
새로운 도구 객체(object)를 도입해보자
객체는 함수의 기반 위에서 존재한다
프로그래밍을 하다보면 코드가 많아지고 그 코드를 정리하기 위해 함수를 쓰고
함수가 연관되어 있는 변수들이 많아지게 되면서 복잡도의 한계에 도착하게 되니
이 한계상황에서 서로 연관된 함수와 변수를 같은 이름으로 그룹핑해서
잘 정리정돈하기 위한 도구를 객체라고 한다
정보의 양이 많아졌을 때 서로 연관된 정보를 정리정돈하기 위해
배웠던 도구가 배열이고
순서에 따라서 정보를 정리정돈 한다는 특징이 있었다
순서 없이 정보를 저장할 수 있는 것이 객체이다
순서 대신 이름이 있는 정리정돈 상자라고 생각하면 된다
1 객체의 기본 생성법
객체의 문법을 알아보자
var coverkers 의 변수에 객체를 담을건데
객체를 만들 때 사용하는 기호를 object literal 이라고 한다
배열은 대괄호 객체는 중괄호를 쓴다
<script>
var coworkers = {
}
</script>비어있는 객체를 만든뒤 그 안에 정보를 넣어주자
정보를 넣어줄때 그 정보의 이름이 있어야한다
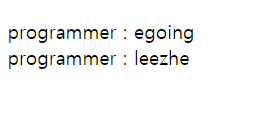
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezhe"
};
</script>2 객체의 데이터를 가져오는 법
정보를 꺼내올때는 밑의 코드처럼 해주면 된다
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezhe"
};
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("designer : "+coworkers.designer);
</script>cowerkers.programmer 중간의 점은 object access operator 이라고 부른다
cowerkers라는 객체에 접근하는 오퍼레이터라는 뜻이다
객체를 만드는 방법과 만들어져있는 객체에서 데이터를 가져오는 방법을 살펴봤다
3 객체에 데이터를 넣는법
이미 객체가 만들어진 다음 정보를 추가하고 싶다면
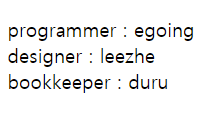
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezhe"
};
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("designer : "+coworkers.designer+"<br>");
coworkers.bookkeeper = "duru";
document.write("bookkeeper : "+coworkers.bookkeeper+"<br>");
</script>이런식으로 추가하면 된다

만약 데이터 사이언티스트를 추가하고 싶다면
이름에 띄어쓰기를 넣게되면 오류가 생기게 된다 .을 통해서 할 수는 없고
대괄호를 쓰고 안에다 문자를 넣어주게 되면 된다
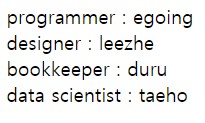
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezhe"
};
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("designer : "+coworkers.designer+"<br>");
coworkers.bookkeeper = "duru";
document.write("bookkeeper : "+coworkers.bookkeeper+"<br>");
coworkers["data scientist"] = "taeho";
document.write("data scientist : "+coworkers["data scientist"]+"<br>");
</script>