
🤔 this란 무엇일까
참고URL this MDN

previously
- 자바스크립트의 this는 함수를 호출하는 놈이며, 함수호출방식에 의해 this에 바인딩될 객체가 동적으로 결정된다. ⭐️(핵심)
참고URL this의 용법 + 영상참고
Q. this의 용법 아는대로 설명해주세요.
this의 용법에는 함수호출, 메서드 호출, 생성자 함수 호출, call apply bind 호출 등이 있다. +화살표함수 호출
-
함수호출은 글로벌 스코프에서 함수를 선언할 경우 전역객체(=window)의 메서드로써 this가 바인딩된다.
-
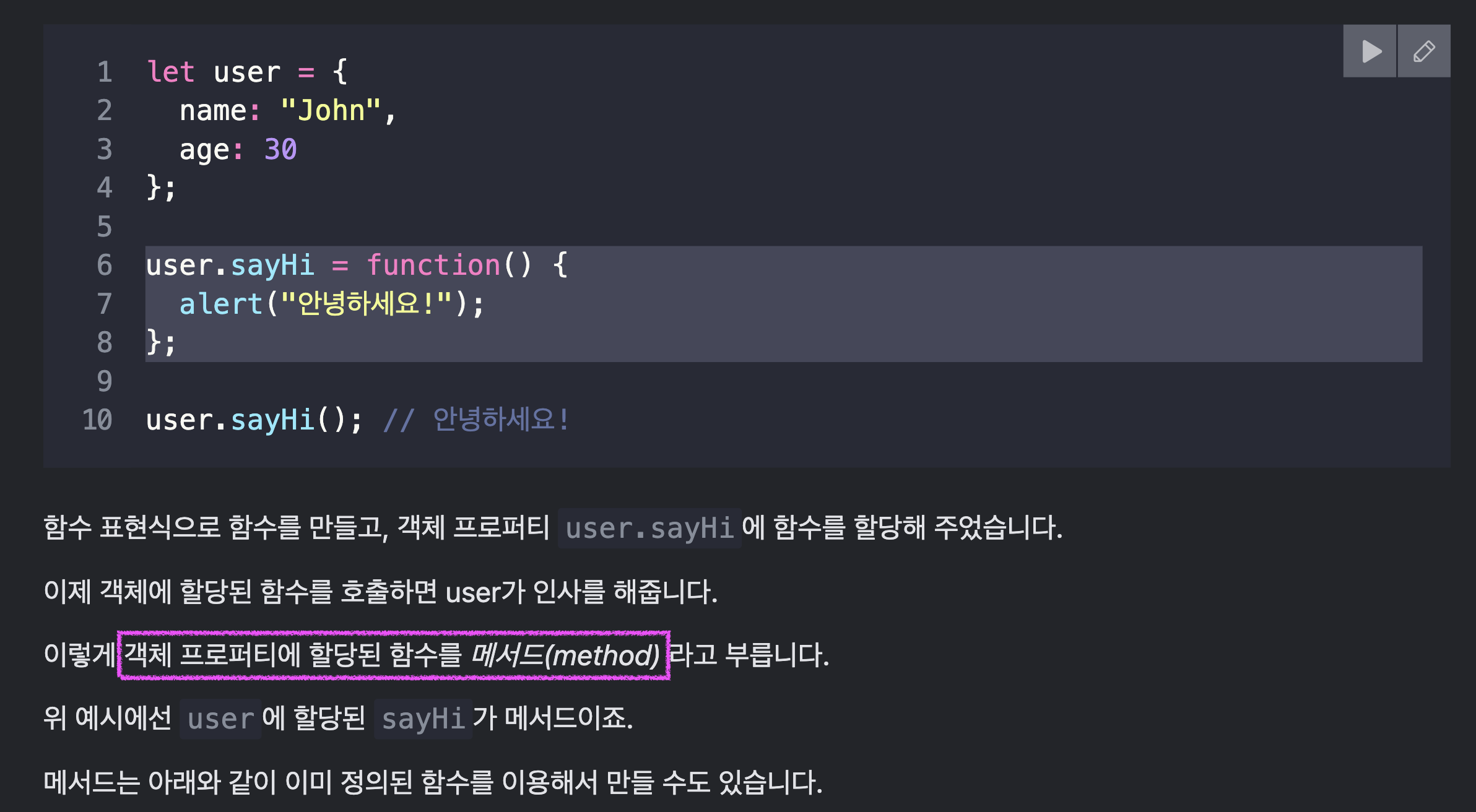
메서드 호출은 함수가 객체의 프로퍼티일 경우 this는 해당 메서드를 소유한 객체에 바인딩된다.
-
this의 용법에 있어서 함수표현식/선언식과 화살표함수의 차이점이 있다.
잠깐, 메서드란? 
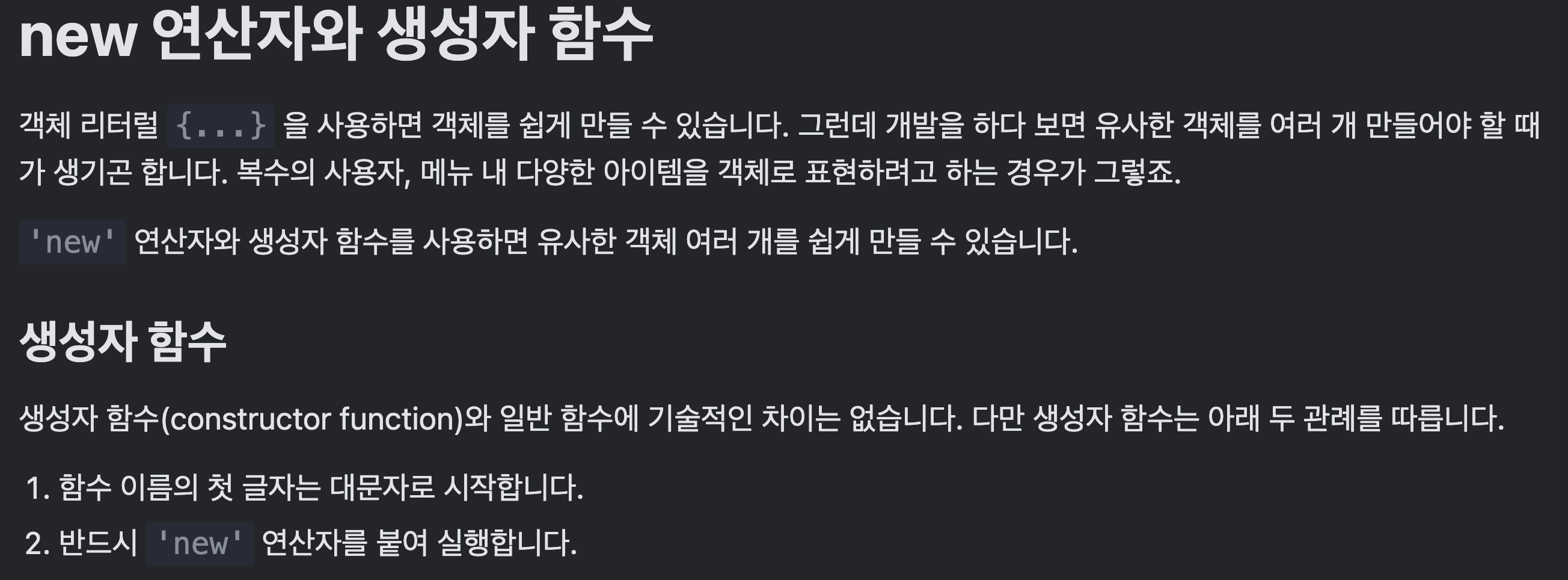
- 생성자 함수 호출은 기존의 함수에 new연산자를 붙여서 호출하면 되는데, 이 경우 this에 빈 객체가 바인딩된다.
잠깐, new연산자와 생성자 함수가 뭐지?
- bind 호출은 호출과 무관하게 this를 설정하려면 bind메서드에 this를 인자로 넘겨주면 되는데, 이 경우 넘겨준 this가 바인딩된 새로운 함수를 리턴하게된다.
// ToDo call, aplly 호출 공부하기
