Makefile을 활용한 Flutter빌드자동화도구 만들기
Flutter에는 마땅히 빌드 자동화 도구라고 할 수 있는 툴이 존재하지 않아서 불편한 점이 있다.
주변을 보니 보통 fastlane, CodeMagic과 같은 CI/CD 도구를 활용해 빌드 자동화를 수행하는 것 같았다.
하지만 내 경우, CI/CD도구를 현재는 사용할 수 없는 환경에 놓여 있었기 때문에 매번 빌드를 할 때마다 수행되어야하는 절차들을 수동으로 진행한 뒤 빌드를 수행했었다.
그러다가 Makefile의 존재를 알게 되어 이를 통한 빌드 자동화 도구를 만들어 보게 되었다.
make command
- make명령은 유닉스 계열에서 사용되는 기능으로, 소스코드를 새롭게 컴파일할 경우, 컴파일 과정을 간편하게 만들어 주는 기능이다.
- 개발자는 Makefile이라는 파일을 생성해 복잡한 빌드과정에서 수행되어야하는 절차를 자동화하고, 이를 make명령을 통해 실행할 수 있다.
Makefile의 구조
- Makefile은 일반적으로 다음과 같은 구조로 되어 있다.
<target>:<dependencies>
<receipes>- target :
make target과 같이 실제 make명령을 실행할 때 함께 사용되며, make명령을 수행한 출력파일을 의미한다. - dependencies : make명령이 수행될 때 target별로 가진 의존성을 기입한다.
- receipes : target이 생성되기 위해 수행되어야하는 절차를 작성한 일종의 명령어 집합이다.
하지만, 우리가 만드려고 하는 것은 Flutter의 빌드 자동화 도구이기 때문에, target이라는 이름으로 결과물이 생성될 필요가 없다.
Flutter는
flutter build apk또는flutter build ipa명령으로 이미 출력되는 파일의 이름과 경로등이 모두 정해져 있기 때문이다.
따라서, Flutter개발자를 위한 Makefile의 구조를 설명하려면, 다음과 같이 설명하는 것이 타당하다고 생각한다.
<target>:
<receipes>
.PHONY: <command_name>위의 구조와 차이점이 있다면, dependencies가 없는 것과, .PHONY라는 키워드가 추가되었다는 것이다.
dependencies의 유무는 크게 의미가 없으니 .PHONY키워드에 대해서 설명하자면,
- .PHONY: target으로 실행되는 make명령이 생성하는 파일이 없다는 것을 명시적으로 알리기 위한 키워드.
따라서, 우리는 반드시 .PHONY키워드를 작성할 필요가 있다. 이제, 예시를 통해 실제로 어떻게 동작하는지 확인해보자.
Makefile 생성 및 스크립트 작성
- Flutter프로젝트 최상위 경로에
Makefile이라는 이름으로 파일을 하나 만든다. 이 때, 확장자를 넣지 않는다. - 생성한 Makefile에 스크립트를 작성한다.
# Makefile for Rfice Flutter
# Variables
# Functions
build-android-beta:
@echo "---> Start APK build"
@echo "---> Job: Do Something..."
./some_script.sh
@echo "---> Building Android APK"
flutter build apk --flavor=beta -t lib/main_beta.dart
@echo "---> Build Success 🟢"
build-ios-beta:
@echo "---> Start IPA build"
@echo "---> Job: Do Something..."
./some_script.sh
@echo "---> Building iPhone IPA"
flutter build ipa --flavor=beta -t lib/main_beta.dart
@echo "---> Build Success 🟢"
.PHONY: build-android-beta build-ios-beta- 실행
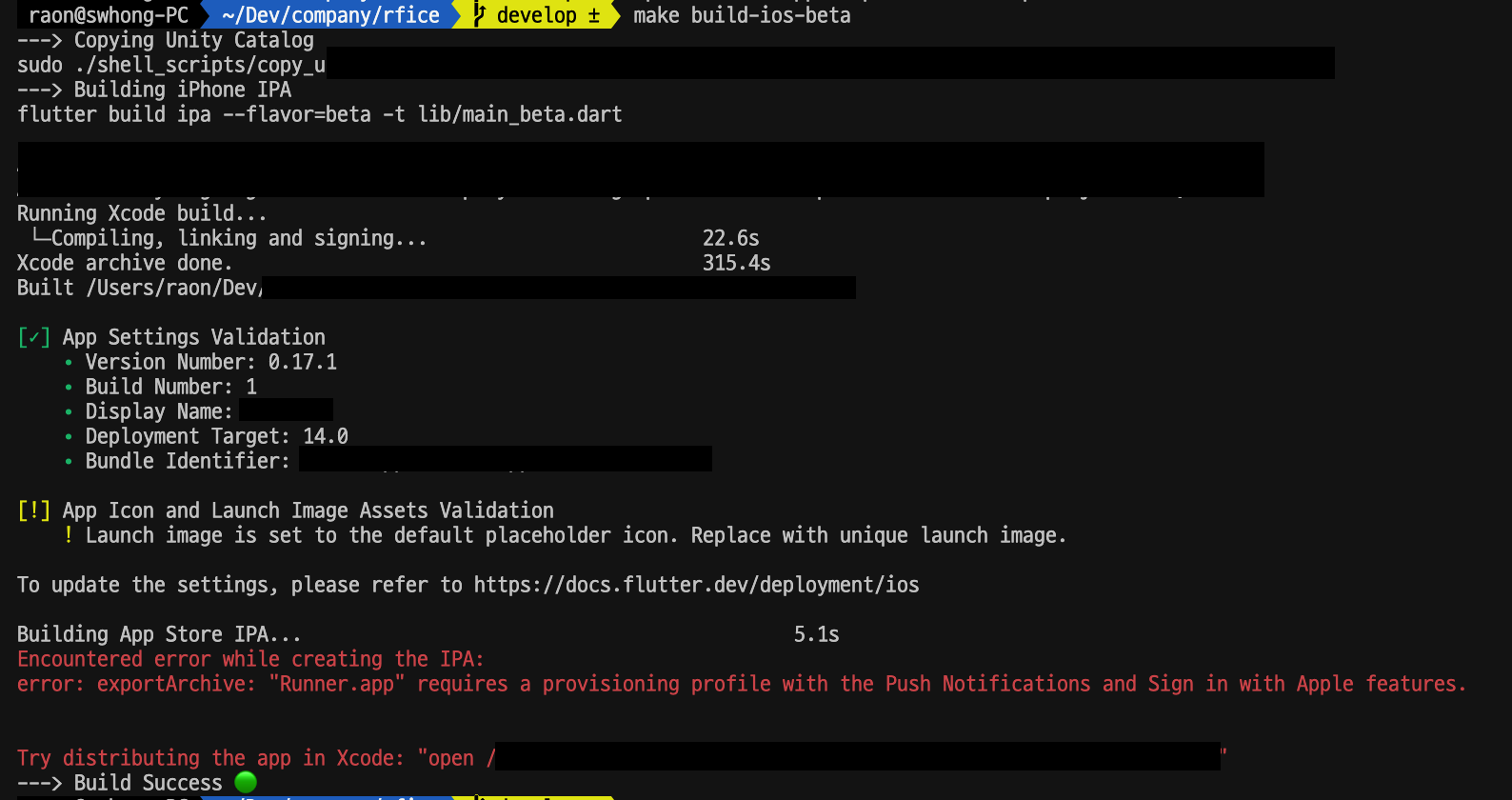
>flutter_root_path$make build-ios-beta - 결과

마지막부분의 Try distributing the app in Xcode 에러의 경우, 앱스토어와 연결되지 않아 발생한 에러이기때문에, archive파일을 통해 ipa파일을 추출할 수 있으므로, 빌드 자체는 성공한 것이다.
