2주 - 3일차 code camp
- CSS -> 캐스캐이트(Cascading), 배경, 색상, 단위, Position, Transition
1-1 캐스캐이트(Cascading)
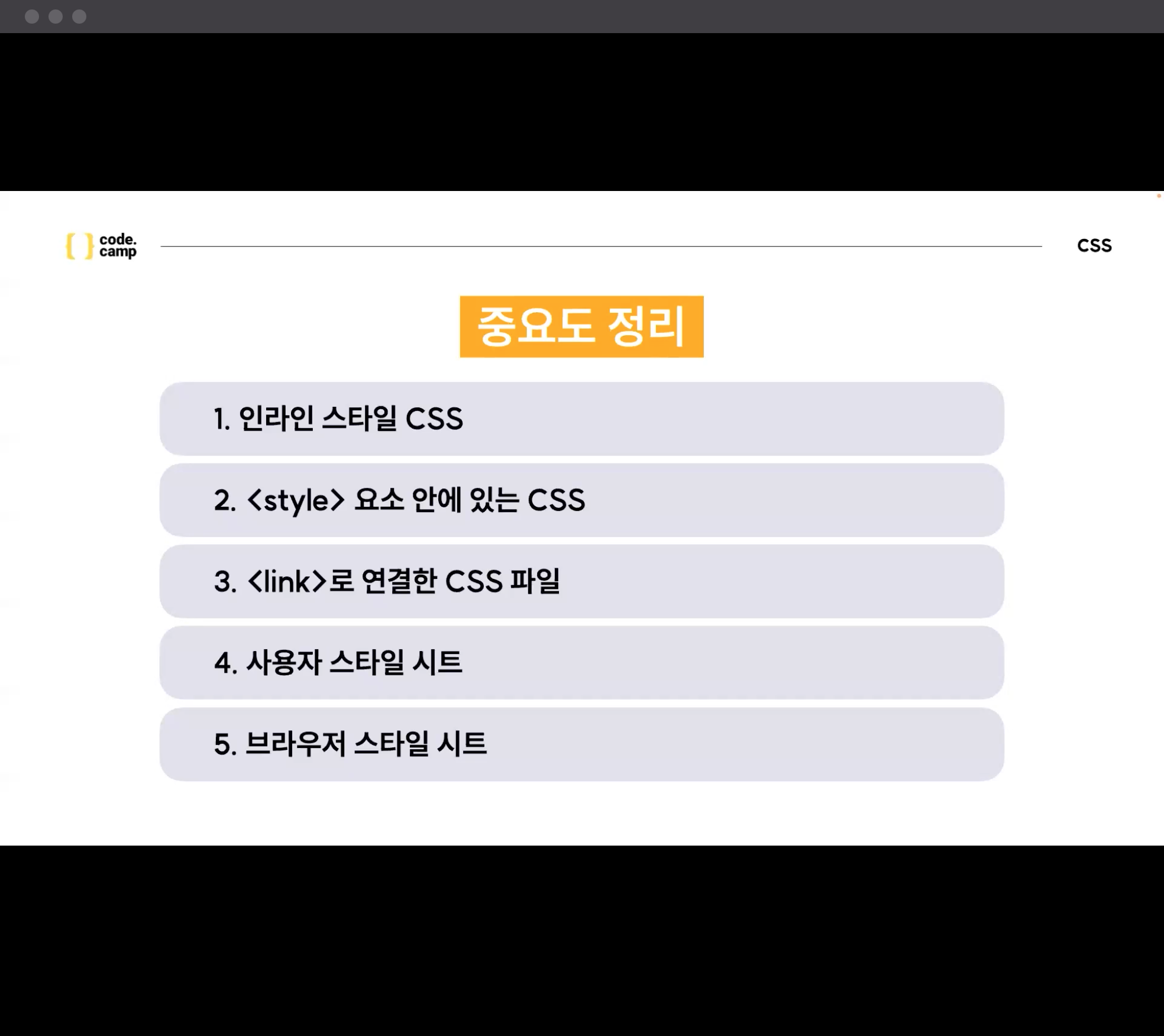
- 중요도 - CSS가 선언된 위치에 따라 우선순위가 결정된다.
- 브라우저 스타일 시트 < 사용자 스타일 시트 < 개발자 스타일 시트
- 구체성(명시도) - !important : 강제로 명시도 끌어올리기
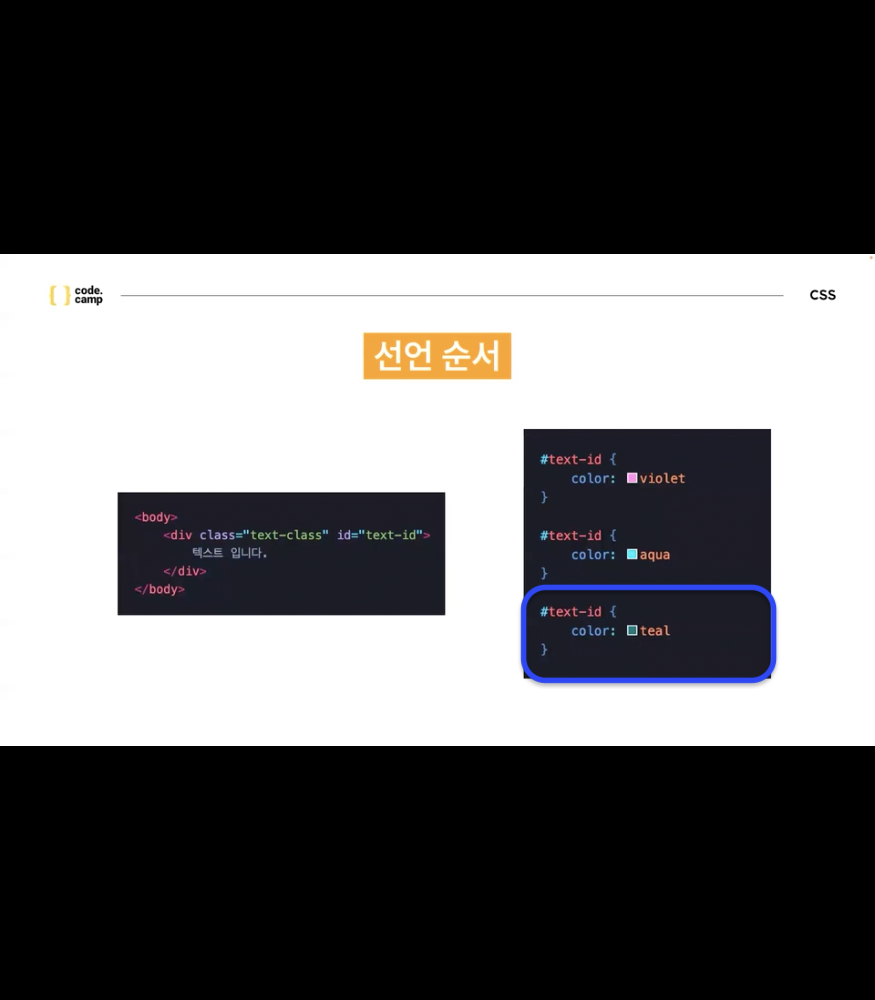
- 선언 순서 - 나중에 선언한 스타일이 우선 적용
1-2 배경
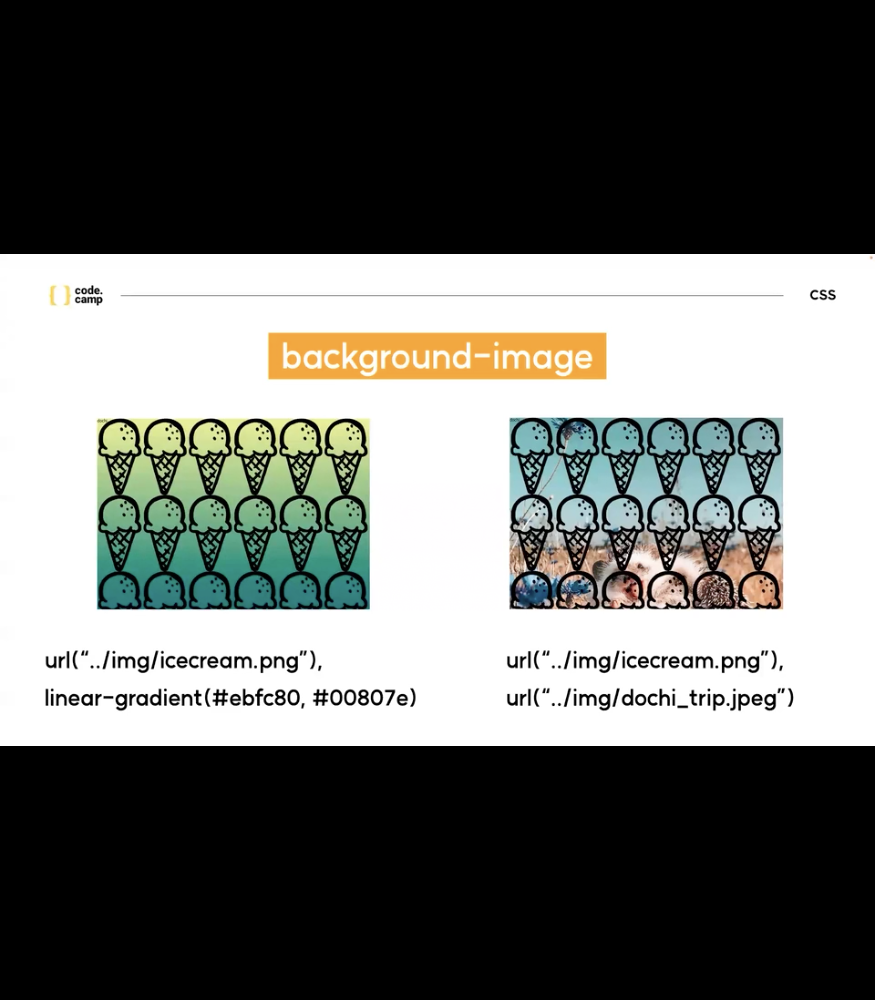
- background-image
- linear-gradient(방향, 시작 색상, 종료색상); : 그라데이션 효과
- background-postion:방향 or 수치(50px - x 축 150px - y 축)
- background-repeat: repeat - x (y 축도 가능)
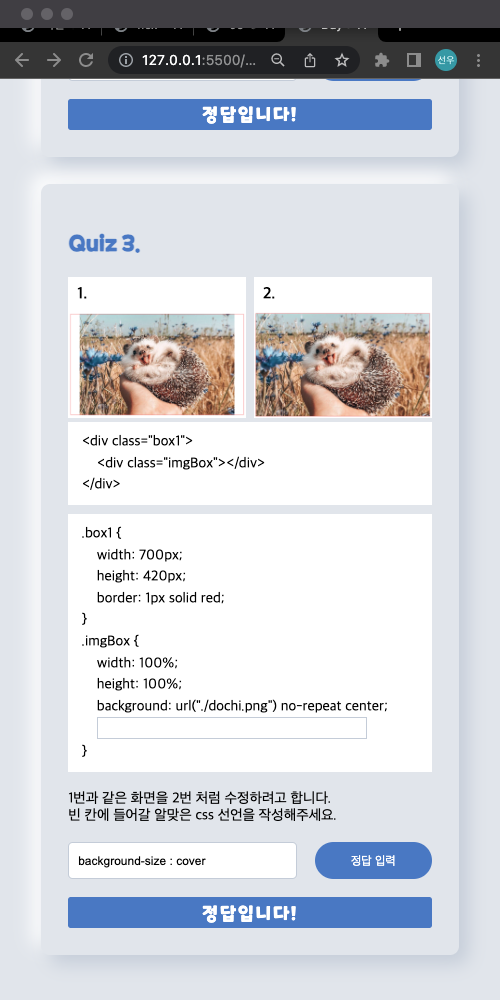
- background-size : auto (기본값) || cover || contain (이미지 전체)
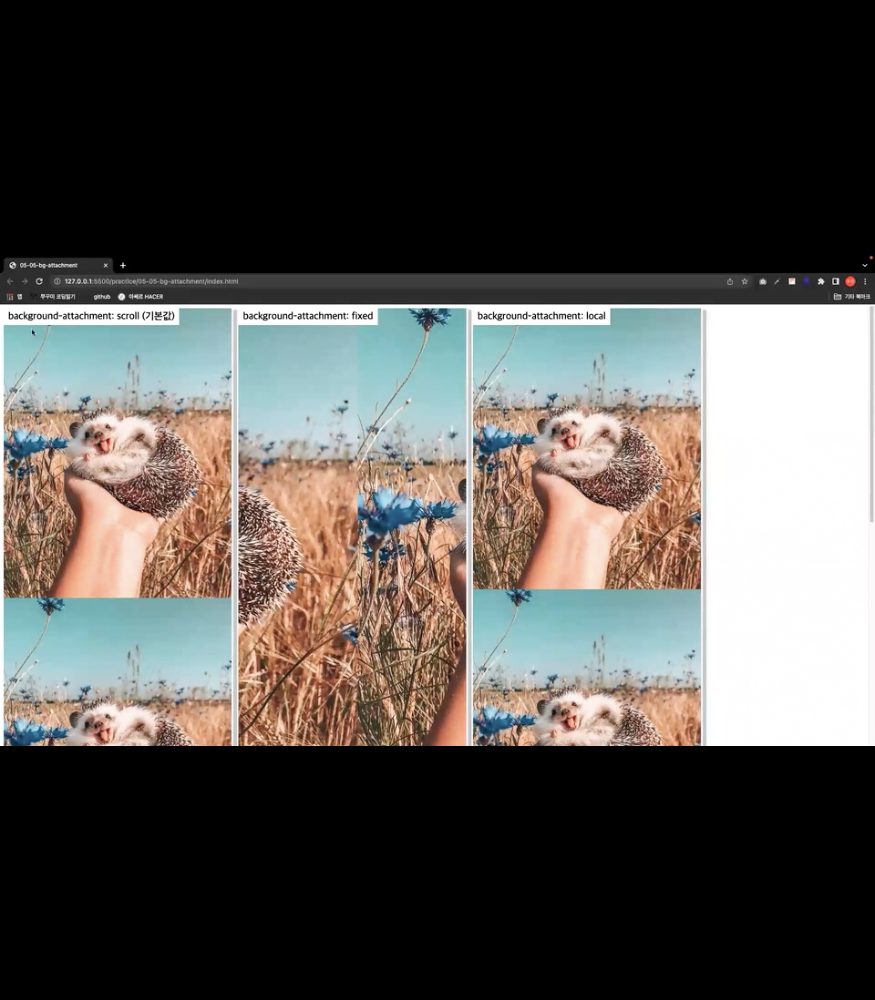
- background-attachment : scroll (기본값) || fixed - 고정됨 || local - 지역(스크롤)
- Background 단축속성 - 순서와 양식 중요
- Object-fit: fill(기본값) || cover || contain || none (이미지 원본 사이즈)
- Object-position
- 수치와 방향(center top : 가운데 위에서 부터)지정 가능
1-3 색상
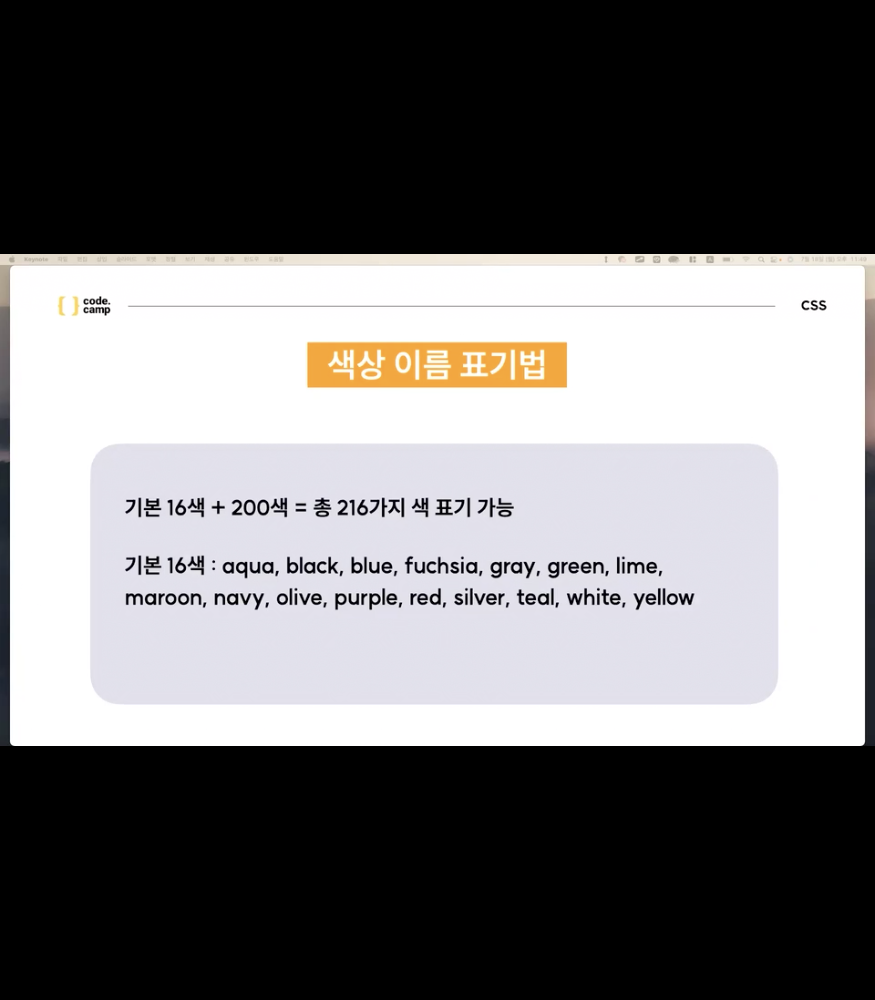
- 색상 이름 표기법 - 216색을 웹 안전 색상(어떤 운영체제, 브라우저 안에서도 ‘안전하게’ 그려지는 색상)
- Hex 색상코드 :#ffffff ~ #000000
- rgb 색상코드: rgb(0,0,0) || rgba(0,0,0,0.32) : 색상의 투명도
1-4 단위
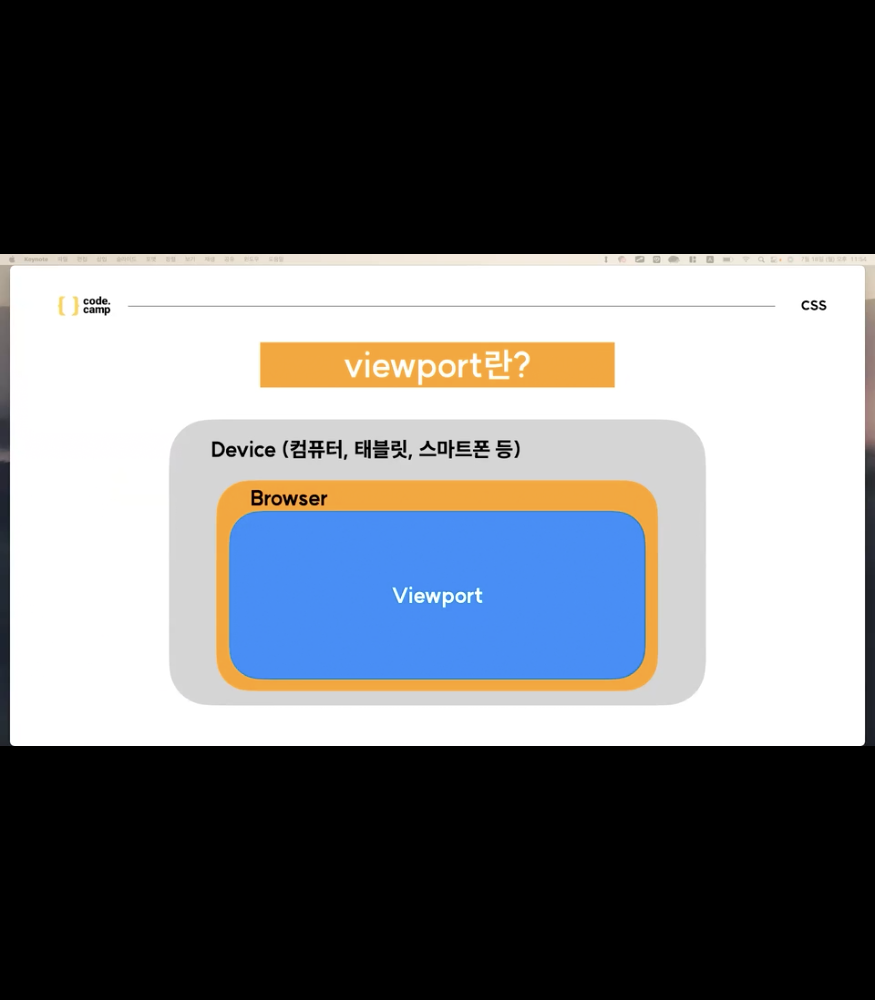
- viewport
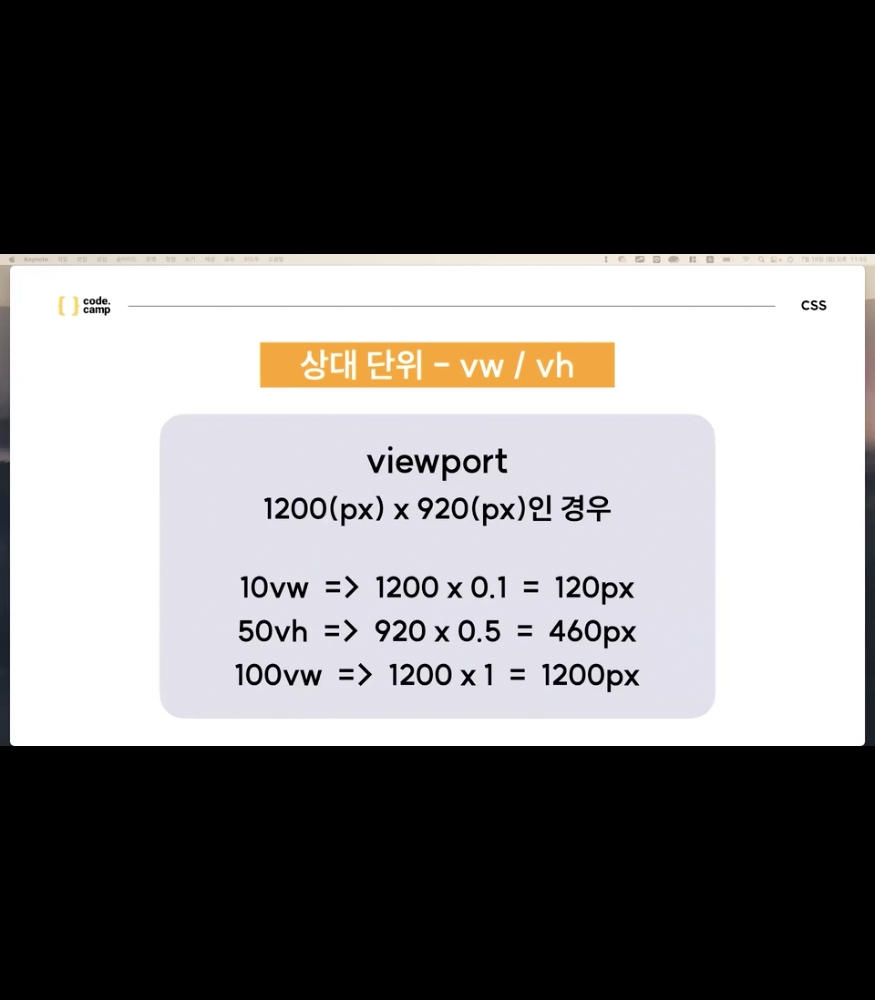
- vm/vh
- calc (연산하고 싶은 값)
width : calc(100% - 120px) +,- 공백 중요
1-5 Position
- static(기본값)
- relative
- absolute
- fixed
- sticky
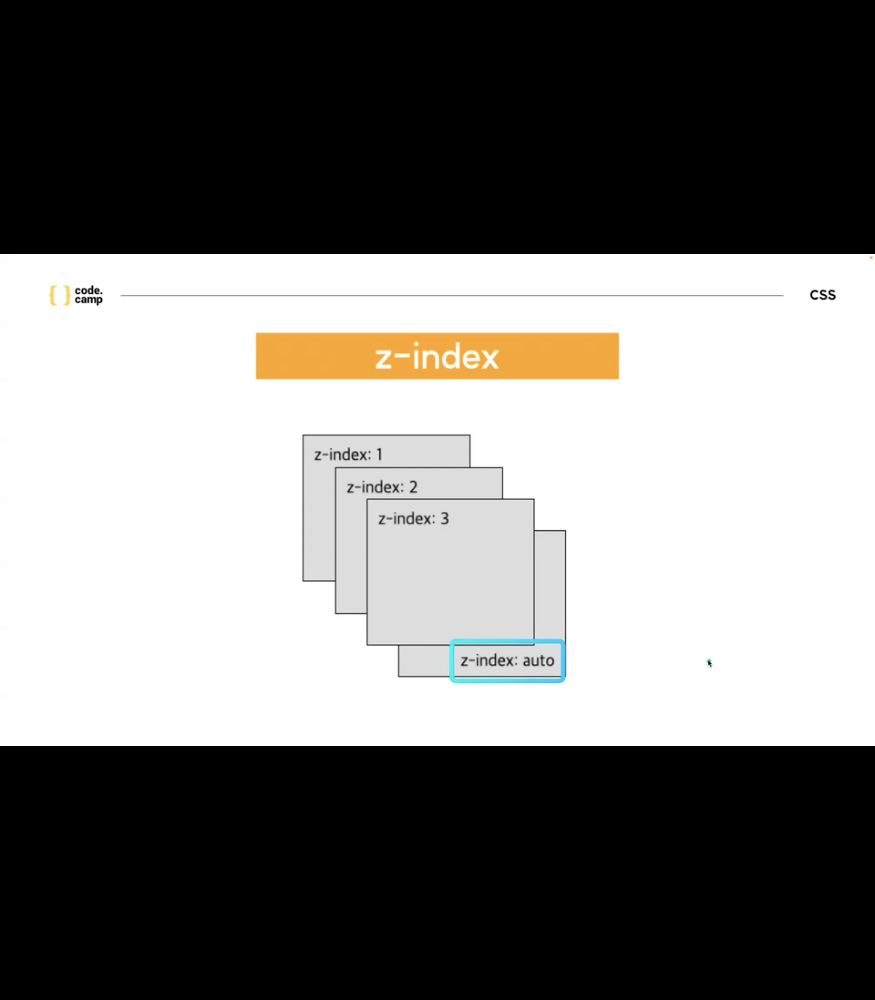
- z-index
1-6 Transition - 전후 변화의 사이에 자연스럽게 이어주게 되는 역활
- Transition-property
- Transition-duration
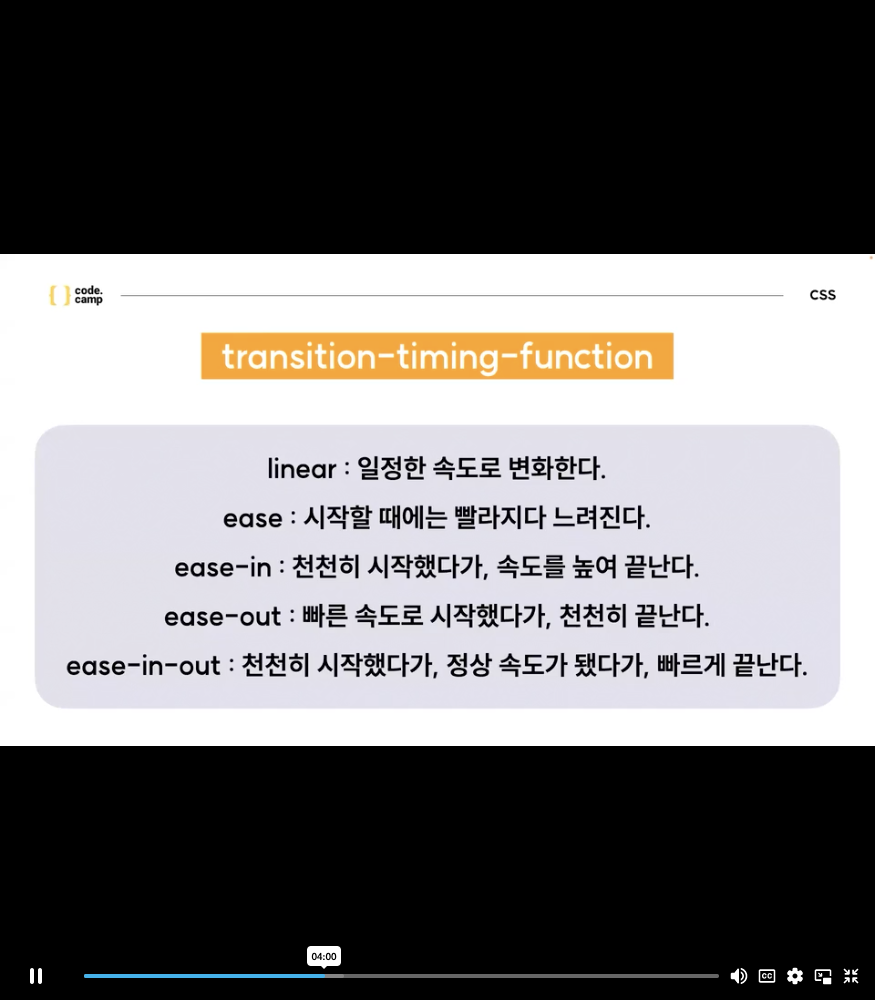
- Transition-timing-function
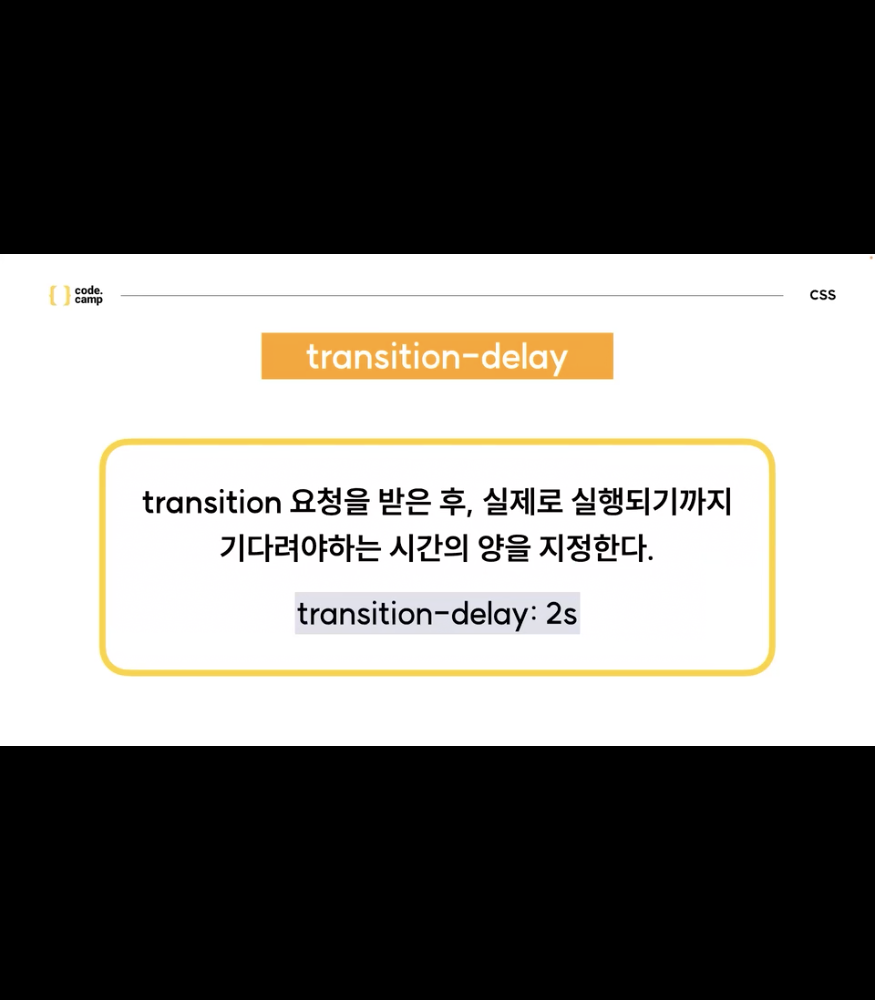
- Transition-delay
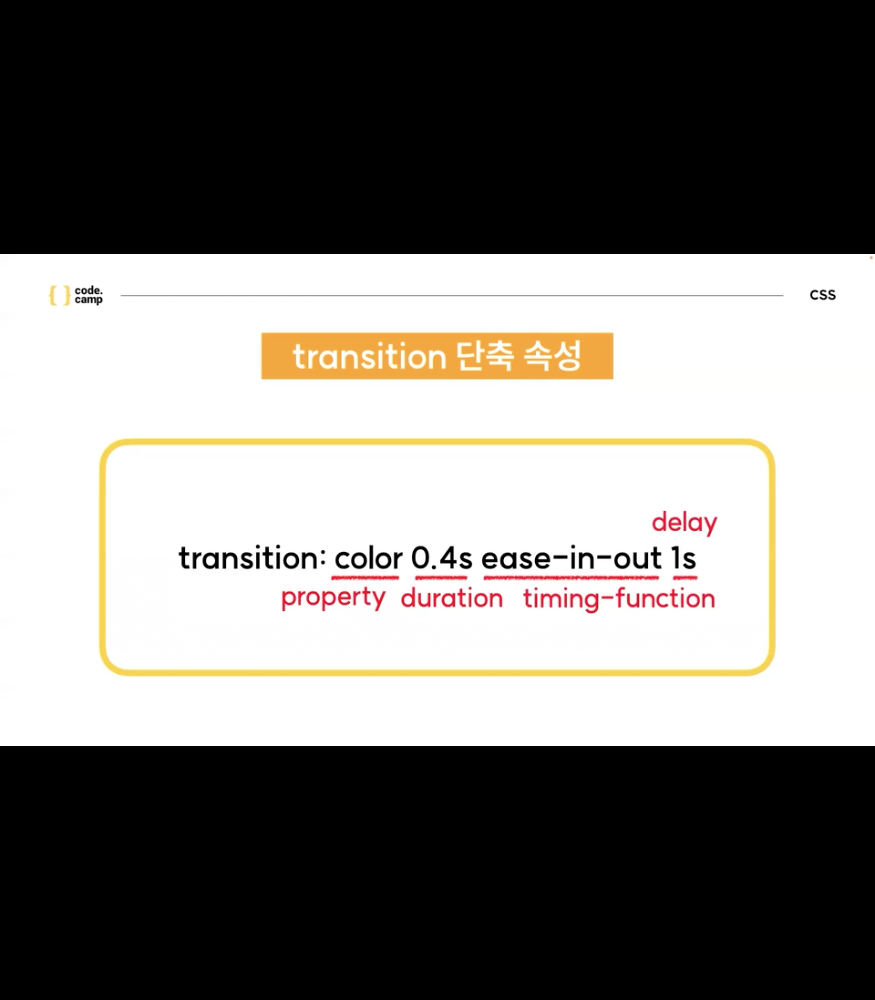
- Transition 단축속성
과제
- 과제
- 2주 - 4일차 과제 = CSS
- CSS 미니퀴즈


- 마우스를 올리면 길어져요~