🌼 Image Upload Process
이미지는 DB에 직접 넣지 않고 이미지를 다운받을 수 있는 주소를 넣는다.실제 이미지는 다른 컴퓨터에 저장한다.이미지는 용량이 매우 크기 때문에, 이미지를 저장하는 컴퓨터의 용량이 커야 한다

참조
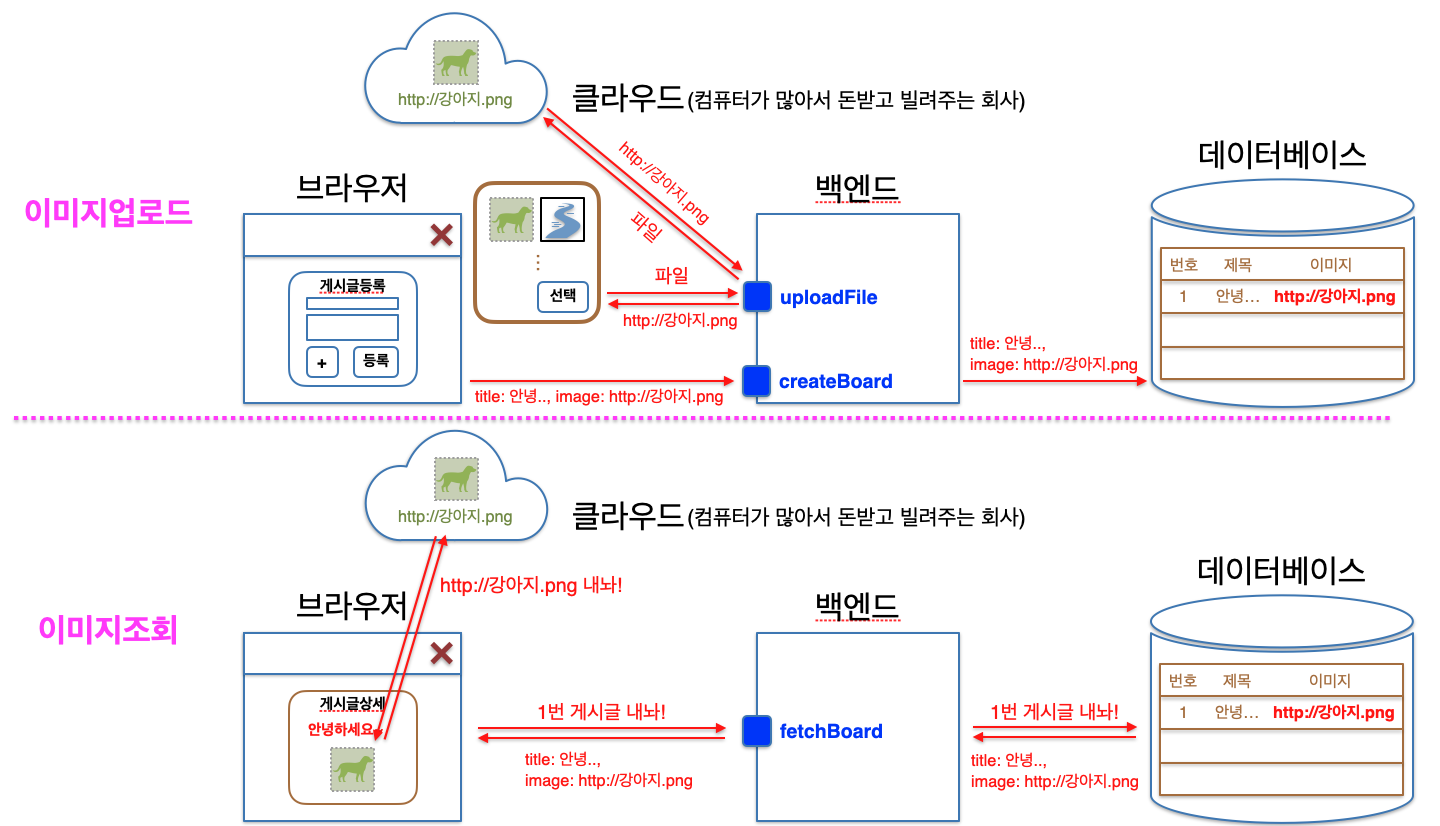
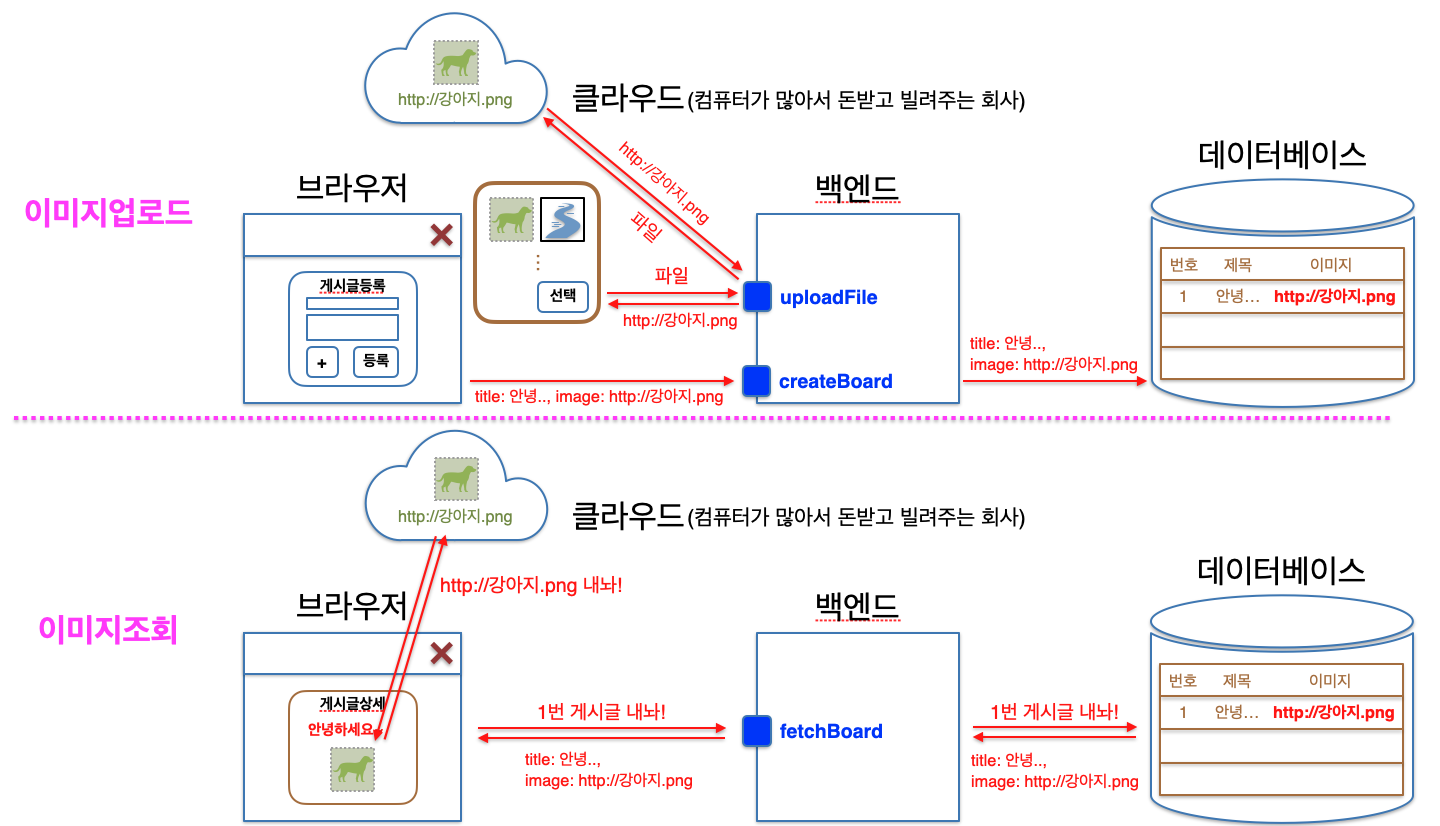
⛔️ 이미지 업로드 과정
파일 업로드 엔드포인트를 만든다브라우저 파일 태그 <input type= "file"/> 생성태그를 통해 파일 객체가 들어오고, 객체를 state,변수에 저장파일을 업로드 엔드포인트에 보내면 Storage로 파일 전송Storage에 저장하고 그 주소값을 returnreturn받은 값을 front에게 전달img태그에 사용하면 브라우저에서 해당 이미지를 볼수 있다.creat 엔드포인트에 주소값을 넣어 Back서버에 전송주소값과 나머지 값들들 DB에 저장하고, 조회시 주소값과 나머지 값들을 찾아 준다
⛔️ 이미지는 데이터베이스에 저장하지 않는 이유
image는 blob타입으로 0,1로 구성된 이진데이터다사진은 픽셀 단위로 이루어져 있어, 색상 값에 해당하는 숫자로 변환한 숫자를 저장하는데이 사이즈가 너무 크다니 Storage에 저장하고 그 주소값을 참조해서 사용한다