2주 - 2일차 code camp
- CSS -> CSS, font,선택자, flax 레이아웃
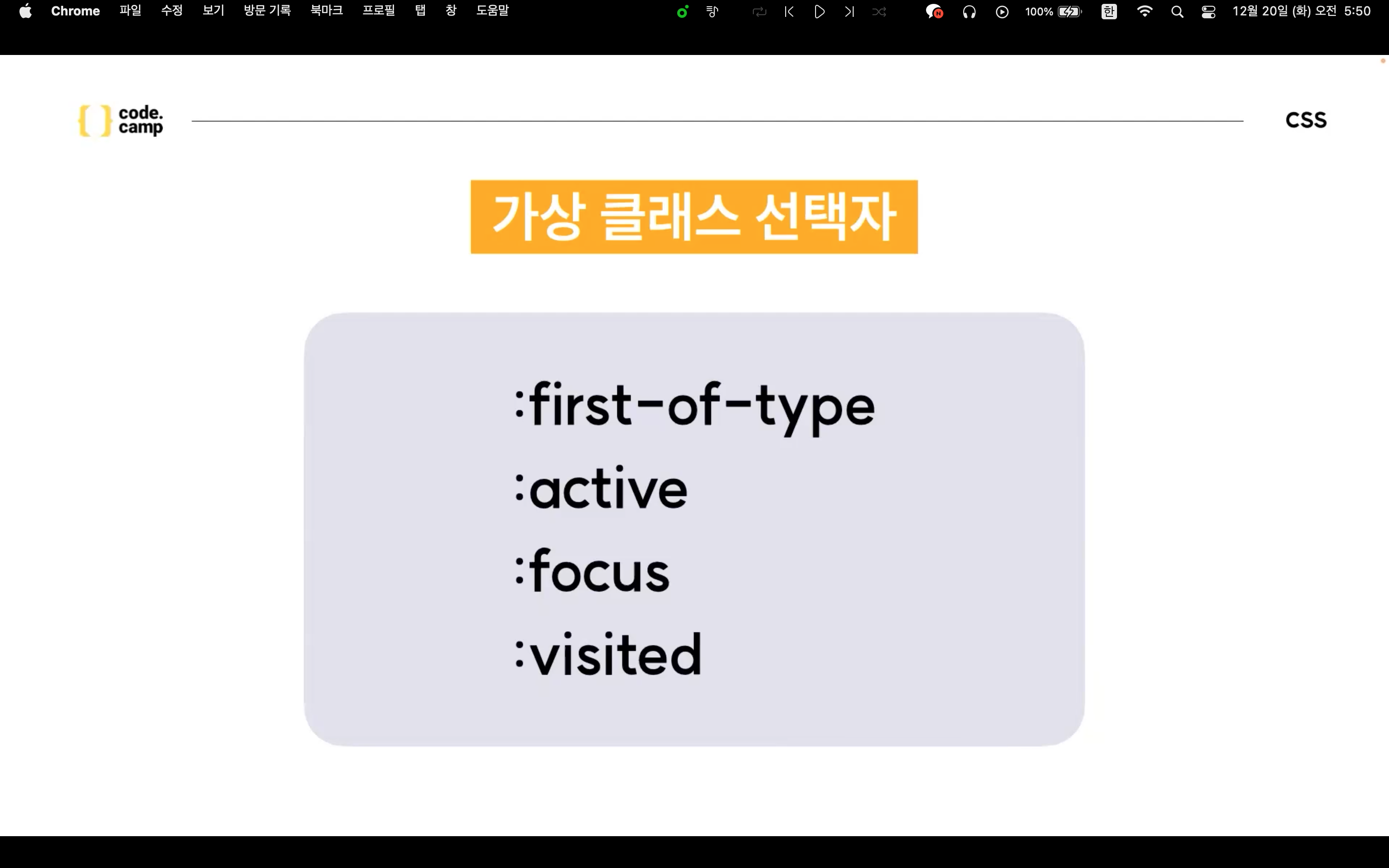
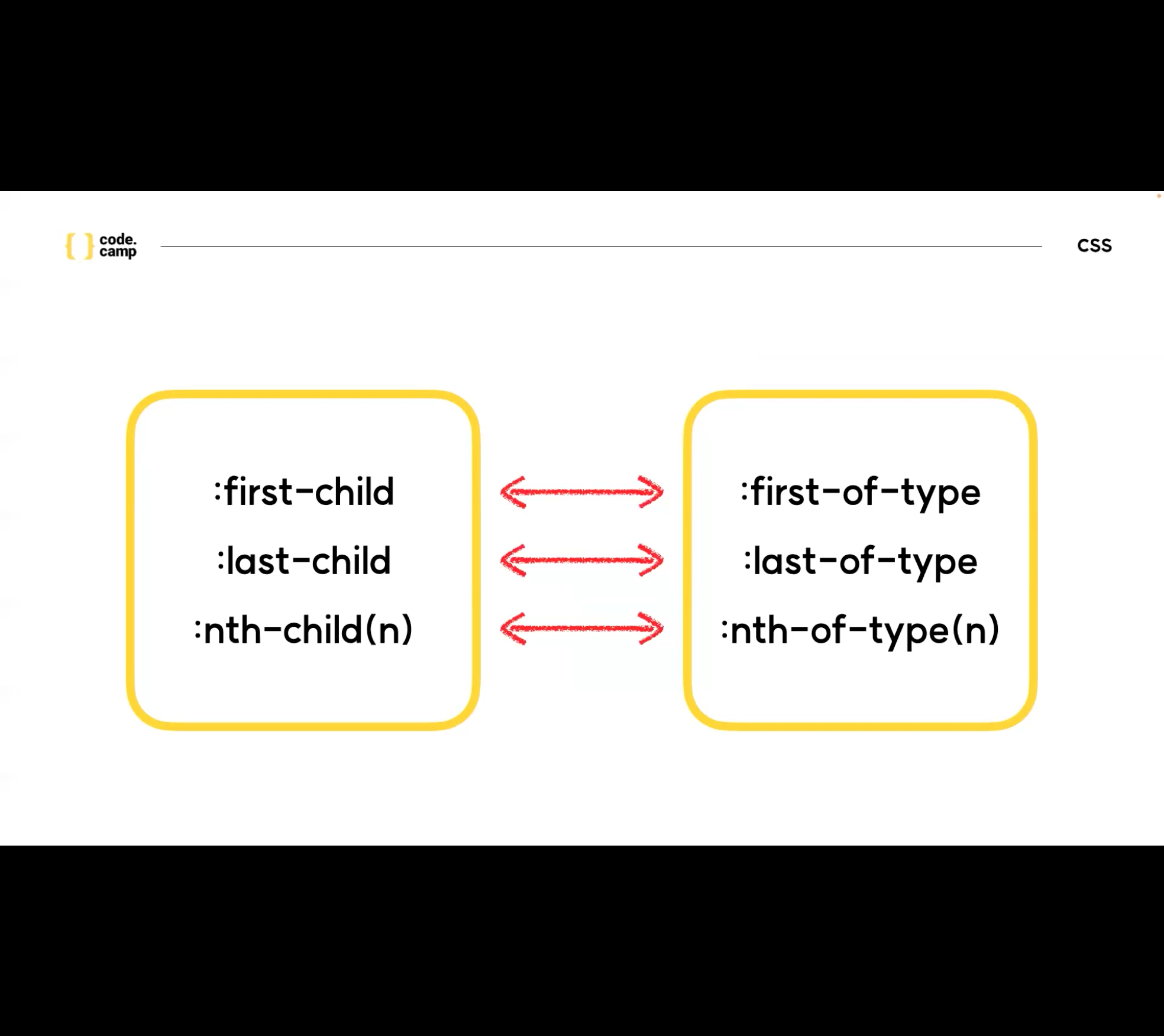
1-1 가상 클래스 선택자
- :first-of-type
형제 요소중 첫번째 요소를 선택하는 가상 클래스 선택자
가상 클래스가 적용된 선택자에 해당 되는 요소만 카운트- :active
활성화된 요소를 선택하는 가상 클래스 선택자( 버튼 등을 클릭해서 요소의 동작이 활성화)- :focus
focus를 받고 있는 입력 창 등의 요소를 선택하는 가상 클래스 선택자(Tab 키 등을 이용해서 입력창의 커서가 활성화)- :visited
사용자가 방문한 적 있는 링크를 선택하는 가상 클래스 선택자(링크를 눌러서 해당 경로를 방문한 기록이 브라우저 상에 남아있는 링크(기본 컬러 - 보라색))
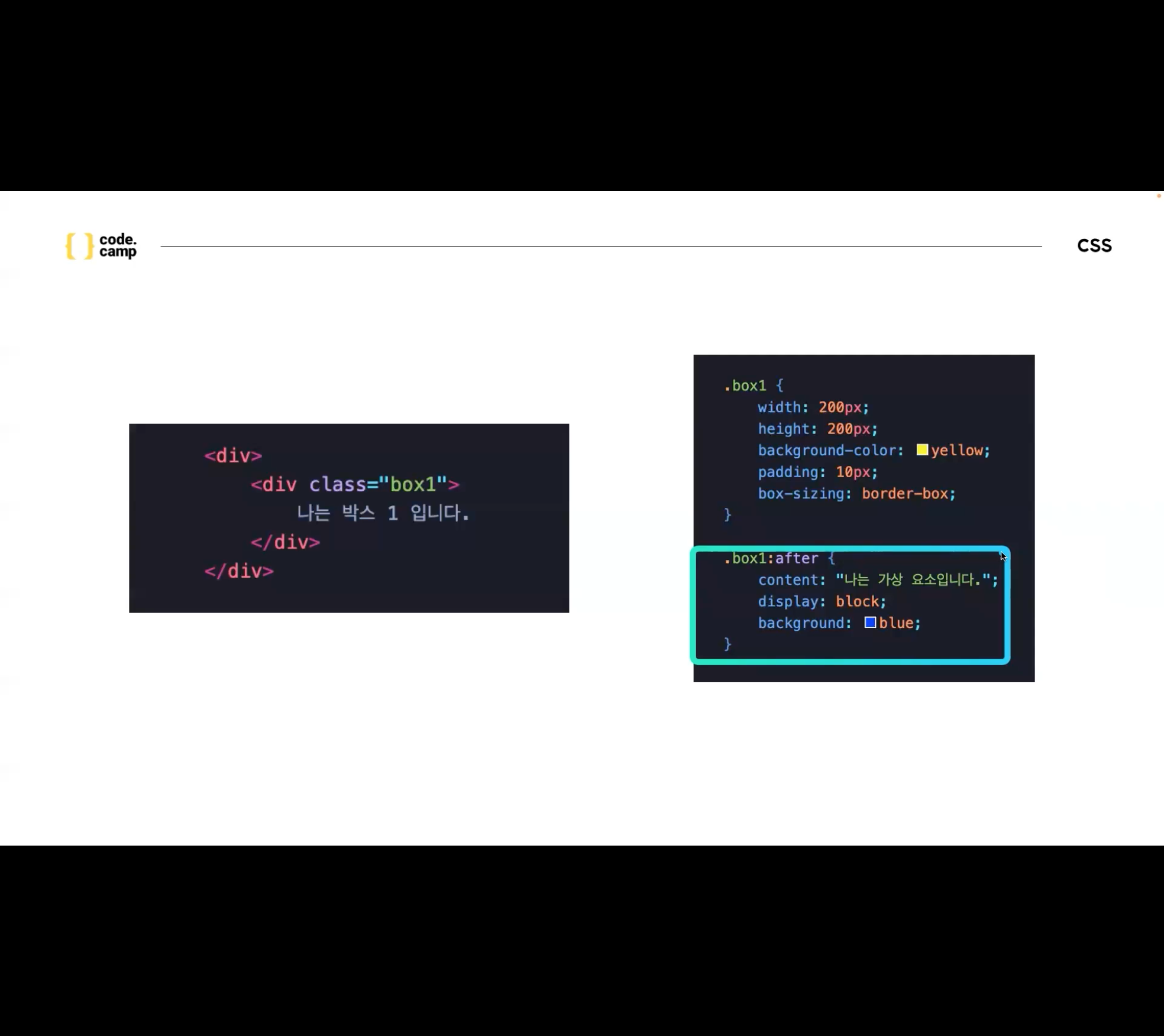
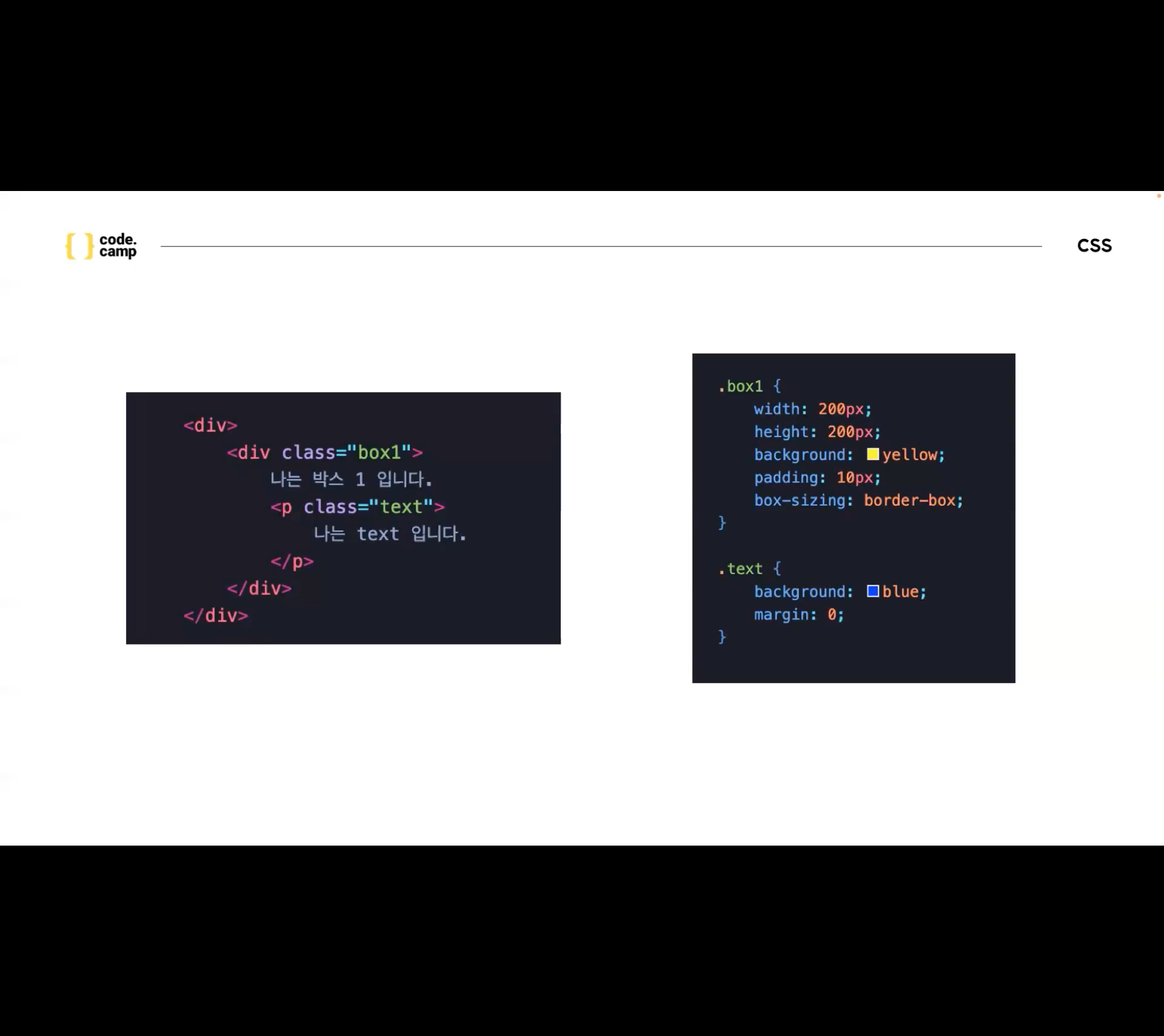
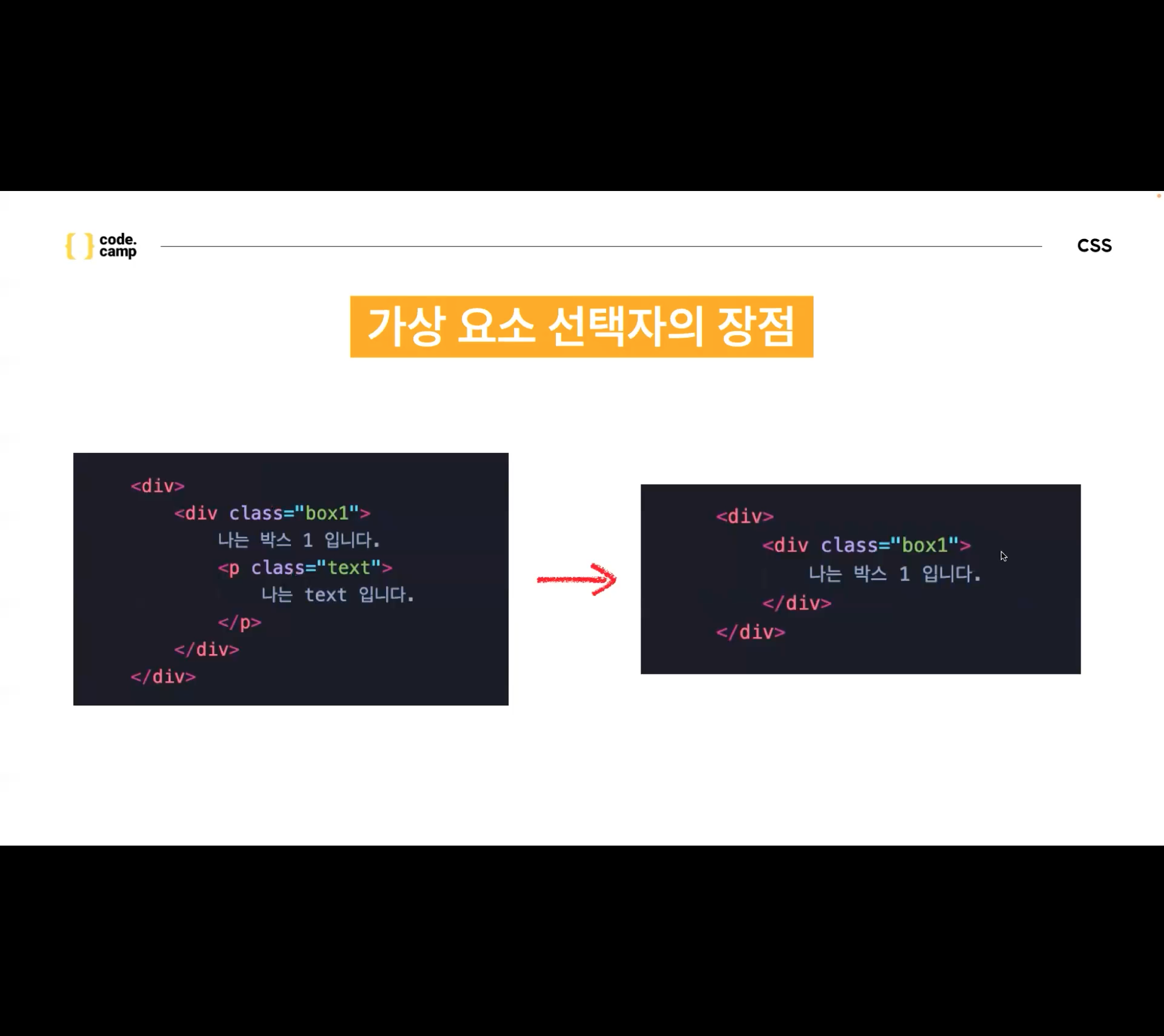
1-2 가상 요소 선택자
- befor
- after
- html
1-3 flex 레이아웃
- Flex-wrap : nowrap(기본값)
: wrap- Align-content: stach(기본값)
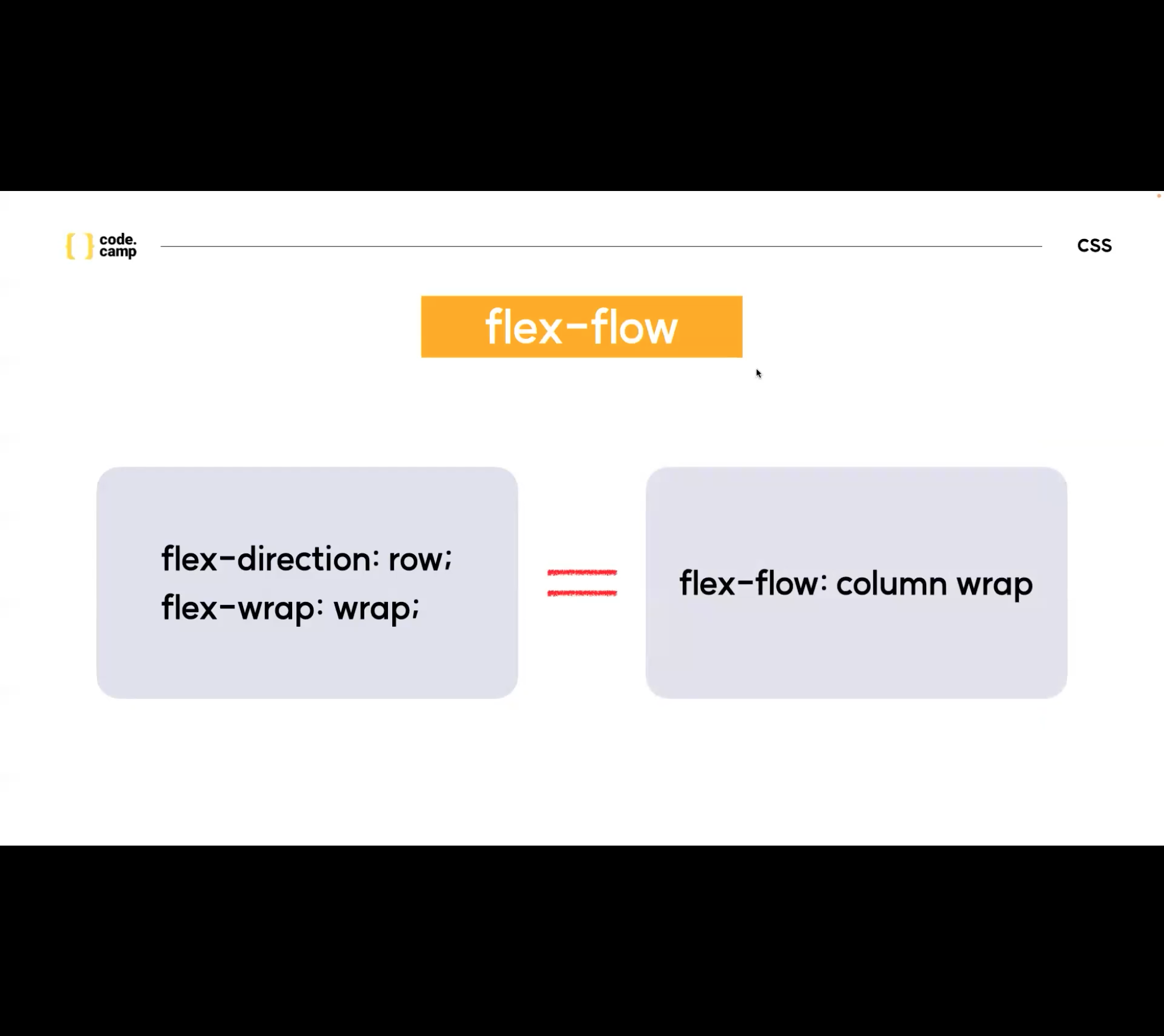
- Flex-flow:
(Border 단축속성)
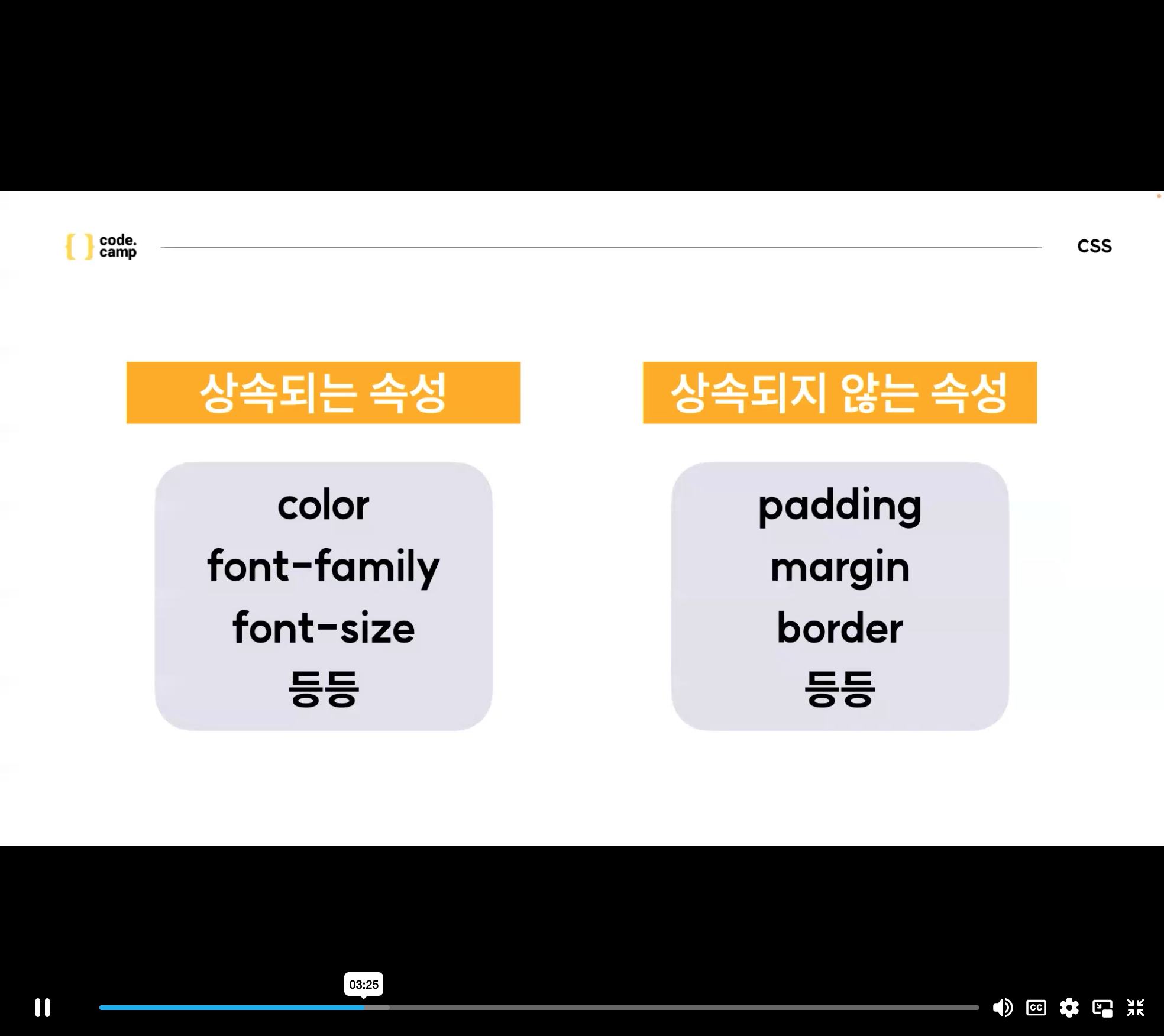
1-4 CSS 상속
1-5 font
Font-family: arial, “맑은 고딕”, sans-serif;
Arial = 영어만 적용
맑은 고딕 = 한글 적용
Sans-serif(고딕체) = 앞서 폰트파일을 찾지 못할 경우
- serif(바탕체)
- cursive(필기체)
- ex) ABC초콜릿
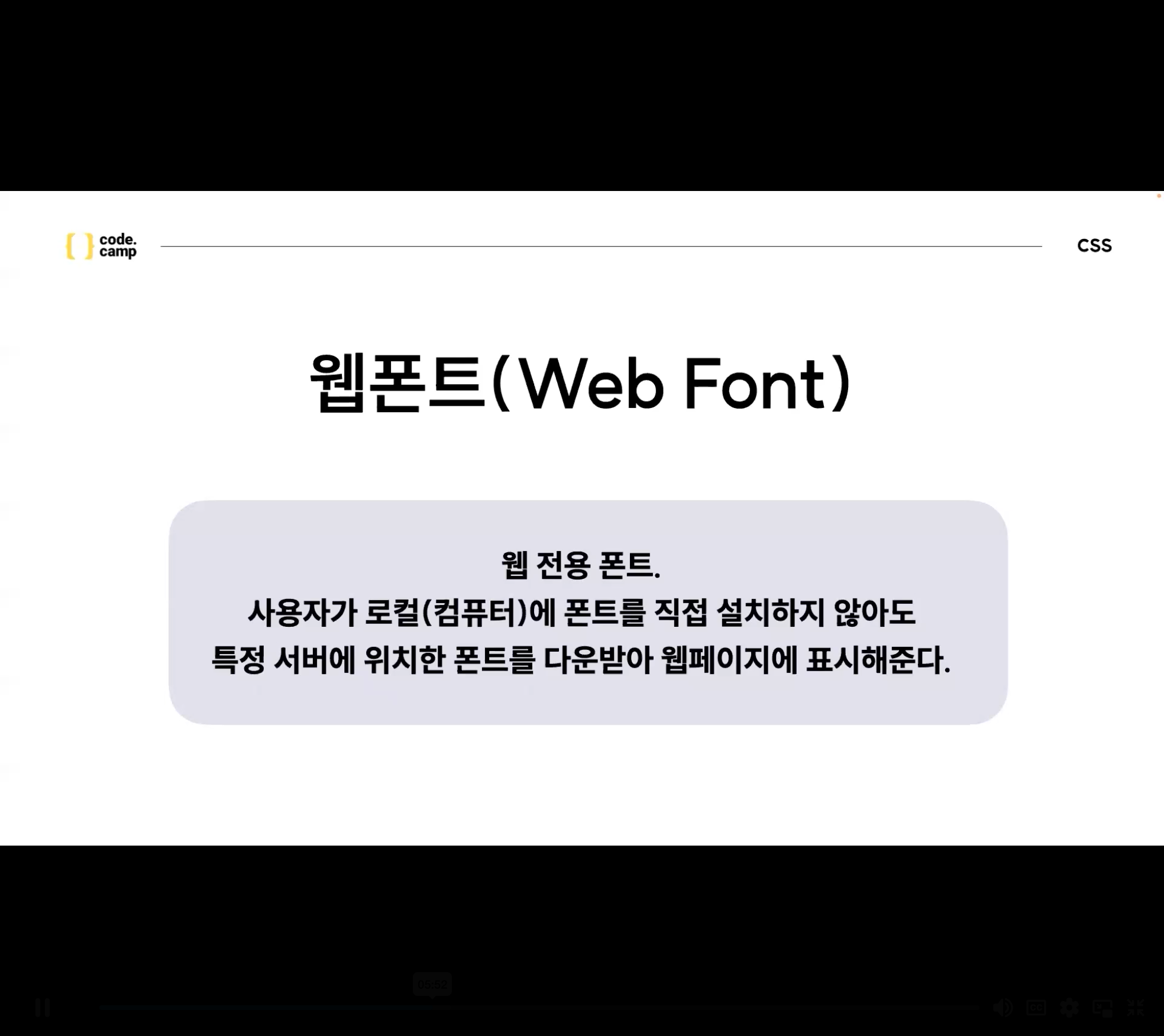
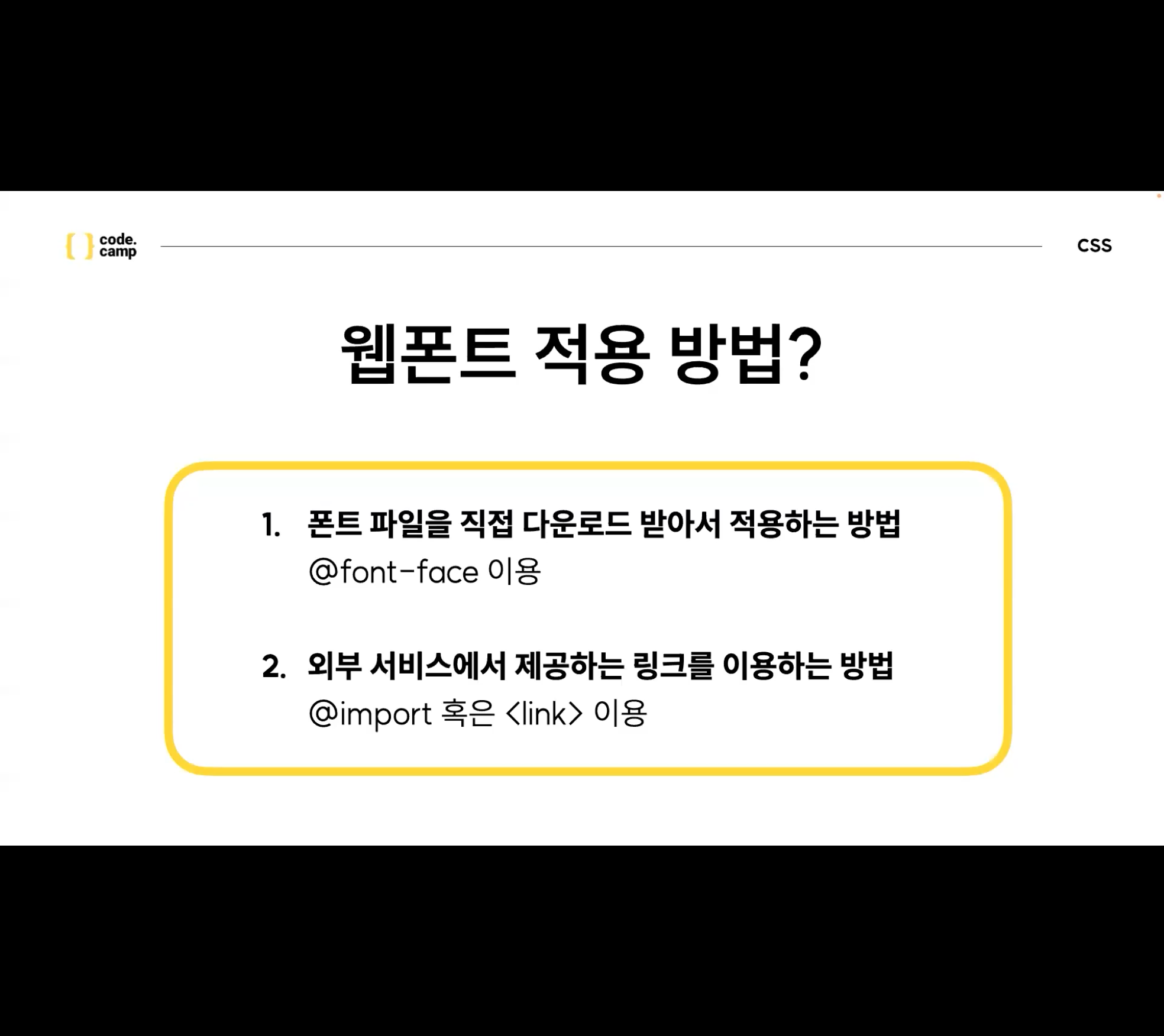
1-6 webfont
- @font-face
- 웹폰트 파일이 있어야 한다
- Css 문서에서 @font-face를 이용해 폰트 파일 불러온다
- 새로운 font-family를 만들고 사용한다.
- @import
- 구글 폰트에 접속해서 원하는 폰트를 찾는다
- Select this style를 클릭한다
- Use on web 항목에서 import를 선택
- 해당 import 구문을 css 파일 내에 입력.
1-7 폰트 속성
1. Font-size : 18px 텍스트의 크기를 지정
2. Font-weight: 600 텍스트의 두께를 지정
3. Text-decoration: underline 텍스트에 장식용 선을 추가
3-1 line-through : 텍스트의 중앙선을 가른다(취소선)
overline: 텍스트의 상단의 선
underline: 텍스트의 하단의 선
4. coloer : 폰트 색상
4-1 :red
:#5145d8(헥스코드)
:rgb(213,229,37) (red, green ,blue 의 약자)
5. Line-height: 1.8 텍스트의 행간을 설정
6. Letter-spacing: 01rem 텍스트의 자간을 설정
7. Word-spacing: 2px 텍스트의 단어 간 간격을 지정(띄어쓰기 한 어절을 의미)
8. Text-align : center 블록요소나 표안에서 텍스트의 가로 정렬 방식을 지정
9. Vertical-align : middle 인라인 요소나 표안에서 텍스트의 세로 정렬 방식 지정
10. Text-indent: 10% 텍스트의 들여쓰기를 지정
11. Text-transform : capitalize 영문의 텍스트의 대/소문자를 바꿀 수 있다.
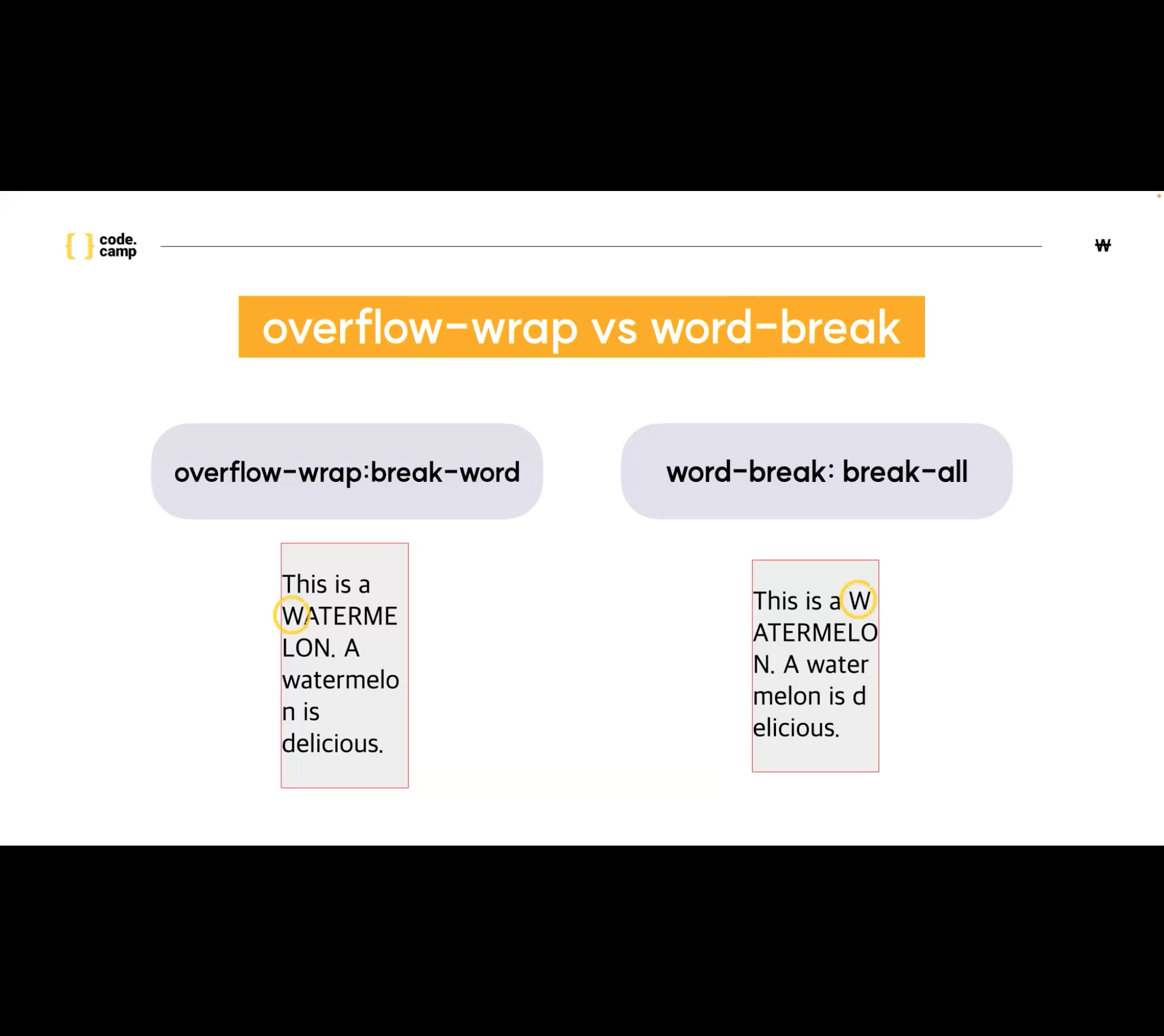
12. Word-break : keep-all(어절 = 띄어쓰기) | break-all(음절 = 한단어) 텍스트가 콘텐츠 박스 영역 밖으로 넘쳤을때, 어떻게 줄을 봐꿀지 지정
13. Overflow-wrap : normal | break-word 스트가 콘텐츠 박스 영역 밖으로 넘쳤을때, 줄바꿈 여부를 설정
14 overflow : visible | hidden | scroll | auto 콘텐츠가 커서 요소 안에서 내용을 다보여주기 힘들때, 어떤 방식으로 보여줄지 설정
15 text-overflow: clip | ellipsis 줄바꿈을 하지 않을떄, 요소 밖으로 넘치는 text를 어떻게 표기할 것인지 설정, 반드시 다음 선언들도 함께 적용되어야 한다.
15-1 white-space: nowrap; 줄바꿈을 하지않고 강제로 한줄에 표기 한다.
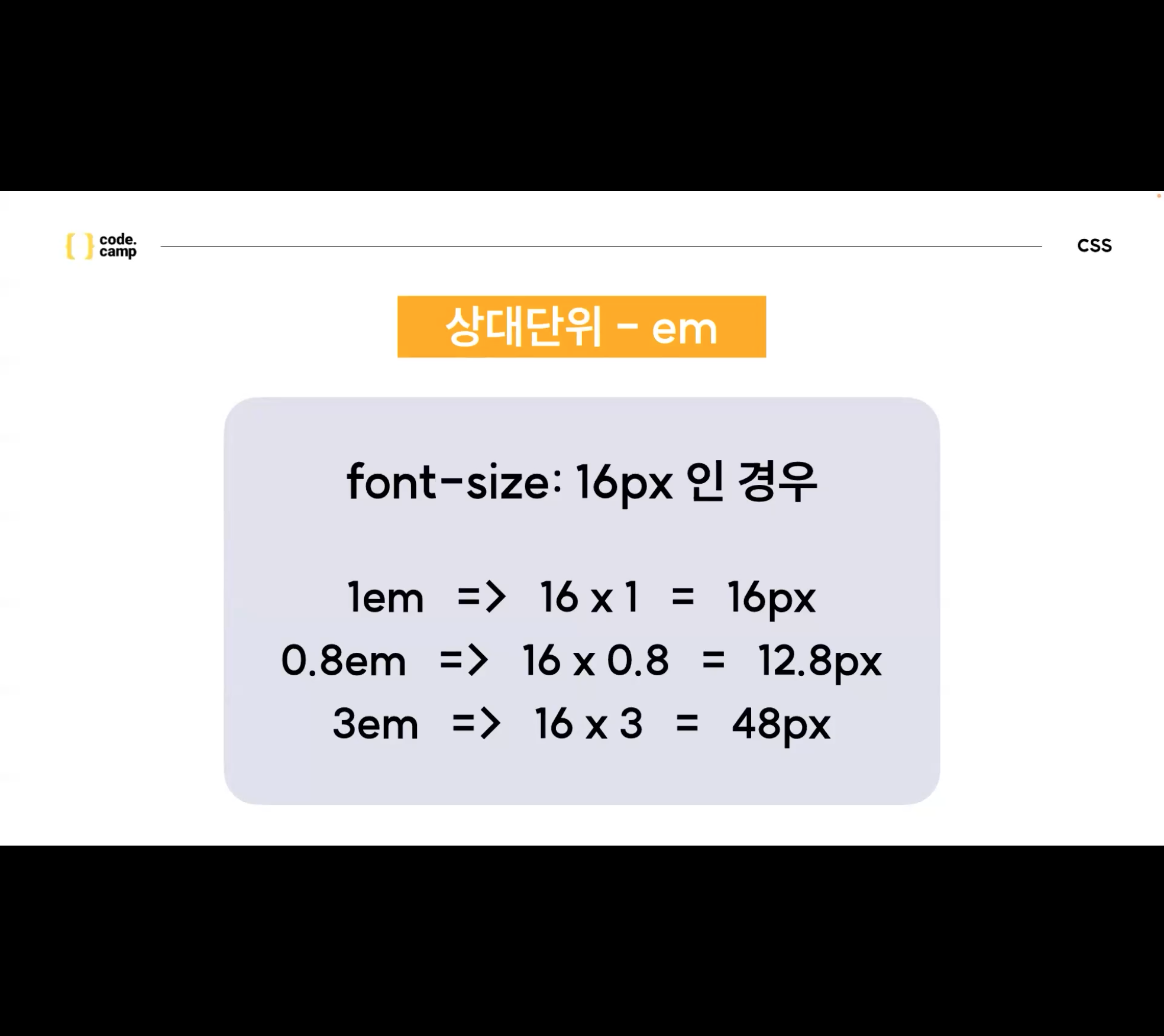
1-7 단위
과제
- 과제
- 2주 - 2일차 과제 = CSS
-
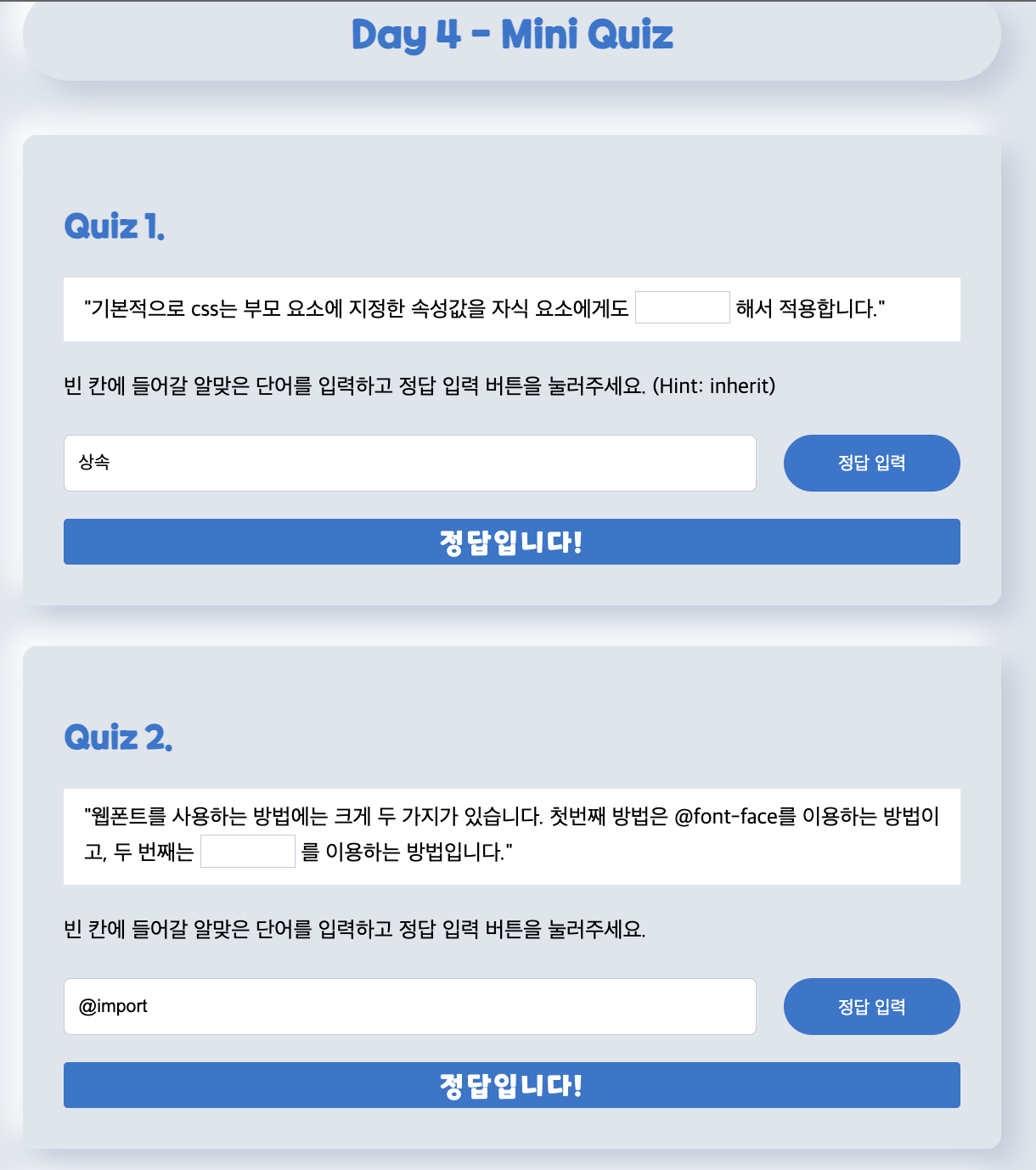
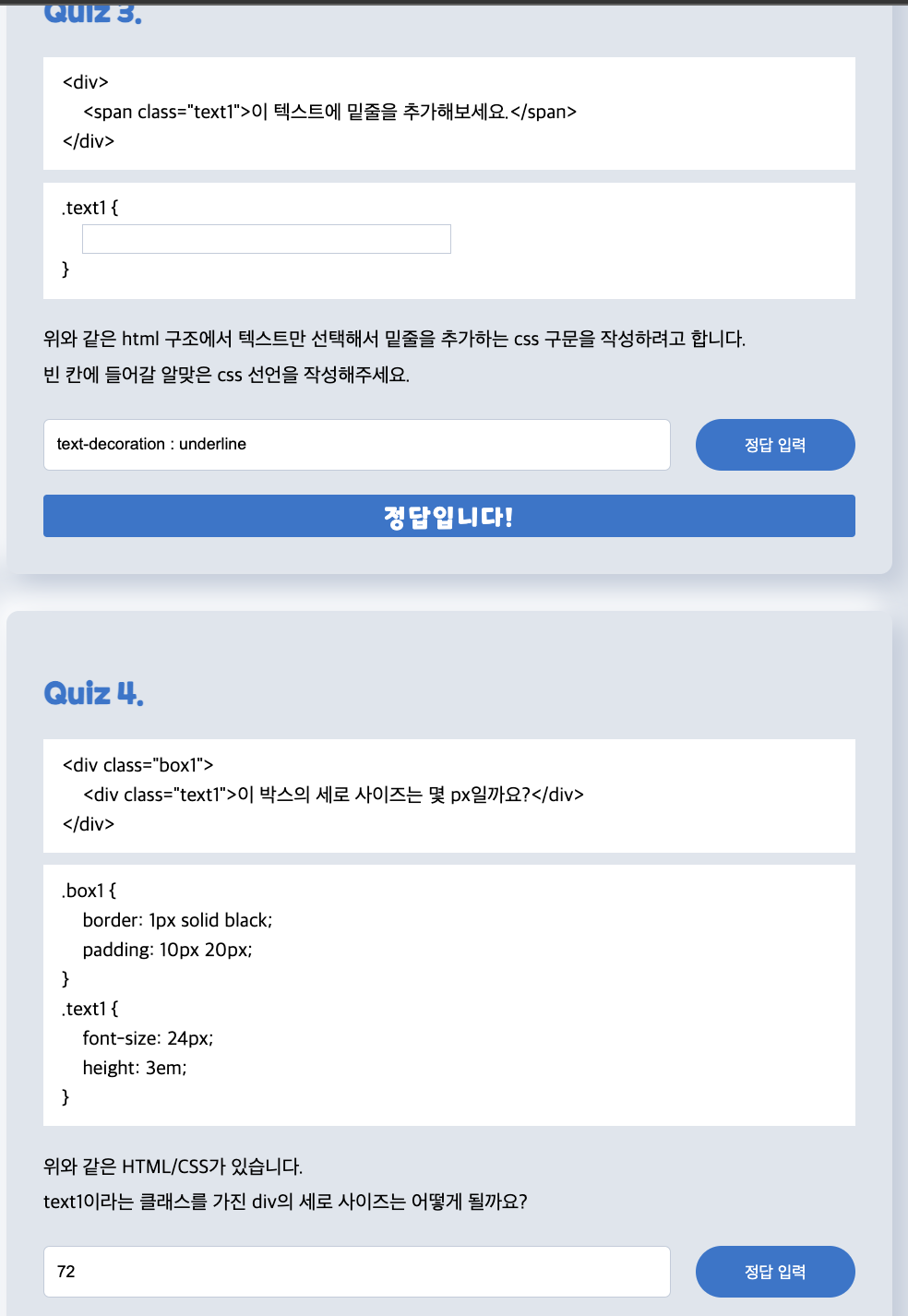
CSS 미니퀴즈


-
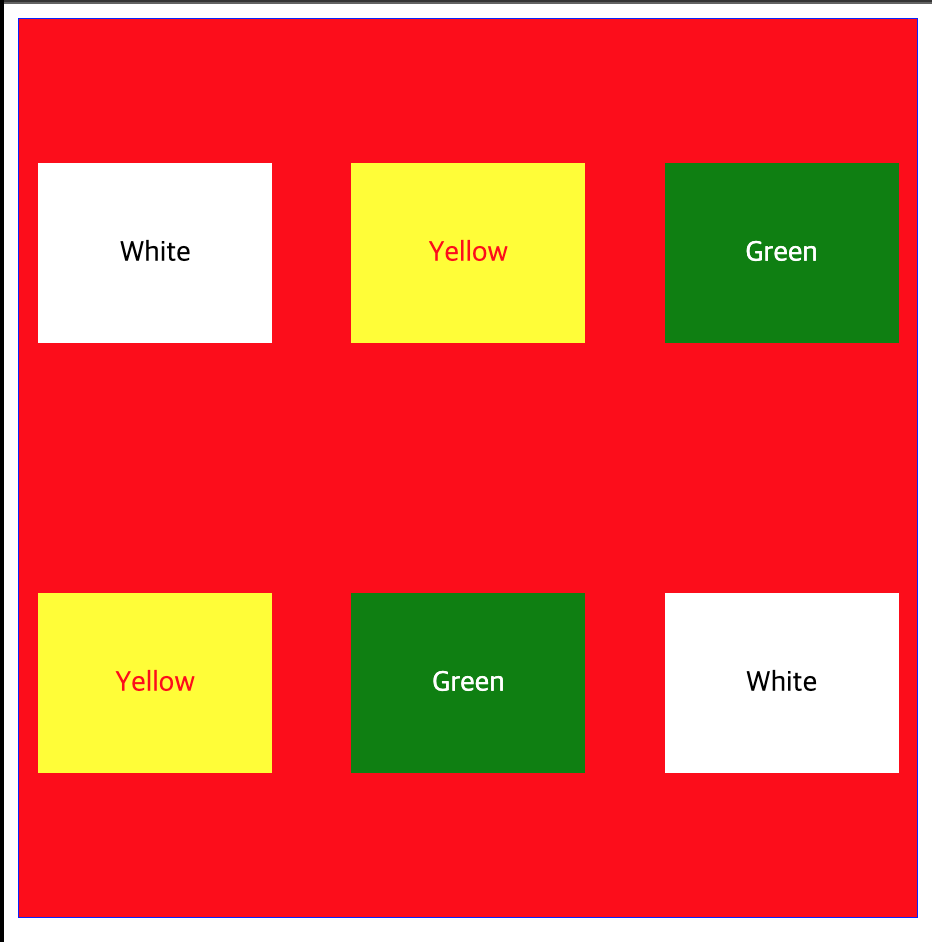
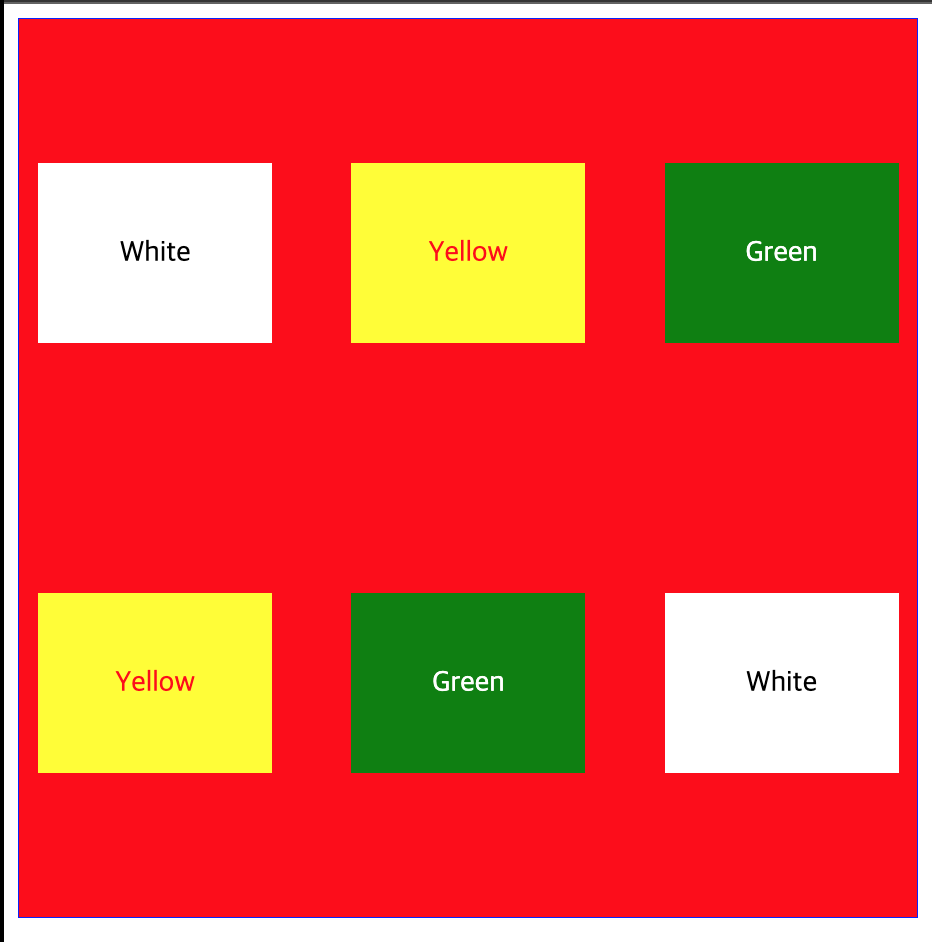
flex 레이아웃을 통해서 만들기

-
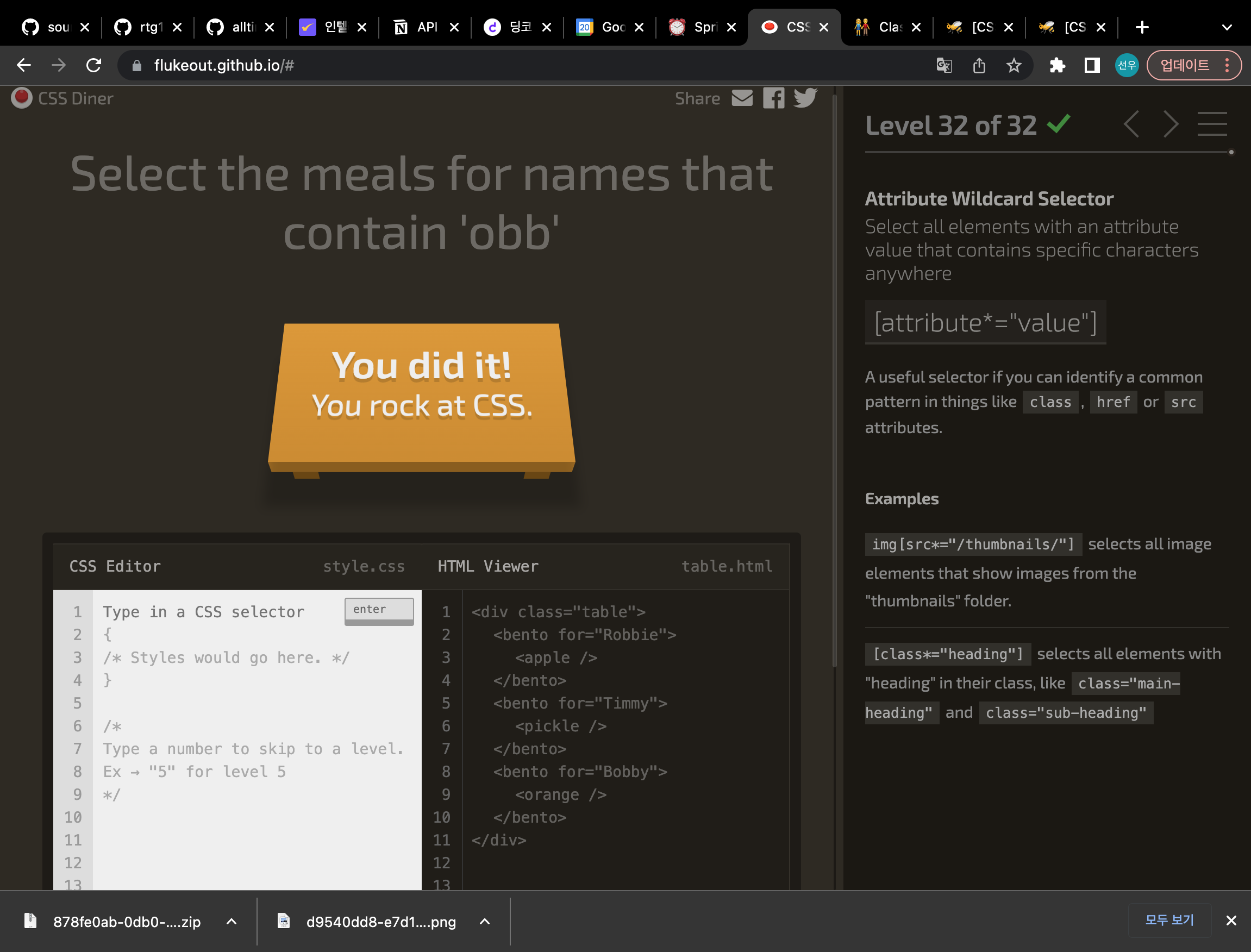
CSS Diner 문제풀이 32까지 문제풀이