코딩테스트
1.코딩테스트 준비

생활코딩을 보며 강의를 듣고 있던 도중에 프로그래머스에서프론트엔드 국비지원 모집을 한다는 소식을 들었다.내가 사는 지역에는 흔한 it국비학원이 아예 없고 학원을 가려면 자취를 하거나 왕복 5시간의 거리를 가야 했는데학원을 아직 선택하지 못했었다. 프론트엔드 중심인 커리
2.코딩테스트 준비 시작

프로그래머스 코테는 프론트엔드는 javascript 백엔드는 java로 언어가 정해져 있었다 프론트엔드 과정의 코테를 통과하는게 목표였기 때문에js로 코테를 준비하려 했는데 어떻게 준비하고 시작하는지 하나도 모르겠더라😂게다가 js는 다른 언어들보다 강의나 자료들이 부
3.백준(node js) 입력 받기

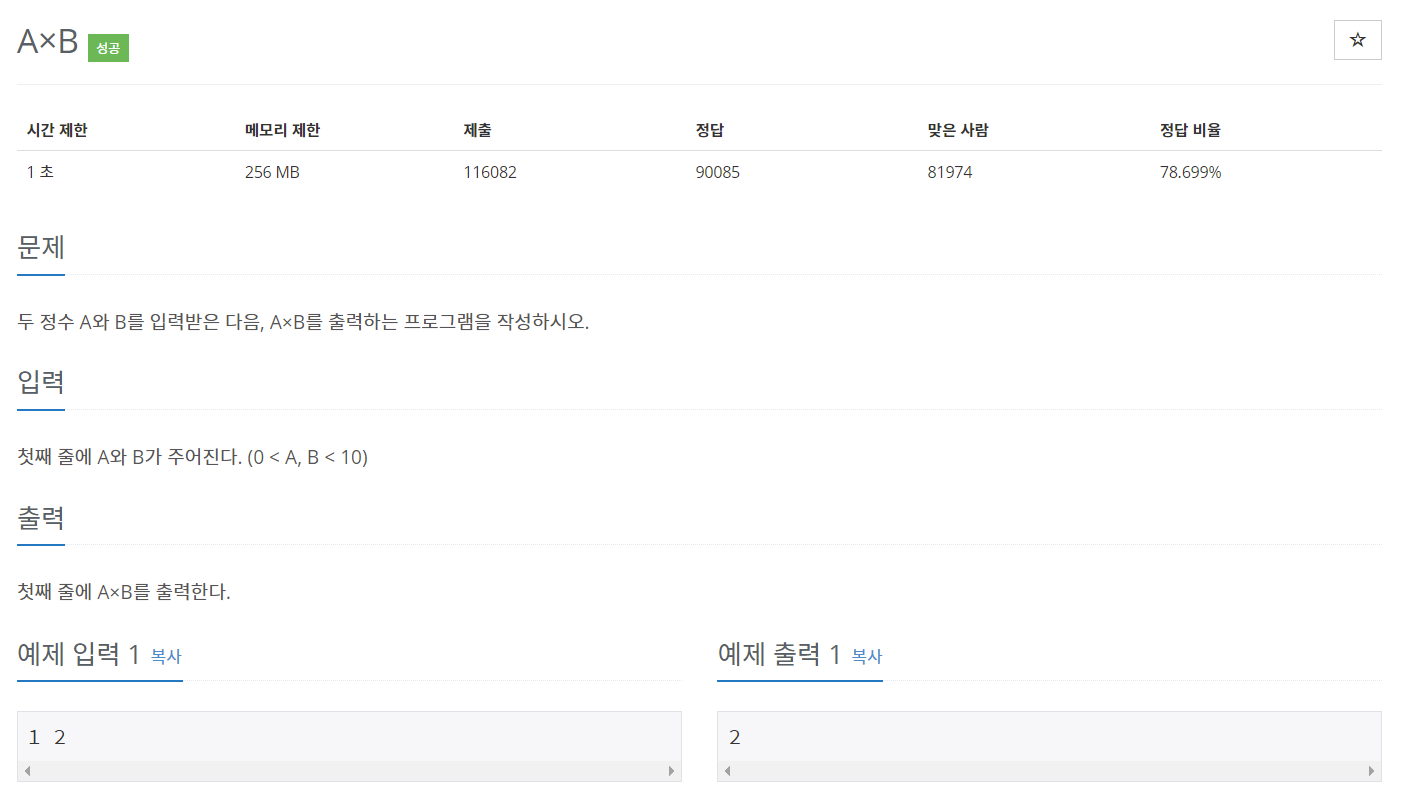
인프런에서 js알고리즘 문제풀이 강의를 듣고난뒤 백준 문제풀이를 시작했다강의에서 문제를 풀때는 메모장에 밑의 형식으로 정답 소스코드를 적어서 제공해줬고그 안에서 답만 지우고 문제를 푸는 형식으로 되어있었다근데 백준으로 가니 어떻게 문제를 풀어야 하는지 모르겠더라😂밑에
4.코플릿 / 조건문 (점수에 해당하는 등급 리턴)

점수를 입력받아 점수에 해당하는 등급을 리턴해야 합니다.입력인자 1 : scorenumber 타입의 정수출력string 타입을 리턴해야 합니다.각 등급의 최저 점수는 아래와 같습니다. ('F'의 경우 최대 점수를 표기)90 이상 --> 'A'80 이상 --> 'B'70
5.코플릿 / 문자열 (짧은 문자열 찾기)

차례대로 문자열 3개를 입력받아, 가장 짧은 문자열을 리턴해야 합니다.string 타입의 문자열word1.length는 10 이하string 타입의 문자열word2.length는 10 이하string 타입의 문자열word3.length는 10 이하string 타입을 리
6.코플릿 / 반복문(소수찾기+이중반복문)

2 이상의 자연수를 입력받아 2부터 해당 수까지의 소수(prime number)들을 리턴해야 합니다.number 타입의 정수 (num >= 2)string 타입을 리턴해야 합니다.2-3-5-7의 형식으로 리턴해야 합니다.이중 반복문(double for loop)을 사용
7.코플릿 / 반복문(소수찾기+제곱근)

1 이상의 자연수를 입력받아 소수(prime number)인지 여부를 리턴해야 합니다.number 타입의 수boolean 타입을 리턴해야 합니다.자바스크립트 내장 객체인 Math를 활용해 불필요한 연산을 줄일 수 있습니다. (javascript square root 또
8.코플릿 / 객체

문제 문자열을 입력받아 문자열을 구성하는 각 문자(letter)를 키로 갖는 객체를 리턴해야 합니다. 각 키의 값은 해당 문자가 문자열에서 등장하는 횟수를 의미하는 number 타입의 값이어야 합니다. 입력으로는 string 타입의 공백이 없는 문자열 출력 으로는
9.코플릿 / 반복문 (2의 배수 찾기)

두 개의 수를 입력받아 두 수를 포함해 두 수 사이의 수 중 2의 배수의 개수를 리턴해야 합니다.number 타입의 정수 (num1 >= 0)number 타입의 정수 (num2 >= 0)number 타입을 리턴해야 합니다.반복문(for)문을 사용해야 합니다.num1이
10.코플릿 / 반복문(홀수찾기)

수를 입력받아 홀수인지 여부를 리턴해야 합니다.number 타입의 정수boolean 타입을 리턴해야 합니다.반복문(while)문을 사용해야 합니다.for문 사용은 금지됩니다.나눗셈(/), 나머지(%) 연산자 사용은 금지됩니다.0은 짝수로 간주합니다.나눗셈과 나머지 연산
11.코플릿 / 배열

짝수만을 요소로 갖는 배열을 리턴해야 합니다.입력으로는 number 타입을 요소로 갖는 배열, arri는 양의 정수이고 출력은 배열을 리턴해 줘야 했다짝수를 리턴하는 문제를 풀때 위의 코드처럼결과를 저장해줄 받을 배열을 만든 뒤 그 배열 안에 짝수인 숫자만 넣는 식으로