-
항해가 끝나고 취업 전선어 뛰어들었지만 취업에 성공하지 못하고 좌절하다가
-
아무것도 못해보고 끝내는 내 자신이 너무 한신해 보여 다시 시작하려고 한다.
-
어찌 됫든 포기한건 아니니까 이번엔 내인생을 봐꾸는 계기가 되었슴한다.
1일차 code camp BASE-CAMP 시작
- 항해와 다른점
- 일단 수업 퀄리티가 좋다. 비전공자로써 이정도 퀄리티면 머리가 아프겠지만 충분히 재미를 붙일만한 요소들로 구성 되어있다고 생각한다. 첫날이지만 바로 느껴벼린걸 어떻하니 ... 나만 포기하지않는다면 크나큰 성장을 이룰것 같다.
- 오늘 배운점
Html, CSS 를 맛만 본 수준이였다... 근데 너무 어렵다...
기본적인 틀과 태그, 문단,등 아주 간단한 Html 지식을 배웠다
<!-- tag 약속된 명령어 -->
<strong> hello </strong> <!-- 강조 -->
<u> hello </u> <!-- 밑줄 -->
<i> hello </i> <!-- 기울임 -->
안녕<br>하세요 <!-- 줄바꿈 -->
<hr> <!-- 수평선 -->
<input type="text">
<input type="password">
<input type="checkbox">
<input type="text" placeholder="이름을 입력해 주세요">
<!-- 종속태그 -->
<select>
<optgroup label="첫번째 옵션 그룹">
<option>1-1</option>
<option>1-2</option>
<option>1-3</option>
</optgroup>
<optgroup label=" 두번째 옵션 그룹">
<option>2-1</option>
<option>2-2</option>
<option>2-3</option>
</optgroup>
</select>
<!-- 타이틀 -->
<title> pre-camp</title>
<!-- meta -->
<meta property="og:title" content="설명">
<meta property="og:description" content="설명">
<!-- body -->
<header>1</header>
<nav>1,2,3,4</nav>
<section>1,2,3,4,5</section>-
CSS
-
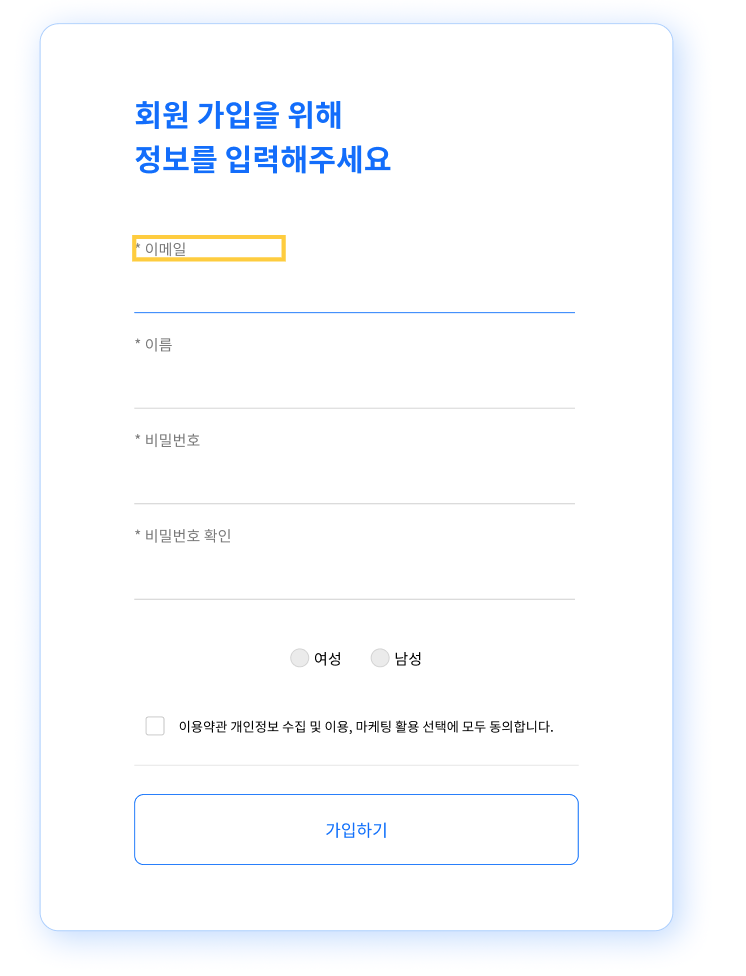
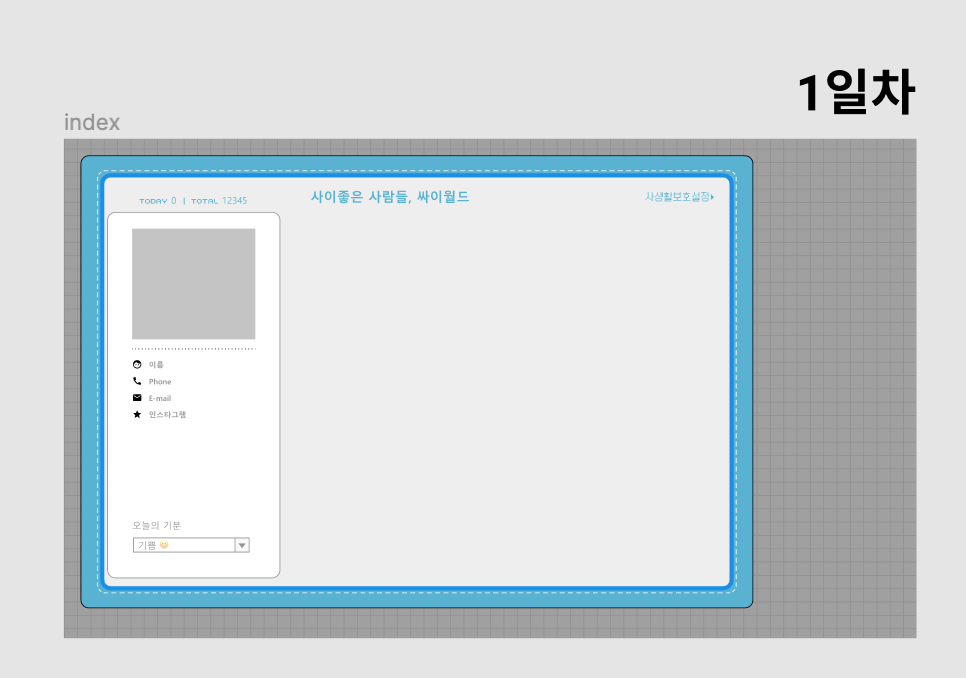
오늘 배운 내용으로 싸이월드 미니홈피 따라 만들기 1일 차였다. 총 5일 차로 구성되어있고 피그마를 사용해서 보기 쉽게 만들어져 있는것 같다.
-
1일차에는 이렇게 2개 과제를 내준다 10~16시 까지 강의를 들으며 공부하고 16시부터는 Q&A시간을 거친뒤 자정까지 과제를 제출해야하는 전형이다. 솔직히 너무 맘에 든다 머리가 아파서 깨질것같지만 재미있다. 과제 제출하러 다시 가봐야 한다 ㅜㅜ


- 오늘 느낀점
- 오랜만에 다시 코드를 쳐보니 새로운 느낌도 들었지만, 쉬고나서 다시 할려고하니 마음 다잡는것도, 새롭게 배우는 느낌처럼 너무 어렵게만 다가왔다.. 그러지 않게 이번엔 꼭 내인생을 불태우겠다.!! 프론트 너무 어려워요ㅜ,,ㅜ
- 내일 할일
4-1 오늘 과제제출 한거 미흡한 부분 다시 작성해보면서 복습하기
4-2 내일은 자료구조,알고리즘 강의인것 같다. 다시 초심으로 돌아가 수강해야 겠다.
4-3 몸을 생각해 내일부터는 끊었던 헬스를 다시 다녀야 게다!!
4-4 지각하지 않기!
