객체를 생성하는 법을 알아봤고 이제
생성된 객체에 어떤 데이터가 있는지 모조리 가져와야 하는 경우
배열에서는 반복문으로 데이터를 가져온다
객체에서는 어떻게 해야하는지 검색해보자
객체 데이터 가져오기

object 객체 iterate 순회한다,반복적으로 가져온다

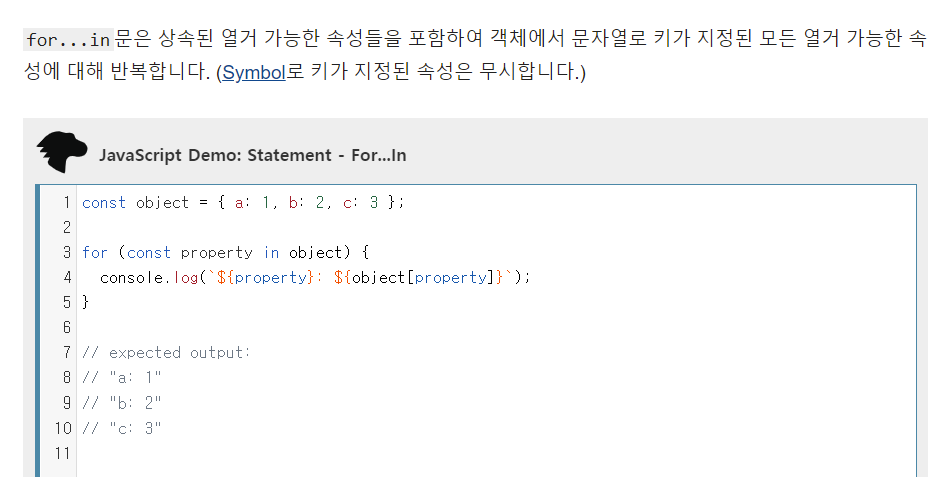
for in 이라는 걸 쓰면 된다고 한다
key in 다음에 객체 이름 coworkers 그리고
for라고 하는걸 쓰면 cowerkers라는 변수가 가리키는 객체에 있는
key 값들을 가져오는 반복문이다
-->for이란 coworkers에 있는 키를 하나하나 꺼내 (변수 값으로 세팅해준다)
중괄호에 있는 코드를 실행해주는 명령이다
key값이라고 하는건 우리가 가져오고 싶은 정보에 도달할 수 있는 열쇠이고
위의 programmer designer bookkeeper data scientist 이다
반면 배열에서는 key라는 표현을 쓰지 않고 순서대로 잘 정리정돈 되어있기때문에
index라고 한다
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezhe"
};
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("designer : "+coworkers.designer+"<br>");
coworkers.bookkeeper = "duru";
document.write("bookkeeper : "+coworkers.bookkeeper+"<br>");
coworkers["data scientist"] = "taeho";
document.write("data scientist : "+coworkers["data scientist"]+"<br>");
</script>
<h2>Iterate</h2>
<script>
for(var key in coworkers) {
document.write(key+'<br>');
}
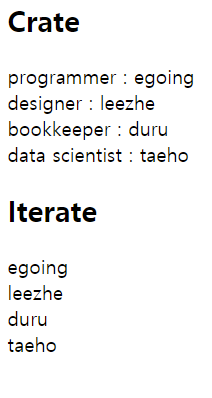
</script>coworkers에 있는 특정한 데이터를 가져올 때
우리가 배열의 형식을 사용해서
index가 들어가는 곳에 key 값을 넣었더니
데이터를 가져올수 있게 되었다
coworkers라는 객체에 대괄호를 넣어주면
첫번째 순환할때는 coworkers 대괄호의 key값으로 programmer가 들어오고
두번째는 designer 이런식으로 나오게 될것이다
<h2>Iterate</h2>
<script>
for(var key in coworkers) {
document.write(coworkers[key]+'<br>');
}
</script>이대로 실행 해봤더니

결과가 앞의 부분을 보여주고
여기서 생각을 해보면
<h2>Iterate</h2>
<script>
for(var key in coworkers) {
document.write(key+' : '+coworkers[key]+'<br>');
}
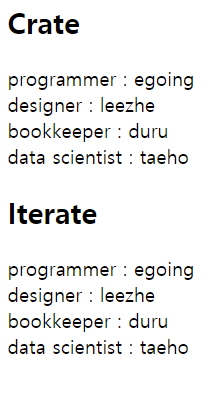
</script>이렇게 바꿔주게 되면

똑같은 결과를 얻을 수 있으면서
모든 데이터를 순회하며 우리가 필요한 데이터가 있는지 없는지를 확인할 수가 있는 기능이 된다
객체의 데이터를 순회하는 방법을 배웠다
