9강에서는 박스모델로 제목과 목차를 구분하는 구분선을 배웠고
오늘은 본문의 내용을 목차 나란히 위치하게 옆으로 올리는 작업을 배운다!
이 작업을 위해서는 grid가 필요한데
grid는 2차원(행과 열)의 레이아웃 시스템을 제공한다
1 div, span
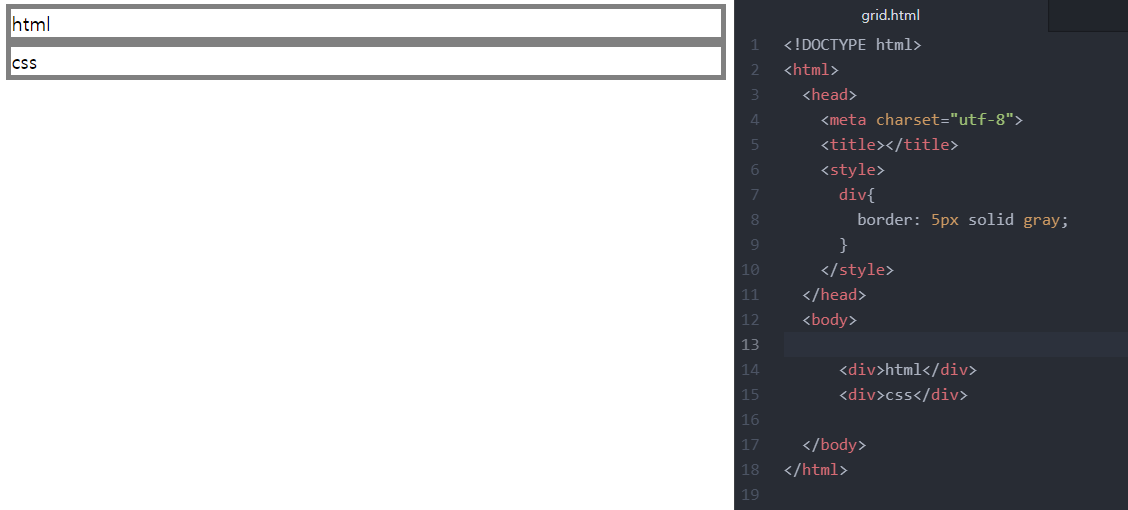
화면에 html css 글자를 띄우려고 한다
두개의 문자에 테두리를 주고 나란히 띄우게 하려면
각각 어떤 태그로 묶어줘야 하는데
단순히 디자인을 하기위해 필요한 태그를 사용하려 한다
이때 h1태그는 제목이라는 의미가 있기 때문에
무언가 이상하다
우리는 이러한 상황에 디자인이라는 목적을 위해서
어떠한 의미도 존재하지 않는 태그를 사용해야 할때가 있는데
이때 사용하라고 만들어진 무색 무취의 태그
div(division) 와 span 이다
<div>
아무런 의미가 없고 단지 디자인의 용도로만 쓰는 태그
block level element 라서 화면 전체를 쓴다
자연스레 줄바꿈이 된다
<span>
inline element 라서 줄바꿈이 되지 않는다
필요성에 따라 두개중 골라서 쓰면 된다2 grid 사용
grid를 사용하기 위해서는 부피감을 확실하게 알아야 한다

부피감을 알기위해 테두리를 설정했고
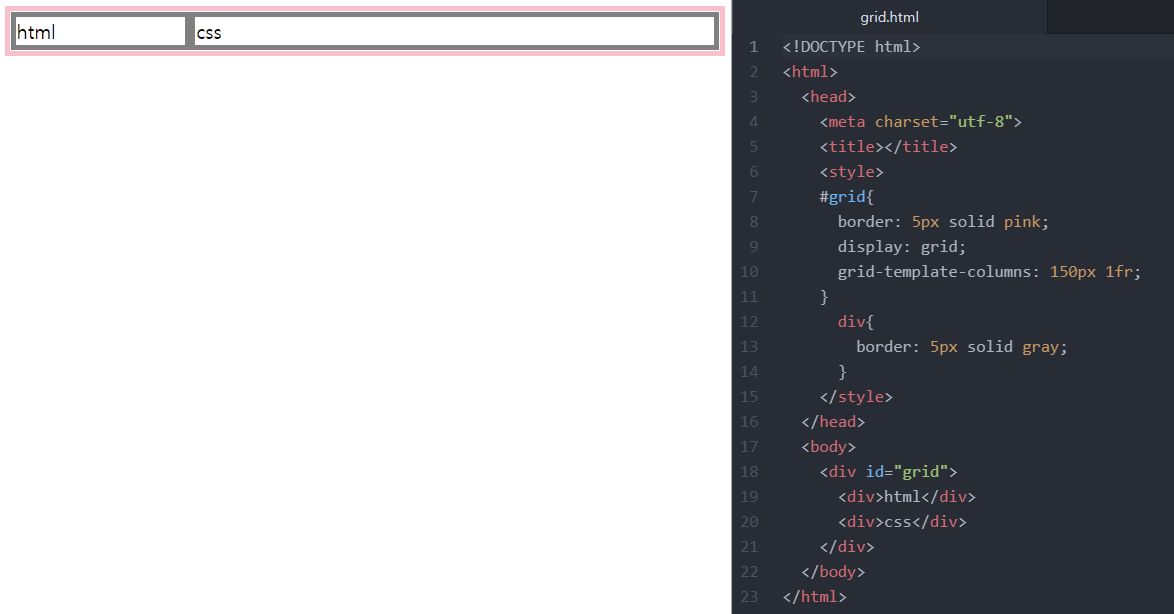
html과 css를 나란히 놓기 위해서 최신방법
그리드를 사용한다
그리드 사용을 위해서 두 태그를 감싸는 부모태그가 필요하다
<style>
#grid{
border: 5px solid pink;
display: grid;
grid-template-columns: 150px 1fr;
}
div{
border: 5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>html</div>
<div>css</div>
</div>
</body>
부모 태그를 만들어 감싸준뒤 부모태그에 id를 준다(이때 id는 아무거나 줘도 됨)
그리고 id 값이 grid인 태그에 대해 구분하기 쉽게 색을 pink로 주고
display 속성(태그가 표시되는 방법을 완전히 바꾸는)을 이용해 grid를 쓰고
하나의 칼럼에 배치하기 위해 grid-template-columns 을 이용한다
이때 첫번째 텍스트 크기를 지정해주고 다음 텍스트는 나머지 공간을 다 쓰는 1fr로 지정해준다
grid-template-columns: 1fr 1fr; 로 지정해주면 화면을 1:1
grid-template-columns: 2fr 1rf; 로 지정하게되면 화면을 2:1 로 쓸수있다
fr은 화면 전체를 쓰게 자동으로 조정되는 단위

3. 최신 css 기능 사용 확인
최신 css 기능을 사용하기 위해서 현재 사용해도 되는지 안되는지를
데이터에 근거해 판단할 필요가 있는데
이를 확인하기 위해 필요한 사이트가 있다

현재 웹브라우저들이 얼마나 기술을 채택하고 있는가에 대한
통계를 보여주는 서비스 이다
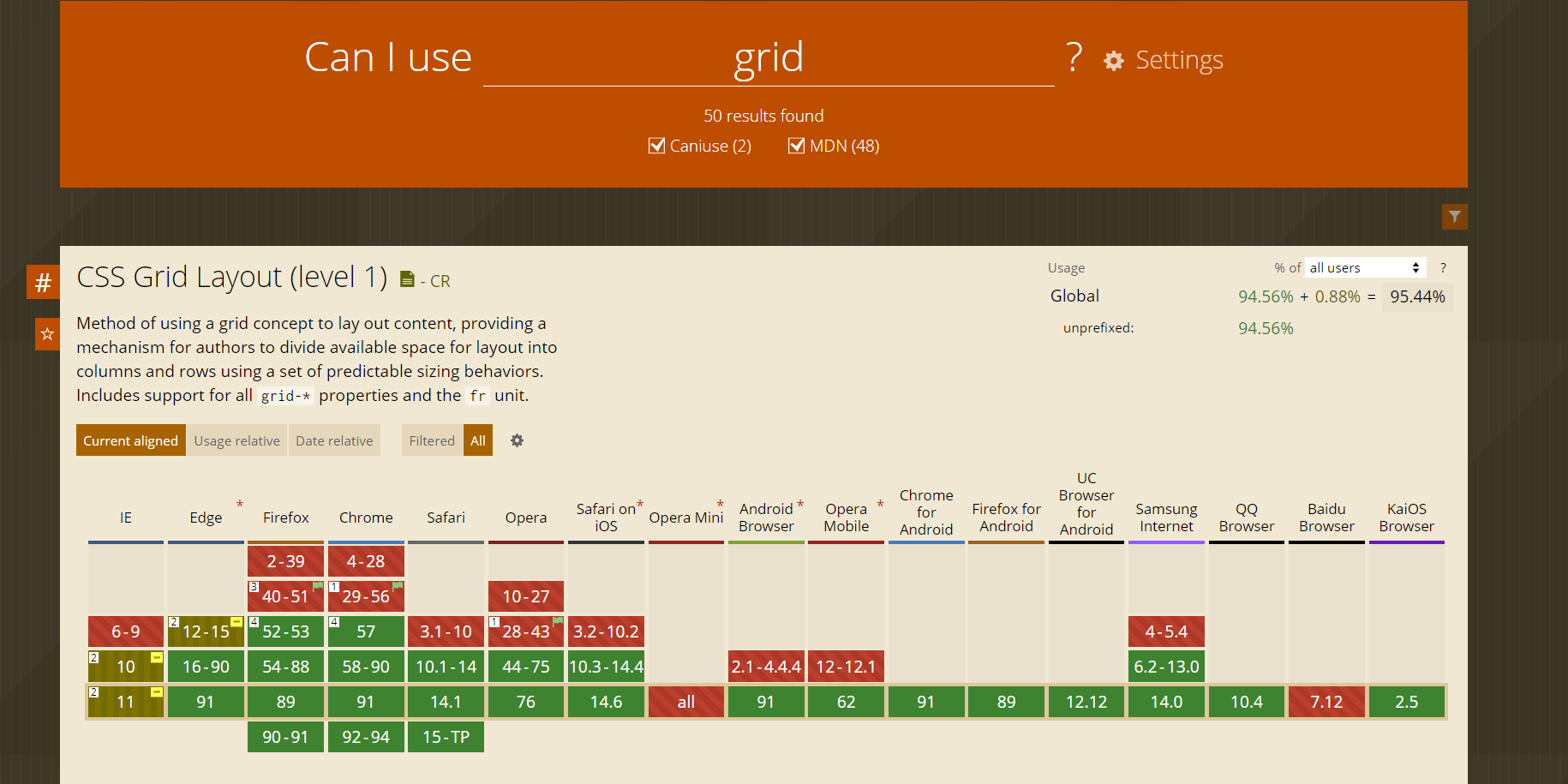
사이트에 들어가 grid를 치면
사진과 같이 결과가 나오는데
초록색이면 기능을 사용할 수 있고
빨간색은 기능을 써도 동작하지 않고
노란색은 부분적으로 지원한다는 뜻이다
ex) chrome57버전에서는 동작하고
opera10버전에서는 지원되지 않기때문에 쓸수없으며
ie11(internet explorer11)에서는 부분적으로 지원한다
그리고 Global 94.56% + 0.88% = 95.44%
이것을 보고 전세계적으로는 현재 95.44%의 인구가 내가 grid기능을 사용했을때 이것을 이용할수 있다는 의미이다
유용한 사이트이기 때문에 꼭 기억할것!
