1 변수(variable)
변수는 '바뀔 수 있는 어떤 값'이다

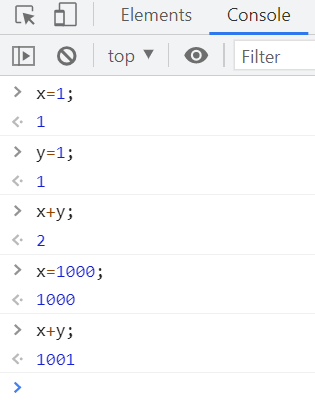
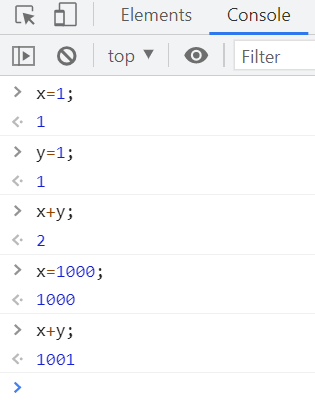
x는 변수
영어로는 variable라고 한다
2 대입연산자
=는 대입연산자이다

오른쪽 항의 값을 왼쪽의 변수에 대입한다
대입연산자는 좌항과 우항을 결합해서 우항의 값을 만들어낸다는 특징이 있다
3 상수(constant)

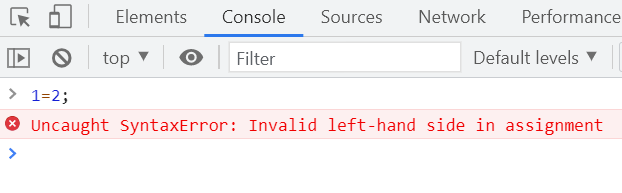
1은 언제나 1이기 때문에 1에다 2를 대입하면
당연히 오류가 난다
이런 것 을 '항상 상'자를 써서 바뀌지 않는다는 뜻의 상수
영어로는 constant라고 한다
4 변수를 사용하는 이유
변수를 쓰는 이유에는 너무 많은 이유가 있다
특히나 수학에서 변수가 없다면
인간은 공식이라는 것을 사용하지 못할 것이다
프로그래밍에서 변수를 사용하여 할수있는 수많은 일중에서
간단한 예제를 통해 확인해보자

글에 들어가있는 특정 단어를 바꾸고 싶을 때
하나씩 찾아 바꾸면 사람이기 때문에 실수할 수 있다
이것을 변수를 통해 해결할수 있다
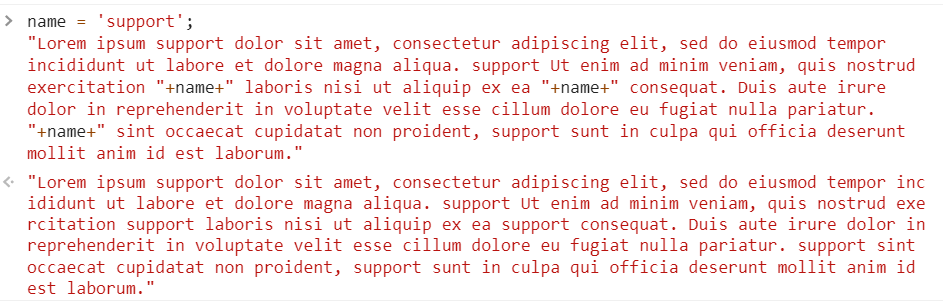
name='support';
name이라는 변수를 쓰고
글의 내용에서 원래있던 내용을 지우고
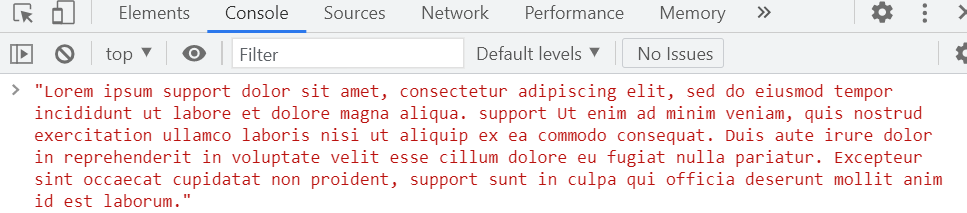
아래 사진처럼 문자열""과 name이라는 변수를 더해주면
변수를 통해 단어를 쉽게 바꿀 수 있다
실행을 유보하고 싶을때는 shift+enter 를 누르면된다(줄바꿈)

-> 단어들이 전부 support로 바뀐것을 볼수있다
- 변수를 사용할 때 변수앞에 var을 쓰는 것이 좋은 습관이다(variable)
var name = 'support';
