
What is React Native?
React Native는 React.js로 ios/android 네이티브 앱을 만들 수 있는 크로스 플랫폼 프레임워크이다. Facebook 팀이 개발했다.

인스타그램, 페이스북 뿐만 아니라 핀터레스트, 스카이프 등등 많은 서비스가 React Native로 만들어졌다.
유사한 크로스 플랫폼 프레임워크로는 Flutter, Xamarin이 있으나 JavaScript 언어 하나로 Node.js, React, React Native를 모두 사용할 수 있다는 이점이 있어 React Native를 많이 사용한다.
React Native Architecture
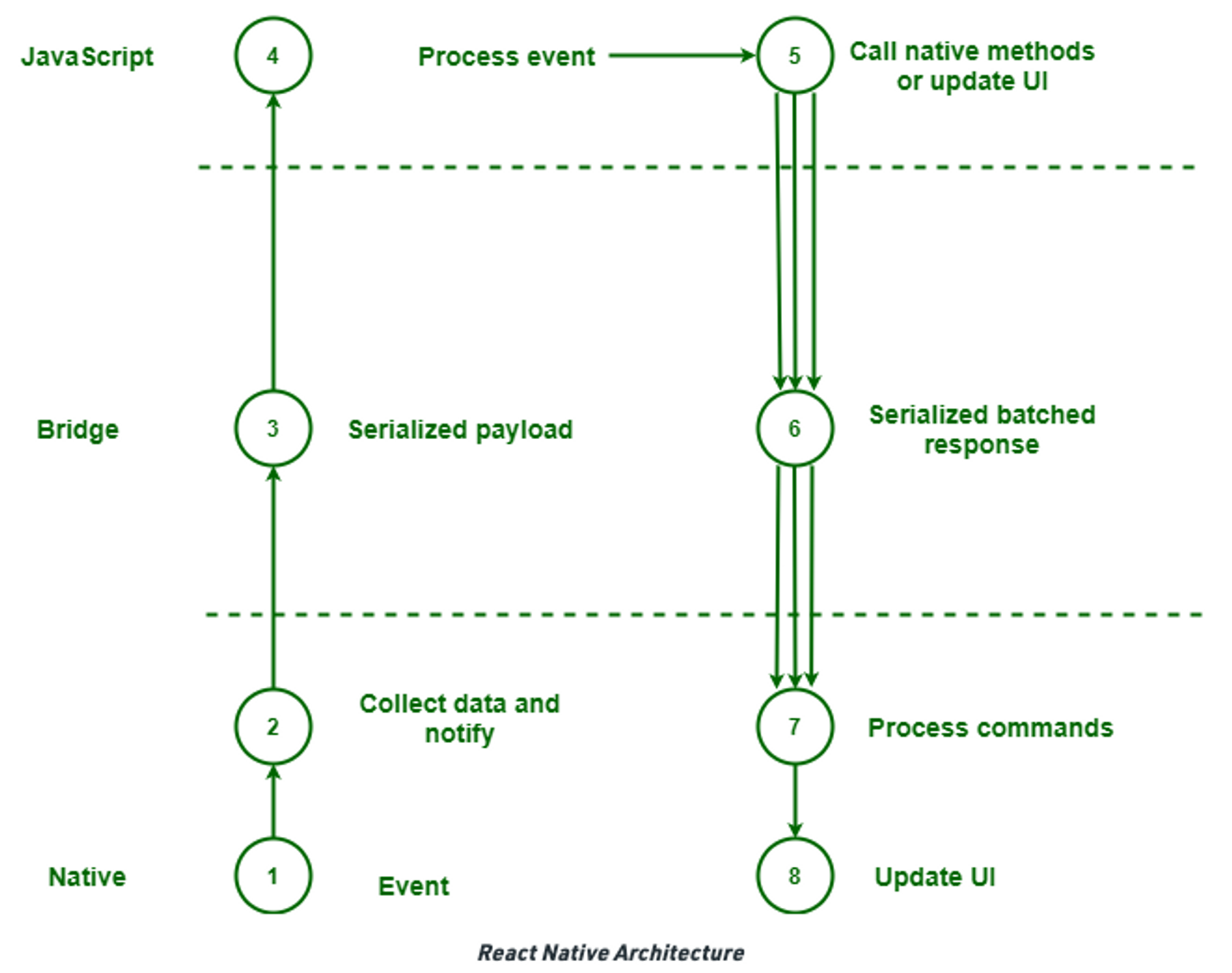
이전까지는 Native - Bridge - JavaScript 구조를 가지고 native와 JavaScript에서 JSON 데이터로 통신해야했다. 이는 총 8단계로 이루어지는데 비동기적으로 발생하므로 느리고 디버깅이 어렵다는 단점이 있었다.

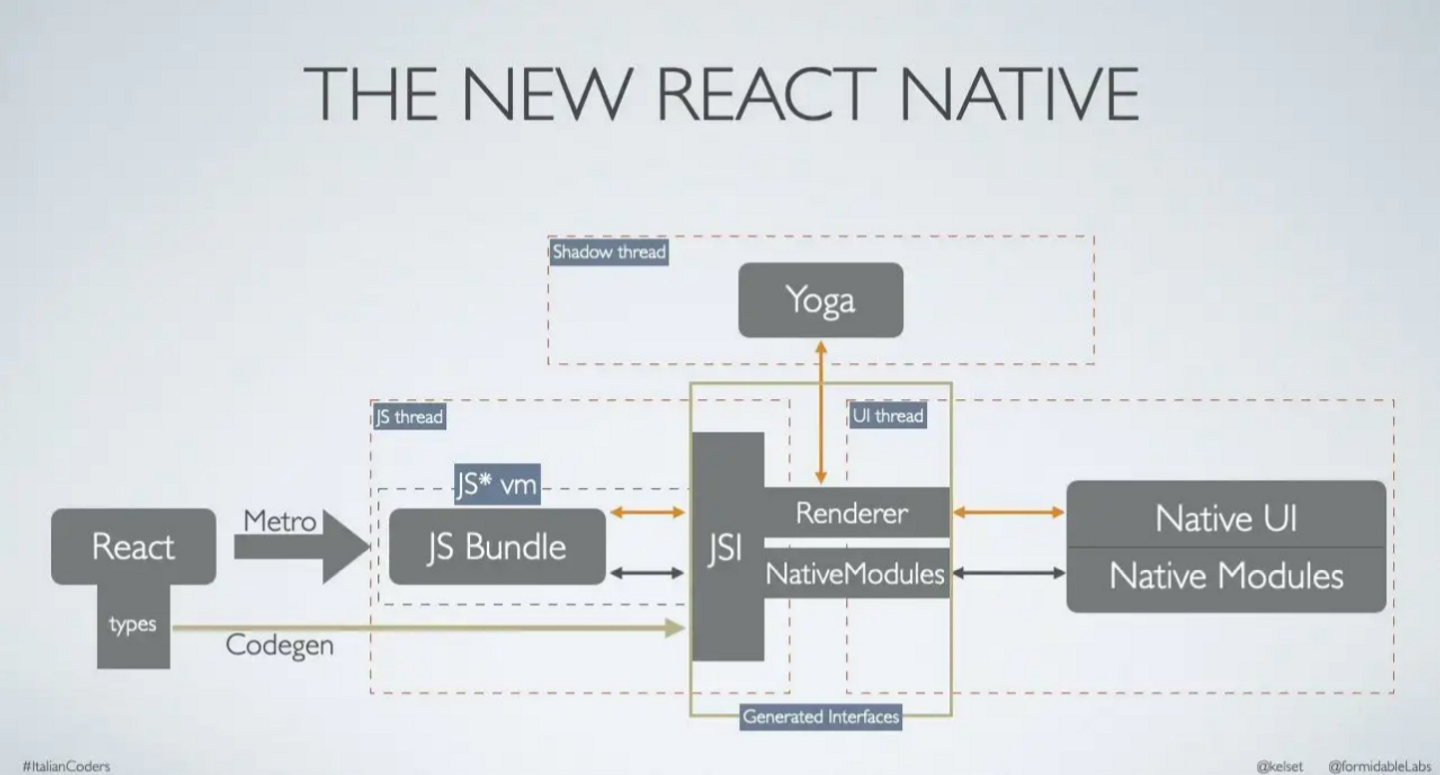
2022년 3월 아래 아키텍쳐로 변경되었다.

Bridge를 대체하는 JSI가 도입되었고, JavaScript와 Native는 JSI과 소통한다. 서로 동기적으로 연결되어 있어 느리지 않고 비동기 통신에 의한 버그가 줄어드는 장점이 있다.
Getting Started
React에서 프로젝트 셋업을 쉽고 편하게 하기 위해 create-react-app을 사용했던 것처럼 React Native도 개발을 도와주는 도구들이 있다.
Expo Go
- 필요한 라이브러리를 한번에 설치해준다.
- 모든 운영체제(ios, android, web)를 개발할 수 있다.
- Expo 사이트를 통해 배포가 가능하다.
- Native 코드 수정이 불가능하다.
React Native CLI
- 모든 패키지와 라이브러리를 직접 설치해얗 나다.
- iOS는 mac에서만 개발이 가능하다.
- NAtive 코드를 직접 수정할 수 있다.
이외에도 create-react-native-app, ignite 등이 있다.
Initialize with Expo
- Expo 회원가입
- expo cli 설치
npm install --global expo-cli - expo 프로젝트 초기화
expo init '프로젝트 이름'(===npx create-expo-app '프로젝트 이름') - expo 저장소와 연결
eas init이후 id, password 입력
Build Project
yarn start
yarn ios
yarn android
모바일 기기 사용
- app store / play store에서 expo go 앱 다운로드
yarn start입력 후 기기에서 QR 코드 스캔
Emulator 사용
- xcode / android studio 설치
yarn ios/yarn android입력
References
