1 제목 아래 줄 넣기
h1 태그의 테두리 사용
boredr을 사용해 테두리를 추가해보면
h1{
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 20px;
}
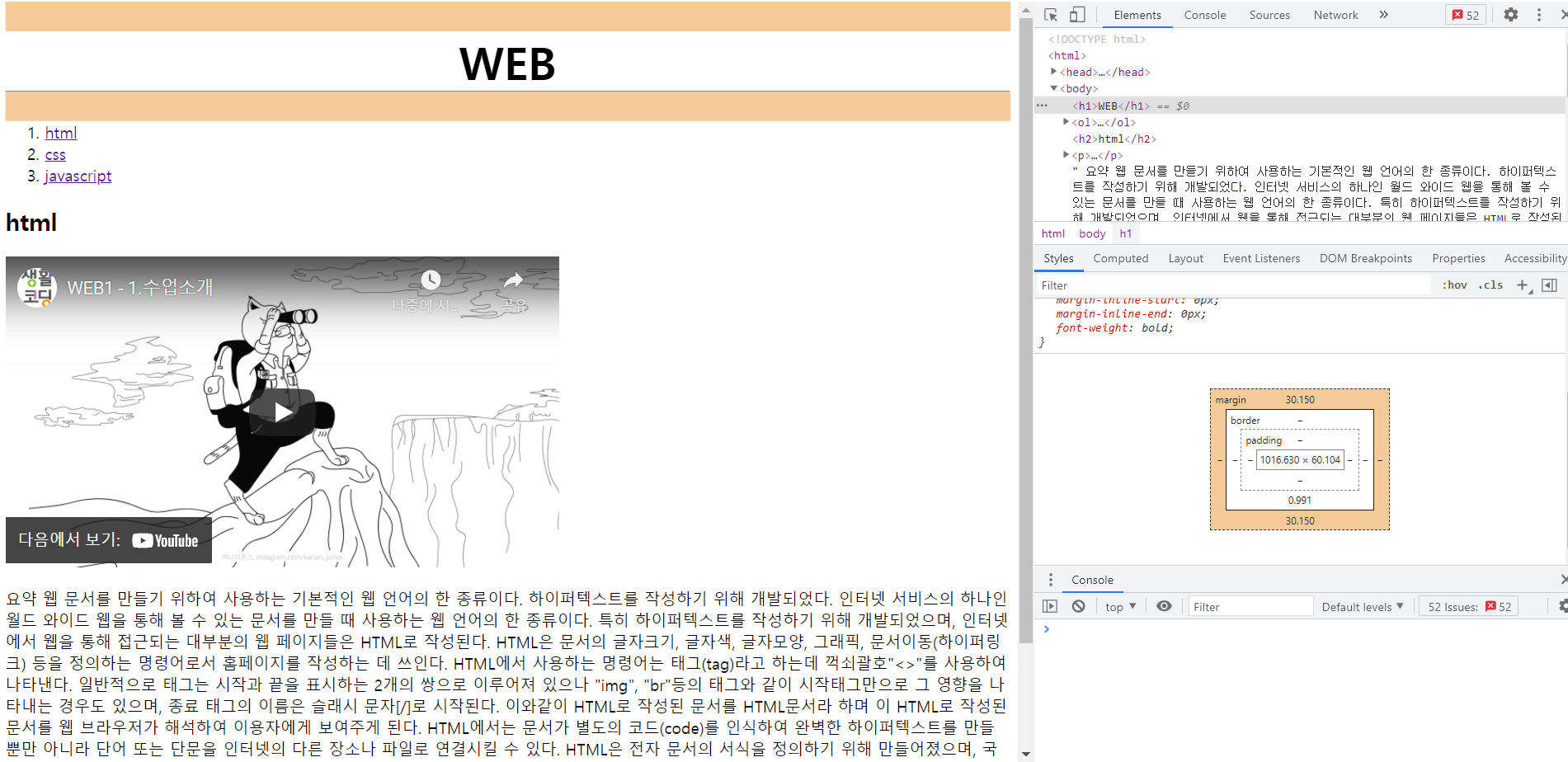
web 위의 공간이 많이 남는것을 알수있다
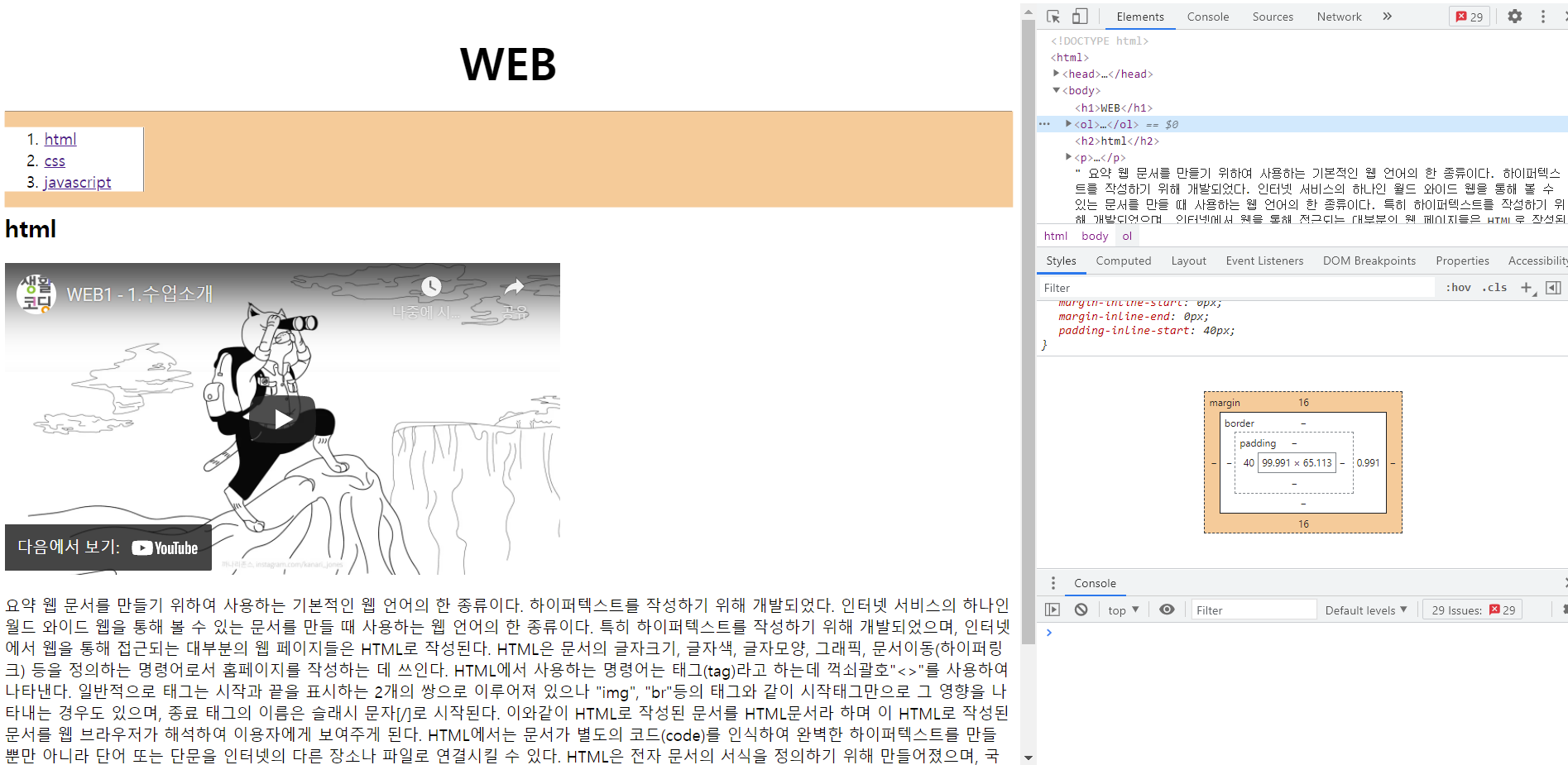
무엇을 수정해야하는지 알기 위해 검사를 통해
margin을 수정해야 한다는것을 찾을 수 있다

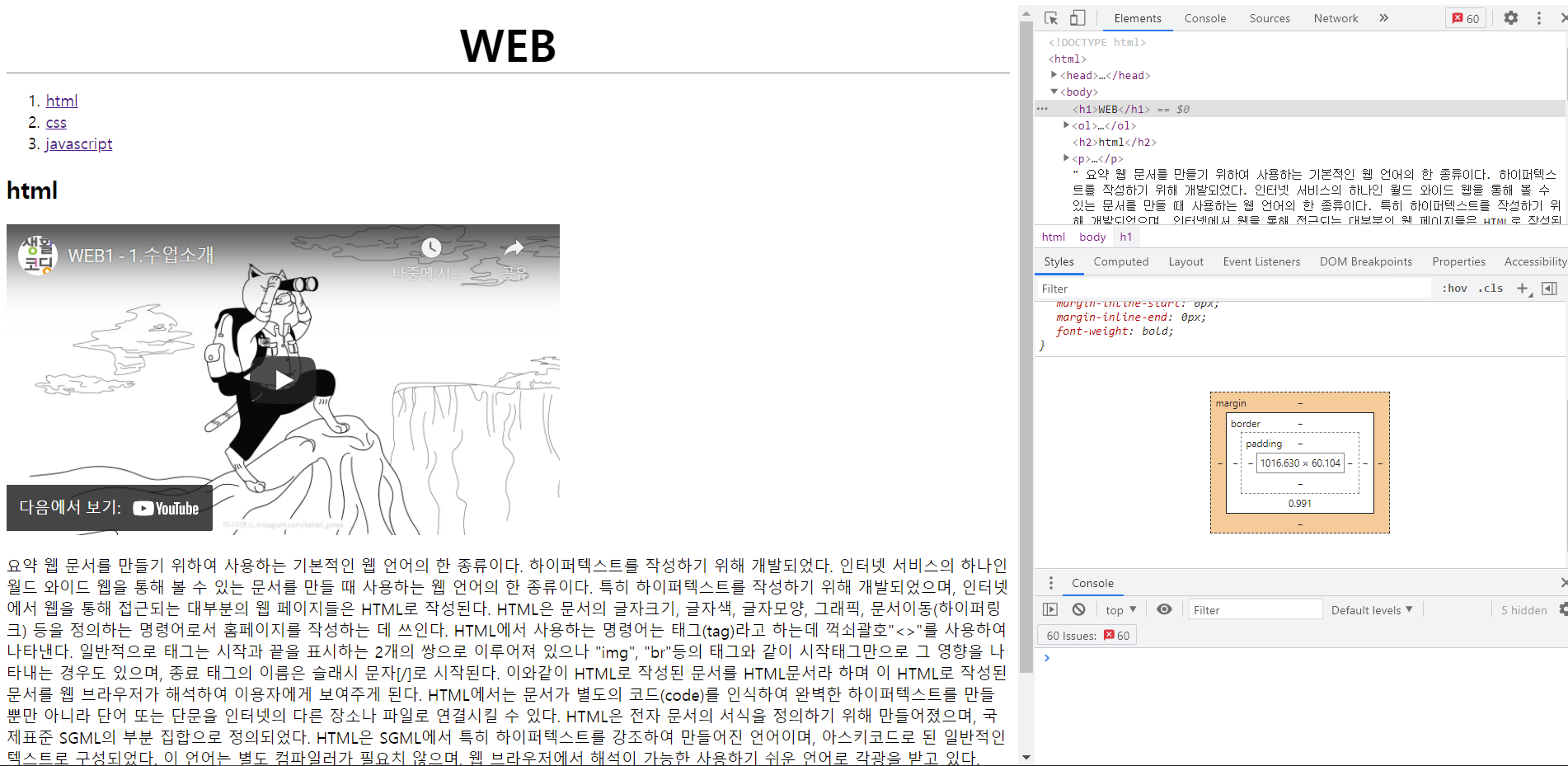
margin을 0으로 수정해주고 나면
margin값이 없어지고 위의 여백도 사라진것을 볼수있다
하지만 web 글자가 밑의 테두리와 가까이있다
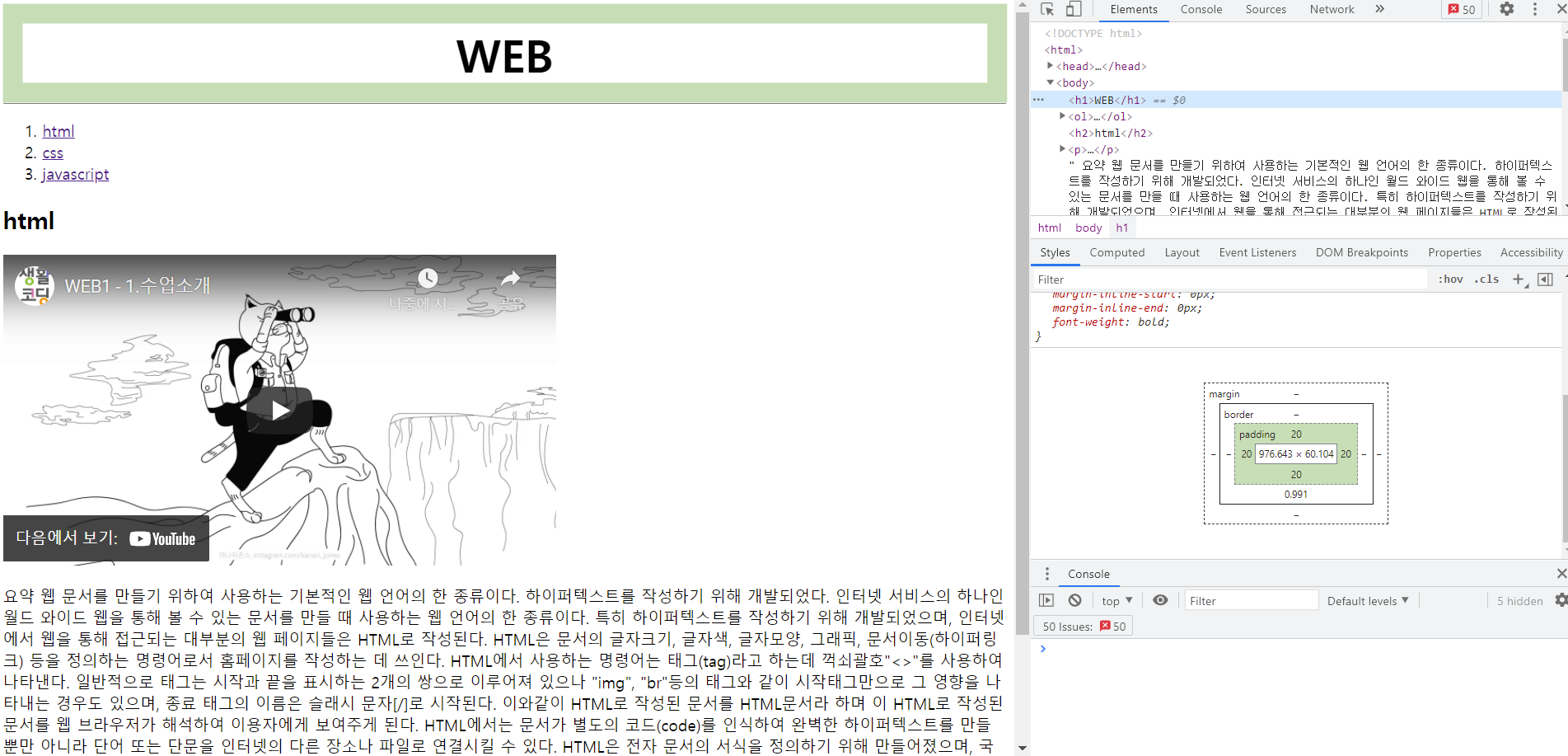
이것을 수정하기 위해 padding값을 줘보도록 하겠다

padding값을 20px주고나니 보기 좋게 여백이 생겼다
2 목차 구분 세로선 넣기

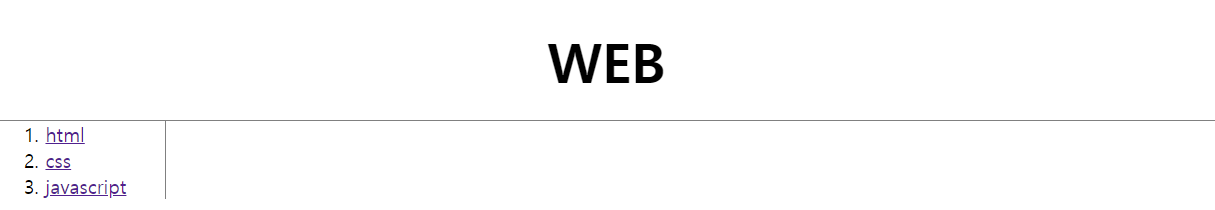
세로 줄을 추가하기 위해서는
세로줄을 가지고있는 줄이 어디인지 파악해야 한다
내가 작성하는 파일에서는
<ol>
<li><a href="index.html">html</a></li>
<li><a href="1.html">css</a></li>
<li><a href="2.html">javascript</a></li>
</ol>이부분이 세로줄을 가지고 있다
오른쪽에 선을 추가해야 하기 때문에
border-right를 통해 선을 추가하고
width 로 선의 값을 조절한다
<style>
ol{
border-right: 1px solid gray;
width: 100px;
}
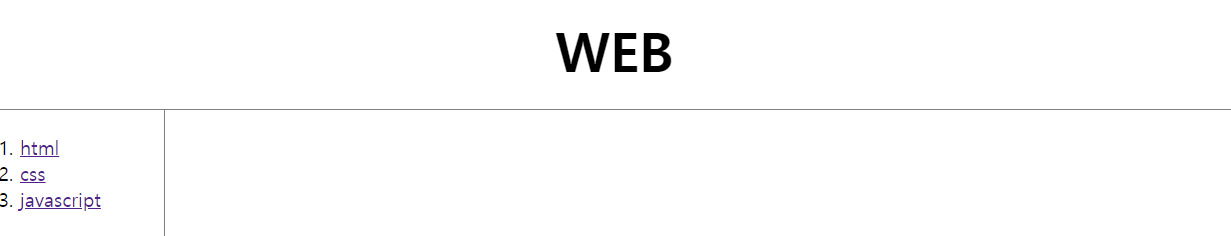
</style>3 줄사이 여백 없애기

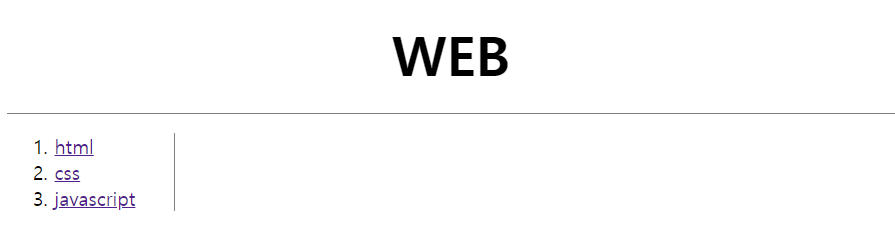
목차구분 세로줄을 넣고나니 위의 가로줄 사이에 여백이 보인다
다시 검사를 해서 왜 여백이 생겼는지 찾아보면
margin 값 때문에 여백이 생기는것을 확인할수있다

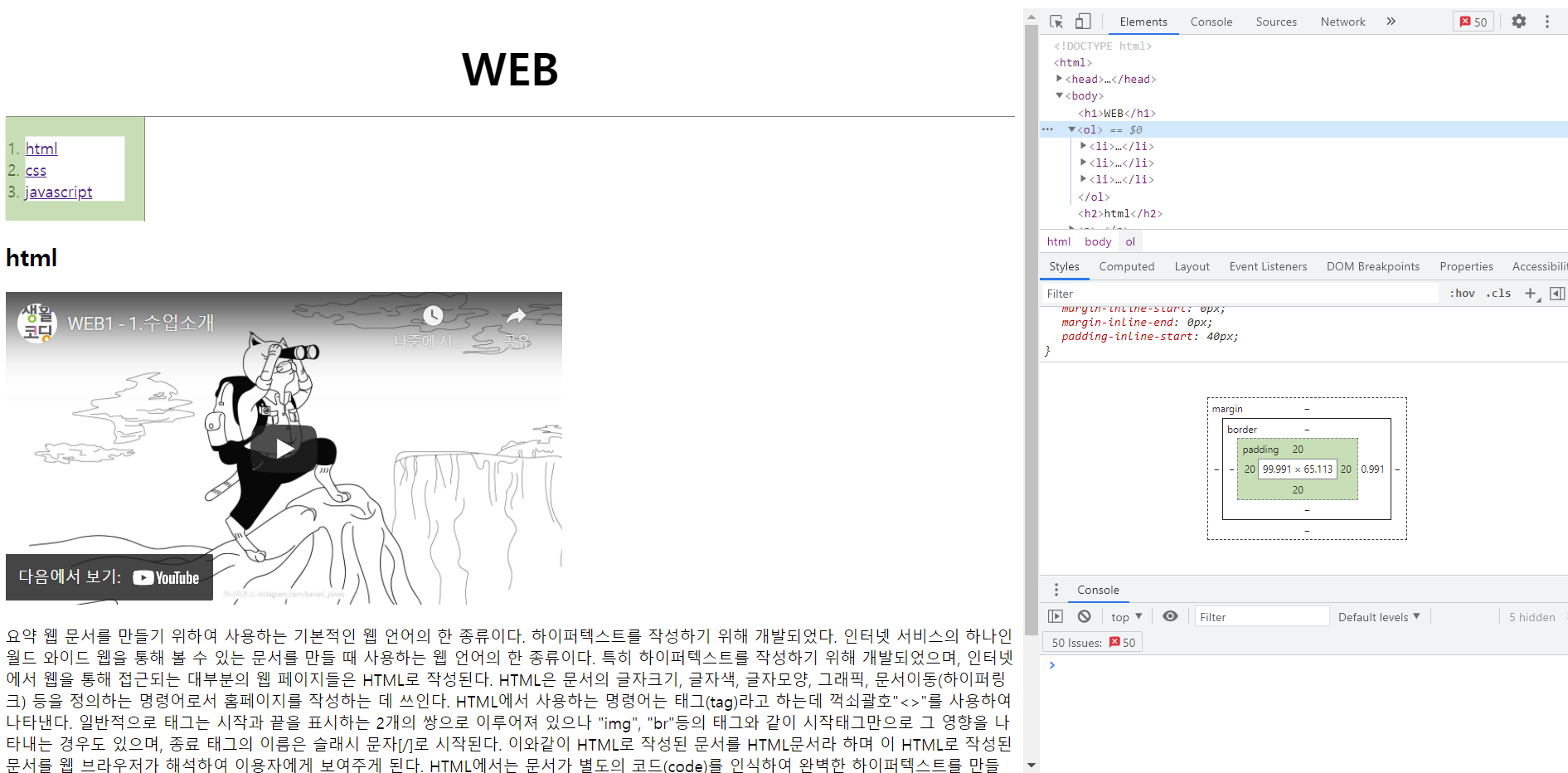
margin 값을 0으로 바꿔주니 줄사이 여백은 사라졌지만
1.html이 위의 줄에 너무 딱 붙어 있는걸 발견했다

padding 값을 주어 간격을 넓혀주고
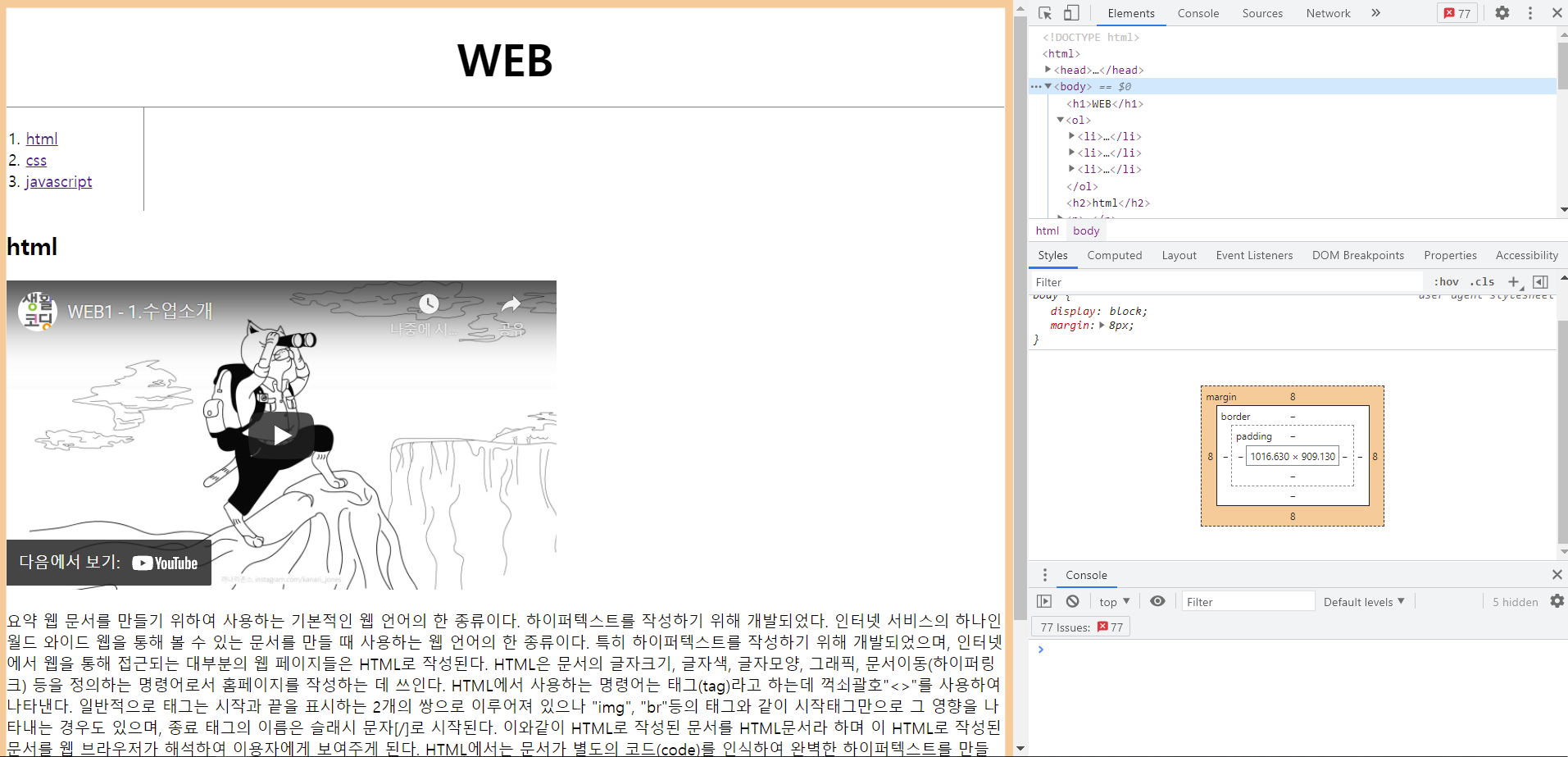
마지막으로 가로줄 왼쪽의 여백을 없애보기위해 검사를 켜보면

body태그에 margin이 있는것을 확인할수있고
이 magin을 0으로 바꿔 여백을 없애보았다

<style>
h1{
border-bottom: 1px solid gray;
font-size: 45px;
text-align: center;
margin: 0;
padding: 20px;
}
ol{
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 20px;
}
body{
margin: 0;
}
</style>
오늘 완성까지의 태그
