
<스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술>
- 인프런 김영한님 강의 필기
- 개발 환경 - Java 11, IntelliJ
회원 관리 예제 - 웹 MVC 개발
- 회원 웹 기능 - 홈 화면 추가
- 회원 웹 기능 - 등록
- 회원 웹 기능 - 조회
1. 회원 웹 기능 - 홈 화면 추가
- hello.hellospring/controller/HomeController.java 생성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
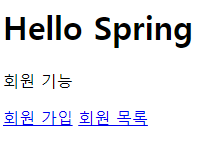
}- templates/home.html 파일 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>- localhost:8080
- 회원 가입 누르면 http://localhost:8080/members/new 로 이동
- 회원 목록 누르면 http://localhost:8080/members 로 이동

2. 회원 웹 기능 - 등록
- controller/MemberController.java 에 회원 등록하기 위한 createForm, create 추가
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}- controller/MemberForm.java - html input의 name 프로퍼티 값을 받아오기 위해 생성
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
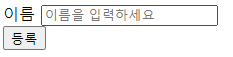
}- templates/members/createMemberForm.html 등록 페이지 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html><과정>
1. home.html 에서 '회원 가입' 누르면 get 방식으로 /members/new URL 주소를 가져옴
2. 컨트롤러에 get 매핑 찾음, createForm 메소드 실행
3. 리턴값을 viewResolver가 받아서 createMemberForm.html에 연결,
thymeleaf 엔진이 html을 렌더링함
4. input 태그에서 사용자에게 입력값을 받음,
'등록' 누르면 /members/new에 post 방식으로 name 키값을 가져옴
5. 컨트롤러에 post 매핑 찾음, create 메소드 실행
6. MemberForm에 정의된 name이 키값으로 입력값 받음
7. form에 있는 입력값 get해서 member 객체에 set하기
8. memberService 이용해서 회원 등록
9. 등록 후 redirect:/로 home 화면 복귀
3. 회원 웹 기능 - 조회
- controller/MemberController.java 에 회원 조회하기 위한 List 추가
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
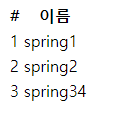
}- templates/members/memberList.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td> <!-- Member 에 getId 접근 -->
<td th:text="${member.name}"></td> <!-- Member 에 getName 접근 -->
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>- 회원 등록하고 회원 목록 클릭하면 -> http://localhost:8080/members