✅ 오늘 한 일
1. 이미지 사이즈 최적화
기존 png, jpg 형식의 이미지 파일을 webm으로 변경하여 사이즈를 최적화 했다.
10개의 이미지를 변환하여 총 886KB → 334KB로 62% 감소했다.
| name | before | after | 감소율 |
|---|---|---|---|
| 404ErrorImg | 71KB | 36KB | 49% |
| 404ErrorMessage | 12KB | 4KB | 67% |
| login_welcome | 18KB | 15KB | 17% |
| logo_main1 | 183KB | 91KB | 50% |
| mobileFirstBanner | 64KB | 28KB | 56% |
| mobilesecondBanner | 186KB | 134KB | 28% |
| scroll_to_top | 18KB | 8KB | 56% |
| thumbnail_big | 320KB | 16KB | 95% |
| thumbnail_mobile | 7KB | 1KB | 86% |
| thumbnail_small | 7KB | 1KB | 86% |
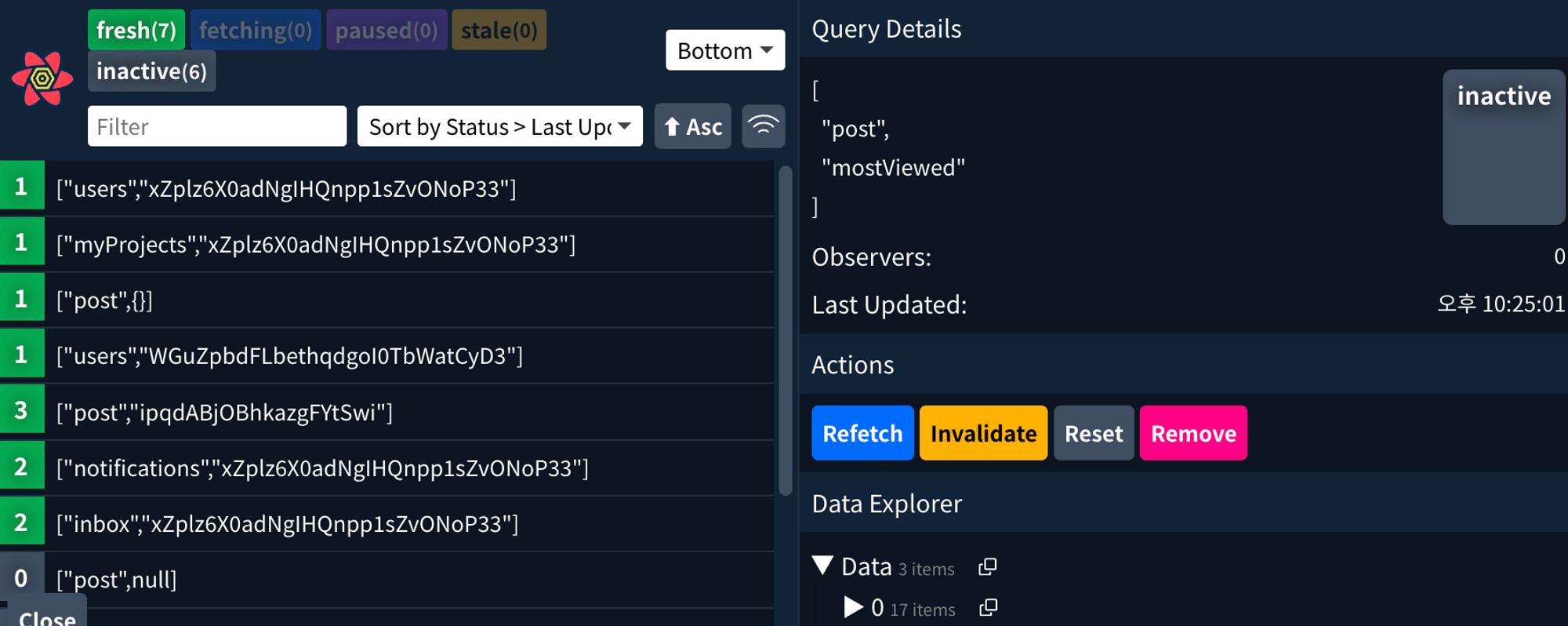
2. React Query - Stale Time 적용
Detto 프로젝트에서는 각각 쿼리 키마다 stale time을 지정해서 중복되는 서버 요청을 최소화하고 있다.
사이트 특성 상 초단위 실시간으로 정보를 가져올 필요는 없어서 쿼리마다 3~5분의 stale time을 적용한다.
다만 알림/쪽지와 같이 최신 데이터가 빠르게 필요할 경우는 stale time을 1분으로 지정했다.

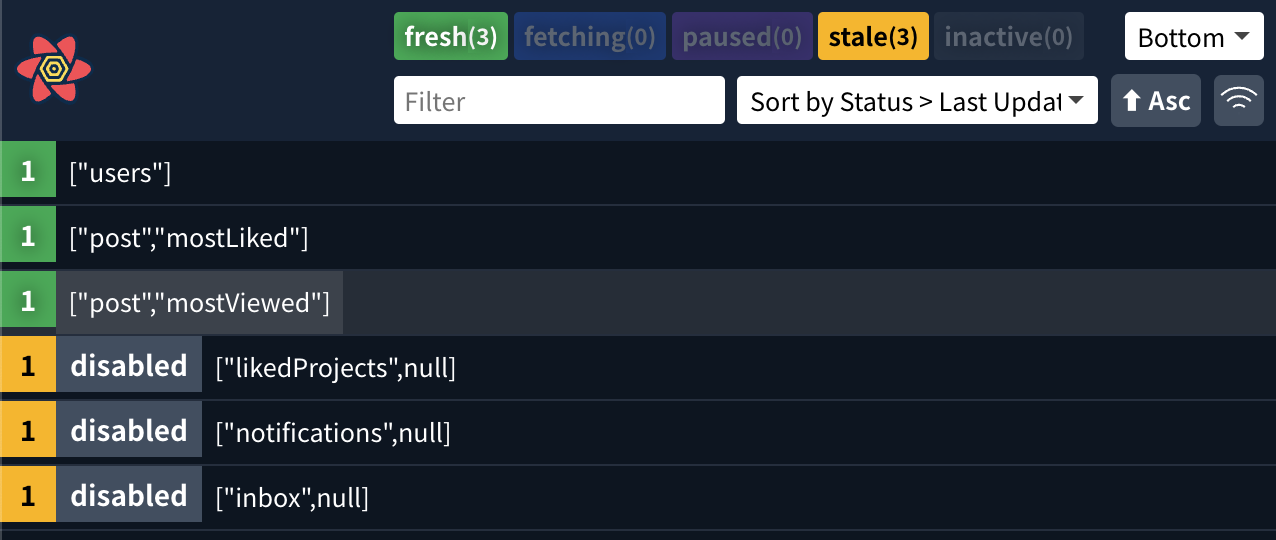
3. React Query - enabled 적용
uid가 존재할 때만 쿼리를 enable 상태로 만들어 에러를 방지한다.
쿼리 키가 null 또는 undefined 일 때는 쿼리가 disabled 상태가 되어 서버 fetch를 실행하지 않는다.
Disabling/Pausing Queries | TanStack Query Docs

const [{ data: inboxData }, { data: outboxData }] = useQueries({
queries: [
{
queryKey: ['inbox', uid],
queryFn: getInboxNotes,
enabled: !!uid,
staleTime: staleTime.inboxNotes,
},
{
queryKey: ['outbox', uid],
queryFn: getOutboxNotes,
enabled: !!uid,
staleTime: staleTime.outboxNotes,
},
],
});4. Tree Shaking
💡 오늘 배운 것
🏃♀️ 학습할 것
- React Life Cycle 복습하기
👾 구현할 것
- Desktop / Mobile 컴포넌트 리팩토링 하기.
💭 오늘의 잡담
- 다 끝났다고 생각해도 할일이 계속 생긴다. 🫠