상황
기존에 서비스를 사용하는 유저는 60-70명인데, 기존엔 사용자가 답변 가이드 이미지를 따로 저장해서 직접 버튼을 눌러서 첨부해야했기 때문에 번거로웠음
그래서 이미지 복사 후 붙여넣기 기능을 제공하여 유저에게 편의성을 제공하고자 함
코드
해당 기능을 구현하기 위해 clipboardData.getData()와 Clipboard API(navigator.clipboard)을 활용하는 방법을 활용해보았다.
핸들러 함수 관련하여 추가된 로직은 아래와 같다.
붙여넣기 이벤트의 클립보드 api는 사용자가 붙여넣기 동작을 할때 발생한다.
- 이벤트 객체에서
clipboardData속성에서 getData()를 호출하여 클립보드 내용에 액세스 한다. files배열 0번째 인덱스에서 현재 붙여넣기된 DataTransfer 객체의 값을 변수에 할당한다.
// clipboardData.getData()를 사용한 방식
const handlePasteInput = (e: ClipboardEvent<HTMLTextAreaElement>) => {
...
const clipboardFile = e.clipboardData.files[0] || null;
if (clipboardFile) {
setChatState(prev => ({
...prev,
files: prev.files ? [...prev.files, clipboardFile] : [clipboardFile],
}));
}
...
};// Clipboard API(navigator.clipboard)를 사용한 방식
const readClipboardFiles = async () => {
try {
// 클립보드에서 데이터 읽기
const clipboardItems = await navigator.clipboard.read();
for (const item of clipboardItems) {
let result = null;
// 각 ClipboardItem의 MIME 타입 확인
for (const type of item.types) {
// Blob 또는 File로 변환
const blob = await item.getType(type);
// 파일로 처리하기 위해 File 객체로 변환 가능
if (blob.type.startsWith("image/")) {
result = new File([blob], blob.type, {
type: blob.type,
lastModified: Date.now(), // 현재 시간 설정
});
}
}
return result;
}
} catch (err) {
console.error("클립보드에서 파일을 읽는 데 실패했습니다:", err);
}
};
const handlePasteInput = async (e: ClipboardEvent<HTMLTextAreaElement>) => {
...
const clipboardFile = await readClipboardFiles();
if (clipboardFile) {
setChatState(prev => ({
...prev,
files: prev.files ? [...prev.files, clipboardFile] : [clipboardFile],
}));
}
...
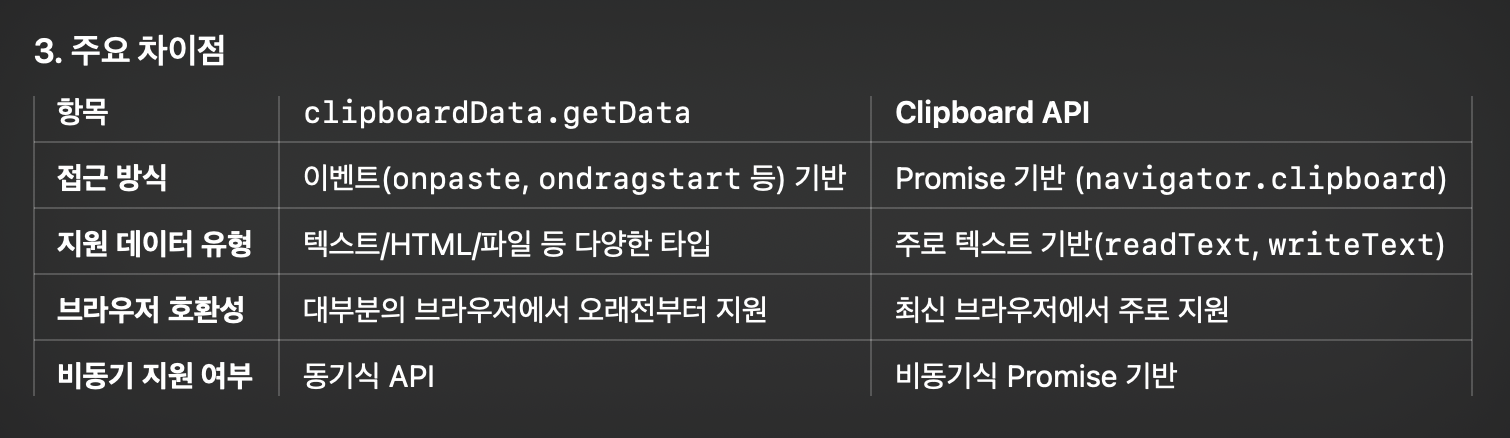
}; 두 가지 방식의 차이점이다. 아래는 Clipboard API를 사용하는 이점이다.
두 가지 방식의 차이점이다. 아래는 Clipboard API를 사용하는 이점이다.
비동기 방식 (Promise 기반)
- Clipboard API는 Promise 기반으로 동작하므로, 클립보드 작업을 비동기적으로 처리할 수 있습니다. 이는 작업 중 브라우저가 멈추거나 사용자가 불편을 느끼지 않도록 만듭니다.
보안 강화를 위한 HTTPS 제한
- Clipboard API는 HTTPS 환경에서만 동작합니다. 이는 악성 스크립트가 사용자의 클립보드에 무단으로 접근하는 것을 방지하고, 사용자 데이터를 안전하게 보호합니다.
직접적인 클립보드 제어
- Clipboard API는 이벤트(paste, copy, cut)에 의존하지 않고 명령적으로 클립보드를 읽고 쓸 수 있습니다. 이는 개발자가 클립보드 작업을 더 유연하게 제어할 수 있음을 의미합니다.

