3일차 code camp
- Javascript -> 데이터타입, 연산자, 조건문, 반복문, DOM
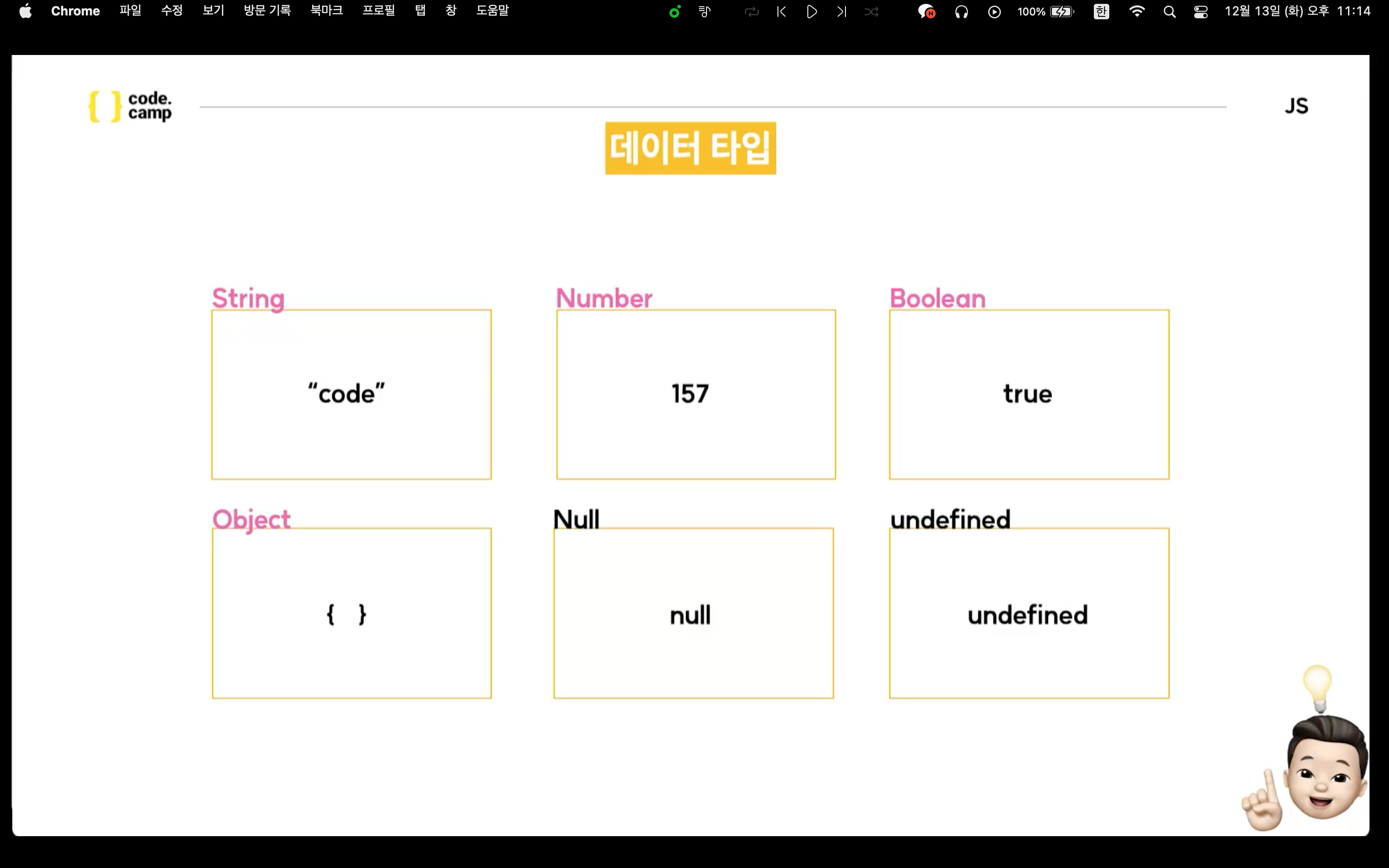
1-1 데이터 타입

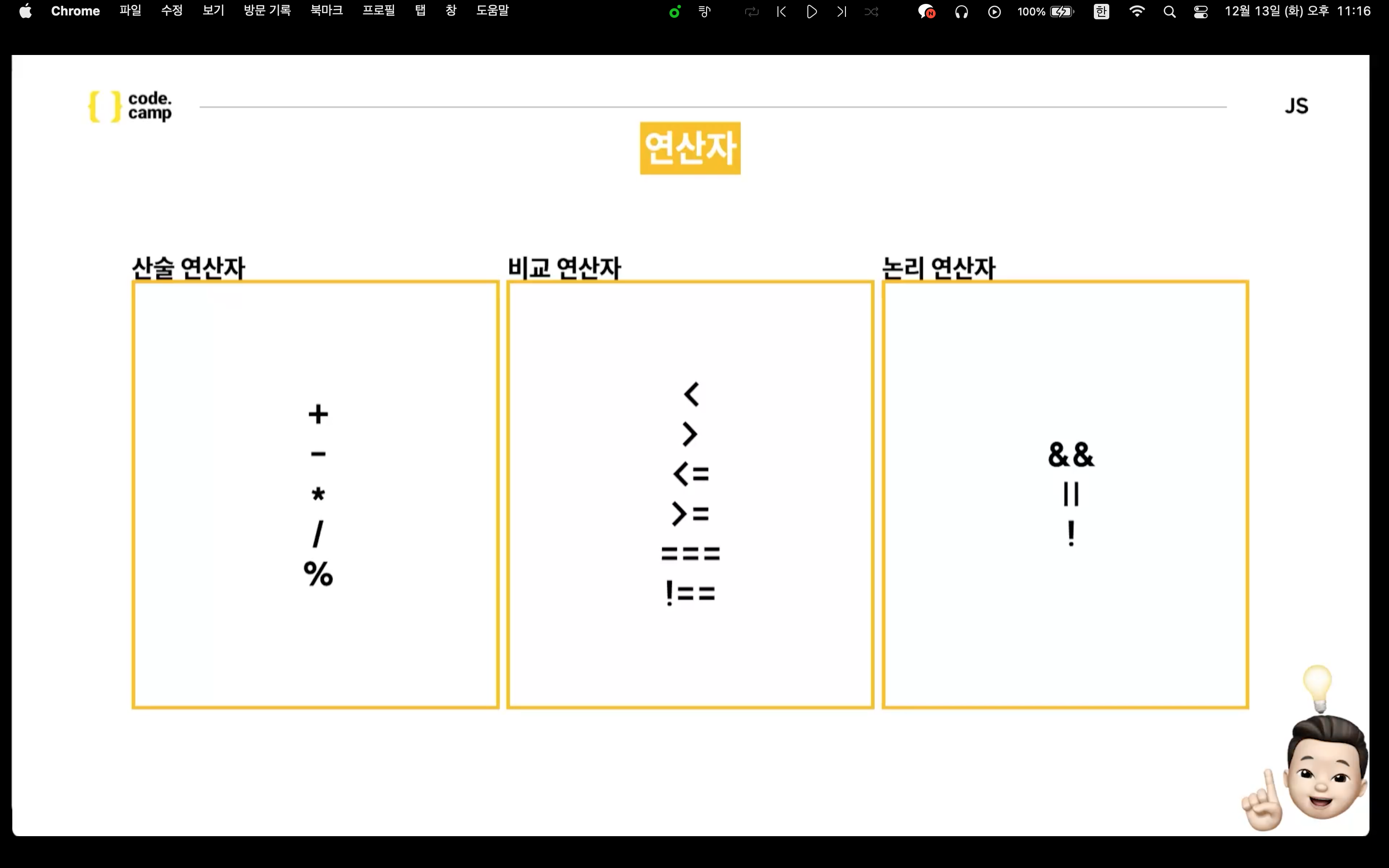
1-2 연산자

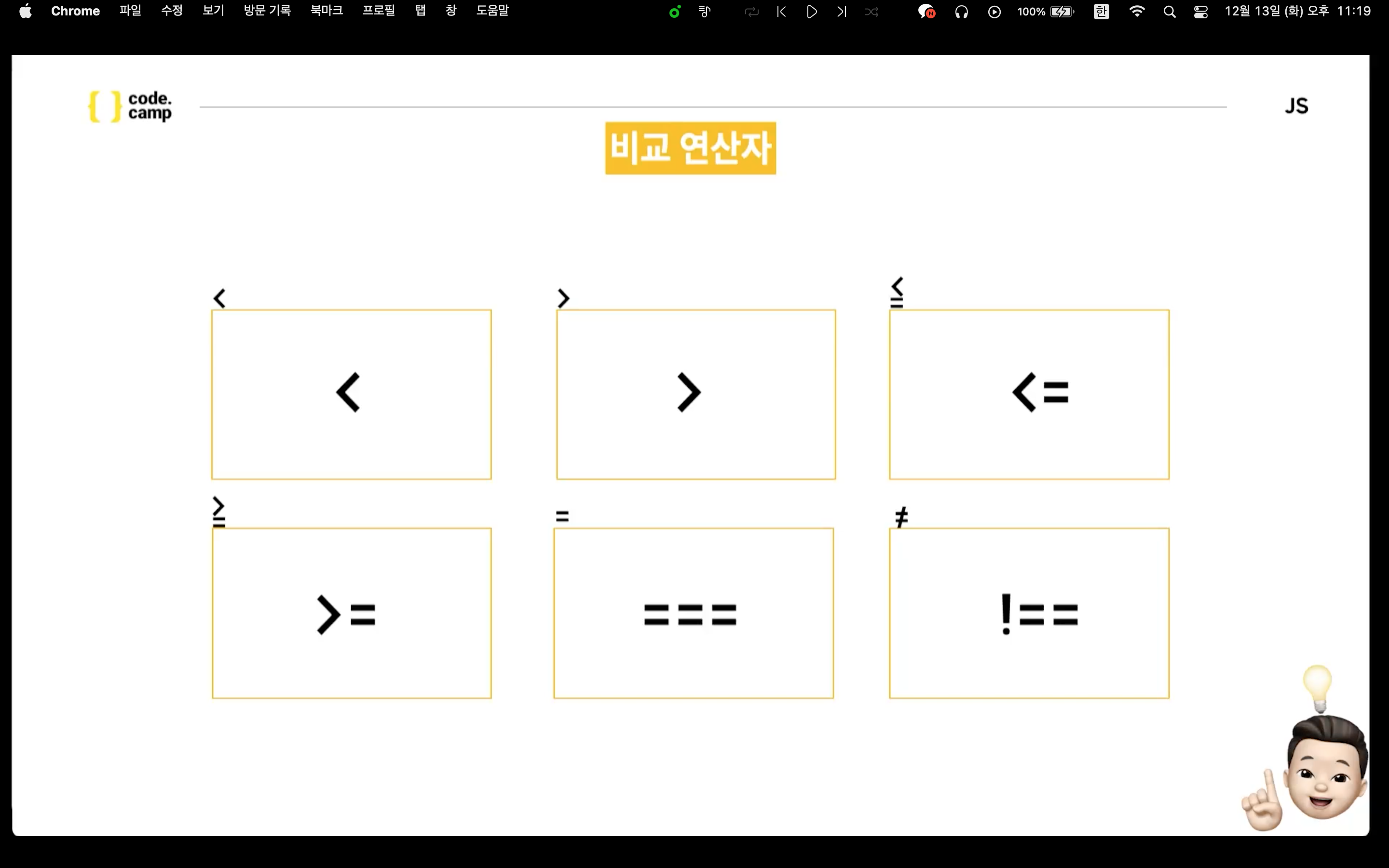
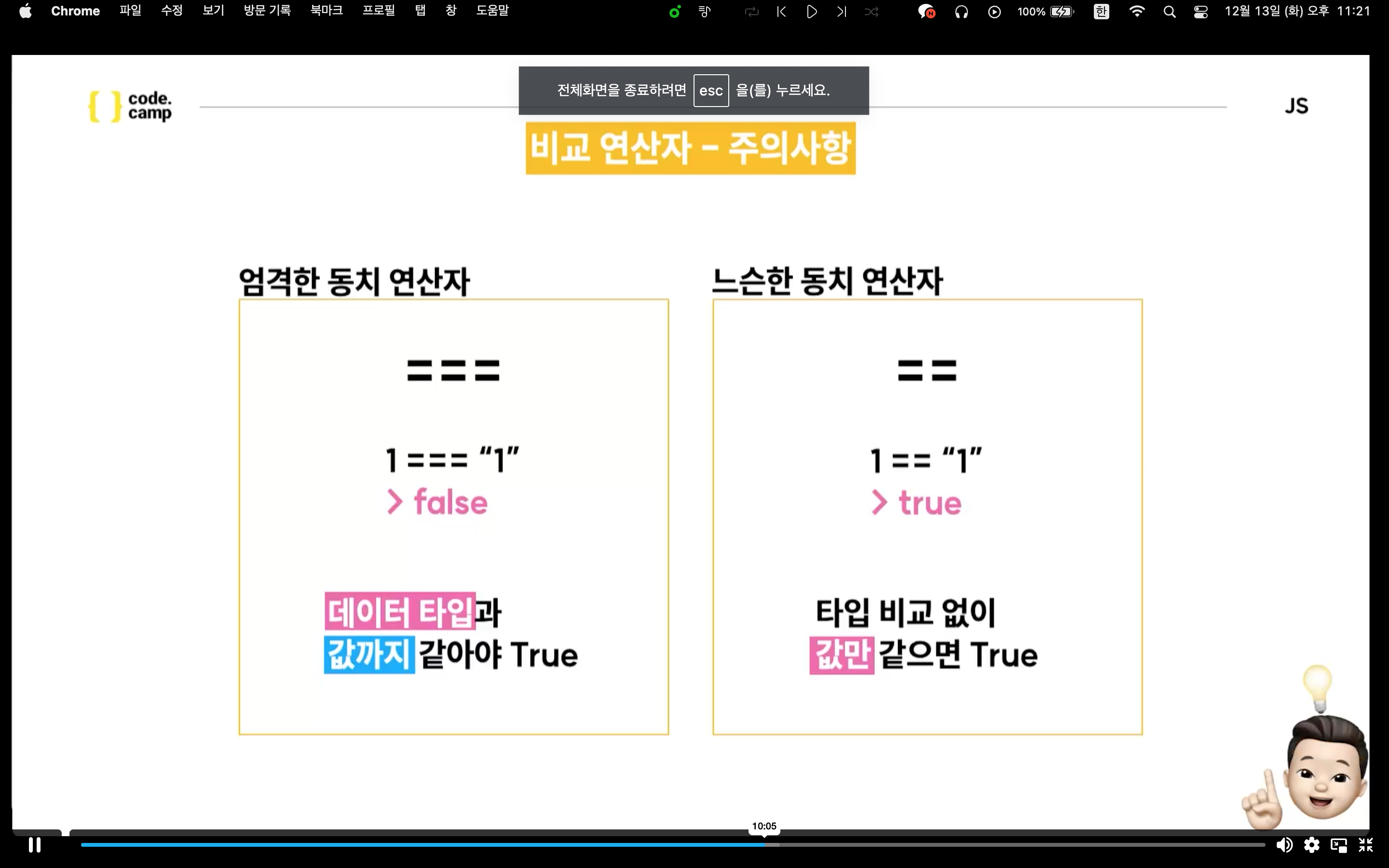
1-3 비교 연산자 && 주의사항


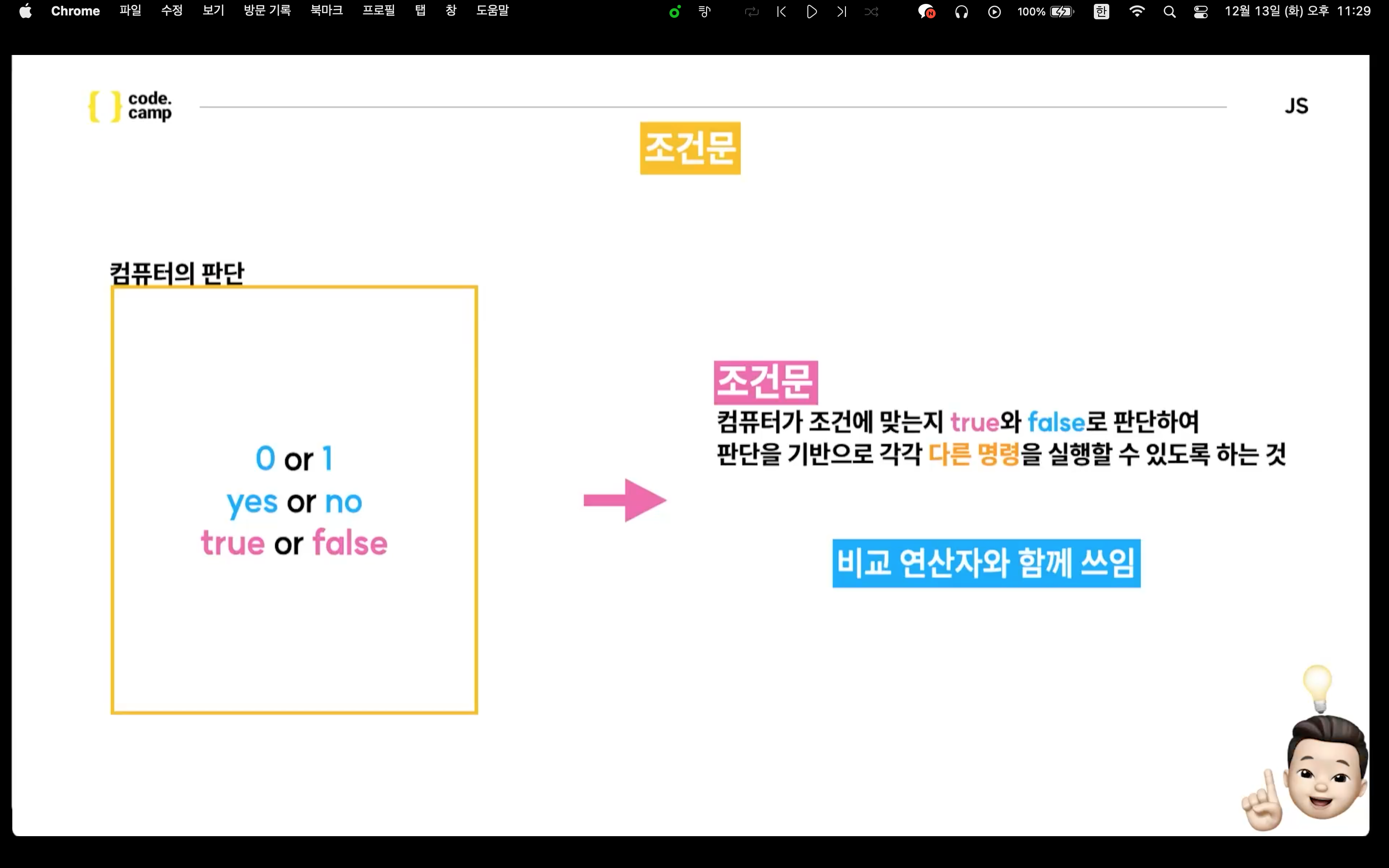
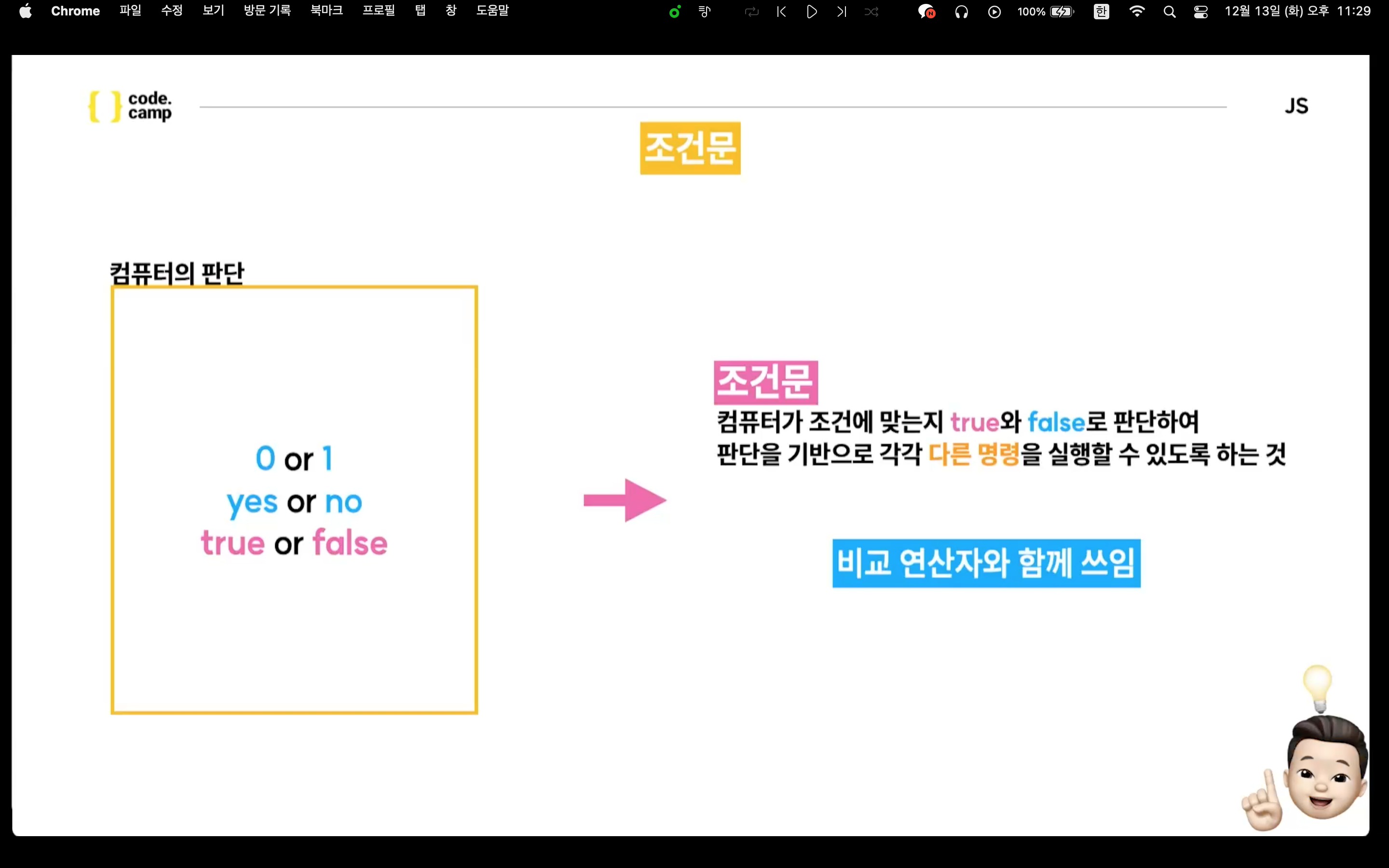
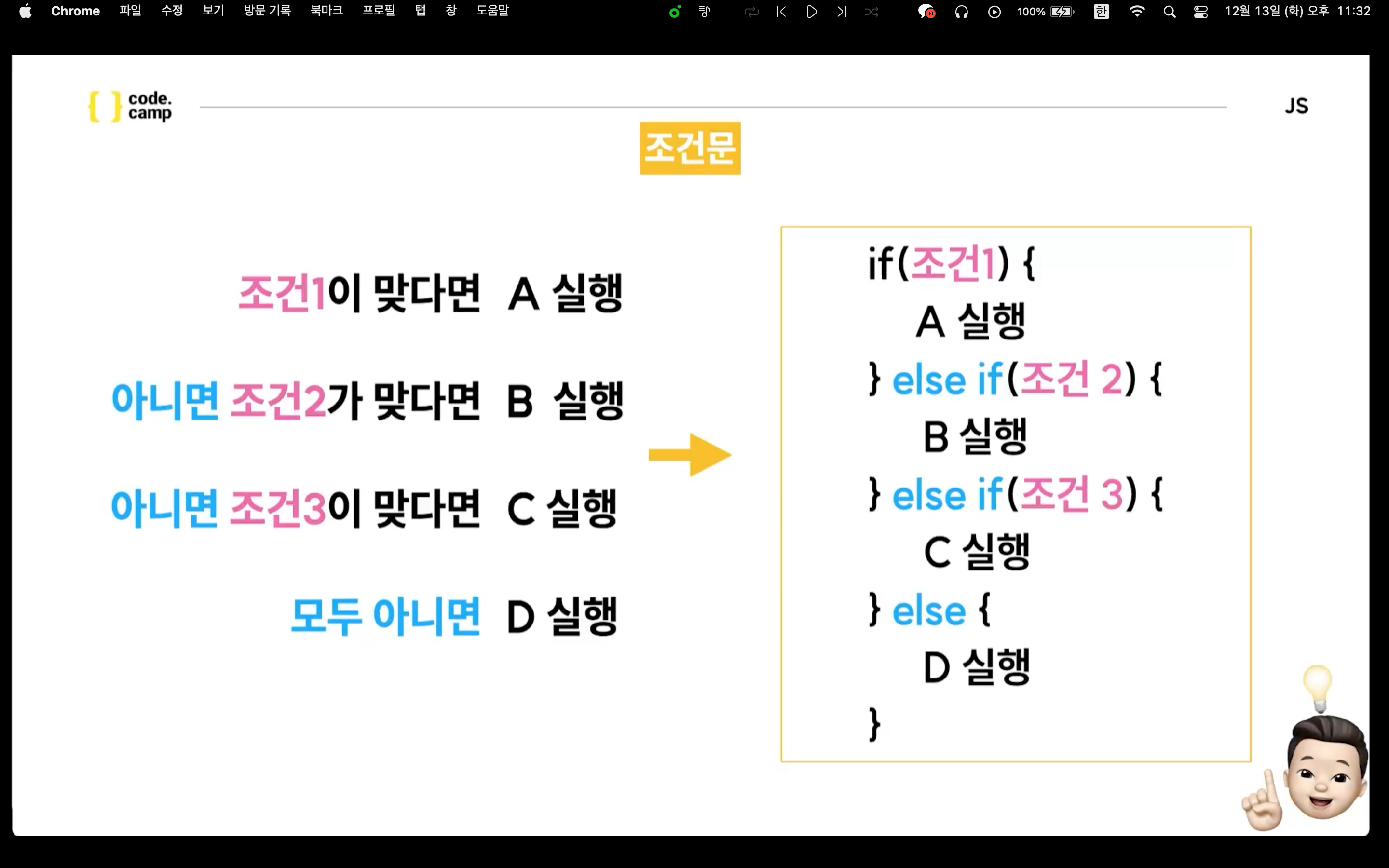
1-4 if문 (조건문)


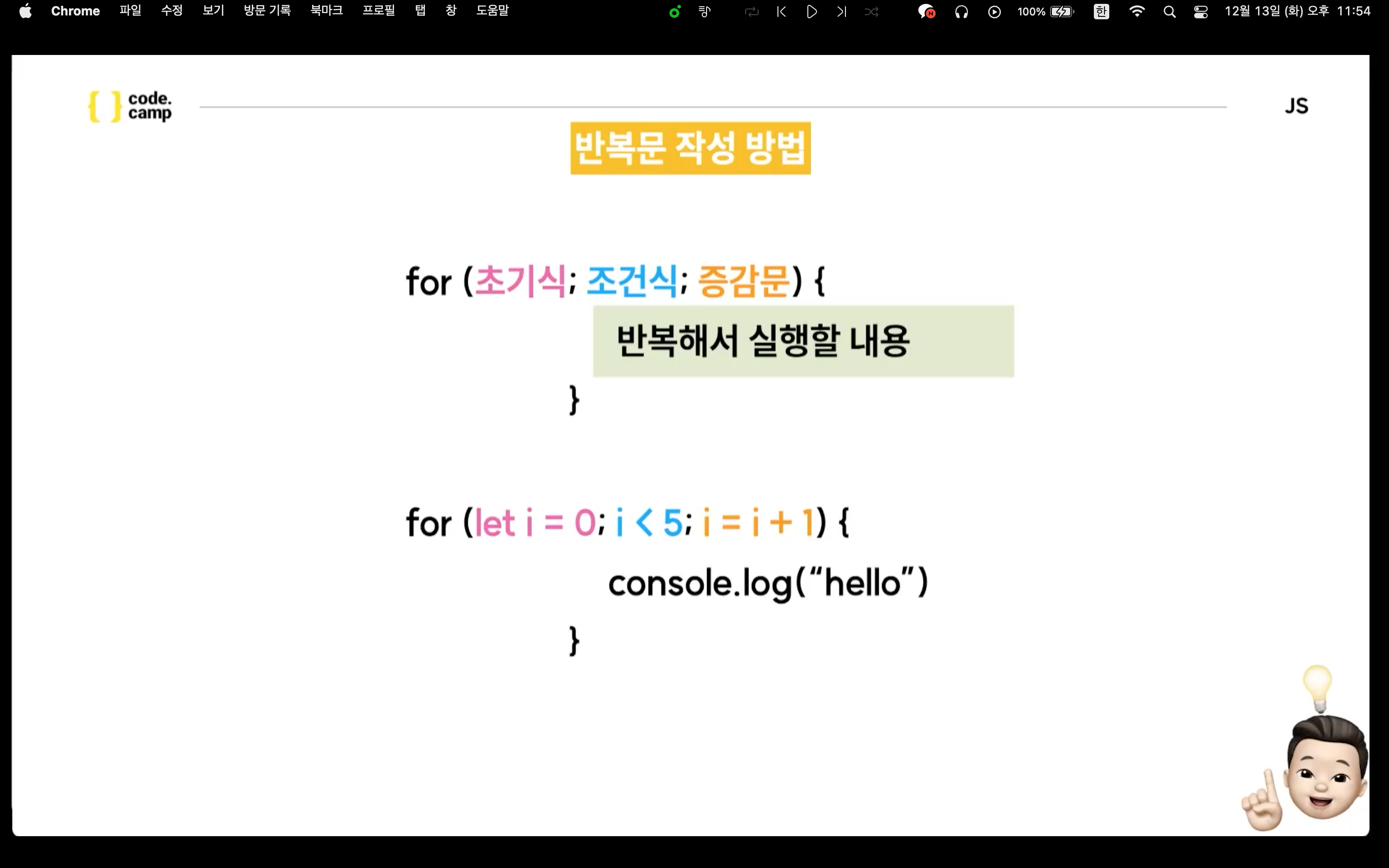
1-5 for문 (반복문)


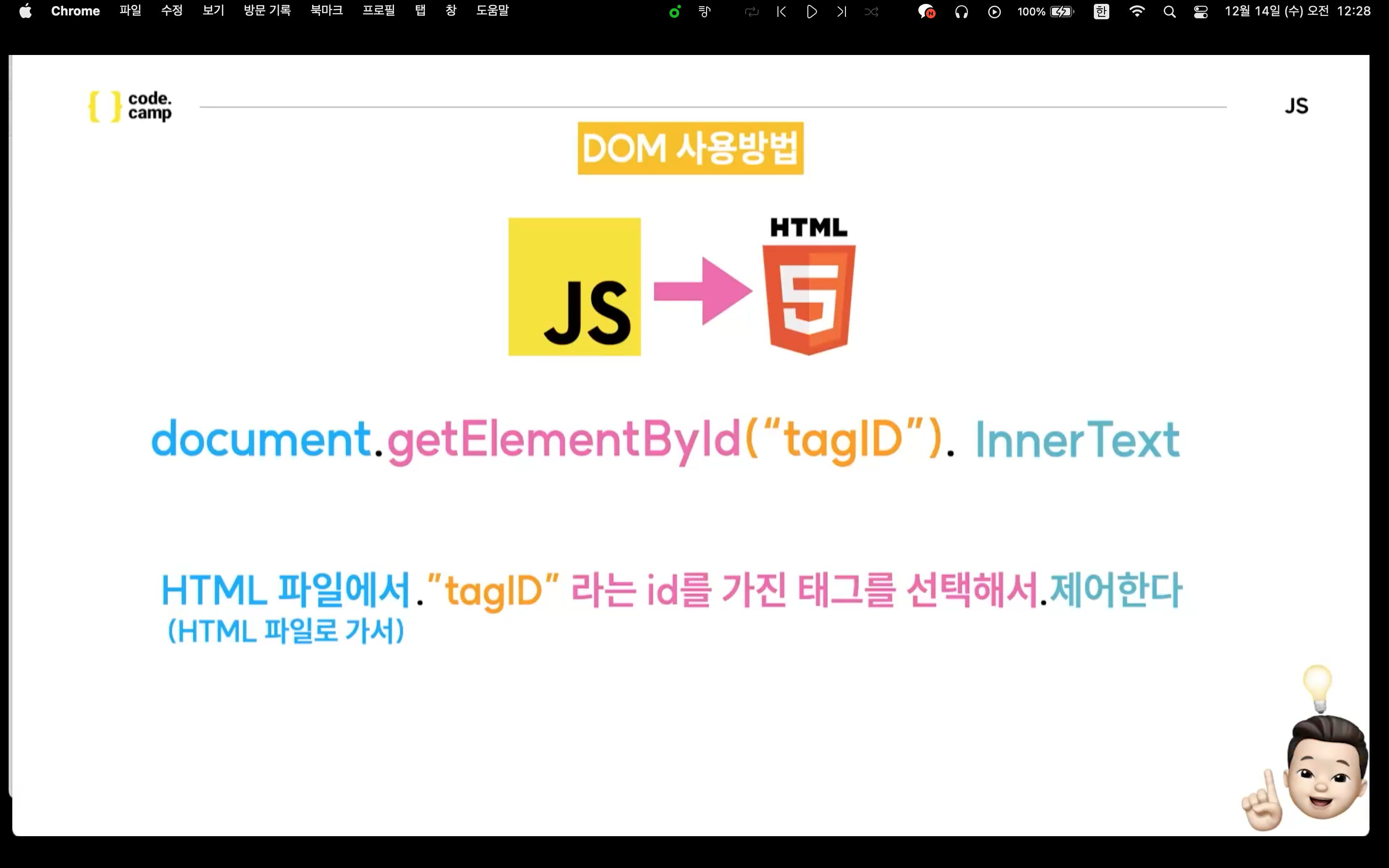
1-6 DOM

// 1. 데이터타입, 연산자 실습
1 + 1;
// 2;
1 + '만원';
// '1만원';
1 + '1';
// '11';
1 - '1';
// 0
'코드' + '캠프';
// '코드캠프'
'123' == 123;
// true;
'123' === 123;
// false;
true && true;
// true;
true && false;
// false;
true || true;
// true;
!true;
// false;
!false;
// true;
// 조건문 실습 1
if (1 + 1 === 2) {
console.log('정답입니다.');
} else {
console.log('틀렸습니다');
}
// 정답입니다.
if (true) {
console.log('맞습니다');
} else {
console.log('틀렸습니다');
}
// 맞습니다
if (!true) {
console.log('맞습니다');
} else {
console.log('틀렸습니다');
}
// 틀렸습니다
if (0) {
console.log('맞습니다');
} else {
console.log('틀렸습니다');
}
// 틀렸습니다
if (1) {
console.log('맞습니다');
} else {
console.log('틀렸습니다');
}
// 맞습니다
-------------------------------------------------
// 조건문 실습 2
const profile = {
name: '철수',
age: 12,
school: '다람쥐 초등학교',
};
if (profile.age <= 20) {
console.log('성인입니다.');
} else if (profile.age >= 8) {
console.log('학생입니다.');
} else if (profile.age > 0) {
console.log('어린이 입니다.');
} else {
console.log('나이를 입력해 주세요.');
}
// 학생입니다.
-------------------------------------------------
// 반복문
const fruits = [
{ number: 1, title: '레드향' },
{ number: 2, title: '샤인머스캣' },
{ number: 3, title: '산청딸기' },
{ number: 4, title: '한라봉' },
{ number: 5, title: '사과' },
{ number: 6, title: '애플망고' },
{ number: 7, title: '딸기' },
{ number: 8, title: '천혜향' },
{ number: 9, title: '과일선물세트' },
{ number: 10, title: '귤' },
];
// undefined
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i].number + ' ' + fruits[i].title);
}
// VM3784:2 1 레드향
// VM3784:2 2 샤인머스캣
// VM3784:2 3 산청딸기
// VM3784:2 4 한라봉
// VM3784:2 5 사과
// VM3784:2 6 애플망고
// VM3784:2 7 딸기
// VM3784:2 8 천혜향
// VM3784:2 9 과일선물세트
// VM3784:2 10 귤
// undefined
for (let i = 0; i < fruits.length; i++) {
console.log(`${fruits[i].number} ${fruits[i].title}`);
}
// VM3788:2 1 레드향
// VM3788:2 2 샤인머스캣
// VM3788:2 3 산청딸기
// VM3788:2 4 한라봉
// VM3788:2 5 사과
// VM3788:2 6 애플망고
// VM3788:2 7 딸기
// VM3788:2 8 천혜향
// VM3788:2 9 과일선물세트
// VM3788:2 10 귤
// undefined
for (let i = 0; i < fruits.length; i++) {
console.log(`과일 차트 ${fruits[i].number}위는 ${fruits[i].title}입니다.`);
}
// VM3940:2 과일 차트 1위는 레드향입니다.
// VM3940:2 과일 차트 2위는 샤인머스캣입니다.
// VM3940:2 과일 차트 3위는 산청딸기입니다.
// VM3940:2 과일 차트 4위는 한라봉입니다.
// VM3940:2 과일 차트 5위는 사과입니다.
// VM3940:2 과일 차트 6위는 애플망고입니다.
// VM3940:2 과일 차트 7위는 딸기입니다.
// VM3940:2 과일 차트 8위는 천혜향입니다.
// VM3940:2 과일 차트 9위는 과일선물세트입니다.
// VM3940:2 과일 차트 10위는 귤입니다.
// undefined
-------------------------------------------------
// 메소드
Math.floor(Math.random() * 100000);
// 41411;
String(Math.floor(Math.random() * 100000));
// ('59544');
String(Math.floor(Math.random() * 100000));
// ('47225');
String(Math.floor(Math.random() * 100000));
// ('36725');
String(Math.floor(Math.random() * 100000));
// ('74417');
String(Math.floor(Math.random() * 100000));
// ('490');
String(Math.floor(Math.random() * 100000));
// ('14805');
String(Math.floor(Math.random() * 100000)).padStart(6, 0);
// ('012079');
let result = String(Math.floor(Math.random() * 100000)).padStart(6, 0);
// undefined;
result;
// ('093445');
result;
Javascript
- 데이터타입, 연산자, 조건문, 반복문, DOM
- 오늘은 배우는 양이 좀 많았던것 같다.
- DOM 말고는 어느정도 다루어 봐서 익숙했다.
3.과제
- 싸이월드 3일차 과제를 내주었다 html, CSS 공부였다.
- js로 끝말잇기와 LOTTO 번호를 동작하게 만들어봤다.
- LOTTO는 안한다고 했는데 해보고 싶어서 구현해봤다.
- 오늘 느낀점
- 점점 코드지는게 재밌다. ㅎㅅㅎ
- 오늘 한일
4-1프리캠프 수강
4-2과제 진행
4-3블로그 정리
4-4오늘 공부 한 코드들 git업로드
4-5기능 개발
- 내일 할일
5-1 프리캠프 수강
5-2 과제 진행
5-3 블로그 정리
5-4 오늘 공부 한 코드들 git 업로드