별 건 아니지만,리액트가 배열을 요소로 반환할 수 있다는 걸 처음 알게 되었다.대신 key값은 꼭 주기
import React from 'react';
export default function App () {
return (
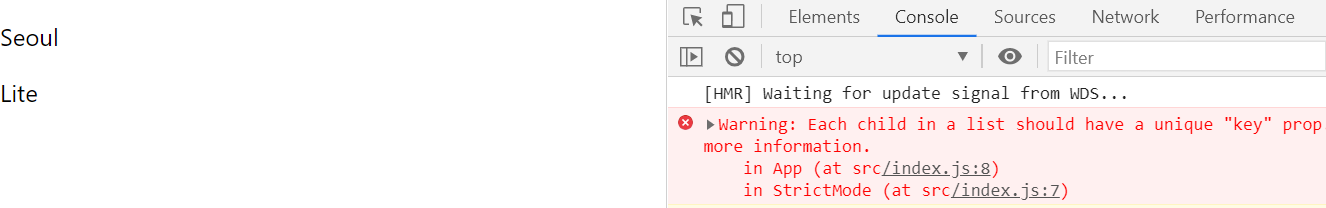
[<p key={1}>Seoul</p>,<p key={2}>Lite</p>]
//<Fragment>쓰면 key줄 필요X
)
}
<Fragment></Fragment>를 쓰면 그 안에 있는 요소의 순서가 키의 역할을 하기에 key값을 따로 줄 필요 X
import React from 'react';
export default function App () {
return (
<>
<p>Seoul</p>
<p>Lite</p>
</>
)
}
- key를 안 줬음에도 console에 아무 경고도 뜨지X