1 버튼만들기
주간 야간 모드를 만들어 보자

<input type="button" value="night" onclick="">
<input type="button" value="day" onclick="">
버튼을 만든뒤 클릭했을때 나오는 이벤트 onclick을 쓴뒤 그 안에 js코드를 채워나가보자
2 css선택자 이용해 js 태그 선택
body태그의 style속성을 상호작용에 의해 넣으려고 한다
js의 문법에 따라서 웹브라우저에게 body태그를 선택하도록 해야한다
css의 선택자(태그,id,class) 를 이용해서 js의 태그를 선택하는 방법을 검색해보자



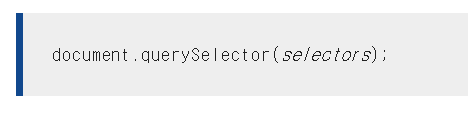
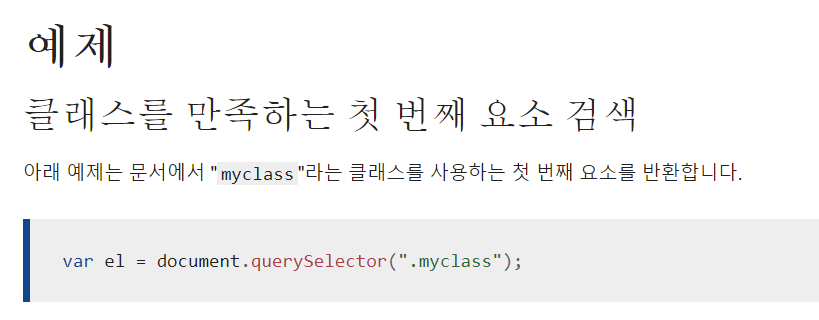
document.querySelector('body');이 문서에서는 body태그의 속성을 바꿀것이기 때문에 안에 body를 넣어주면 된다
document - 이 문서에서
query - 질의하다
웹브라우저에 질의한다는 뜻으로 해석하면 된다
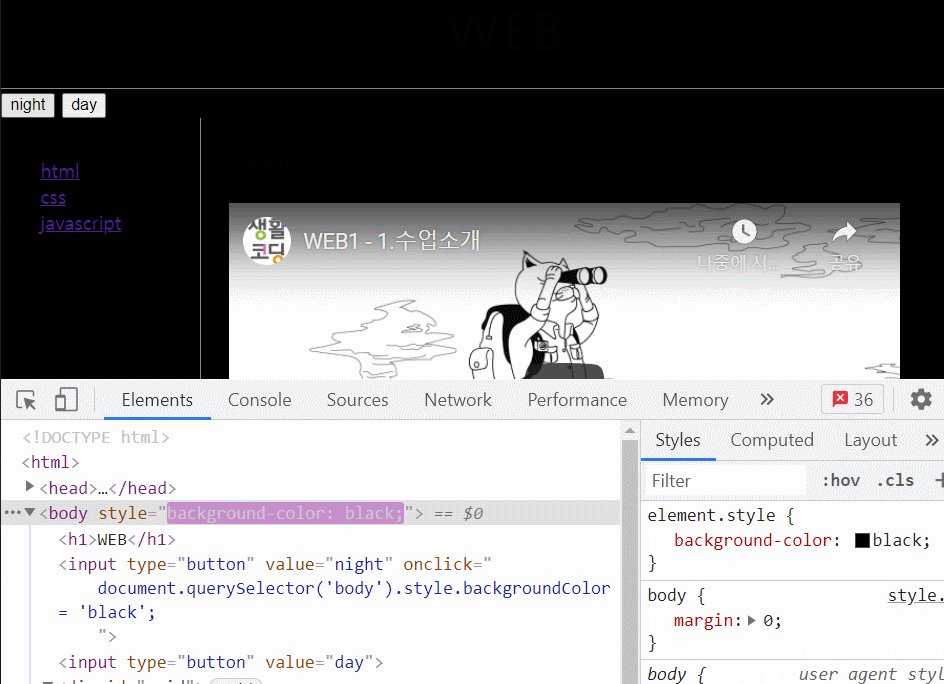
3 style 속성 js로 넣기
body태그에 style속성을 어떻게 js로 넣을수 있는가를 알아보자


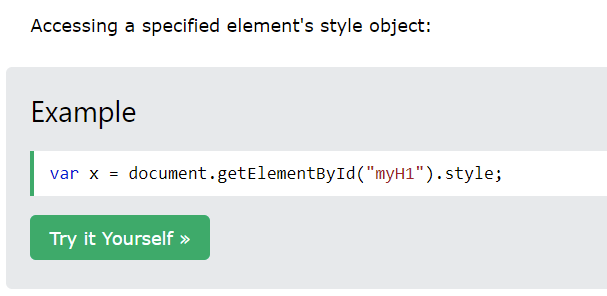
document.getElementById("myH1").style;
queryselector의 대체제가 들어가있고 여기서 볼것은 마지막에 .style을 쓰면 된다는것
이걸 참고해서 태그에 스타일을 추가해보자
하고싶은것은
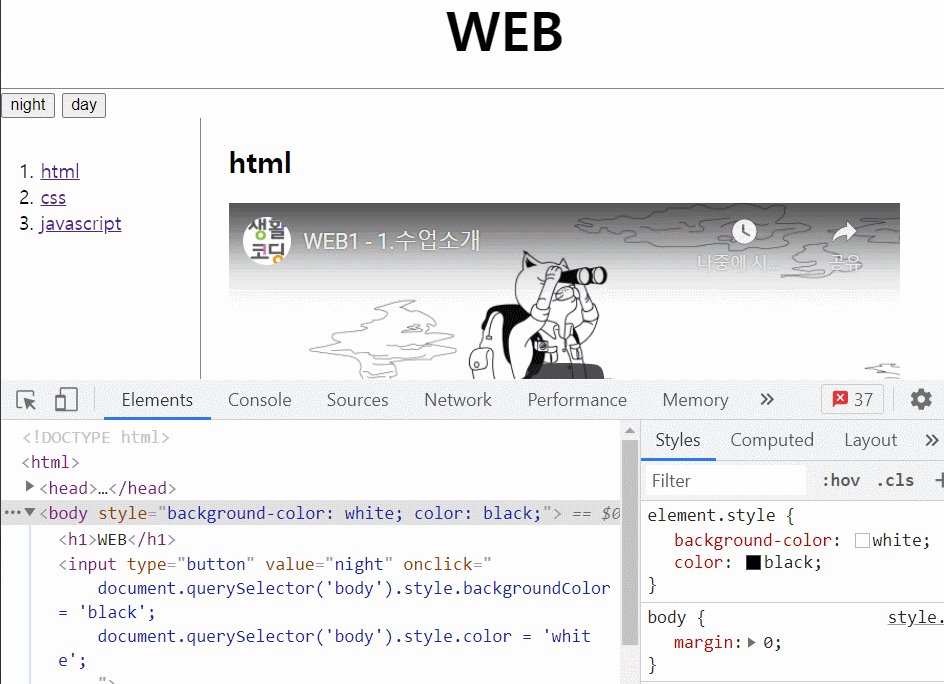
<body style="background-color:black">위의 태그를 자바스크립트로 동작시키고 싶다
또 검색해보자


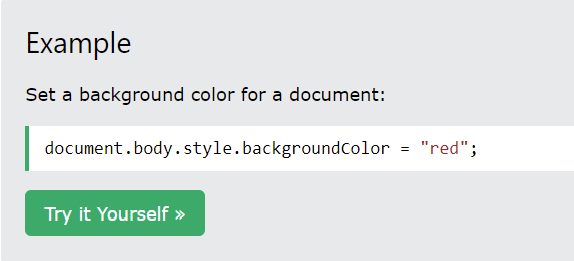
css에서는 background-color인데 js에서는 c가 대문자인것을 볼수있다
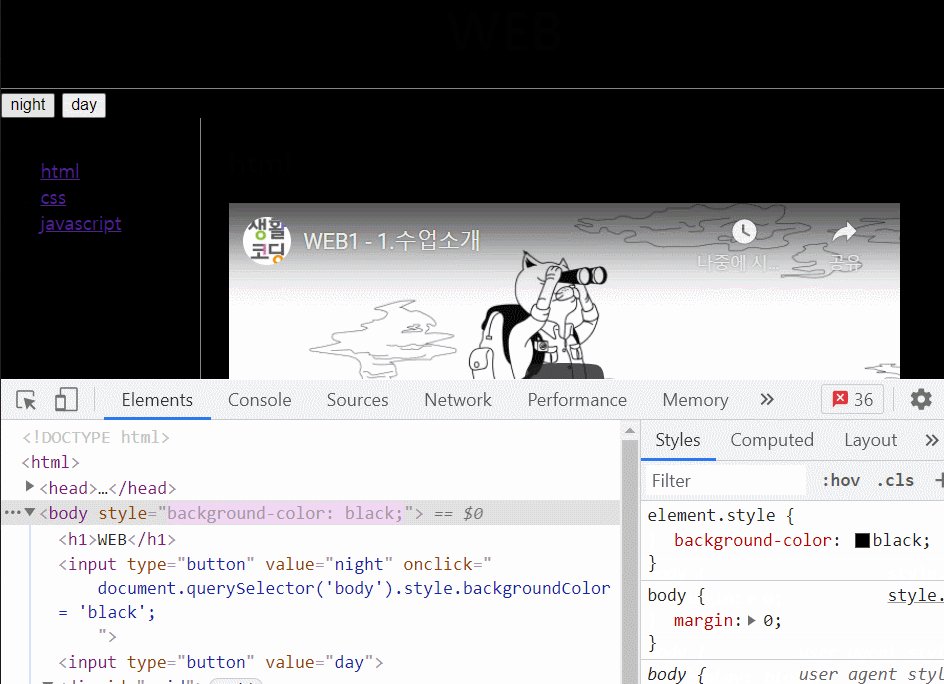
그대로 적용해주게 되면

버튼을 누르면 body 태그가 변하는걸 볼수있다
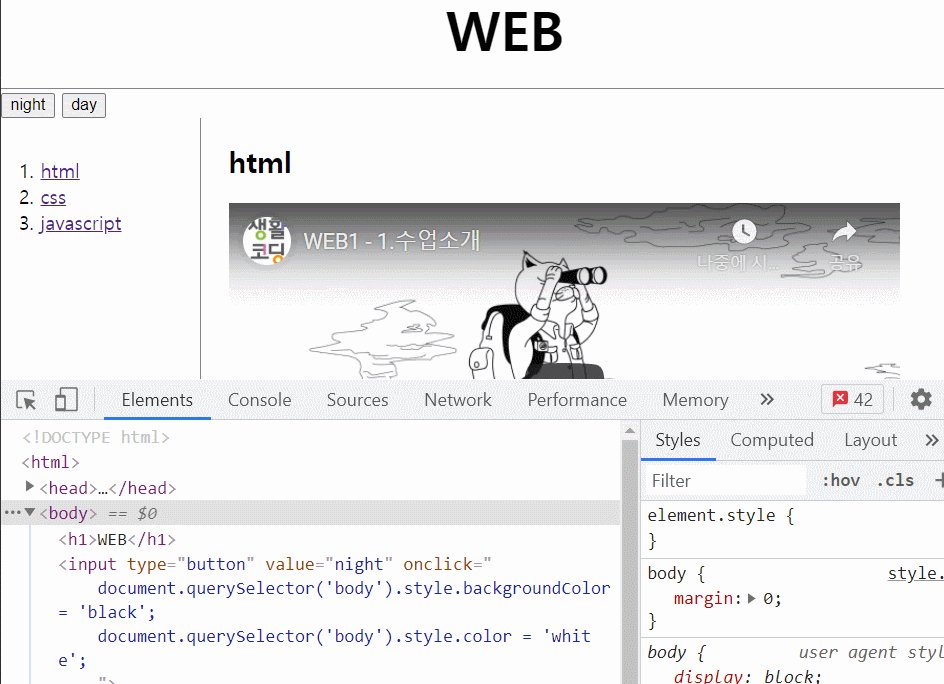
<body>
<h1>WEB</h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
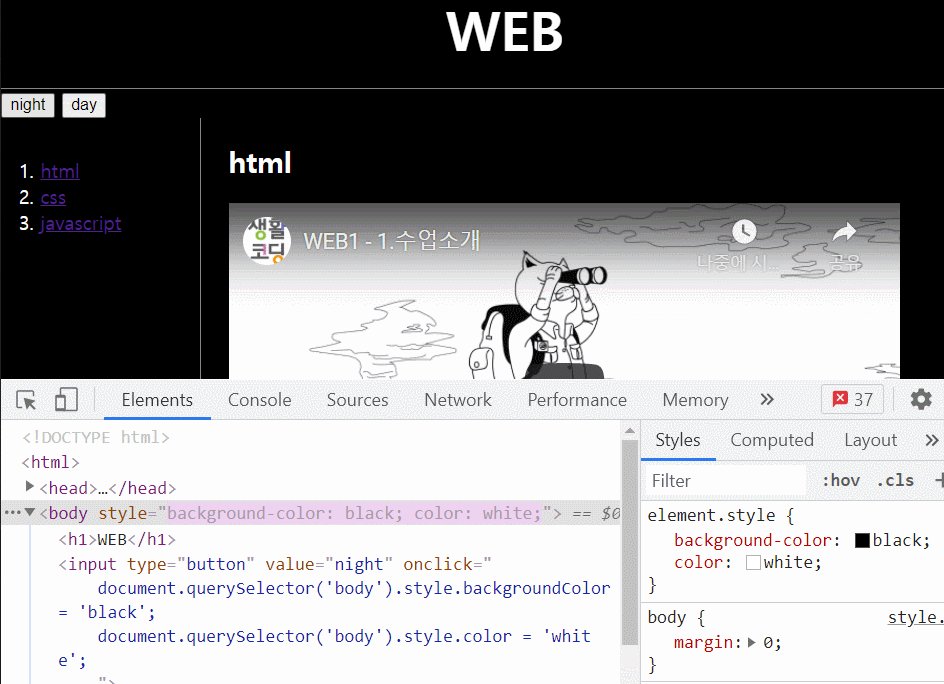
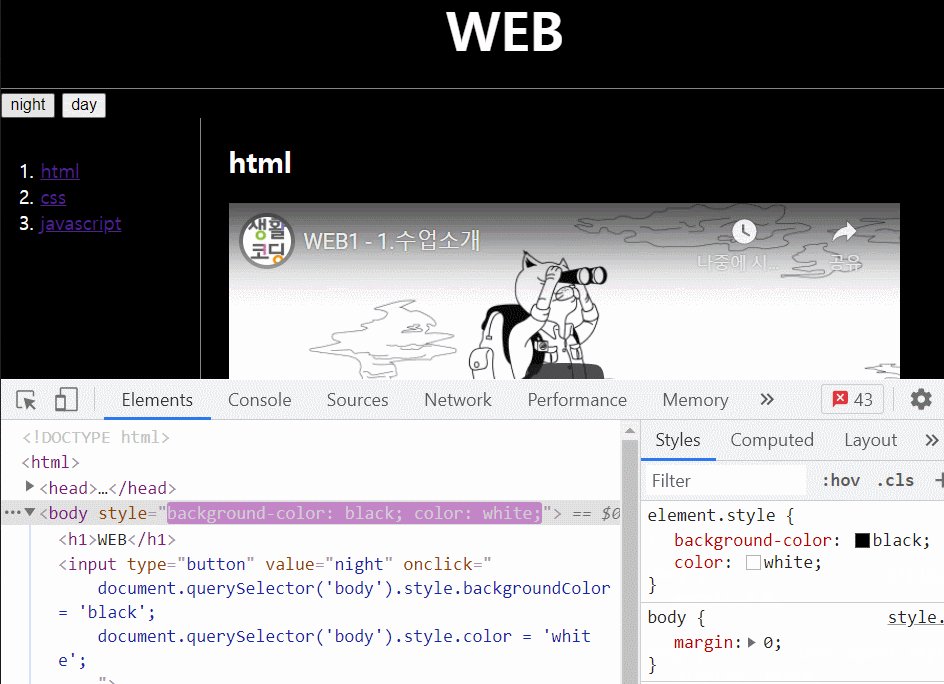
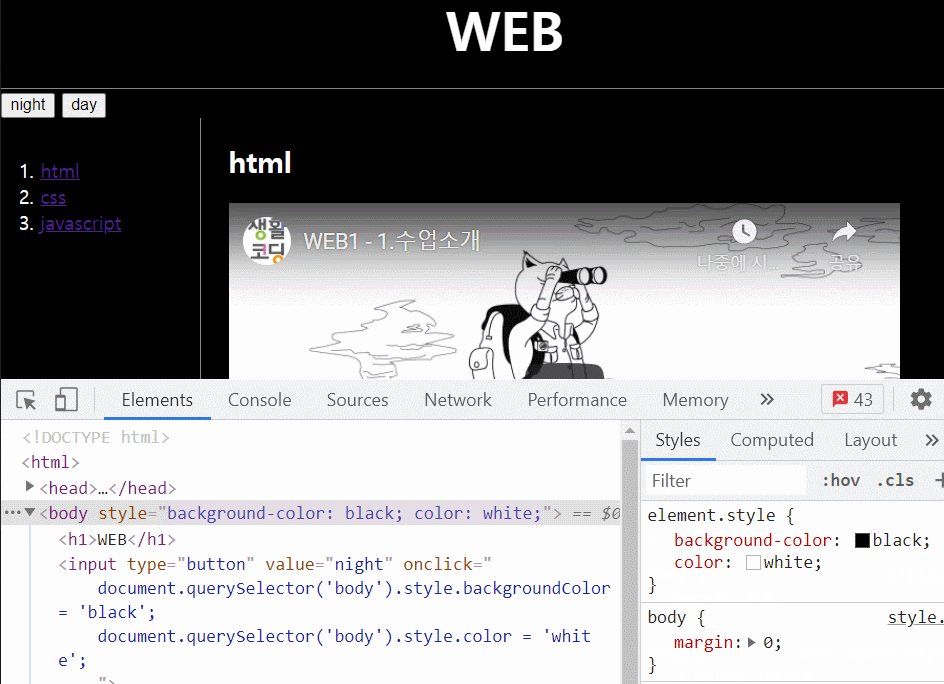
</body>이제 야간모드 완성을 위해 백그라운드 컬러를 바꿨으니
글자 색을 바꿔주면 된다 이때 글자색은 color으로 바꾼다
위의 코드를 복사해 color = 'white'이렇게만 바꿔주면 되는데
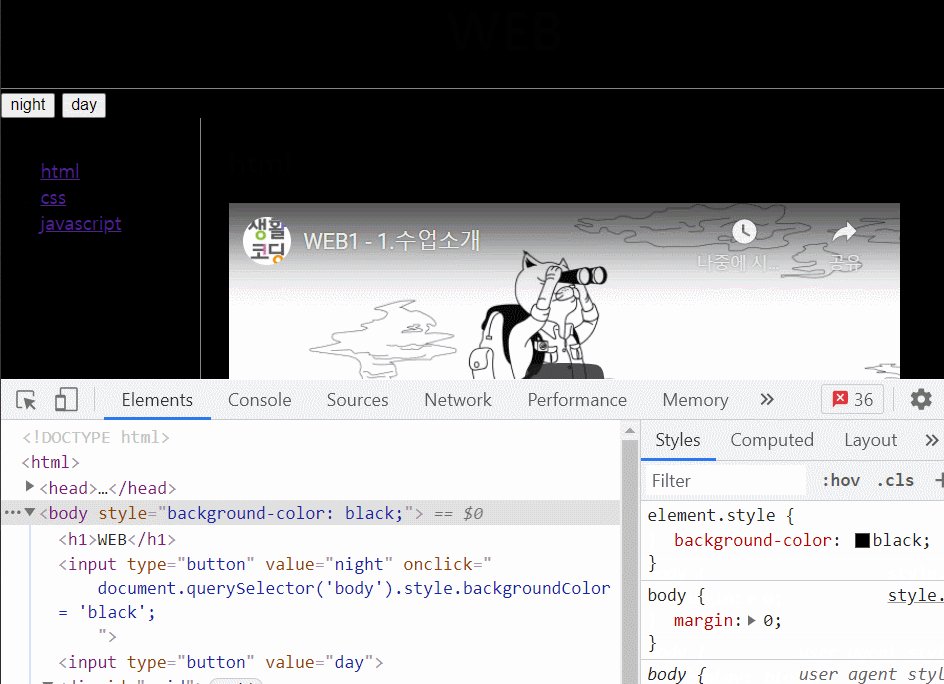
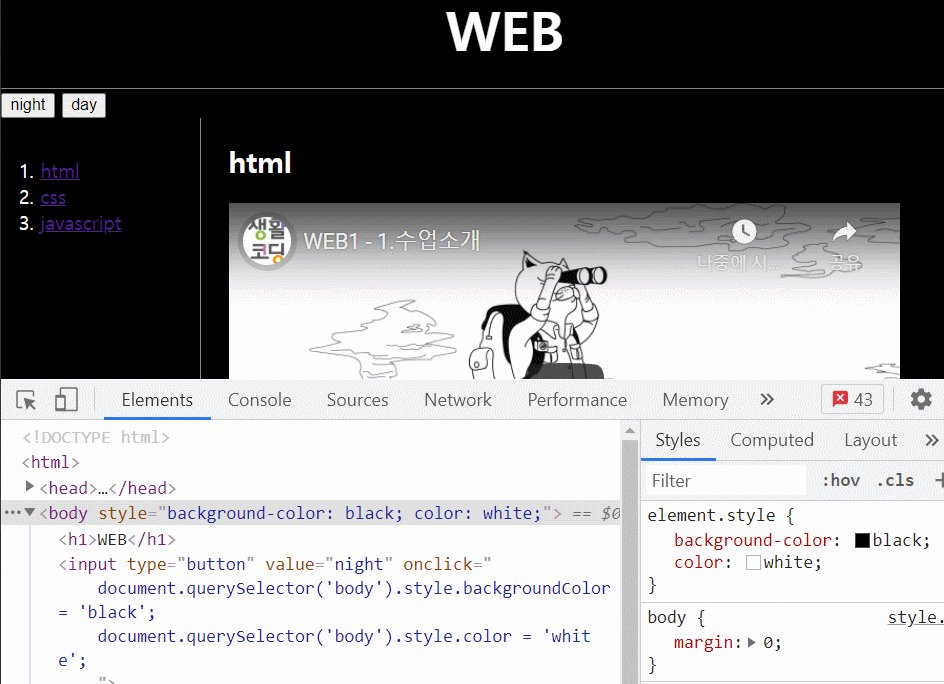
처음에 작동하지를 않아서 왜그런가 살펴보니 color의 c가 대문자여서 작동을 안한것이었다 바꿔주고나서 다시 리로드를 해보면!

이렇게 야간모드가 완성되었다!
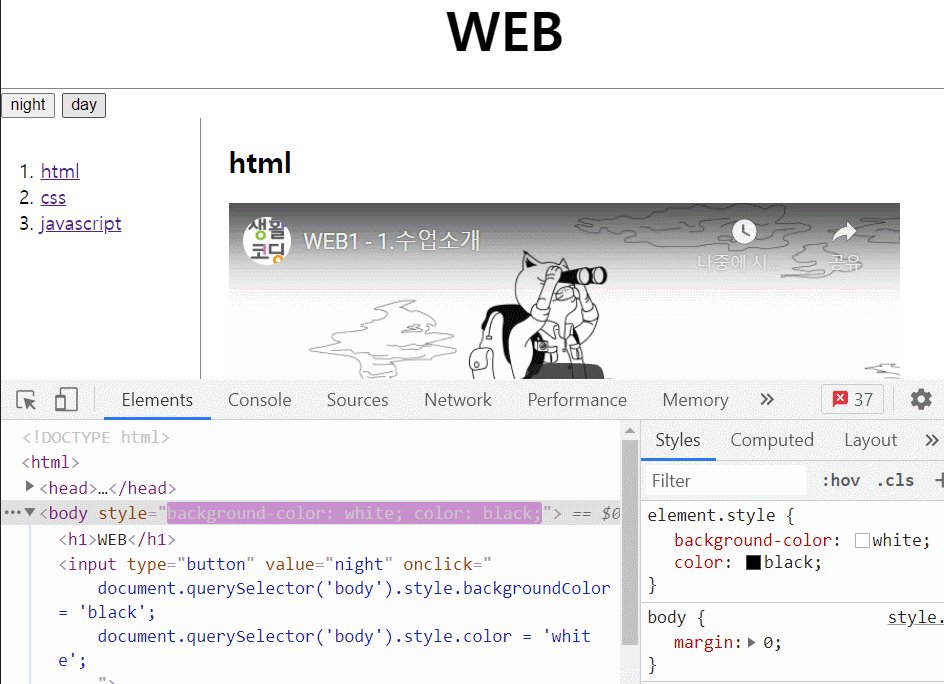
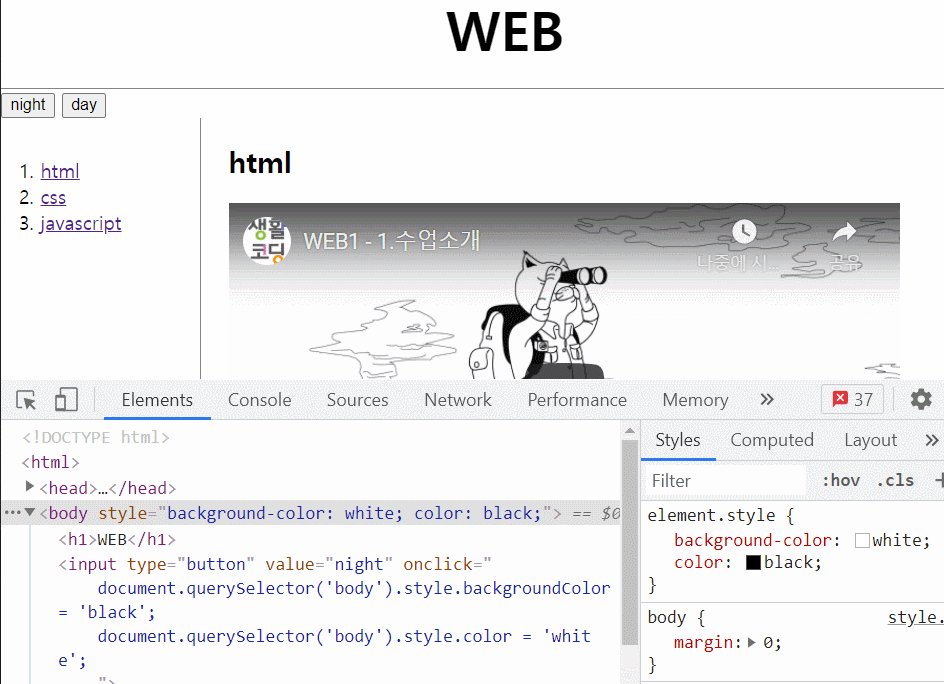
이제 위의 코드를 복사해서 주간모드도 완성 해보자
<body>
<h1>WEB</h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
</body>