
첫번째 문제
문제의식
-
리액트 개인프로젝트를 진행하고 있었다.
-
1주차 작업물에 대해서 사용자피드백을 받기 위해서 사이트배포를 해야했다.
-
이전에 Github-Desktop에서 gh-pages로 배포를 했었기 때문에 이번에도 github-pages 배포를 진행하기로 했다.
-
아래글을 참고해서 단계를 밟아나갔다.
참고URL Github Page 배포하기
-
나는 분명 그대로 따라했는데, 아래와 같은 문제점이 발생했다.
"npm run deploy를 실행하자, script에서 build를 찾을 수 없다고 함"
문제점
packages.json 파일의 script에서 build를 잡아주지 않아서 생긴 문제였다.
문제해결
급한마음에 검색하다가 어딘가에서 주워본대로 아래와 같이 build를 잡아주었다.
(빨리 배포하고 싶어서 뭔지도 모른상태로 급하게 설정해주었다.)
"build": "react-scripts build"
두번째 문제
문제점
다시 npm run deploy 를 실행하자,
당연히 react-scripts를 찾을 수 없다고 나왔다. 😂
문제해결
나는 현재 webpack 모듈 기반의 프로젝트를 진행하고 있으면서,
위 블로그를 참고해서, react-scripts가 무엇일까 란 생각은 하지 않고 일단 설치를 감행했다. 😭
세번째 문제
문제점
다시 npm run deploy 를 실행하자,
public폴더안에 index.html 경로를 잡아달라고 했고, 경로를 잡아주자 build폴더가 생성되면서 자동으로 어찌저찌(?) 배포는 됐다.
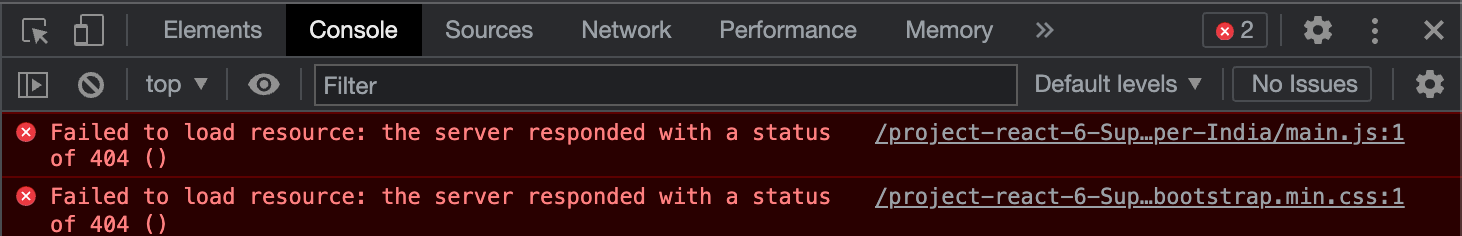
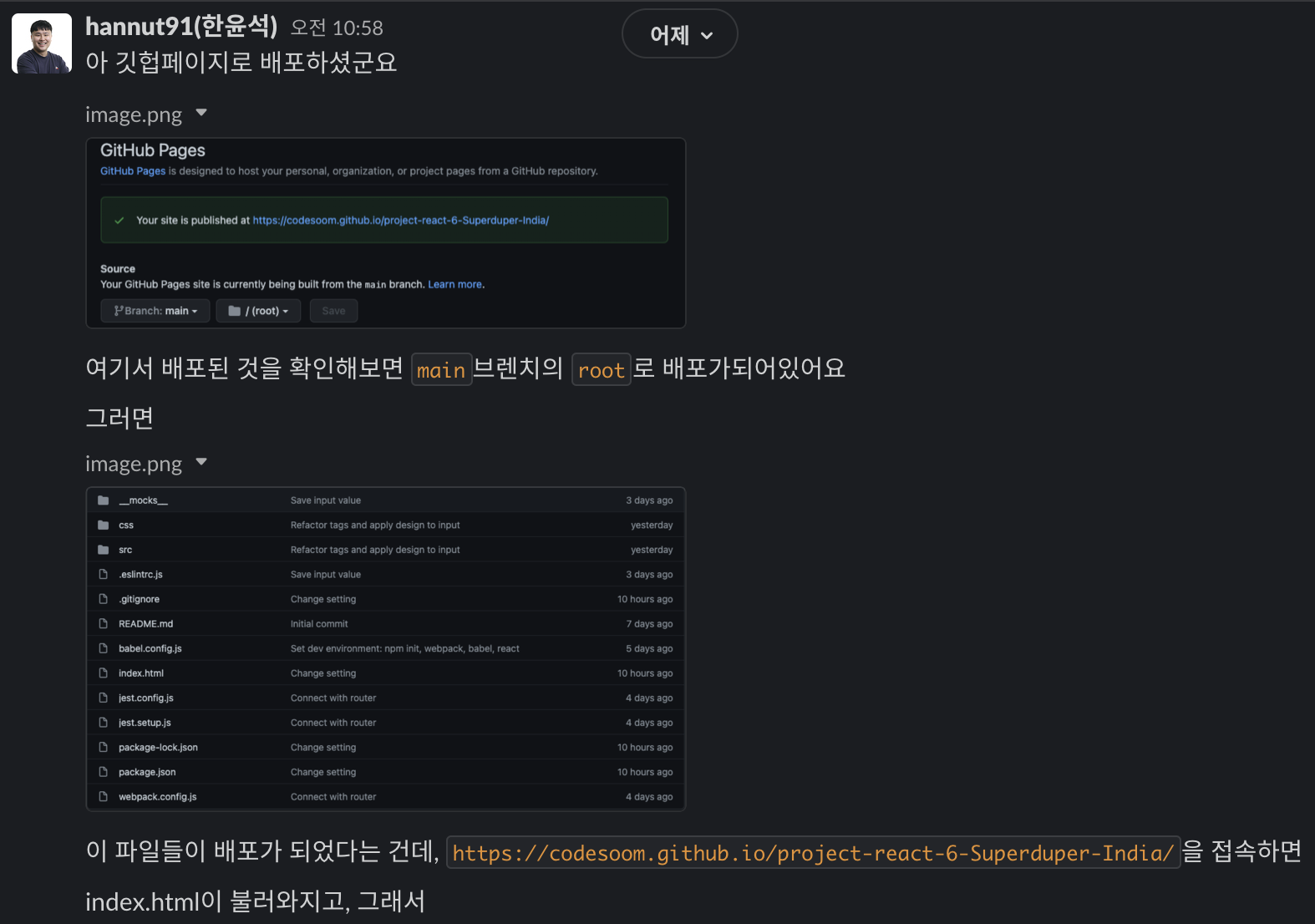
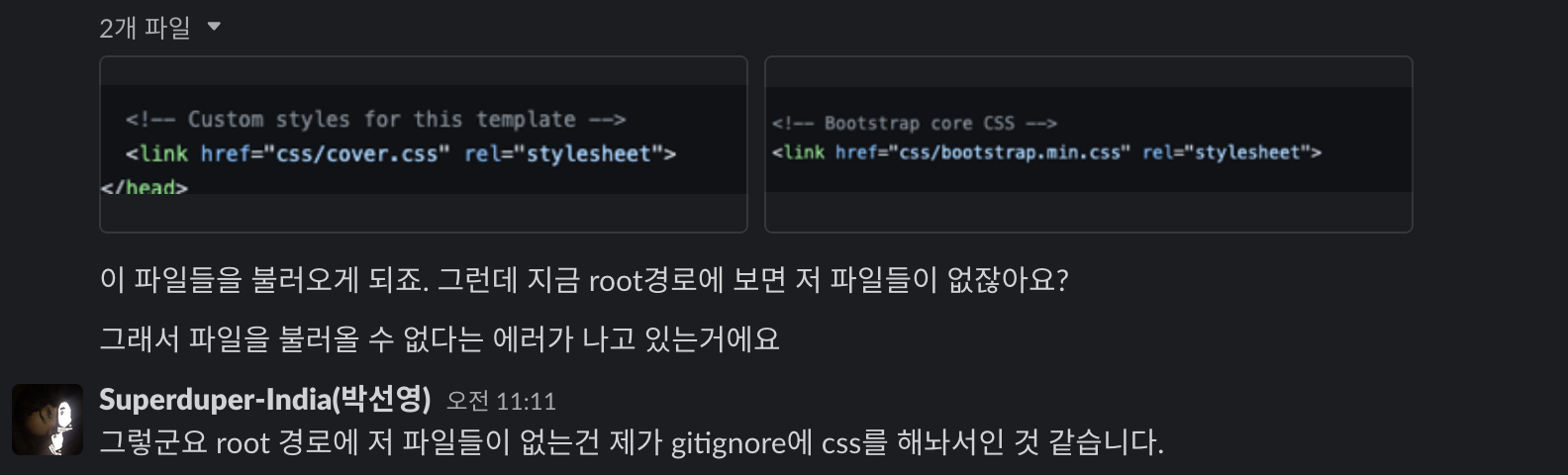
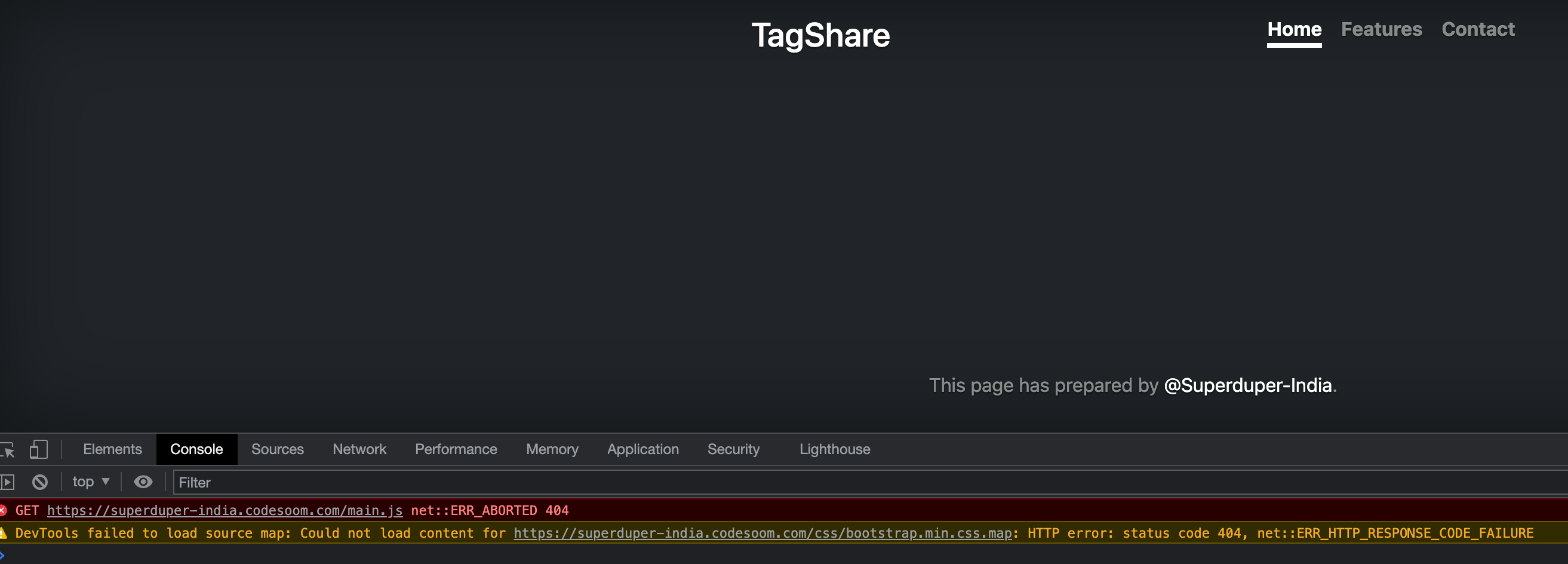
그런데 css라이브러리인 부트스트랩과 main.js를 찾을 수 없다고 error가 발생했다. (이때부터 대환장 시작)
문제해결

혼자서 여러가지 삽질(webpack.config.js의 설정을 바꾸는 등..)을 했지만 문제는 해결되지 않았다.
트레이너님의 조언으로 실마리를 겨우 얻게되었고 우선 .gitignore에서 css삭제한 뒤에 메인브랜치에 푸시했다.
그 결과 부트스트랩은 성공적으로 적용할 수 있었다. ✨
네번째 문제
문제점
하지만 main.js 는 여전히 찾을 수 없다고 나왔다.
트레이너님의 조언을 바탕으로, 문제를 아래와 같이 추론할 수 있었다.
-
webpack으로 빌드한 파일을 배포해야한다.
(이때서야 내가 react-scripts로 빌드한 헛짓거리를 했다는걸 깨달았다.) -
setting>pages에서 gh-pages브랜치의 /(root)를 설정
gh-pages는 기본으로 origin 리모트로 배포를 하도록 되어있다.
upstream으로 배포가 되게 해야 gh-pages브랜치를 설정 할 수 있다. -
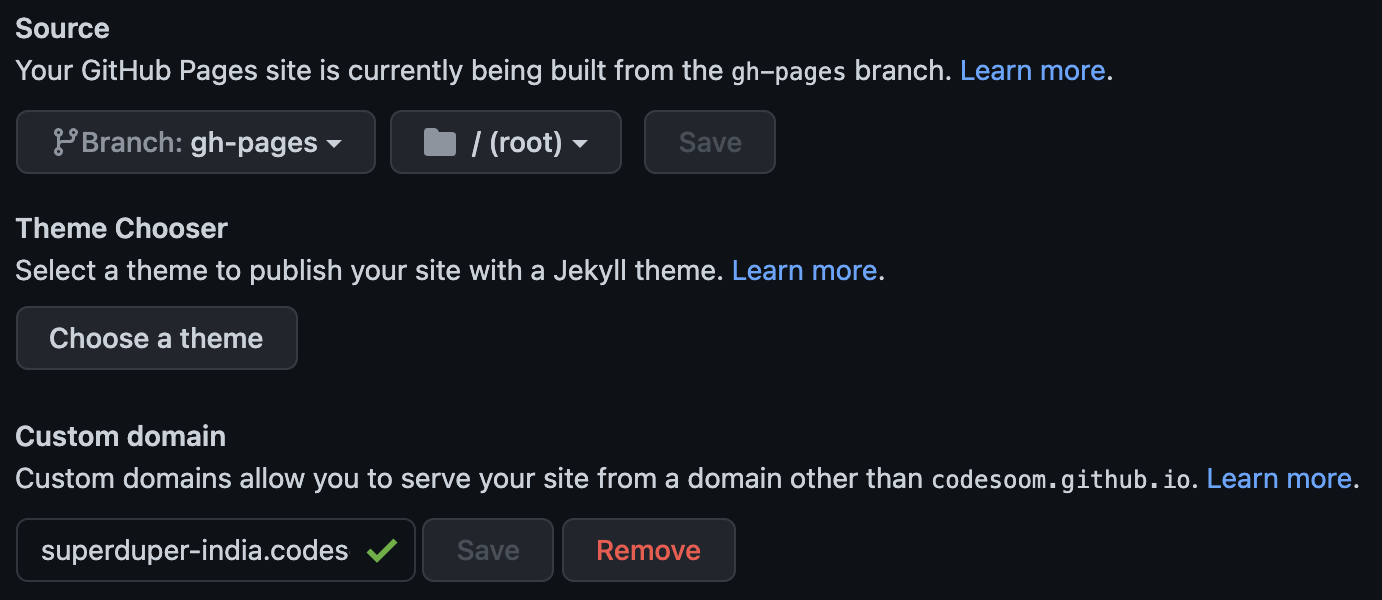
setting>pages에서 도메인을 설정
문제해결
문제해결도 트레이너님께서 거의 도와주셨다. (감사합니다 🙏)
1/ webpack으로 빌드한 파일을 배포하기
위 블로그를 참고해서 webpack으로 빌드하도록 설정을 처음부터 다시 잡았다.
2/ gh-pages를 upstream 리모트로 배포되게 하기
참고URL gh-pages 사용하기
설정하는데에 위 글을 참고했다.
npx gh-pages -h 를 입력하면 gh-pages 패키지의 옵션을 확인할 수 있다.
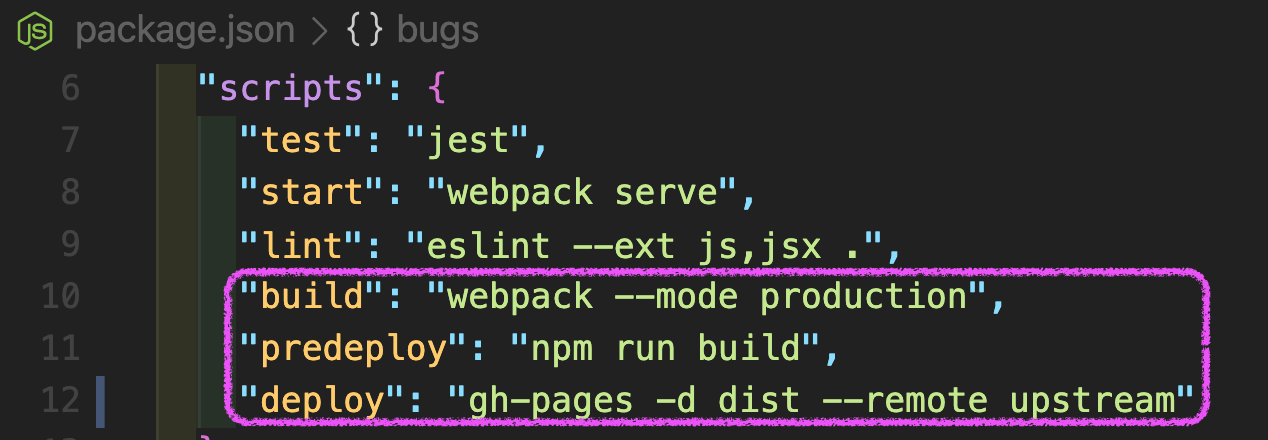
이 중, -o, --remote <name> 옵션을 이용해서 sciprt에서 아래와 같이 설정해서 default값인 origin을 upstream으로 변경하였다.
"deploy": "gh-pages -d dist --remote upstream"
최종설정은 아래와 같다.
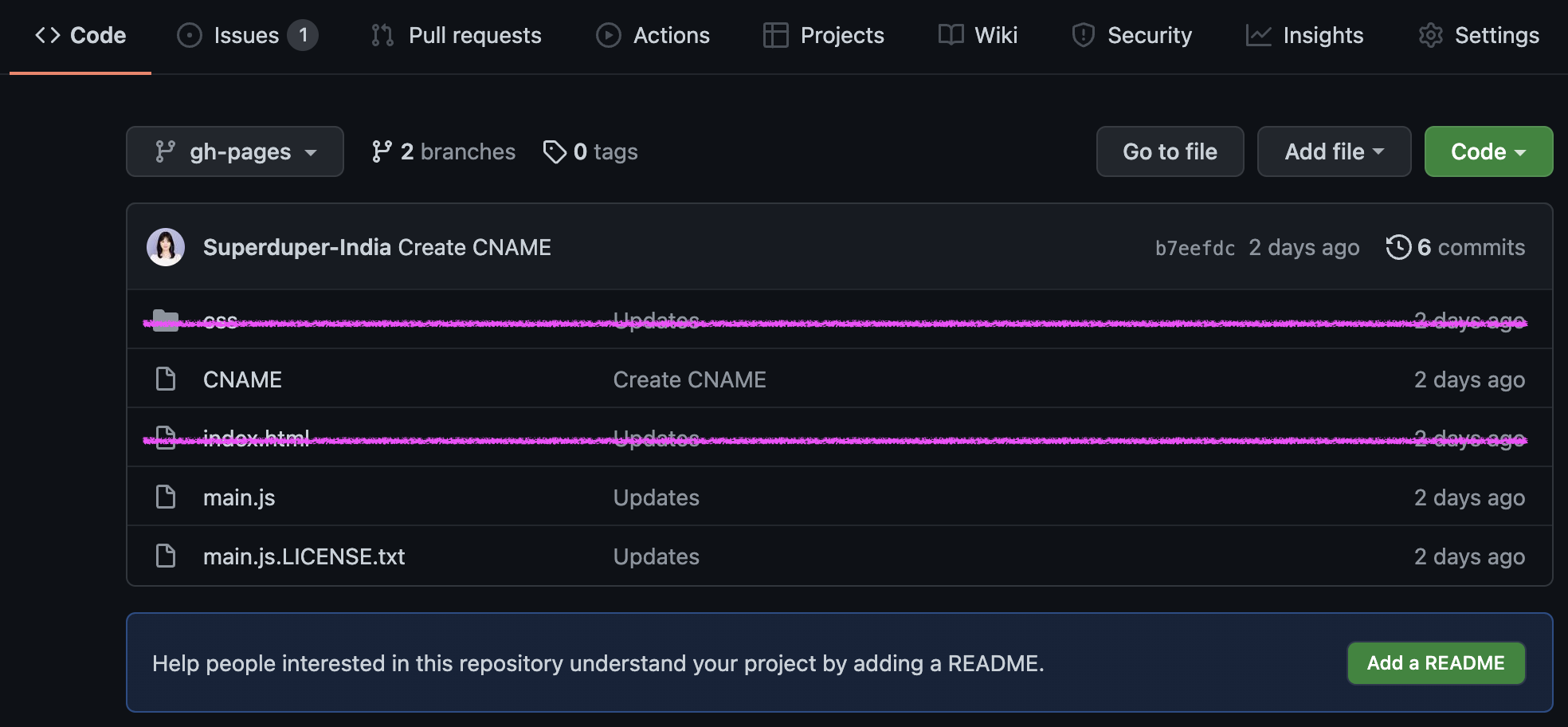
3/ Github repository setting>pages 설정

다섯번째 문제
문제점
위 사진에는 들어와 있지만 처음에는 index.html과 css가 들어와있지 않았다.
문제해결
build 까지 해주고, dist 폴더안에 index.html과 css 폴더를 넣어주고 deploy 해준다.
또는 HtmlWebpackPlugin을 활용한다.
문제해결을 통해 배운점
1/ npm의 --save 와 --save-dev(-D)의 차이
일전에 배운내용이지만 자꾸 잊는다.
-D는 node_modules의 패키지 설치와 함께 package.json의 devDependencies에 개발시에만 사용하는 개발용 의존 패키지로써 설치된 패키지와 버전이 기록된다.
잘 모르겠으면 위와 같이 공식홈페이지를 참고하자.
2/ gh-pages cli
내가 배포를 할 때 이용한 방법이다.
처음에 블로그 글을 따라할때는 프로세스가 이해가 가질 않아서 문제가 생겼을때 왜 문제가 생겼는지에 대해서도 알 수 없었다.
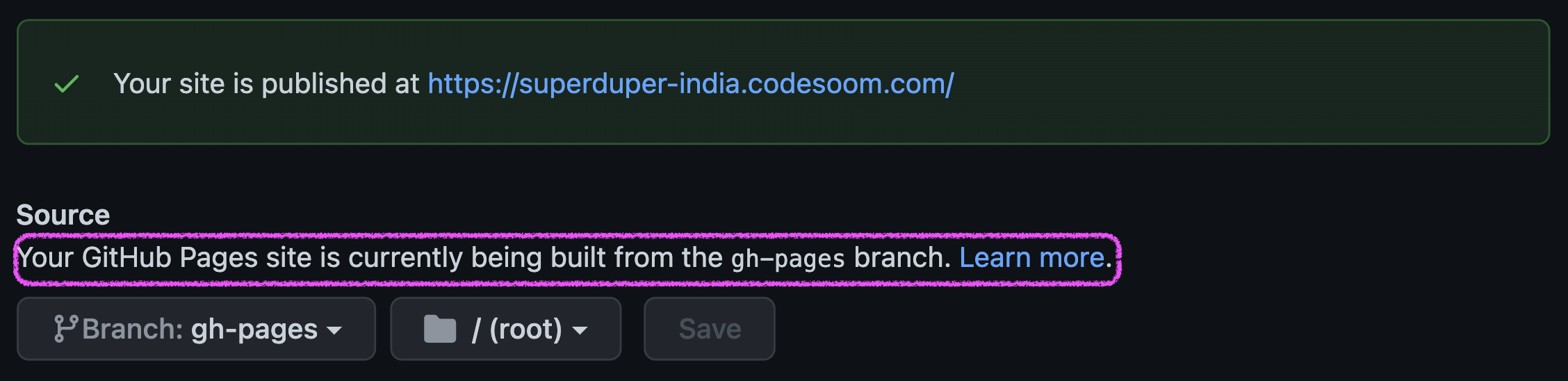
 그래서 애꿎은 프로젝트 설정만 뒤집어엎고 푸쉬하고 머지하고 난리도 아니었지만, 애초에 위 사진에 표시된 부분이 문제해결의 실마리였다.
그래서 애꿎은 프로젝트 설정만 뒤집어엎고 푸쉬하고 머지하고 난리도 아니었지만, 애초에 위 사진에 표시된 부분이 문제해결의 실마리였다.
회고를 작성하면서 돌아보니 배포되는 프로세스에 대해서는 확실히 이해할 수 있겠고, gh-pages 패키지에 대한 이해도도 높아진 것 같다.
그치만 Git/Github에 대한 공부는 더 하는 것이 좋겠다.
