D:\node.js\ReactNative>npm install -g expo-cli
D:\node.js\ReactNative>expo init
What would you like to name your app? ... my-app
? Choose a template: » - Use arrow-keys. Return to submit.
----- Managed workflow -----
> blank a minimal app as clean as an empty canvas + [enter]
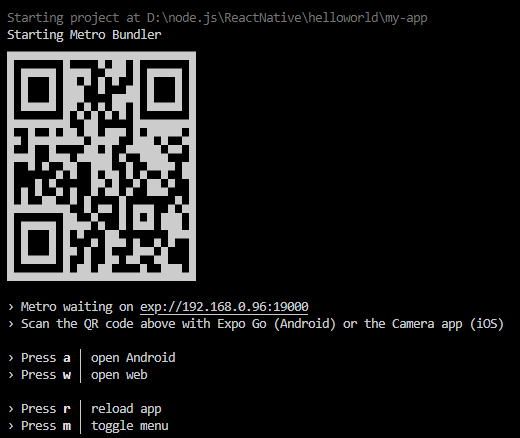
D:\node.js\ReactNative\helloworld\my-app>expo start

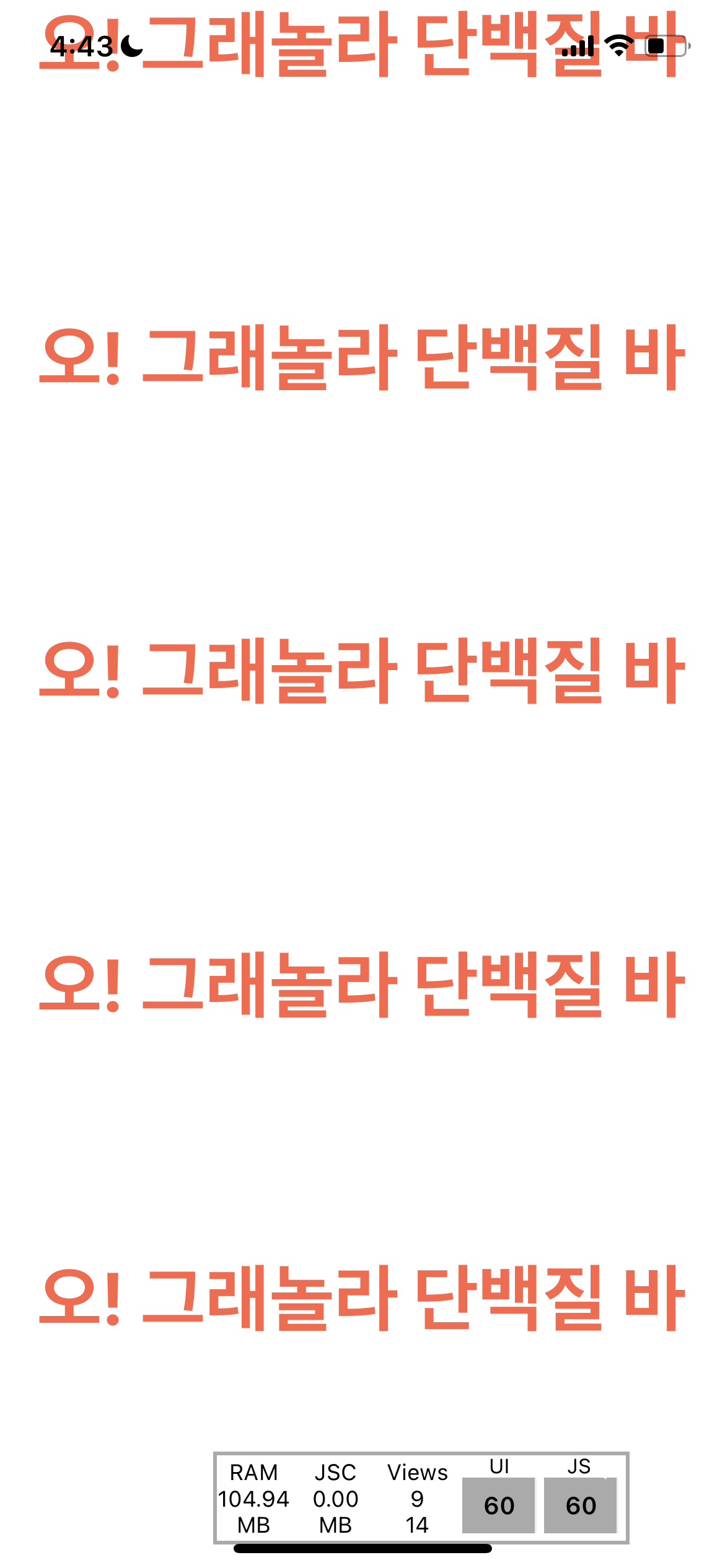
App.js 파일을 약간 수정해보자.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.container}>오! 그래놀라 단백질 바</Text>
<Text style={styles.container}>오! 그래놀라 단백질 바</Text>
<Text style={styles.container}>오! 그래놀라 단백질 바</Text>
<Text style={styles.container}>오! 그래놀라 단백질 바</Text>
<Text style={styles.container}>오! 그래놀라 단백질 바</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
fontSize: 40,
textAlignVertical: 'center',
fontWeight: 'bold',
color: 'tomato'
},
});expo 어플을 설치하고
QR 코드로 연결하면,