2일차 code camp
- Javascript -> 변수,상수 선언, 배열, 객체
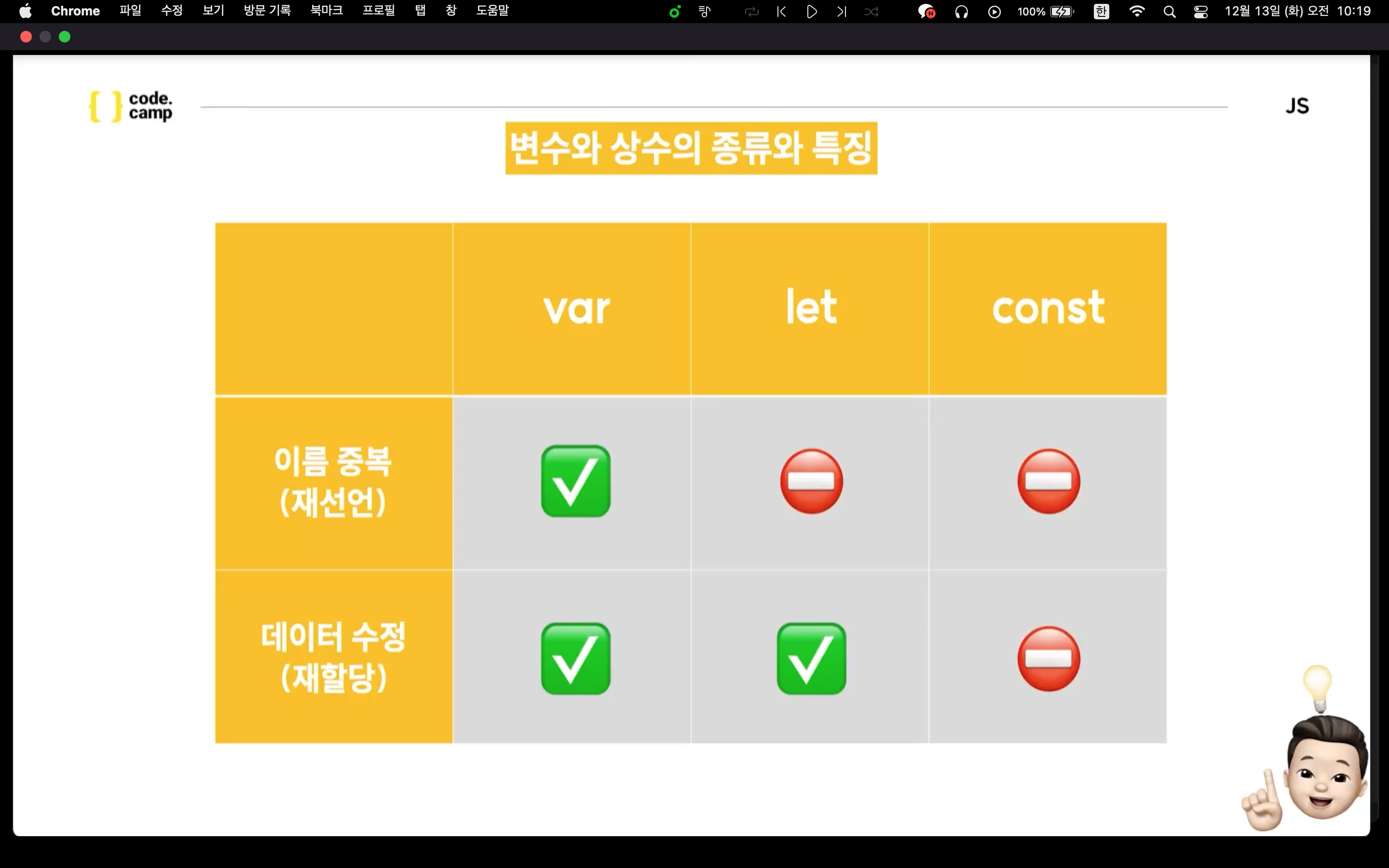
변수 = 변하는 값
상수 = 변하지 않는 값



// 변수 선언, 배열
let classmates = ['철수', '영희', '훈이'];
// undefined;
classmates[0];
// ('철수');
classmates[1];
// ('영희');
classmates[2];
// ('훈이');
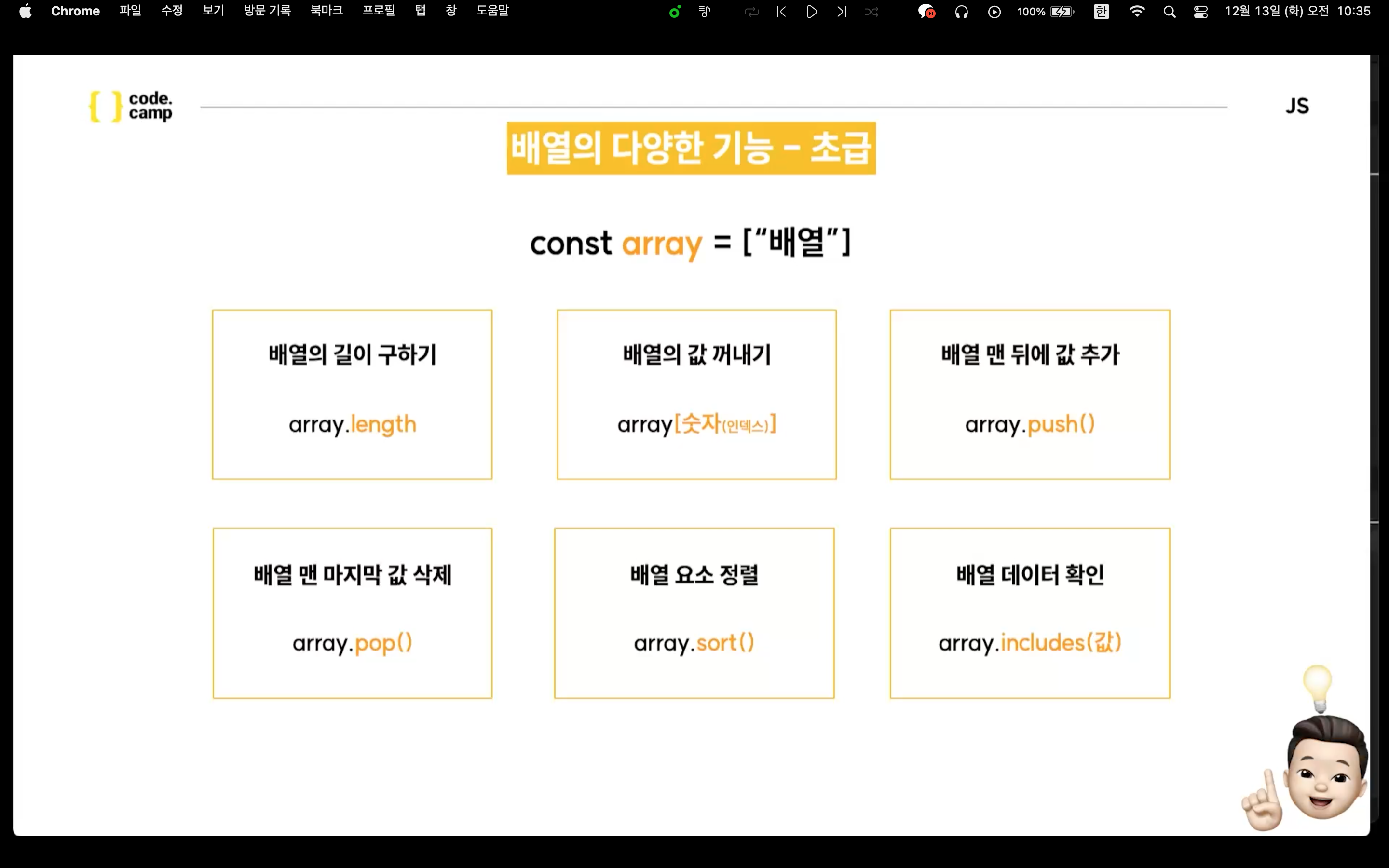
classmates.includes('철수');
// true;
classmates.includes('맹구');
// false;
classmates.length;
// 3;
classmates.push('맹구');
// 4;
classmates.includes('맹구');
// true;
classmates;
// (4)[('철수', '영희', '훈이', '맹구')];
classmates.length;
// 4;
classmates.pop();
// ('맹구');
classmates.length;
// 3;
classmates;
// (3)[('철수', '영희', '훈이')];
--------------------------------
// split()
const email = 'codecamp@naver.com';
// undefined
email.includes('@');
// true
email.split('@');
// (2) ['codecamp', 'naver.com']
let userMail = email.split('@')[0];
// undefined
let company = email.split('@')[1];
--------------------------------
// 객체와 배열
let classmates = [
{ name: '철수', age: 13, school: '다람쥐 초등학교' },
{ name: '영희', age: 8, school: '공룡 초등학교' },
{ name: '훈이', age: 11, school: '거북이 초등학교' },
];
// undefined
classmates;
// (3) [{…}, {…}, {…}]
classmates.length;
// 3
classmates[0].school;
// '다람쥐 초등학교'
classmates[2].age;
Javascript
- 백엔드를 선택 해서 했다보니 변수,상수, 배열, 객체를 다루기에 큰 어려움은 없었던것 같다.
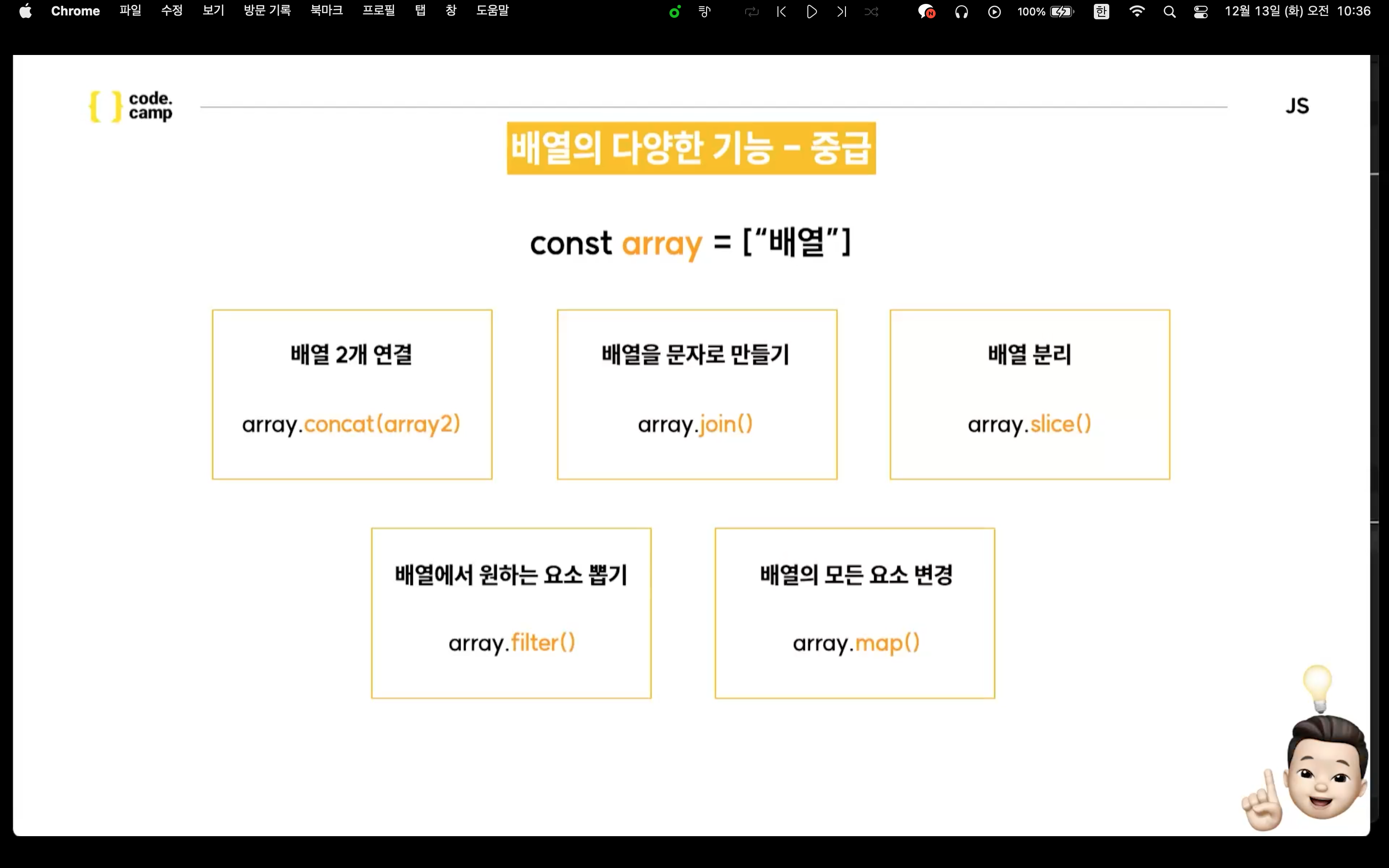
- 배열 끼리 합치는건 변수(상수).concat() 이라는건 오늘 새롭게 알아가는 상식이다.
let class1_student = ['철수', '영희', '훈이'];
let class2_student = ['맹구', '짱구'];
let result = class1_student.concat(class2_student);
// { "철수","영희","훈이", "맹구","짱구"}
3.과제
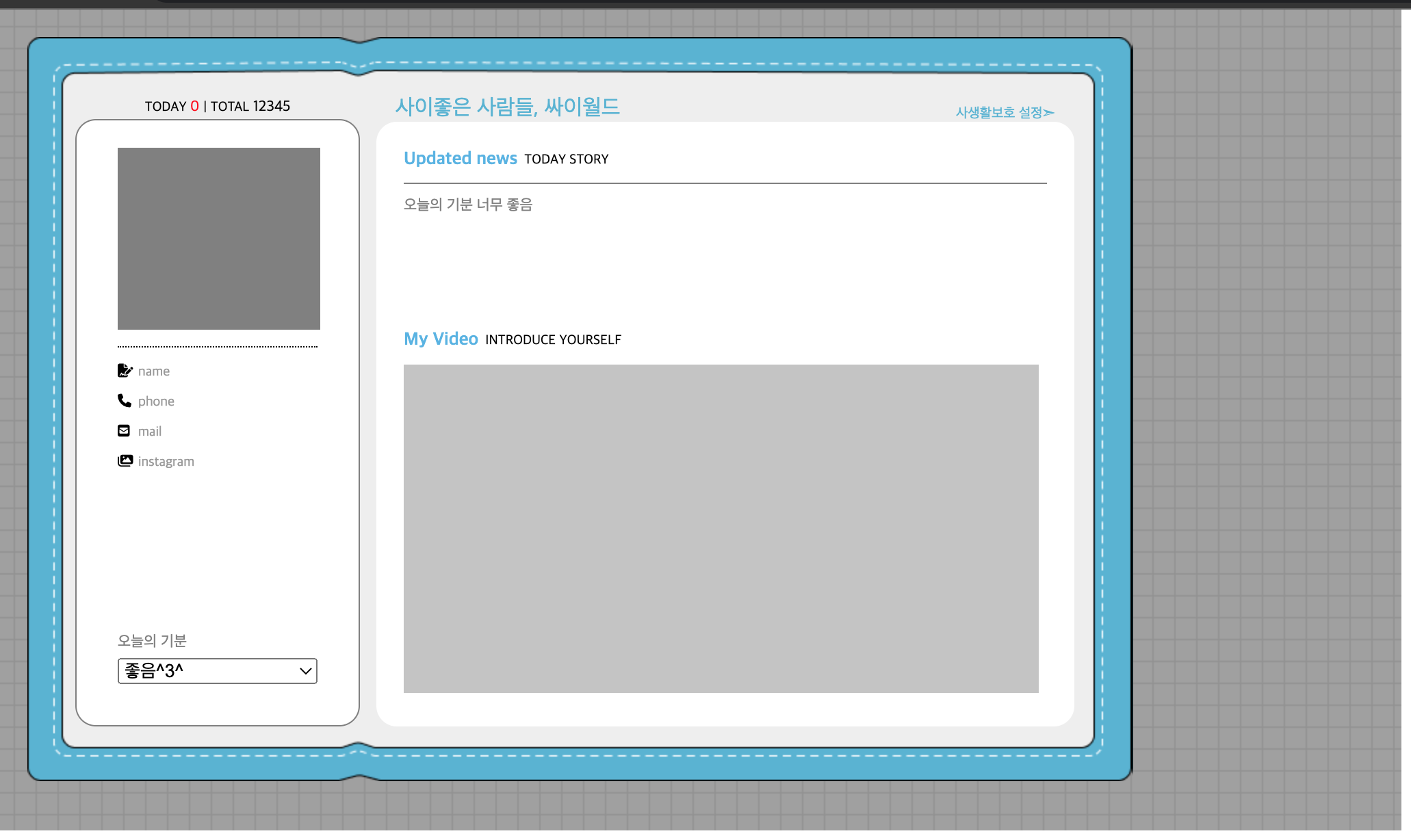
- 어제에 이어 싸이월드 2일차 과제를 내주었다 html, CSS 공부였다

- 오늘 느낀점
- 백엔드를 배워서 그런지 자료구조는 할만한 느낌이였다. 여전히 어려운건 html,CSS ..... 더욱더 노력하겠다.
- 오늘 한일
4-1오늘 과제제출 한거 미흡한 부분 다시 작성해보면서 복습하기
4-2내일은 자료구조,알고리즘 강의인것 같다. 다시 초심으로 돌아가 수강해야 겠다.
4-3 몸을 생각해 내일부터는 끊었던 헬스를 다시 다녀야 겠다!!(다음으로 ....)
4-4지각하지 않기!
- 내일 할일
5-1 프리캠프 수강
5-2 과제 진행
5-3 블로그 정리
5-4 오늘 공부 한 코드들 git 업로드
