1 그리드 적용
10강에서는 글자를 나란히 놓기위해 그리드를 배웠고
오늘 그리드를 지금 작업중인 파일에 적용해보기로 한다
<html>
<head>
<meta charset="utf-8">
<title>html css</title>
<style>
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
</style>
</head>
<body>
<h1>WEB</h1>
<div id="grid">
<ol>
<li><a href="index.html">html</a></li>
<li><a href="1.html">css</a></li>
<li><a href="2.html">javascript</a></li>
</ol>
<div>
<h2>html</h2>
<p>요약 웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의
한 종류이다. 하이퍼텍스트를 작성하기 위해 개발되었다.
</p>
</div>
</div>
</body>
</html>
나란히 놓고자 하는 태그는 ol태그와 h2, p 태그인데
먼저 h2와p를 div로 묶어준뒤
ol과 div를 부모 div태그로 감싸준다
바깥 div태그를 그리드로 지정해주기 위해 id를 지정해준다
그리고 id가 grid인 태그에 대해서 display를 grid로 지정해주는게 첫번째
그뒤 display에서 첫번째 컬럼인 ol에 150px
두번째 컬럼인 div에는 1fr을 주면 사이트가 완성되게 된다

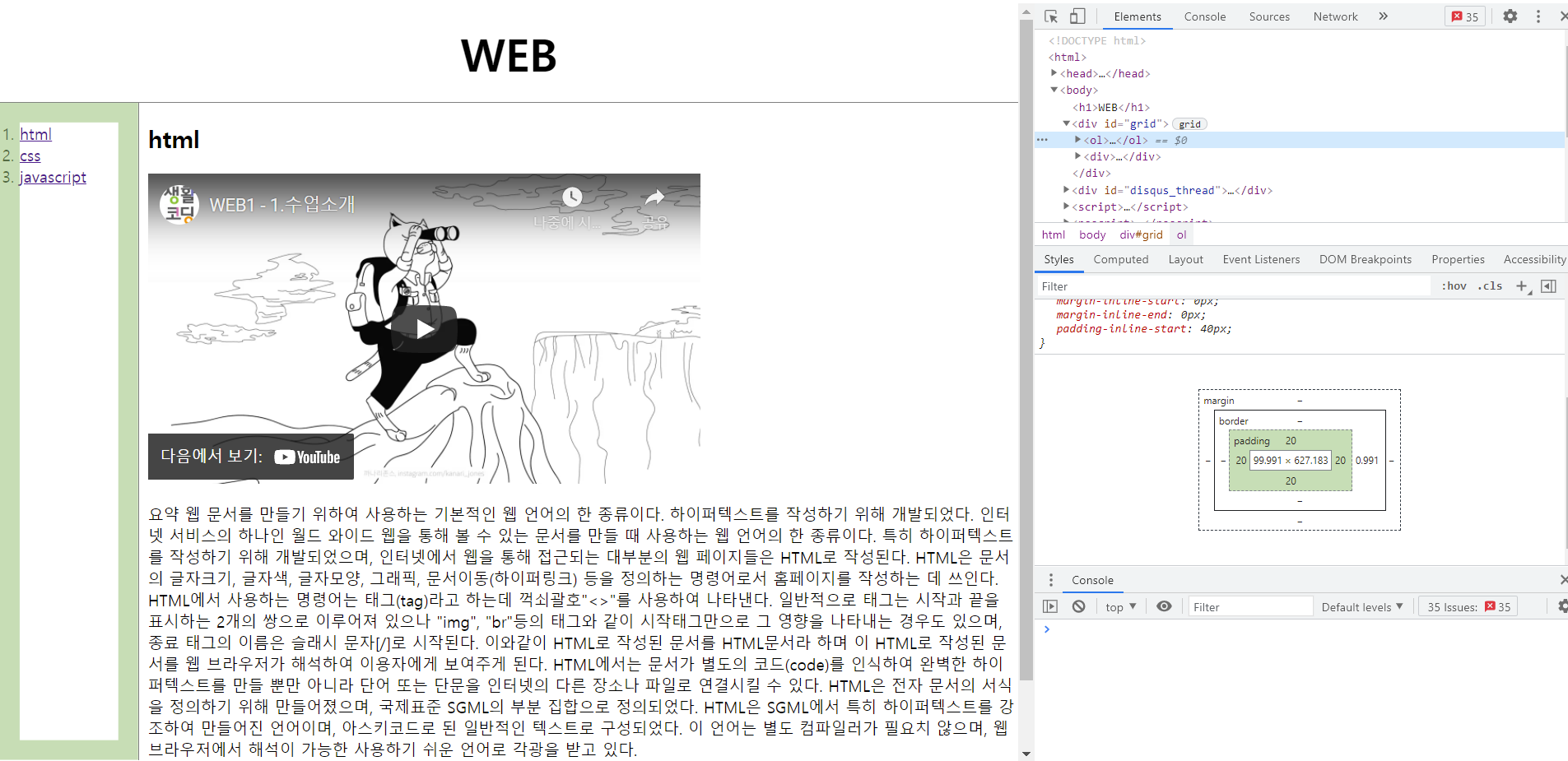
2 디테일 다듬기

검사를 통해 어느부분의 여백때문에 어색한지 확인한뒤
ol태그의 padding에 해당하는걸 확인했다
20px이던 padding 값을 33px로 수정후

밀린 글자를 수정한다
검사를 통해 자식 div 태그의 문제임을 발견하고
id="article" 태그를 준뒤 padding 값을 주면 해결된다
#article{
padding-left: 40px;
}
<div id="article">
<h2>html</h2>
요약 웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다.
</div>

3 중복 태그 선택
ol이라는 태그를 여러군데서 사용한다고 가정했을때
grid라는 id값의 태그 밑에있는 ol이라고 한다면
의미가 훨씬 분명해 진다
#grid ol{
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 33px;
}ol앞에 #grid를 써주면 된다
이 ol은 웹페이지의 모든 ol중에서
조상이 grid인 태그를 선택하는 선택자가 되는 것 이다
