상황
- 부모컴포넌트 Counter.js / 자식: Title.js
부모컴포넌트<Counter/>의 state 변화시, 자식 컴포넌트<Title />도 렌더링된다.
그러나<Title title={Clicked ${count2-10} times} />과 관련있는 state는 count2
원하는 것?
count2의 값이 변할 때에만 <Title /> 컴포넌트의 렌더링이 일어나게 하고 싶다.
React.memo(자식컴포넌트이름)을 사용하여 해당 컴포넌트의 props와 관련된 state변화시에만 해당 자식 컴포넌트를 렌더링
Counter.js
import React,{useState} from 'react'
import Title from './Title';
function Counter() {
const [count,setCount] = useState(0);
const [count2,setCount2] = useState(0);
const Count1 = () => setCount(count+1);
const Count2 = () => setCount2(count2+1);
return (
<div style={{margin:'3rem',padding:'1rem'}}>
<Title title = {`Clicked ${count2} times`} />
<button style={{margin:'.3rem'}} onClick={Count1}>Button1 {count}번 클릭</button>
<button style={{margin:'.3rem'}} onClick={Count2}>Button2 {count2}번 클릭</button>
</div>
)
}
export default Counter
Title.js
import React from 'react'
function Title({title}) {
console.log('Title Component')
return (
<div>
{title}
</div>
)
}
export default React.memo(Title);
- 초기 상태

-
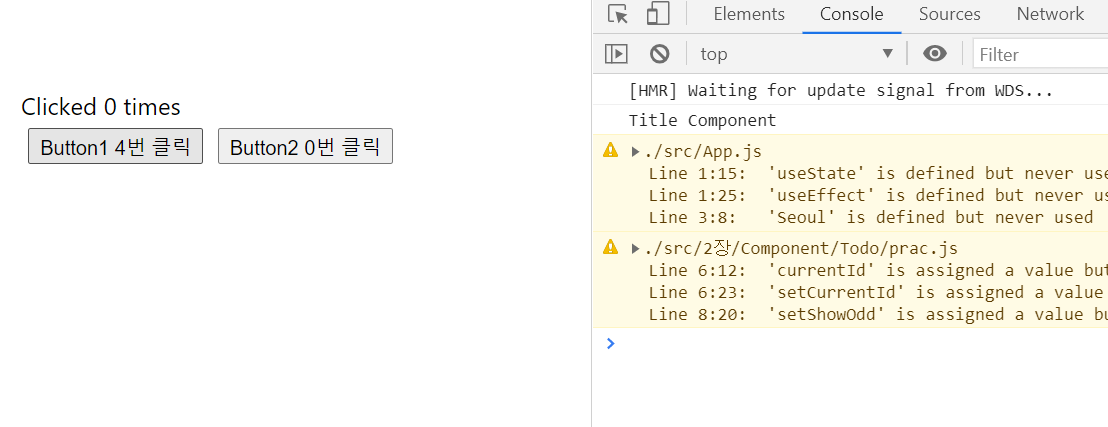
버튼 1 클릭시 =>
<Title />컴포넌트가 렌더링 안된다.(버튼 1의 카운트는 올라가지만 Title Component가 더 이상 콘솔에 출력 안되는 것으로 알 수 있다.)

-
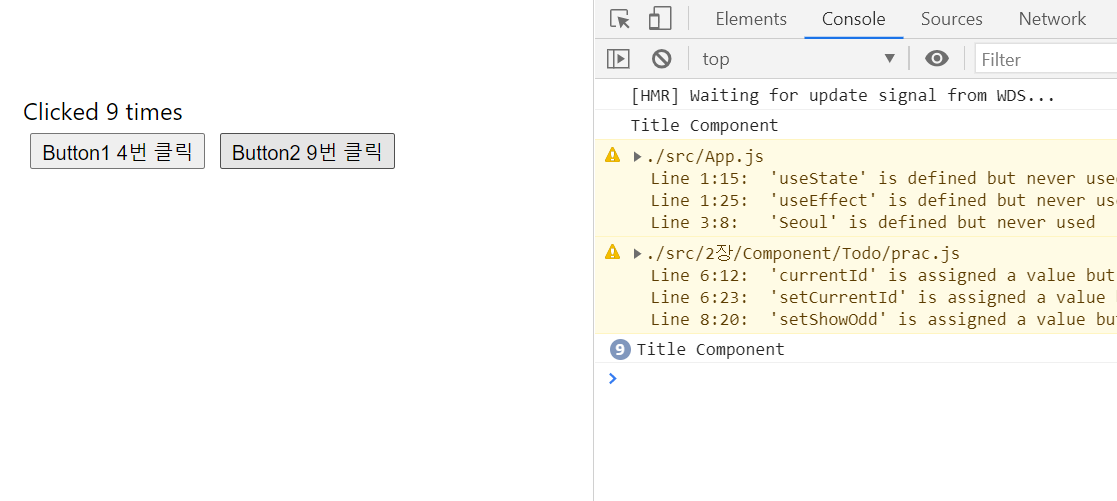
버튼 2 클릭시=>
<Title />컴포넌트가 렌더링(Title Component가 버튼 클릭한 만큼 출력된 것으로 알 수 있다.)

주의
객체 형식의 state변경시에는 속성값만 변경해서는
리액트가 객체 state의 변화를 감지하지 못한다.
const [count,setCount] = useState({value : 0})
const Count1 = () => {
count.value+=1;
setCount(count);
} => 클릭해도 제대로 증가 안된다
리액트가 객체 state의 변화를 감지하려면 spread operator로 덧씌우고 변경시킬 속성값을 명시해주자.
const [count,setCount] = useState({value : 0})
const Count1 = () => {
setCount({...count,value:count.value+1})
} => 제대로 동작