1. map
- 배열에 속한 항목을 변환할때 많이 사용함
- 길이변화x
- 기존의 배열 변화x
2. filter
- 원하는 항목만 골라서 새 배열로 만들어주는 함수임
const array_num = [0,1,2,3,4,5]
const new_array = array_num.filter((array_item) => {
retrun array_item > 3
}) //true만 return값을 반환, false는 걸러줌.3. concat
- 배열과 배열을 합치거나 배열에 특정값을 추가해주는 함수임
- 중복제거를 쓸 수 있음
array_1 = [0,1,2]
array_2 = [3,4,5,6]
const new_merge = [...new Set(array_1.concat(array_2)]4. from
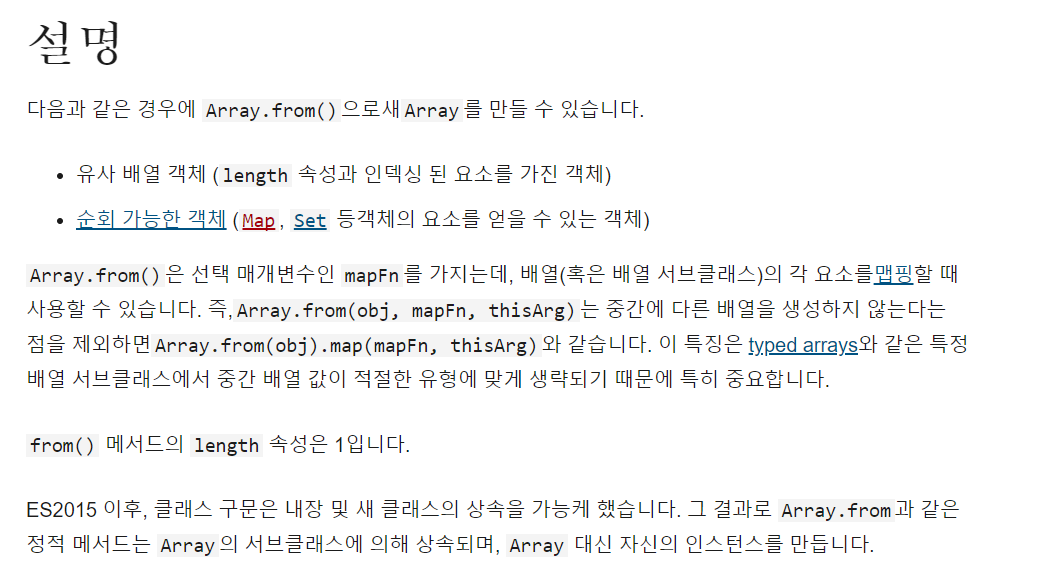
-
유사배열을 복사해서 새로운 배열을 만들때 쓴다고 생각하면 편함
-
완전히 새로운 배열을 만들때(초기화 할때)도 쓰임
-
유사배열이란?
[어떤값들 ...] 이 모양으로 생겼지만 배열의 내장 함수를 사용하지 못하는 친구들이다. DOM nodelist 같은게 유사배열임. -
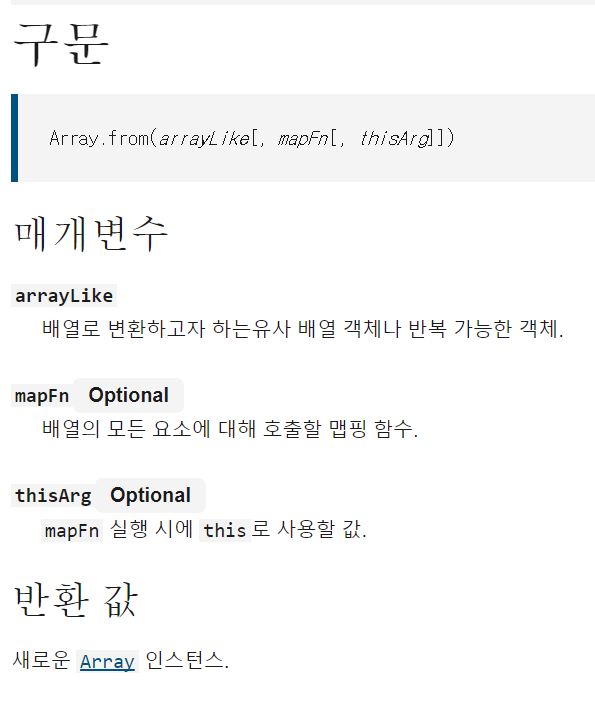
형태
Array.from(arrayLike[, mapFn[, thisArg]])
매개변수
arrayLike
배열로 변환하고자 하는유사 배열 객체나 반복 가능한 객체.
mapFnOptional
배열의 모든 요소에 대해 호출할 맵핑 함수.
thisArgOptional
mapFn 실행 시에 this로 사용할 값.
반환 값
새로운 Array 인스턴스.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/from#%EC%98%88%EC%A0%9C (mdn가서 예제링크보기!!!!! 다양한 from의 사용을 볼수이따)

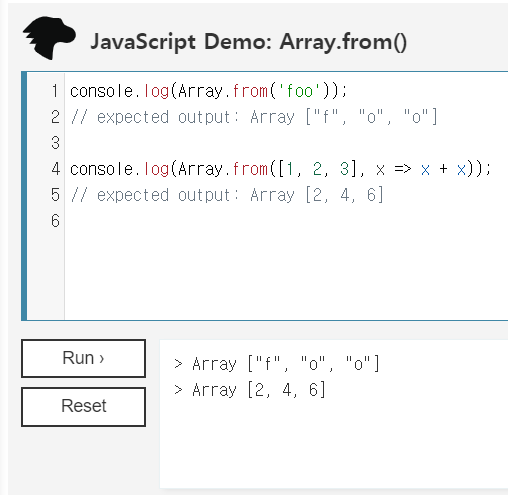
이런식으로 (배열로 변환하고자하는객체, 배열의 모든 요소에대해 적용될 maping함수)


// 배열화 하자!
const my_name = "mean0";
const my_name_array = Array.from(my_name);
console.log(my_name_array);
// 길이가 문자열과 같고, 0부터 4까지 숫자를 요소로 갖는 배열을 만들어볼거예요.
const text_array = Array.from('hello', (item, idx) => {return idx});
console.log(text_array);
// 새 배열을 만들어 보자!(=> 빈 배열을 초기화한다고도 해요.)
// 길이가 4고, 0부터 3까지 숫자를 요소로 갖는 배열을 만들어볼거예요.
const new_array = Array.from({length: 4}, (item, idx)=>{ return idx;});5. reduce(검색해보기)
덧셈으로 활용되는데, 사실 많은것을 할 수 있는 강력한 아이임.

열심히 하구있구나~ㅋㅋ