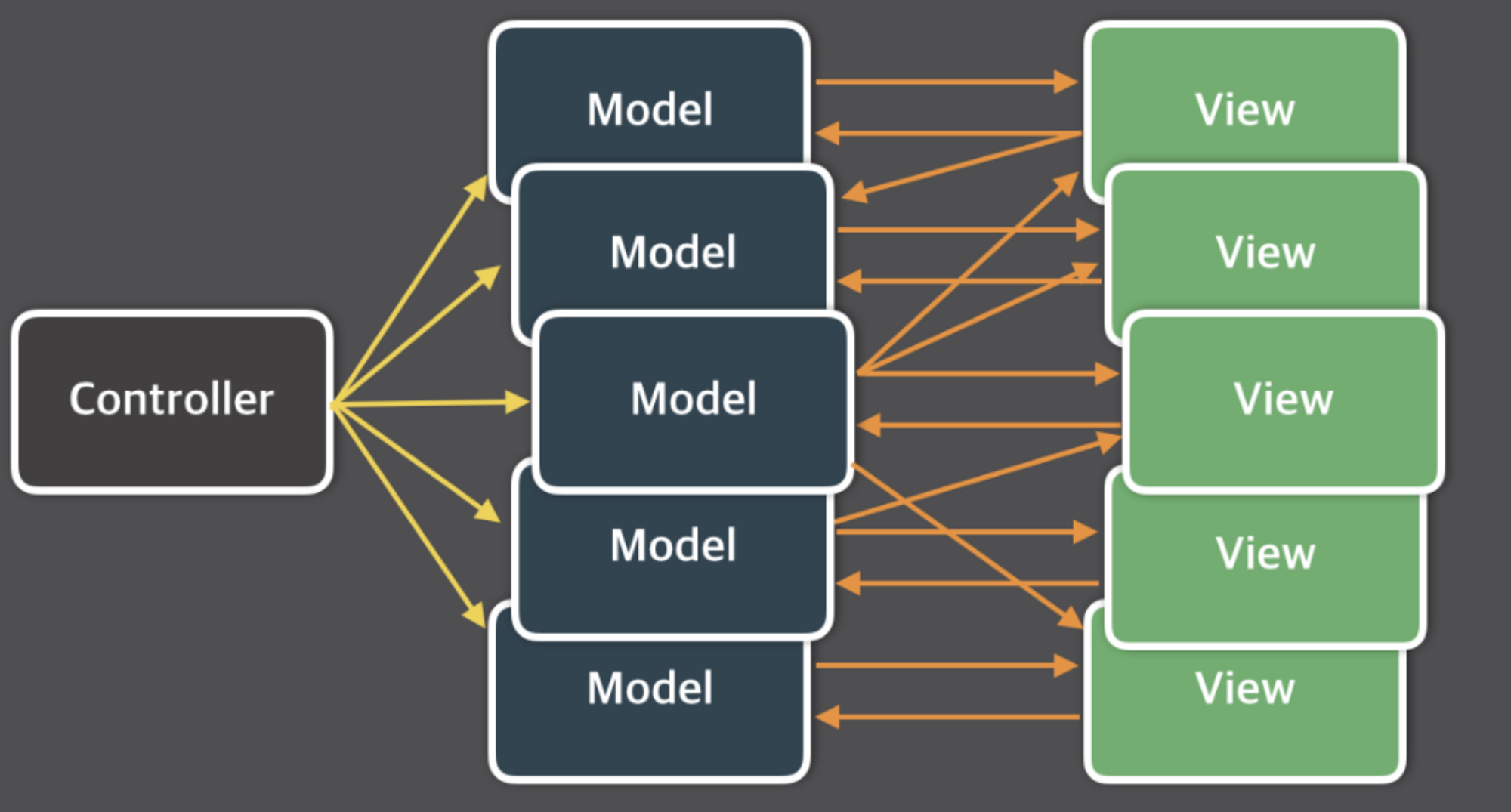
MVC 패턴은 설계가 간편하고 코드를 작성하기 쉽다는 장점이 있지만, 프로젝트 규모가 커질수록 데이터 흐름을 파악하기 어렵다는 문제점이 있었습니다.
페이스북 측에서 이러한 문제점을 해결하기 위해 2014년 새로운 아키텍처 패턴인 Flux 패턴을 제시했고, 2015년에 Dan Abramov에 의해 Flux에 Reducer 개념을 결합한 Redux가 탄생했습니다.
Flux 패턴이란?
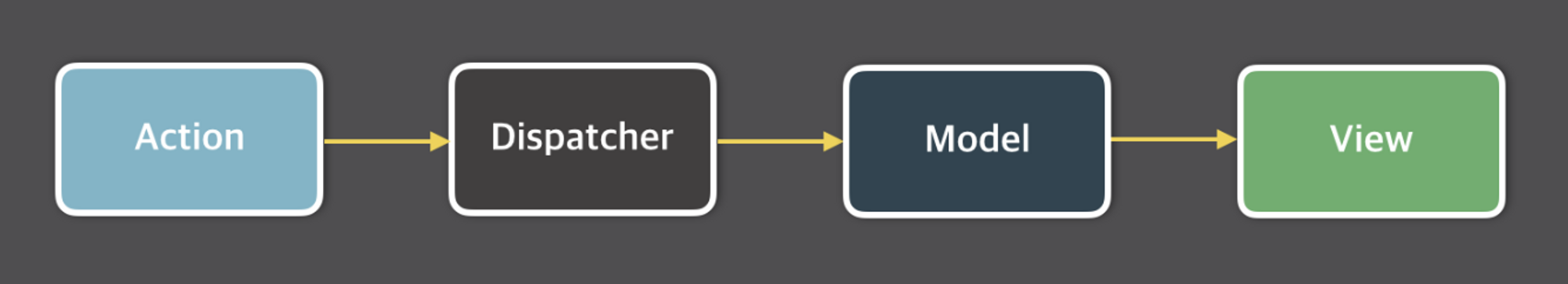
Flux 패턴은 사용자 입력을 기반으로 만들어진 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향 흐름으로 애플리케이션을 만드는 아키텍처입니다.
👀 그림으로 살펴보기
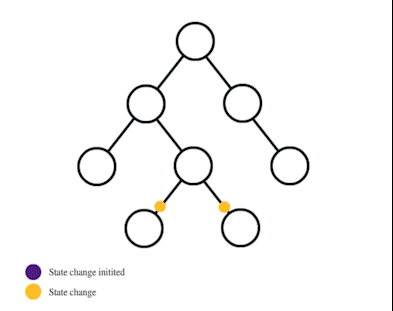
MVC 패턴의 데이터 흐름

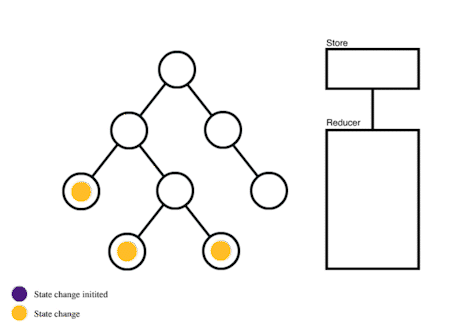
Flux 패턴의 데이터 흐름

리덕스 이전의 상태 관리

리덕스를 이용한 상태 관리

MVC 패턴의 양방향 흐름에 비해, Flux 패턴을 이용한 리덕스는 단방향 데이터 흐름을 한눈에 파악하기 용이하다는 것을 알 수 있습니다.
React Query란?
React Query는 데이터 Fetching, 캐싱, 동기화, 서버 데이터 업데이트 등을 쉽게 만들어주는 리액트 라이브러리 입니다.
Redux의 문제점
Redux, Mobx, Recoil과 같은 상태 관리 라이브러리는 클라이언트 데이터를 관리하기에는 적합하지만, 서버 데이터를 관리하기에는 적합하지 않다는 단점이 있습니다.
Redux에서 서버 상태를 관리하기 위해서는 Redux-saga/Redux-thunk 등 비동기 처리를 위한 추가 라이브러리를 설치해야 합니다. 또한 서버의 응답을 Store에 저장할 필요가 없는 상황에서도 구조화를 위해 Action Types, Actions, Reducer를 만들어야 하고, 불필요한 Action 호출, 캐싱 처리 및 관리 문제 등이 생기게 됩니다.
결국 서버 데이터를 위한 로직이 과도하게 커지고, Redux를 활용하기 위한 보일러 플레이트가 비대해지는 것이죠.
이때 개발자들은 과연 Redux가 상태 관리라는 본연의 역할에 충실하고 있는 것일까? 라는 의문을 갖게 되고, 서버 상태를 관리하는 React Query가 등장함으로써 클라이언트와 서버의 데이터를 분리할 수 있게 되었습니다.
클라이언트/서버 데이터의 분리
React Query로 서버 데이터를 관리하더라도, 클라이언트 측에서 전역으로 관리해야 할 데이터(Global state)는 존재할 것입니다.
이럴 때 추가로 Redux, Recoil 등을 사용하면 상태 관리 라이브러리가 본연의 역할에만 집중하도록 할 수 있습니다.
🙋 Context API로 전역 상태 관리를 하면 어떨까요?
리액트의 Context API를 사용하면 컴포넌트 트리 전체에 데이터를 제공할 수 있어 전역 상태 관리가 가능합니다. 다만 성능 상의 이슈가 있어 최적화된 상태 관리 라이브러리를 사용하는 것을 제안합니다.
Context API가 존재하지만 여전히 사람들이 redux와 전역 상태관리 라이브러리를 쓰는 이유
🙋 그렇다면, 클라이언트에서 전역으로 관리해야 할 데이터에는 어떤 것이 있을까요?
서버를 거치지 않고 브라우저에 저장하고 사용자 혼자서만 사용하는 데이터입니다.
예를 들어 단계별로 저장해두고 나중에 활용하는 입력 값, 사용자 정보 등이 있겠죠!
React Query의 장점
- Redux에 비해 보일러 플레이트가 적어 프로젝트 구조가 단순해집니다.
캐싱 처리가 간단해집니다.- 다양한
옵션을 사용할 수 있습니다. (Redux에서는 직접 로직을 작성해야 했습니다.) onSuccess/onError핸들링을 간편하게 처리할 수 있습니다.
✅ 정리하기
Redux는 React의 상태를 전역으로 관리할 수 있게 해주는 라이브러리입니다.React Query는 전역 상태 중에서도 서버 데이터를 관리하기 위해 사용하는 라이브러리입니다.- 서버 데이터 측면에서 Redux의 단점을 보완하기 위해, 여러 기업에서 Redux → React Query로의 전환을 시도하고 있습니다. (ex. 카카오)
- React Query로 서버 데이터를 관리한다면, 이외 클라이언트 데이터를 관리하기 위한
상태 관리 라이브러리를 추가로 사용하는 것이 좋습니다.
React에서 만든Recoil을 주로 사용합니다.
📝 논의가 필요한 사항
- Next.js에 Redux, React Query, Recoil을 적용할 수 있을까요?
- _app.js 파일에 루트 프로바이더를 감싸 전역 상태를 사용할 수 있습니다.
- 클라이언트 데이터를 관리하는 상태 관리 라이브러리는 어떤 것을 사용해야 할까요?
- React Query에서 서버 데이터를 관리한다면, 클라이언트에서 필요한 데이터의 양이 훨씬 줄어들 것입니다.
Redux, Mobx 등 다양하지만 간소하게 사용할 수 있는 Recoil을 주로 사용합니다.
- React Query에서 서버 데이터를 관리한다면, 클라이언트에서 필요한 데이터의 양이 훨씬 줄어들 것입니다.
Reference

오우 레퍼런스 많이 보셨네요 👍 잘 읽었어요 !